|
|
|
| Строка 1: |
Строка 1: |
| - | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика|Информатика]]>>[[Информатика 10 класс|Информатика 10 класс]]>>Информатика: Практическая работа. Разработка сайта с использованием Web-редактора''' <metakeywords>Практическая работа, Разработка сайта, использованием Web-редактора</metakeywords>
| + | <metakeywords>Информатика, класc, урок, на тему, 10 класc, Практическая работа, Разработка сайта, использованием Web-редактора, Web-страницы, системы, диаграммы</metakeywords> |
| | | | |
| - | <br> '''Практическая работа 2.11''' | + | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика|Информатика]]>>[[Информатика 10 класс|Информатика 10 класс]]>>Информатика: Практическая работа. Разработка сайта с использованием Web-редактора''' |
| | + | |
| | + | <br> |
| | + | |
| | + | <br> <br> '''Практическая работа 2.11''' |
| | | | |
| | '''Разработка сайта с использованием Web-редактора''' | | '''Разработка сайта с использованием Web-редактора''' |
| | + | |
| | | | |
| | '''Задание.''' Создать Web-страницу «Рост Интернета» с помощью Web-редактора. | | '''Задание.''' Создать Web-страницу «Рост Интернета» с помощью Web-редактора. |
| | | | |
| - | Варианты выполнения работы: | + | <u></u> |
| | + | |
| | + | <u>Варианты выполнения [http://xvatit.com/busines/ '''работы''']:</u> |
| | | | |
| | • использование различных Web-редакторов; | | • использование различных Web-редакторов; |
| Строка 13: |
Строка 20: |
| | • использование различных тематик Web-страниц. | | • использование различных тематик Web-страниц. |
| | | | |
| - | Создание Web-страницы «Рост Интернета» с помощью Web-редактора Компоновщик, входящего в интегрированное приложение работы в Интернете Sea Monkey | + | Создание '''[[Структура веб-сайтів, різновиди веб-сайтів|Web-страницы]]''' «Рост Интернета» с помощью Web-редактора Компоновщик, входящего в интегрированное приложение работы в Интернете Sea Monkey |
| | | | |
| - | 1. B операционной системе Windows или Linux запустить интегрированное приложение работы в Интернете Sea-Monkey. | + | 1. B '''[[Геоинформационные системы в Интернете|операционной системе]]''' Windows или Linux запустить интегрированное приложение работы в Интернете Sea-Monkey. |
| | | | |
| | В окне приложения ввести команду [''Окно-Компоновщик'']. Появится окно Web-редактора Компоновщик. Выбрать вкладку Исходный код с HTML-кодом заготовки Web-страницы. | | В окне приложения ввести команду [''Окно-Компоновщик'']. Появится окно Web-редактора Компоновщик. Выбрать вкладку Исходный код с HTML-кодом заготовки Web-страницы. |
| | | | |
| - | [[Image:Информатика 10 пр р 211 1.jpeg]] | + | |
| | + | |
| | + | [[Image:Информатика 10 пр р 211 1.jpeg|480px|Разработка сайта с использованием Web-редактора]] |
| | + | |
| | + | |
| | | | |
| | 2. Перейти на вкладку ''Обычный'', ввести заголовок «Рост Интернета» и отформатировать его. Ввести разделительную линию командой {''Вставка-Разделитель''}. | | 2. Перейти на вкладку ''Обычный'', ввести заголовок «Рост Интернета» и отформатировать его. Ввести разделительную линию командой {''Вставка-Разделитель''}. |
| Строка 25: |
Строка 36: |
| | 3. Ввести текст «На сервере Internet Software Consortium размещены различные статистические данные о роете и современном состоянии глобальной компьютерной сети Интернет (на январь 2007 года). Приводятся данные, касающиеся роста количества серверов Интернета (хостов) по годам». | | 3. Ввести текст «На сервере Internet Software Consortium размещены различные статистические данные о роете и современном состоянии глобальной компьютерной сети Интернет (на январь 2007 года). Приводятся данные, касающиеся роста количества серверов Интернета (хостов) по годам». |
| | | | |
| - | 4. Вставить изображение диаграммы роста Интернета командой [''Вставка-Изображение...'']. В появившемся диалоговом окне Свойства изображения на вкладке Адрес выбрать графический файл Internet.jpg и ввести в поле ''Альтернативный текст'': «Рост Интернета «>. | + | 4. Вставить изображение '''[[Построение диаграмм и графиков|диаграммы]]''' роста Интернета командой [''Вставка-Изображение...'']. В появившемся диалоговом окне Свойства изображения на вкладке Адрес выбрать графический файл Internet.jpg и ввести в поле ''Альтернативный текст'': «Рост Интернета «>. |
| | | | |
| - | [[Image:Информатика 10 пр р 211 3.jpeg]] | + | |
| | + | |
| | + | [[Image:Информатика 10 пр р 211 3.jpeg|480px|Разработка сайта с использованием Web-редактора]] |
| | | | |
| | 5. На вкладке ''Внешний вид'' выбрать расположение рисунка относительно текста. | | 5. На вкладке ''Внешний вид'' выбрать расположение рисунка относительно текста. |
| Строка 33: |
Строка 46: |
| | 6. Выделить в тексте указатель ссылки «Internet Software Consortium» и ввести команду [''Вставка-Ссылка...'']. В диалоговом окне ''Свойства ссылки'' ввести в качестве адреса ссылки адрес Web-сайта в Интернете. | | 6. Выделить в тексте указатель ссылки «Internet Software Consortium» и ввести команду [''Вставка-Ссылка...'']. В диалоговом окне ''Свойства ссылки'' ввести в качестве адреса ссылки адрес Web-сайта в Интернете. |
| | | | |
| - | [[Image:Информатика 10 пр р 211 4.jpeg]] | + | |
| | + | |
| | + | [[Image:Информатика 10 пр р 211 4.jpeg|480px|Разработка сайта с использованием Web-редактора]] |
| | | | |
| | 7. Сохранить созданную Web-сграницу и файле под именем index.html с помощью команды [''Файл-Сохранить как...'']. <br> | | 7. Сохранить созданную Web-сграницу и файле под именем index.html с помощью команды [''Файл-Сохранить как...'']. <br> |
| | | | |
| - | [[Image:Информатика 10 пр р 211 5.jpeg]] | + | [[Image:Информатика 10 пр р 211 5.jpeg|480px|Разработка сайта с использованием Web-редактора]] |
| | + | |
| | + | |
| | | | |
| | <br> ''Информатика и ИКТ: Учебник для 10 кл. Н.Д. Угринович''<br> | | <br> ''Информатика и ИКТ: Учебник для 10 кл. Н.Д. Угринович''<br> |
Текущая версия на 09:09, 6 июля 2012
Гипермаркет знаний>>Информатика>>Информатика 10 класс>>Информатика: Практическая работа. Разработка сайта с использованием Web-редактора
Практическая работа 2.11
Разработка сайта с использованием Web-редактора
Задание. Создать Web-страницу «Рост Интернета» с помощью Web-редактора.
Варианты выполнения работы:
• использование различных Web-редакторов;
• использование различных тематик Web-страниц.
Создание Web-страницы «Рост Интернета» с помощью Web-редактора Компоновщик, входящего в интегрированное приложение работы в Интернете Sea Monkey
1. B операционной системе Windows или Linux запустить интегрированное приложение работы в Интернете Sea-Monkey.
В окне приложения ввести команду [Окно-Компоновщик]. Появится окно Web-редактора Компоновщик. Выбрать вкладку Исходный код с HTML-кодом заготовки Web-страницы.

2. Перейти на вкладку Обычный, ввести заголовок «Рост Интернета» и отформатировать его. Ввести разделительную линию командой {Вставка-Разделитель}.
