Версия 10:20, 10 марта 2011Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Посилання як основа гіпертексту.
Мета: Пояснити схему дії гіперпосилань. Навчити створювати посилання і ефективно використовувати їх. Тип уроку: теоретично-практичний Хід уроку: Як відомо, сайт складається з декількох веб-сторінок або документів. Один з них головний (його рекомендується іменувати як index.html) - він завжди відкривається першим і повинен бути обов'язково присутнім на сервері (в каталозі з сайтом). Інші ж документи можна називати як завгодно. Також, усі вони можуть лежати в одній або в різних директоріях. А зв'язуються ці документи між собою за допомогою гіперпосилань. Наприклад, з головної сторінки сайту за допомогою посилань можна перейти на іншу сторінку (з фотографіями або інформацією про автора); з цієї сторінки можна перейти назад на головну або ще на яку-небудь і т. д.
Гіперпосиланням може служити як текст, так і картинка. Але в цьому уроці вивчимо тільки перший варіант. Для того, щоб посилання працювало, треба створити нову веб-сторінку в тій же директорії, де розміщений головний документ index.html. Зміст сторінки може бути будь-яким.
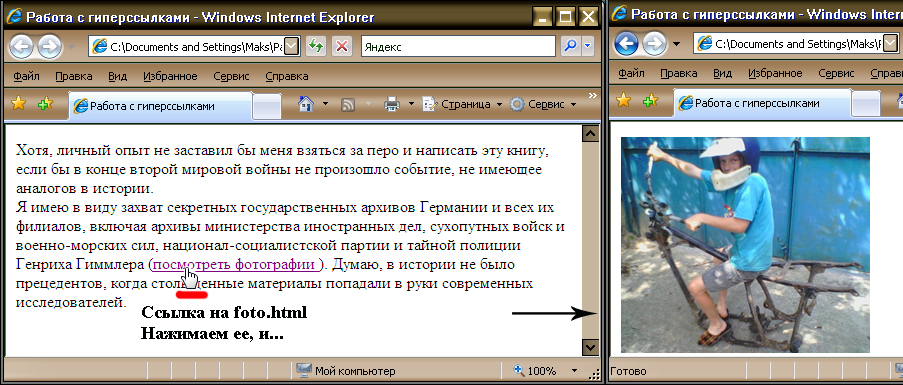
Нехай це буде foto.html - сторінка з чиїмись фотографіями. Тоді фразу "Подивитися фотографії" можна зробити посиланням на foto.html: <a href="foto.html">подивитися фотографії</a>
Отже, видно, що за вставку посилань в документ відповідає тег <a>. Іншими словами, текст або фраза, розміщена між <a> і </a> стає посиланням. Принципи прописування шляху все ті ж : <a href="foto.html">фотографії</a> <a href="fotos/foto.html">фотографії</a> <a href="http: //www .sait .com.ua/foto.html">фотографії</a>
Елемент <a> має декілька додаткових атрибутів, які вони прописуються разом з тегом <body>. Приміром, можна прописати колір посилань в нашому документі. Код завдання кольору посиланнями пишеться таким чином: < body link="green" alink="red" vlink="blue" >
атрибут LINK - задає колір простого (неактивного) посилання
атрибут ALINK - задає колір активного (натиснутого) посилання
атрибут VLINK - задає колір вже відвіданого посилання.
Ще однією цікавою деталлю в цій темі є команда, яка відповідає за виведення підказки посилання при наведенні курсора мишки на посилання. Атрибут TITLE (не плутайте з тегом <TITLE>) пропонує інформацію про елемент, для якого він встановлюється. Ми можемо встановити його для тега <a>: <a href="foto.html" title="Текст підказки"> подивитися фотографії </a>
У мові HTML можливо також прописувати посилання на електронну поштову скриньку (e - mail). В цьому випадку, процес створення посилання трохи відрізняється від звичайного, тому треба запам'ятати цю відмінність. Отже: <a href="mailto: user123 @ ukr. net"> Напишіть мені </a>
Самоконтроль: 1. Навіщо потрібні гіперпосилання? 2. Як створити посилання на іншу веб-сторінку? 3. За допомогою яких команд можна варіювати колір посилань? 4. Як вивести підказку при наведенні курсора мишки на посилання? 5. Посилання на електронну пошту (e - mail) - процес створення.
Список використаної літератури:
2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Над уроком працювали
Соловйов М. С.
Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на Образовательном форуме, где на международном уровне собирается образовательный совет свежей мысли и действия. Создав блог, Вы не только повысите свой статус, как компетентного преподавателя, а и сделаете весомый вклад в развитие школы будущего. Гильдия Лидеров Образования открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: