|
|
|
| (7 промежуточных версий не показаны.) | | Строка 1: |
Строка 1: |
| | + | <metakeywords>Информатика, класc, урок, на тему, 8 класc, Растровая и векторная графика, компьютерная графика, информация, координаты, редактор Paint</metakeywords> |
| | + | |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика|Информатика]]>>[[Информатика 8 класс|Информатика 8 класс]]>>Информатика: Растровая и векторная графика''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика|Информатика]]>>[[Информатика 8 класс|Информатика 8 класс]]>>Информатика: Растровая и векторная графика''' |
| | | | |
| - | <br> | + | <h2>Графика</h2> |
| | | | |
| - | <metakeywords>Информатика, класc, урок, на тему, 8 класc, Растровая и векторная графика.</metakeywords>РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА
| + | Графические объекты мы встречаем каждый день. Овладев знаниями по компьютерной графике, вам не составит особого труда выполнить какой-то рисунок или начертить диаграмму, схему, график. Но что бы понять все тонкости компьютерной графики, давайте эту тему рассмотрим более подробно. |
| | | | |
| - | <br>
| + | Что же такое графика? Как правило, под этим понятием подразумевают изображения объектов, будь они реальные или воображаемые, но те, которые способно воспринять наше зрение. Но в работе с изображениями особое место отводится компьютерной графике. Все данные об компьютерных изображениях сохраняются в отдельных файлах, которые называют графическими и они имеют определенный формат. На компьютере графические данный могут храниться в векторной или растровой форме. |
| | | | |
| - | <u></u> | + | <h2>Растровые изображения</h2> |
| | | | |
| - | <u>§ 21. Растровая и векторная графика</u>
| + | А теперь давайте попробуем разобраться, что же собой представляют растровые компьютерные изображения. Такие изображения на компьютере представлены в виде прямоугольной матрицы. Каждая ячейка такой матрицы заполнена цветными точками. То есть, можно сказать, что растровое изображение состоит из массива точек или можно сказать, из крошечных ячеек, которые называются пикселями и расположены они в правильной сетке. Пиксель в растровом изображении является наименьшим элементом, благодаря которому изображение имеет цвет и яркость. Но здесь следует отметить, что пиксели остаются невидимы человеческому глазу и воспринимаются в изображении, как единое целое. |
| | | | |
| - | Основные темы параграфа:
| + | <br> |
| | + | [[Image:8kl_Grafika01.jpg|500x500px|графика]] |
| | + | <br> |
| | | | |
| - | • два принципа представления изображения; <br>• растровая графика;<br>• векторная графика.
| + | Давайте проведем небольшой эксперимент. Для этих целей возьмем любой рисунок и на бумаге расчертим одинакового размера горизонтальные и вертикальные линии. Теперь мы видим, что у нас получилась правильная сетка с множеством квадратных ячеек. А теперь попробуем заполнить каждую ячейку тем цветом, который больше всего подходит к данному рисунку. Вот таким образом и без помощи компьютера, мы получили растровое изображение. |
| | | | |
| - | ''Два принципа представления изображения''
| + | Такая вот сетка в рисунке называется растровой картой, ну, а ее единичный элемент или ячейка и есть тот самый пиксель. А мы с вами уже знаем, что пиксели человеческому взгляду не видны, но если изображение значительно увеличить, то они становятся заметными. Из этого следует, что в растровой графике важным является разрешение, то количество точек, которое вмещается на единицу длины, а записывается оно в единицах dpi. Раздельная способность такого изображения на экране монитора, как правило, составляет 72 или 96 dpi, оттиска лазерного принтера - 600 dpi. |
| | | | |
| - | В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются соответственно растровым и векторным. С растровым подходом вы уже знакомы. Суть его в том, что всякое изображение рассматривается как совокупность точек разного цвета. Векторный подход рассматривает изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.<br>
| + | Источником растровых изображений являются сканеры, видеокамеры, цифровые фотоаппараты, а также различная медицинская аппаратура. К тому же такие изображения можно нарисовать в графических редакторах. |
| | | | |
| - | В растровой графике графическая информация — это совокупность данных о цветах пикселей на экране. В векторной графике графическая информация — это данные, однозначно определяющие все графические примитивы, составляющие рисунок.<br>
| + | Зачастую растровые изображения используются в издательском и рекламном деле, в WEB-технологиях для создания пользовательских интерфейсов, в фотографии или медицине. |
| | | | |
| - | Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y — сверху вниз.<br>
| + | Как правило, растровые изображения, предназначаются для высококачественной печати, поэтому они имеют очень большой объем. Во избежание проблем с большими графическими файлами, часто используют другой способ представления изображений, который называется векторным. |
| | | | |
| - | Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его вершин; закрашенная область — граничной линией и цветом закраски и пр.<br>
| + | <h2>Векторные изображения</h2> |
| | | | |
| - | [[Image:Informatika_8_115.jpg]]
| + | В отличие от растровой графики, в векторной, основным ее элементом являются графические примитивы – линия, прямоугольник, многоугольник, эллипс, текст. Они, как правило, описываются с помощью математической формулы. Благодаря такому представлению данных файлов векторного изображения оно более компактное, но правда имеет свои нюансы, так как при построении объектов, производится непрерывный пересчет параметров кривой в координаты экранного или печатного изображения. |
| | | | |
| - | Для примера рассмотрим «маленький монитор» с растровой сеткой размером 10 х 10 и черно-белым изображением. На рис. 4.11 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов (1 бит на пиксель). На рис. 4.12 этот код представлен в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки («1» обозначает закрашенный пиксель, а «0» — незакрашенный).<br>
| + | <br> |
| | + | [[Image:8kl_Grafika02.jpg|500x500px|графика]] |
| | + | <br> |
| | + | |
| | + | Таким графическим примитивам присущи определенные особенности. Этими особенностями являются: форма, толщина, цвет и тому подобное. Но, плюс в том, что файлы векторных изображений имеют небольшой объем и объекты, из которых они состоят, легко поддаются модификации. Кроме того, в векторной графике существуют неограниченные возможности, позволяющие выполнить идеальное масштабирование. |
| | | | |
| - | [[Image:Informatika_8_116.jpg]]
| + | <h2>Сравнительная характеристика растровой и векторной графики</h2> |
| | | | |
| - | В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов в таком виде:<br>
| + | А сейчас мы попробуем сравнить с вами разницу между растровой и векторной графикой. Если вы были внимательны на уроке, то вам известно, что растровое изображение содержит информацию на каждый ее пиксель, тогда как в векторном изображении, достаточно иметь математическое описание объектов. |
| | | | |
| - | ЛИНИЯ(Х1,Y1,Х2,Y2).<br>
| + | <br> |
| | + | [[Image:8kl_Grafika03.jpg|500x500px|графика]] |
| | + | <br> |
| | | | |
| - | Изображение буквы «К» на рис. 4.10 описывается следующим образом:<br>
| + | Вы уже знаете, что в растровой графике размеры изображения и глубина его цвета зависит от объема файла. То есть, чем больше объем, тем лучше изображение. Поэтому в растровых изображениях объемы файлов могут быть очень большими. |
| | | | |
| - | ЛИНИЯ(4,2,4,8);<br>ЛИНИЯ(5,5,8,2);<br>ЛИНИЯ(5,5,8,8).<br>
| + | И если в векторной графике, например, изображение круга можно увеличить благодаря увеличению его радиуса, то в растровой только на пиксельном уровне. |
| | | | |
| - | Для цветного изображения кроме координат указывается еще один параметр — цвет линии.<br>
| + | Так же следует знать, что существует возможность перевода векторной графики в растровую. Но, правда, такая трассировка растра, проигрывает в качестве векторного рисунка. |
| | | | |
| - | Для создания рисунков на компьютере используются графические редакторы. Графические редакторы бывают растровыми и векторными<sup>1</sup>. Графическая информация о рисунках, созданных с помощью редактора, сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и векторные форматы. Растровые графические файлы хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата содержатся описания графических примитивов, составляющих рисунок.<br>
| + | Но если сравнивать на уровне качества изображения, то здесь, конечно же, в выигрыше будет растровый рисунок, так как только с помощью растровой графики изображение выглядит не хуже качественной фотографии. |
| | | | |
| - | ''<sup>1</sup>Графический редактор Paint является растровым, а СогеlDraw - векторным.''<br>
| + | <br> |
| | + | [[Image:8kl_Grafika04.jpg|500x500px|графика]] |
| | + | <br> |
| | + | |
| | + | <h2>Применение растровой и векторной графики</h2> |
| | | | |
| - | ''Растровая графика''<br>
| + | Сделав сравнительную характеристику растровой и векторной графики, теперь мы можем сделать вывод, что главным превосходством растровой графики, является ее точность в передаче сканированных изображений. Также, следует заметить, что чем больше изображение в растровой графике, тем она больший объем занимает и такое изображении очень медленно обрабатывается, да и масштабируется также плохо. |
| | | | |
| - | Растровые графические редакторы называют программами «картинного стиля», поскольку в них есть инструменты, которые используют художники при рисовании картин: «кисти», «краски», «ластики» и др. При создании растрового изображения пользователь словно водит кистью по «электронному полотну» закрашивая каждый пиксель рисунка, или стирает закраску пикселей, используя «ластик».<br>
| + | А вот основным преимуществом векторной графики, является разнообразие современных средств обработки таких изображений. Но и в векторной графике также существуют свои недостатки. А основным таким недостатком является то, что невозможно в растре сохранять полутоновые изображения в виде, который близок к оригиналу. |
| | | | |
| - | При вводе изображений с помощью сканера (фотографий, рисунков, документов) также формируются графические файлы растрового формата.<br>
| + | Исходя из этого, можно сказать, что для каждой графики существуют определенные области, в которых их применяют. |
| | | | |
| - | Основное достоинство растровой графики состоит в том, что при высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество (рис. 4.13).<br>
| + | '''Растровая графика применяется:''' |
| | | | |
| - | [[Image:Informatika_8_117.jpg]]
| + | • Во-первых, для хранения и обработки полутоновых изображений. Это могут быть изначально сделанные на компьютере фотографии и картины, или же сканированные.<br> |
| | | | |
| - | Основной недостаток растровой графики — большой размер графических файлов. Простые растровые картинки занимают несколько десятков или сотен килобайтов. Реалистические изображения, полученные с помощью сканеров с высокой разрешающей способностью, могут занимать несколько мегабайтов. По этой причине информация в файлах растрового формата, как правило, хранится в сжатом виде. Для сжатия графической информации используются специальные методы, позволяющие сократить ее объем в десятки раз.<br>
| + | • Во-вторых, такой вид графики широко применяется в веб-дизайне, так как применяемые на их страницах изображения имеют небольшие размеры. Кроме этого, вывод таких изображений происходит без помощи дополнительных программ, так как это может сделать сам веб-обозреватель.<br> |
| | | | |
| - | Еще одним недостатком растровых изображений является их искажение, возникающее при изменении размеров, вращении и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность. Например, в областях однотонной закраски могут появиться ненужные узоры; кривые и прямые линии могут приобрести пилообразную форму и т. п.
| + | • В-третьих, с помощью растровой графики есть возможность воспроизводить изображения любой сложности.<br> |
| | | | |
| - | ''Векторная графика'' | + | '''Векторная графика применяется:''' |
| | | | |
| - | Векторные изображения получаются с помощью графических редакторов векторного типа (их еще называют пакетами иллюстративной графики). Эти пакеты предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений. Одновременно с процессом рисования специальное программное обеспечение формирует описания графических примитивов, из которых строится рисунок. Эти описания сохраняются в графическом файле.
| + | • Во-первых, если есть необходимость сохранения в электронном виде таких штриховых изображений, как карты, чертежи, гравюры и рисунки, сделанные карандашом.<br> |
| | | | |
| - | Картинки на рис. 4.14 составлены из графических примитивов с помощью редактора векторного типа.
| + | • Во-вторых, такая графика применима при создании небольших изображений, которые нужно будет обрабатывать при вводе.<br> |
| - | | + | |
| - | [[Image:Informatika_8_118.jpg]]
| + | |
| - | | + | |
| - | К достоинствам векторной графики можно отнести следующие ее свойства.
| + | |
| - | | + | |
| - | Графические файлы векторного типа имеют относительно небольшие размеры, Рисунки, состоящие из тысяч примитивов, занимают дисковую память, объем которой не превышает нескольких сотен килобайтов. Аналогичный растровый рисунок требует в 10-1000 раз большую память.
| + | |
| - | | + | |
| - | Векторные изображения легко масштабируются без потери качества, Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего этот эллипс.
| + | |
| - | | + | |
| - | Следует понимать, что различие в представлении графической информации в растровом и векторном форматах существует лишь для файлов. При выводе на экран любого изображения в видеопамяти формируется информация, содержащая данные о цвете каждого пикселя экрана.
| + | |
| - | | + | |
| - | <u>''Коротко о главном''</u>
| + | |
| - | | + | |
| - | Существуют два подхода к представлению изображения на компьютере: растровый и векторный.
| + | |
| - | | + | |
| - | Растровая графическая информация — это сведения о цвете каждого пикселя при выводе изображения на экран.
| + | |
| - | | + | |
| - | Векторная графическая информация — это описания графических элементов (примитивов), из которых составлен рисунок: прямых линий, дуг, эллипсов, многоугольников, закрасок и пр.
| + | |
| - | | + | |
| - | Растровые графические редакторы формируют графические файлы с данными растрового типа. Векторные редакторы формируют графические файлы векторных форматов.
| + | |
| - | | + | |
| - | При сканировании изображений формируется графическая информация растрового типа.
| + | |
| - | | + | |
| - | Растровый формат позволяет получать изображения фотографического качества; растровые графические файлы имеют большой размер и обычно подвергаются сжатию.
| + | |
| - | | + | |
| - | Файлы векторного формата относительно невелики. Векторное изображение хорошо поддается растяжению и сжатию, не теряя при этом качества.
| + | |
| - | | + | |
| - | ''<u>Вопросы и задания</u>''
| + | |
| - | | + | |
| - | 1. В чем разница между растровым и векторным способами представления изображения?<br>2. Что такое графические примитивы?<br>3. Какая информация хранится в файлах растрового типа и в файлах векторного типа?<br>4. Что такое система графических координат?<br>5. С помощью каких средств (программных, технических) получается растровая и векторная графическая информация?<br>6. Какой способ представления графической информации экономнее по использованию памяти?<br>7. Для чего производится сжатие файлов растрового типа?<br>8. Как реагируют растровые и векторные изображения на изменение размеров, вращения?<br>9. Получите растровый код и векторное описание для изображения букв «Н», «Л», «Т» на черно-белом экране с графической сеткой размером 8x8.<br><br>''И. Семакин, Л. Залогова, С. Русаков, Л. Шестакова, Информатика, 8 класс<br>Отослано читателями из интернет-сайтов''
| + | |
| - | | + | |
| - | <br> <sub>Подготовка к урокам и все это бесплатно, скачать или [[Гипермаркет знаний - первый в мире!|готовиться онлайн]], скачать конспекты [[Інформатика|информатики]], лекции уроков, бесплатные учебники, готовое домашнее задание [[Информатика 8 класс|по информатике 8 класс]]</sub> [[Информатика 8 класс|<br>]]
| + | |
| - | | + | |
| - | <br>
| + | |
| - | | + | |
| - | '''<u>Содержание урока</u>'''
| + | |
| - | '''[[Image:1236084776 kr.jpg|10x10px]] конспект урока '''
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] опорный каркас
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] презентация урока
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] акселеративные методы
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] интерактивные технологии
| + | |
| - |
| + | |
| - | '''<u>Практика</u>'''
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] задачи и упражнения
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] самопроверка
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] практикумы, тренинги, кейсы, квесты
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] домашние задания
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] дискуссионные вопросы
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] риторические вопросы от учеников
| + | |
| - |
| + | |
| - | '''<u>Иллюстрации</u>'''
| + | |
| - | '''[[Image:1236084776 kr.jpg|10x10px]] аудио-, видеоклипы и мультимедиа '''
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] фотографии, картинки
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] графики, таблицы, схемы
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] юмор, анекдоты, приколы, комиксы
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] притчи, поговорки, кроссворды, цитаты
| + | |
| - |
| + | |
| - | '''<u>Дополнения</u>'''
| + | |
| - | '''[[Image:1236084776 kr.jpg|10x10px]] рефераты'''
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] статьи
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] фишки для любознательных
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] шпаргалки
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] учебники основные и дополнительные
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] словарь терминов
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] прочие
| + | |
| - |
| + | |
| - | <u>Совершенствование учебников и уроков
| + | |
| - | </u>'''[[Image:1236084776 kr.jpg|10x10px]] исправление ошибок в учебнике'''
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] обновление фрагмента в учебнике
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] элементы новаторства на уроке
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] замена устаревших знаний новыми
| + | |
| - |
| + | |
| - | '''<u>Только для учителей</u>'''
| + | |
| - | '''[[Image:1236084776 kr.jpg|10x10px]] идеальные уроки '''
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] календарный план на год
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] методические рекомендации
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] программы
| + | |
| - | [[Image:1236084776 kr.jpg|10x10px]] обсуждения
| + | |
| - |
| + | |
| - |
| + | |
| - | '''<u>Интегрированные уроки</u>'''<u>
| + | |
| - | </u>
| + | |
| | | | |
| - | <br> Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам].
| + | Ну и напоследок, хочу сказать, что во всех других случаях можно использовать и ту и другую графику, но в каждом конкретном случае следует не забывать о их преимуществах и недостатках каждой из видов графики. |
| | | | |
| - | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум].
| + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] [http://school.xvatit.com/index.php?title=%D0%9F%D1%80%D0%B5%D0%B7%D0%B5%D0%BD%D1%82%D0%B0%D1%86%D0%B8%D1%8F_%D0%BA_%D1%82%D0%B5%D0%BC%D0%B5:_%D0%A1%D0%B6%D0%B0%D1%82%D0%B8%D0%B5_%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D0%B9 презентация урока] |
Текущая версия на 09:46, 25 августа 2015
Гипермаркет знаний>>Информатика>>Информатика 8 класс>>Информатика: Растровая и векторная графика
Графика
Графические объекты мы встречаем каждый день. Овладев знаниями по компьютерной графике, вам не составит особого труда выполнить какой-то рисунок или начертить диаграмму, схему, график. Но что бы понять все тонкости компьютерной графики, давайте эту тему рассмотрим более подробно.
Что же такое графика? Как правило, под этим понятием подразумевают изображения объектов, будь они реальные или воображаемые, но те, которые способно воспринять наше зрение. Но в работе с изображениями особое место отводится компьютерной графике. Все данные об компьютерных изображениях сохраняются в отдельных файлах, которые называют графическими и они имеют определенный формат. На компьютере графические данный могут храниться в векторной или растровой форме.
Растровые изображения
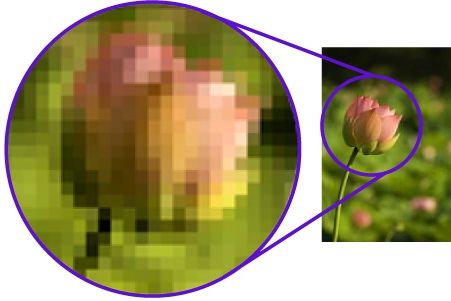
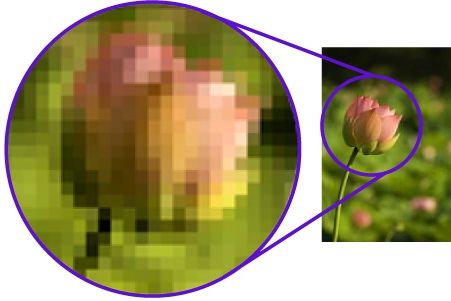
А теперь давайте попробуем разобраться, что же собой представляют растровые компьютерные изображения. Такие изображения на компьютере представлены в виде прямоугольной матрицы. Каждая ячейка такой матрицы заполнена цветными точками. То есть, можно сказать, что растровое изображение состоит из массива точек или можно сказать, из крошечных ячеек, которые называются пикселями и расположены они в правильной сетке. Пиксель в растровом изображении является наименьшим элементом, благодаря которому изображение имеет цвет и яркость. Но здесь следует отметить, что пиксели остаются невидимы человеческому глазу и воспринимаются в изображении, как единое целое.

Давайте проведем небольшой эксперимент. Для этих целей возьмем любой рисунок и на бумаге расчертим одинакового размера горизонтальные и вертикальные линии. Теперь мы видим, что у нас получилась правильная сетка с множеством квадратных ячеек. А теперь попробуем заполнить каждую ячейку тем цветом, который больше всего подходит к данному рисунку. Вот таким образом и без помощи компьютера, мы получили растровое изображение.
Такая вот сетка в рисунке называется растровой картой, ну, а ее единичный элемент или ячейка и есть тот самый пиксель. А мы с вами уже знаем, что пиксели человеческому взгляду не видны, но если изображение значительно увеличить, то они становятся заметными. Из этого следует, что в растровой графике важным является разрешение, то количество точек, которое вмещается на единицу длины, а записывается оно в единицах dpi. Раздельная способность такого изображения на экране монитора, как правило, составляет 72 или 96 dpi, оттиска лазерного принтера - 600 dpi.
