Версия 12:55, 25 января 2011Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Робота із зовнішнім виглядом тексту.
Мета: Навчити змінювати зовнішність тексту за допомогою спеціальних тегів. Тип уроку: теоретично-практичний Хід уроку:
За зовнішній вигляд тексту в мові html відповідає чимало елементів. Найосновніші будуть розглянуті в цьому уроці.
Отже, найголовніший елемент, який відповідає за оформлення тексту, це тег < font >. Він має кілька параметрів: 1) атрибут «сolor» – відповідає за колір вміщеного в контейнер тексту. Атрибут "color", як і інші атрибути, не належить тільки одному тегу, він може бути привласнений і деяким іншим. Власне, сам колір тексту вводиться у лапках після знаку дорівнює. Замість вказаного кольору «red» можна підставляти інші значення. < font color="red" > Це моя перша сторінка < /font >
2) атрибут «size» - відповідає за розмір вміщеного в контейнер тексту.
3) атрибут «face» - відповідає за шрифт вміщеного в контейнер тексту. < font color=”red” size=”+20” face="arial”>Це моя перша сторінка (шрифт Arial) < /font >
Наступні типи шрифтів обов’язково повинні бути встановлені на комп'ютері кожного користувача і їх можна завжди використовувати:
В атрибуті «face» можна вказати кілька типів шрифтів через кому, наприклад: < font face="arial, verdana, courier" > текст < /font > У цьому випадку якщо в користувача немає шрифту Arial, то текст буде відображений шрифтом Verdana. Якщо немає Verdana, то текст буде відображений шрифтом Courier і т.д. Якщо хочеться використовувати якийсь екзотичний шрифт, то краще зберегти цей текст із таким типом шрифта як картинку – і ніяких проблем не буде.
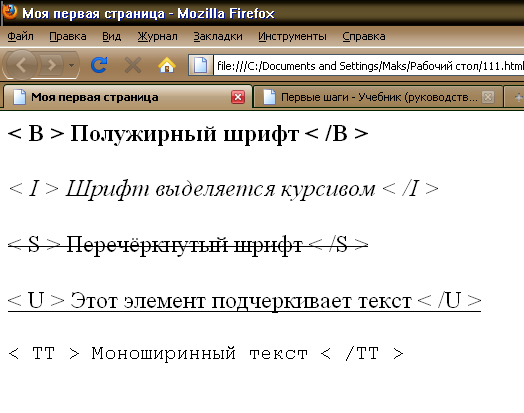
Наступними елементами для роботи з текстом розглянуті нижче:
Самоконтроль: 1. Який тег відповідає за зовнішність тексту? 2. Особливості атрибутів COLOR, SIZE, FACE. 3. Які шрифти є стандартними? 4. Який тег відповідає за: - курсивний шрифт - напівжирний шрифт - підкреслений шрифт - закреслений шрифт?
Список використаної літератури: 1. Урок на тему: «Робота з текстом в HTML», Малин Г. А., м. Севастополь. 2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Якщо ви хочете побачити інші виправлення чи пропозиції до уроків, дивіться тут - Образовательный форум. Предмети > Інформатика > Інформатика 10 клас |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: