|
|
|
| (1 промежуточная версия не показана) | | Строка 1: |
Строка 1: |
| - | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика|Информатика]]>>[[Информатика 10 класс|Информатика 10 класс]]>>Информатика: Компьютерные презентации''' <metakeywords>Компьютерные презентации</metakeywords>
| + | <metakeywords>Информатика, класc, урок, на тему, 10 класc, Компьютерные презентации, создание презентаций</metakeywords> |
| | | | |
| - | <br> '''Дизайн презентации.''' Создание презентации целесообразно начинать с разработки проекта, в котором необходимо определить примерное количество слайдов в презентации и содержание каждого слайда. В зависимости от содержания презентации и категории ее потенциальных зрителей необходимо выбрать дизайн презентации. Приложения, используемые для разработки презентаций, позволяют выбрать наиболее подходящий вариант дизайна с помощью использования нескольких десятков шаблонов оформления и вариантов цветовых схем.
| + | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика|Информатика]]>>[[Информатика 10 класс|Информатика 10 класс]]>>Информатика: Компьютерные презентации''' |
| | | | |
| - | [[Информатика 10 21 1.jpeg]]
| + | <br> '''Компьютерные презентации''' |
| | | | |
| - | Каждый шаблон оформления предлагает свой вариант фона слайдов, а также тип и цвет используемых шрифтов. Фон слайда может быть неоднородным, он может плавно переходить от одного оттенка цвета к другому, а также включать узоры и фоновые изображения. Предлагаемые варианты цветовых схем позволяют выбрать наиболее подходящее соотношение между цветами фона, заголовка слайда и помещенного на слайд текста.
| + | <br> '''Дизайн презентации.''' <br> |
| | | | |
| - | '''Макеты слайдов.''' Каждый раз при добавлении в презентацию нового слайда необходимо выбрать тип макета слайда. Макет слайда определяет, как будут на слайде размещаться различные объекты: заголовок, текст, растровые изображения, векторные рисунки и другие. Приложения, используемые для разработки презентаций, предлагают десятки различных вариантов разметки слайдов.Самыми простыми являются макеты, содержащие пустые заготовки слайдов с заголовком и без него.Текст на слайде может быть размещен в одну или две колонки.Слайд целиком может занимать растровое изображение или векторный рисунок.На слайде могут быть размещены сразу несколько объектов различных типов: текст и изображение, рисунок и текст, изображение и рисунок и т. д. Большинство типов слайдов содержат заголовки. | + | '''[[Створення та демонстрація презентацій. Повні уроки|Создание]]''' презентации целесообразно начинать с разработки проекта, в котором необходимо определить примерное количество слайдов в презентации и содержание каждого слайда. В зависимости от содержания '''[[Поняття комп'ютерної презентації. Повні уроки|презентации]]''' и категории ее потенциальных зрителей необходимо выбрать дизайн презентации. Приложения, используемые для разработки презентаций, позволяют выбрать наиболее подходящий вариант дизайна с помощью использования нескольких десятков шаблонов оформления и вариантов цветовых схем. |
| | | | |
| - | [[информатика 10 21 2.jpeg]] | + | [[Image:Информатика 10 21 1.jpeg|480px|Дизайн презентации]] |
| | | | |
| - | '''Заполнение слайдов.''' Процедура заполнения слайда информацией одинакова для слайдов всех типов. Достаточно щелкнуть мышью в выбранной на макете слайда области и ввести текст или нарисовать рисунок с использованием встроенного графического редактора. Можно текст, растровое изображение или векторный рисунок заранее создать в текстовом или графическом редакторе и затем скопировать в выбранную область слайда. Однако проще воспользоваться коллекцией рисунков, которая имеется как в Microsoft Office, так и в OpenOffice. Поиск нужного рисунка облегчается тем, что в коллекции они сгруппированы по темам: Животные, Люди, Наука и техника и другие. С объектами, размещенными на слайде, можно работать так же, как в векторном графическом редакторе. Можно перемещать выделенный объект по слайду, изменять его размеры, осуществлять группировку объектов, а также изменять расположение объектов по глубине слайда. Приложениями для разработки презентаций являются Microsoft PowerPoint и OpenOffice Impress, графический интерфейс и набор команд меню этих приложений практически одинаковы.
| + | Каждый шаблон оформления предлагает свой вариант фона слайдов, а также тип и цвет используемых шрифтов. Фон слайда может быть неоднородным, он может плавно переходить от одного оттенка цвета к другому, а также включать узоры и фоновые изображения. Предлагаемые варианты цветовых схем позволяют выбрать наиболее подходящее соотношение между цветами фона, заголовка слайда и помещенного на слайд текста. |
| | | | |
| - | [[Image:информатика 10 21 3.jpeg]]
| + | <br> |
| | | | |
| - | '''Анимация и звук в процессе смены слайдов.''' Анимационные эффекты и воспроизведение звука при демонстрации презентации могут быть использованы в процессе смены слайдов. Программы разработки презентаций позволяют выбрать один из типов анимационных эффектов, который будет реализовываться в процессе перехода слайдов. Например, при использовании эффекта Наплыв влево следующий слайд будет появляться постепенно, наезжая на предыдущий слайд справа налево. В процессе разработки презентации можно выбрать звук, которым будет сопровождаться переход слайдов. Программы разработки презентаций предлагают довольно широкий набор звуков (аплодисменты, колокольчики, пишущая машинка и др.), однако можно подобрать и другой звук, найдя соответствующий звуковой файл на локальном компьютере или в Интернете. Можно также записать любой звук с использованием звукового редактора. | + | '''Макеты слайдов.''' <br> |
| | | | |
| - | '''Анимация и звук в процессе появления объектов на слайде.''' Любой объект, размещенный на слайде, можно заставить возникнуть на экране необычно: постепенно проявиться, вылететь сбоку, развернуться до заданного размера, уменьшиться, вспыхнуть, вращаться и т. д. Появление объекта на слайде может сопровождаться различными звуками. Звук можно выбрать из набора, имеющегося в программе разработки презентаций (барабан, буря оваций, касса и др.), можно найти подходящий звуковой файл или записать звук самостоятельно.
| + | Каждый раз при добавлении в презентацию нового слайда необходимо выбрать тип макета слайда. Макет слайда определяет, как будут на слайде размещаться различные объекты: заголовок, текст, растровые изображения, '''[[Векторная графика|векторные]]''' рисунки и другие. Приложения, используемые для разработки презентаций, предлагают десятки различных вариантов разметки слайдов. Самыми простыми являются макеты, содержащие пустые заготовки слайдов с заголовком и без него.Текст на слайде может быть размещен в одну или две колонки.Слайд целиком может занимать растровое изображение или векторный рисунок. На слайде могут быть размещены сразу несколько объектов различных типов: текст и изображение, рисунок и текст, изображение и рисунок и т. д. Большинство типов слайдов содержат заголовки. |
| | | | |
| - | [[Image:информатика 10 21 4.jpeg]]
| + | <br> |
| | | | |
| - | '''Демонстрация презентации.''' После запуска демонстрации презентации слайды будут последовательно в порядке номеров выводиться на экран. Для перехода от одного слайда к другому, следующему за ним, нажимают клавишу {Enter} или щелкают левой кнопкой мыши. Для перемещения по слайдам презентации вперед или назад можно пользоваться клавишами клавиатуры {PageUp} или {PageDown}. Можно сделать презентацию интерактивной, т. е. предоставить пользователю возможность в процессе демонстрации презентации изменять последовательность предъявления слайдов. Организовать любые переходы между слайдами можно двумя способами: с помощью гиперссылок или управляющих кнопок. Гиперссылка позволяет осуществлять переход с любого слайда на любой другой с использованием указателя ссылки и адреса перехода. На исходном слайде размещается указатель ссылки: фрагмент текста или графическое изображение, которые выделяются цветом и подчеркиванием. В адресе перехода указывается номер и название слайда, на который должен быть произведен переход. Активизация указателя ссылки (например, щелчком мышью) вызывает переход на слайд, заданный в адресе перехода. На слайд можно поместить управляющие кнопки Вперед, Назад, В начало, В конец и другие. Если в процессе демонстрации презентации активизировать кнопку (щелкнуть мышью), то произойдет переход на указанный слайд. | + | [[Image:Информатика 10 21 2.jpeg|480px|Макеты слайдов.]] |
| | + | |
| | + | <br> |
| | + | |
| | + | '''Заполнение слайдов.''' <br> |
| | + | |
| | + | Процедура заполнения слайда информацией одинакова для слайдов всех типов. Достаточно щелкнуть мышью в выбранной на макете слайда области и ввести текст или нарисовать рисунок с использованием встроенного '''[[Работа 10. Планируем работу в графическом редакторе|графического редактора]]'''. Можно текст, растровое изображение или векторный рисунок заранее создать в текстовом или графическом редакторе и затем скопировать в выбранную область слайда. Однако проще воспользоваться коллекцией рисунков, которая имеется как в Microsoft Office, так и в OpenOffice. Поиск нужного рисунка облегчается тем, что в коллекции они сгруппированы по темам: Животные, Люди, Наука и техника и другие. С объектами, размещенными на слайде, можно работать так же, как в векторном графическом редакторе. Можно перемещать выделенный объект по слайду, изменять его размеры, осуществлять группировку объектов, а также изменять расположение объектов по глубине слайда. Приложениями для разработки презентаций являются Microsoft PowerPoint и OpenOffice Impress, графический интерфейс и набор команд меню этих приложений практически одинаковы. |
| | + | |
| | + | <br> |
| | + | |
| | + | [[Image:Информатика 10 21 3.jpeg|480px|Коллекция рисунков Microsoft Office]] |
| | + | |
| | + | '''Анимация и звук в процессе смены слайдов.''' <br> |
| | + | |
| | + | Анимационные эффекты и воспроизведение звука при демонстрации презентации могут быть использованы в процессе смены слайдов. Программы разработки презентаций позволяют выбрать один из типов анимационных эффектов, который будет реализовываться в процессе перехода слайдов. Например, при использовании эффекта Наплыв влево следующий слайд будет появляться постепенно, наезжая на предыдущий слайд справа налево. В процессе разработки презентации можно выбрать звук, которым будет сопровождаться переход слайдов. [http://xvatit.com/it/fishki-ot-itshki/ '''Программы'''] разработки презентаций предлагают довольно широкий набор звуков (аплодисменты, колокольчики, пишущая машинка и др.), однако можно подобрать и другой звук, найдя соответствующий звуковой файл на локальном компьютере или в Интернете. Можно также записать любой звук с использованием звукового редактора. |
| | + | |
| | + | <br> |
| | + | |
| | + | '''Анимация и звук в процессе появления объектов на слайде.''' <br> |
| | + | |
| | + | Любой объект, размещенный на слайде, можно заставить возникнуть на экране необычно: постепенно проявиться, вылететь сбоку, развернуться до заданного размера, уменьшиться, вспыхнуть, вращаться и т. д. Появление объекта на слайде может сопровождаться различными звуками. Звук можно выбрать из набора, имеющегося в программе разработки презентаций (барабан, буря оваций, касса и др.), можно найти подходящий звуковой файл или записать звук самостоятельно. |
| | + | |
| | + | [[Image:Информатика 10 21 4.jpeg|480px|Анимационные эффекты]] |
| | + | |
| | + | <br> |
| | + | |
| | + | '''Демонстрация презентации.''' <br> |
| | + | |
| | + | После запуска демонстрации презентации слайды будут последовательно в порядке номеров выводиться на экран. Для перехода от одного слайда к другому, следующему за ним, нажимают клавишу {Enter} или щелкают левой кнопкой мыши. Для перемещения по слайдам презентации вперед или назад можно пользоваться клавишами клавиатуры {PageUp} или {PageDown}. Можно сделать презентацию интерактивной, т. е. предоставить пользователю возможность в процессе демонстрации презентации изменять последовательность предъявления слайдов. Организовать любые переходы между слайдами можно двумя способами: с помощью гиперссылок или управляющих кнопок. Гиперссылка позволяет осуществлять переход с любого слайда на любой другой с использованием указателя ссылки и адреса перехода. На исходном слайде размещается указатель ссылки: фрагмент текста или графическое изображение, которые выделяются цветом и подчеркиванием. В адресе перехода указывается номер и название слайда, на который должен быть произведен переход. Активизация указателя ссылки (например, щелчком мышью) вызывает переход на слайд, заданный в адресе перехода. На слайд можно поместить управляющие кнопки Вперед, Назад, В начало, В конец и другие. Если в процессе демонстрации презентации активизировать кнопку (щелкнуть мышью), то произойдет переход на указанный слайд. <br> |
| | | | |
| | '''Контрольные вопросы''' | | '''Контрольные вопросы''' |
| | | | |
| - | 1. Какие параметры выбираются одновременно для всех слайдов презентации? Индивидуально для каждого слайда презентации? | + | ''1. Какие параметры выбираются одновременно для всех слайдов презентации? Индивидуально для каждого слайда презентации?'' |
| | | | |
| - | 2. Как можно использовать анимационные и звуковые эффекты в презентации? | + | ''2. Как можно использовать анимационные и звуковые эффекты в презентации?'' |
| | | | |
| - | 3. В чем состоит различие между использованием гиперссылок и управляющих кнопок при реализации интерактивной презентации? <br> <br> ''Информатика и ИКТ: Учебник для 10 кл. Н.Д. Угринович''<br> <br> | + | ''3. В чем состоит различие между использованием гиперссылок и управляющих кнопок при реализации интерактивной презентации? ''<br> |
| | + | |
| | + | <br> <br> ''Информатика и ИКТ: Учебник для 10 кл. Н.Д. Угринович''<br> <br> |
| | | | |
| | '''<u>Содержание урока</u>''' | | '''<u>Содержание урока</u>''' |
| - | '''[[Image:1236084776 kr.jpg|10x10px]] конспект урока ''' | + | '''[[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] конспект урока ''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] опорный каркас | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] опорный каркас |
| - | [[Image:1236084776 kr.jpg|10x10px]] презентация урока | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] презентация урока |
| - | [[Image:1236084776 kr.jpg|10x10px]] акселеративные методы | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] акселеративные методы |
| - | [[Image:1236084776 kr.jpg|10x10px]] интерактивные технологии | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] интерактивные технологии |
| | | | |
| | '''<u>Практика</u>''' | | '''<u>Практика</u>''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] задачи и упражнения | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] задачи и упражнения |
| - | [[Image:1236084776 kr.jpg|10x10px]] самопроверка | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] самопроверка |
| - | [[Image:1236084776 kr.jpg|10x10px]] практикумы, тренинги, кейсы, квесты | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] практикумы, тренинги, кейсы, квесты |
| - | [[Image:1236084776 kr.jpg|10x10px]] домашние задания | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] домашние задания |
| - | [[Image:1236084776 kr.jpg|10x10px]] дискуссионные вопросы | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] дискуссионные вопросы |
| - | [[Image:1236084776 kr.jpg|10x10px]] риторические вопросы от учеников | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] риторические вопросы от учеников |
| - |
| + | |
| | '''<u>Иллюстрации</u>''' | | '''<u>Иллюстрации</u>''' |
| - | '''[[Image:1236084776 kr.jpg|10x10px]] аудио-, видеоклипы и мультимедиа ''' | + | '''[[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] аудио-, видеоклипы и мультимедиа ''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] фотографии, картинки | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] фотографии, картинки |
| - | [[Image:1236084776 kr.jpg|10x10px]] графики, таблицы, схемы | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] графики, таблицы, схемы |
| - | [[Image:1236084776 kr.jpg|10x10px]] юмор, анекдоты, приколы, комиксы | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] юмор, анекдоты, приколы, комиксы |
| - | [[Image:1236084776 kr.jpg|10x10px]] притчи, поговорки, кроссворды, цитаты | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] притчи, поговорки, кроссворды, цитаты |
| | | | |
| | '''<u>Дополнения</u>''' | | '''<u>Дополнения</u>''' |
| - | '''[[Image:1236084776 kr.jpg|10x10px]] рефераты''' | + | '''[[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] рефераты''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] статьи | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] статьи |
| - | [[Image:1236084776 kr.jpg|10x10px]] фишки для любознательных | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] фишки для любознательных |
| - | [[Image:1236084776 kr.jpg|10x10px]] шпаргалки | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] шпаргалки |
| - | [[Image:1236084776 kr.jpg|10x10px]] учебники основные и дополнительные | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] учебники основные и дополнительные |
| - | [[Image:1236084776 kr.jpg|10x10px]] словарь терминов | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] словарь терминов |
| - | [[Image:1236084776 kr.jpg|10x10px]] прочие | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] прочие |
| | | | |
| | <u>Совершенствование учебников и уроков | | <u>Совершенствование учебников и уроков |
| - | </u>'''[[Image:1236084776 kr.jpg|10x10px]] исправление ошибок в учебнике''' | + | </u>'''[[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] исправление ошибок в учебнике''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] обновление фрагмента в учебнике | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] обновление фрагмента в учебнике |
| - | [[Image:1236084776 kr.jpg|10x10px]] элементы новаторства на уроке | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] элементы новаторства на уроке |
| - | [[Image:1236084776 kr.jpg|10x10px]] замена устаревших знаний новыми | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] замена устаревших знаний новыми |
| - |
| + | |
| | '''<u>Только для учителей</u>''' | | '''<u>Только для учителей</u>''' |
| - | '''[[Image:1236084776 kr.jpg|10x10px]] идеальные уроки ''' | + | '''[[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] идеальные уроки ''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] календарный план на год | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] календарный план на год |
| - | [[Image:1236084776 kr.jpg|10x10px]] методические рекомендации | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] методические рекомендации |
| - | [[Image:1236084776 kr.jpg|10x10px]] программы | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] программы |
| - | [[Image:1236084776 kr.jpg|10x10px]] обсуждения | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] обсуждения |
| | | | |
| | | | |
Текущая версия на 19:51, 5 июля 2012
Гипермаркет знаний>>Информатика>>Информатика 10 класс>>Информатика: Компьютерные презентации
Компьютерные презентации
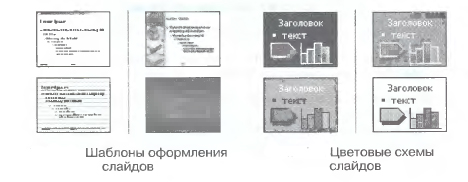
Дизайн презентации.
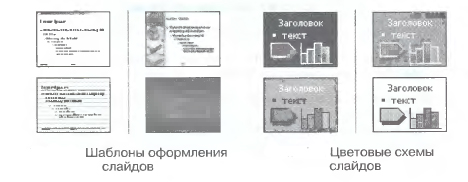
Создание презентации целесообразно начинать с разработки проекта, в котором необходимо определить примерное количество слайдов в презентации и содержание каждого слайда. В зависимости от содержания презентации и категории ее потенциальных зрителей необходимо выбрать дизайн презентации. Приложения, используемые для разработки презентаций, позволяют выбрать наиболее подходящий вариант дизайна с помощью использования нескольких десятков шаблонов оформления и вариантов цветовых схем.

Каждый шаблон оформления предлагает свой вариант фона слайдов, а также тип и цвет используемых шрифтов. Фон слайда может быть неоднородным, он может плавно переходить от одного оттенка цвета к другому, а также включать узоры и фоновые изображения. Предлагаемые варианты цветовых схем позволяют выбрать наиболее подходящее соотношение между цветами фона, заголовка слайда и помещенного на слайд текста.
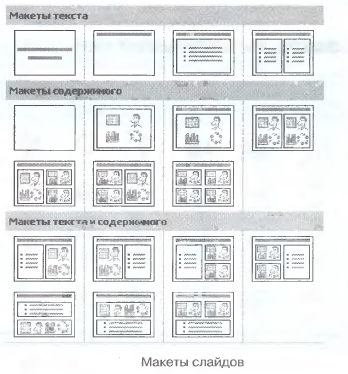
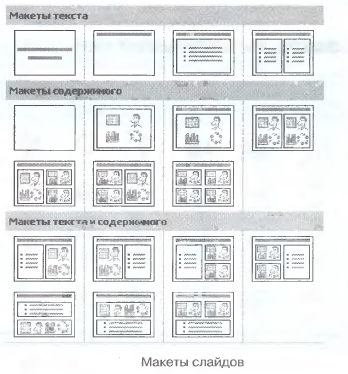
Макеты слайдов.
Каждый раз при добавлении в презентацию нового слайда необходимо выбрать тип макета слайда. Макет слайда определяет, как будут на слайде размещаться различные объекты: заголовок, текст, растровые изображения, векторные рисунки и другие. Приложения, используемые для разработки презентаций, предлагают десятки различных вариантов разметки слайдов. Самыми простыми являются макеты, содержащие пустые заготовки слайдов с заголовком и без него.Текст на слайде может быть размещен в одну или две колонки.Слайд целиком может занимать растровое изображение или векторный рисунок. На слайде могут быть размещены сразу несколько объектов различных типов: текст и изображение, рисунок и текст, изображение и рисунок и т. д. Большинство типов слайдов содержат заголовки.

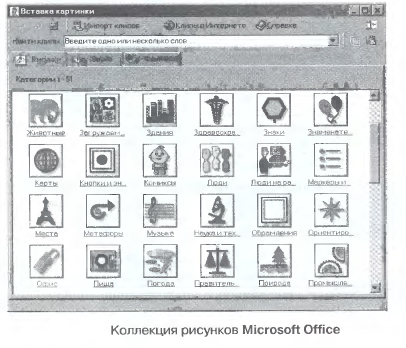
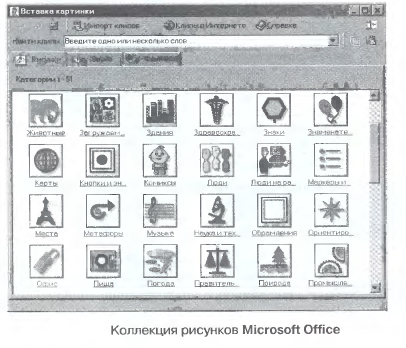
Заполнение слайдов.
Процедура заполнения слайда информацией одинакова для слайдов всех типов. Достаточно щелкнуть мышью в выбранной на макете слайда области и ввести текст или нарисовать рисунок с использованием встроенного графического редактора. Можно текст, растровое изображение или векторный рисунок заранее создать в текстовом или графическом редакторе и затем скопировать в выбранную область слайда. Однако проще воспользоваться коллекцией рисунков, которая имеется как в Microsoft Office, так и в OpenOffice. Поиск нужного рисунка облегчается тем, что в коллекции они сгруппированы по темам: Животные, Люди, Наука и техника и другие. С объектами, размещенными на слайде, можно работать так же, как в векторном графическом редакторе. Можно перемещать выделенный объект по слайду, изменять его размеры, осуществлять группировку объектов, а также изменять расположение объектов по глубине слайда. Приложениями для разработки презентаций являются Microsoft PowerPoint и OpenOffice Impress, графический интерфейс и набор команд меню этих приложений практически одинаковы.

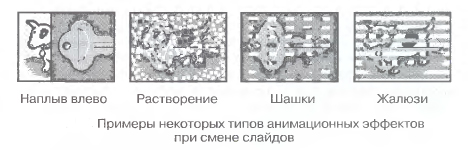
Анимация и звук в процессе смены слайдов.
Анимационные эффекты и воспроизведение звука при демонстрации презентации могут быть использованы в процессе смены слайдов. Программы разработки презентаций позволяют выбрать один из типов анимационных эффектов, который будет реализовываться в процессе перехода слайдов. Например, при использовании эффекта Наплыв влево следующий слайд будет появляться постепенно, наезжая на предыдущий слайд справа налево. В процессе разработки презентации можно выбрать звук, которым будет сопровождаться переход слайдов. Программы разработки презентаций предлагают довольно широкий набор звуков (аплодисменты, колокольчики, пишущая машинка и др.), однако можно подобрать и другой звук, найдя соответствующий звуковой файл на локальном компьютере или в Интернете. Можно также записать любой звук с использованием звукового редактора.
Анимация и звук в процессе появления объектов на слайде.
Любой объект, размещенный на слайде, можно заставить возникнуть на экране необычно: постепенно проявиться, вылететь сбоку, развернуться до заданного размера, уменьшиться, вспыхнуть, вращаться и т. д. Появление объекта на слайде может сопровождаться различными звуками. Звук можно выбрать из набора, имеющегося в программе разработки презентаций (барабан, буря оваций, касса и др.), можно найти подходящий звуковой файл или записать звук самостоятельно.

Демонстрация презентации.
После запуска демонстрации презентации слайды будут последовательно в порядке номеров выводиться на экран. Для перехода от одного слайда к другому, следующему за ним, нажимают клавишу {Enter} или щелкают левой кнопкой мыши. Для перемещения по слайдам презентации вперед или назад можно пользоваться клавишами клавиатуры {PageUp} или {PageDown}. Можно сделать презентацию интерактивной, т. е. предоставить пользователю возможность в процессе демонстрации презентации изменять последовательность предъявления слайдов. Организовать любые переходы между слайдами можно двумя способами: с помощью гиперссылок или управляющих кнопок. Гиперссылка позволяет осуществлять переход с любого слайда на любой другой с использованием указателя ссылки и адреса перехода. На исходном слайде размещается указатель ссылки: фрагмент текста или графическое изображение, которые выделяются цветом и подчеркиванием. В адресе перехода указывается номер и название слайда, на который должен быть произведен переход. Активизация указателя ссылки (например, щелчком мышью) вызывает переход на слайд, заданный в адресе перехода. На слайд можно поместить управляющие кнопки Вперед, Назад, В начало, В конец и другие. Если в процессе демонстрации презентации активизировать кнопку (щелкнуть мышью), то произойдет переход на указанный слайд.
Контрольные вопросы
1. Какие параметры выбираются одновременно для всех слайдов презентации? Индивидуально для каждого слайда презентации?
2. Как можно использовать анимационные и звуковые эффекты в презентации?
3. В чем состоит различие между использованием гиперссылок и управляющих кнопок при реализации интерактивной презентации?
Информатика и ИКТ: Учебник для 10 кл. Н.Д. Угринович
Содержание урока
 конспект урока конспект урока
 опорный каркас опорный каркас
 презентация урока презентация урока
 акселеративные методы акселеративные методы
 интерактивные технологии
Практика интерактивные технологии
Практика
 задачи и упражнения задачи и упражнения
 самопроверка самопроверка
 практикумы, тренинги, кейсы, квесты практикумы, тренинги, кейсы, квесты
 домашние задания домашние задания
 дискуссионные вопросы дискуссионные вопросы
 риторические вопросы от учеников
Иллюстрации риторические вопросы от учеников
Иллюстрации
 аудио-, видеоклипы и мультимедиа аудио-, видеоклипы и мультимедиа
 фотографии, картинки фотографии, картинки
 графики, таблицы, схемы графики, таблицы, схемы
 юмор, анекдоты, приколы, комиксы юмор, анекдоты, приколы, комиксы
 притчи, поговорки, кроссворды, цитаты
Дополнения притчи, поговорки, кроссворды, цитаты
Дополнения
 рефераты рефераты
 статьи статьи
 фишки для любознательных фишки для любознательных
 шпаргалки шпаргалки
 учебники основные и дополнительные учебники основные и дополнительные
 словарь терминов словарь терминов
 прочие
Совершенствование учебников и уроков прочие
Совершенствование учебников и уроков
 исправление ошибок в учебнике исправление ошибок в учебнике
 обновление фрагмента в учебнике обновление фрагмента в учебнике
 элементы новаторства на уроке элементы новаторства на уроке
 замена устаревших знаний новыми
Только для учителей замена устаревших знаний новыми
Только для учителей
 идеальные уроки идеальные уроки
 календарный план на год календарный план на год
 методические рекомендации методические рекомендации
 программы программы
 обсуждения
Интегрированные уроки обсуждения
Интегрированные уроки
Если у вас есть исправления или предложения к данному уроку, напишите нам.
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.
|