Источником растровых изображений являются сканеры, видеокамеры, цифровые фотоаппараты, а также различная медицинская аппаратура. К тому же такие изображения можно нарисовать в графических редакторах.
Зачастую растровые изображения используются в издательском и рекламном деле, в WEB-технологиях для создания пользовательских интерфейсов, в фотографии или медицине.
Как правило, растровые изображения, предназначаются для высококачественной печати, поэтому они имеют очень большой объем. Во избежание проблем с большими графическими файлами, часто используют другой способ представления изображений, который называется векторным.
Векторные изображения
В отличие от растровой графики, в векторной, основным ее элементом являются графические примитивы – линия, прямоугольник, многоугольник, эллипс, текст. Они, как правило, описываются с помощью математической формулы. Благодаря такому представлению данных файлов векторного изображения оно более компактное, но правда имеет свои нюансы, так как при построении объектов, производится непрерывный пересчет параметров кривой в координаты экранного или печатного изображения.

Таким графическим примитивам присущи определенные особенности. Этими особенностями являются: форма, толщина, цвет и тому подобное. Но, плюс в том, что файлы векторных изображений имеют небольшой объем и объекты, из которых они состоят, легко поддаются модификации. Кроме того, в векторной графике существуют неограниченные возможности, позволяющие выполнить идеальное масштабирование.
Сравнительная характеристика растровой и векторной графики
А сейчас мы попробуем сравнить с вами разницу между растровой и векторной графикой. Если вы были внимательны на уроке, то вам известно, что растровое изображение содержит информацию на каждый ее пиксель, тогда как в векторном изображении, достаточно иметь математическое описание объектов.

Вы уже знаете, что в растровой графике размеры изображения и глубина его цвета зависит от объема файла. То есть, чем больше объем, тем лучше изображение. Поэтому в растровых изображениях объемы файлов могут быть очень большими.
И если в векторной графике, например, изображение круга можно увеличить благодаря увеличению его радиуса, то в растровой только на пиксельном уровне.
Так же следует знать, что существует возможность перевода векторной графики в растровую. Но, правда, такая трассировка растра, проигрывает в качестве векторного рисунка.
Но если сравнивать на уровне качества изображения, то здесь, конечно же, в выигрыше будет растровый рисунок, так как только с помощью растровой графики изображение выглядит не хуже качественной фотографии.

Применение растровой и векторной графики
Сделав сравнительную характеристику растровой и векторной графики, теперь мы можем сделать вывод, что главным превосходством растровой графики, является ее точность в передаче сканированных изображений. Также, следует заметить, что чем больше изображение в растровой графике, тем она больший объем занимает и такое изображении очень медленно обрабатывается, да и масштабируется также плохо.
А вот основным преимуществом векторной графики, является разнообразие современных средств обработки таких изображений. Но и в векторной графике также существуют свои недостатки. А основным таким недостатком является то, что невозможно в растре сохранять полутоновые изображения в виде, который близок к оригиналу.
Исходя из этого, можно сказать, что для каждой графики существуют определенные области, в которых их применяют.
Растровая графика применяется:
• Во-первых, для хранения и обработки полутоновых изображений. Это могут быть изначально сделанные на компьютере фотографии и картины, или же сканированные.
• Во-вторых, такой вид графики широко применяется в веб-дизайне, так как применяемые на их страницах изображения имеют небольшие размеры. Кроме этого, вывод таких изображений происходит без помощи дополнительных программ, так как это может сделать сам веб-обозреватель.
• В-третьих, с помощью растровой графики есть возможность воспроизводить изображения любой сложности.
Векторная графика применяется:
• Во-первых, если есть необходимость сохранения в электронном виде таких штриховых изображений, как карты, чертежи, гравюры и рисунки, сделанные карандашом.
• Во-вторых, такая графика применима при создании небольших изображений, которые нужно будет обрабатывать при вводе.
Ну и напоследок, хочу сказать, что во всех других случаях можно использовать и ту и другую графику, но в каждом конкретном случае следует не забывать о их преимуществах и недостатках каждой из видов графики.
 презентация урока презентация урока
|