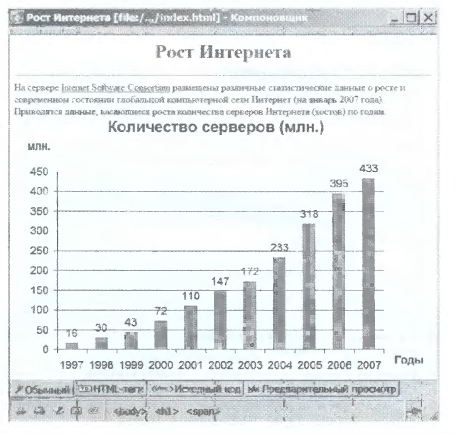
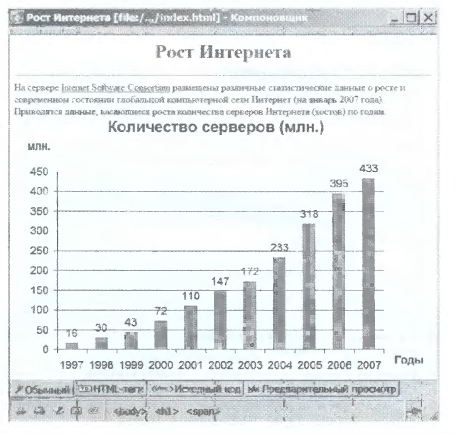
3. Ввести текст «На сервере Internet Software Consortium размещены различные статистические данные о роете и современном состоянии глобальной компьютерной сети Интернет (на январь 2007 года). Приводятся данные, касающиеся роста количества серверов Интернета (хостов) по годам».
4. Вставить изображение диаграммы роста Интернета командой [Вставка-Изображение...]. В появившемся диалоговом окне Свойства изображения на вкладке Адрес выбрать графический файл Internet.jpg и ввести в поле Альтернативный текст: «Рост Интернета «>.

5. На вкладке Внешний вид выбрать расположение рисунка относительно текста.
6. Выделить в тексте указатель ссылки «Internet Software Consortium» и ввести команду [Вставка-Ссылка...]. В диалоговом окне Свойства ссылки ввести в качестве адреса ссылки адрес Web-сайта в Интернете.

7. Сохранить созданную Web-сграницу и файле под именем index.html с помощью команды [Файл-Сохранить как...].

Информатика и ИКТ: Учебник для 10 кл. Н.Д. Угринович
Содержание урока
 конспект урока конспект урока
 опорный каркас опорный каркас
 презентация урока презентация урока
 акселеративные методы акселеративные методы
 интерактивные технологии
Практика интерактивные технологии
Практика
 задачи и упражнения задачи и упражнения
 самопроверка самопроверка
 практикумы, тренинги, кейсы, квесты практикумы, тренинги, кейсы, квесты
 домашние задания домашние задания
 дискуссионные вопросы дискуссионные вопросы
 риторические вопросы от учеников
Иллюстрации риторические вопросы от учеников
Иллюстрации
 аудио-, видеоклипы и мультимедиа аудио-, видеоклипы и мультимедиа
 фотографии, картинки фотографии, картинки
 графики, таблицы, схемы графики, таблицы, схемы
 юмор, анекдоты, приколы, комиксы юмор, анекдоты, приколы, комиксы
 притчи, поговорки, кроссворды, цитаты
Дополнения притчи, поговорки, кроссворды, цитаты
Дополнения
 рефераты рефераты
 статьи статьи
 фишки для любознательных фишки для любознательных
 шпаргалки шпаргалки
 учебники основные и дополнительные учебники основные и дополнительные
 словарь терминов словарь терминов
 прочие
Совершенствование учебников и уроков прочие
Совершенствование учебников и уроков
 исправление ошибок в учебнике исправление ошибок в учебнике
 обновление фрагмента в учебнике обновление фрагмента в учебнике
 элементы новаторства на уроке элементы новаторства на уроке
 замена устаревших знаний новыми
Только для учителей замена устаревших знаний новыми
Только для учителей
 идеальные уроки идеальные уроки
 календарный план на год календарный план на год
 методические рекомендации методические рекомендации
 программы программы
 обсуждения
Интегрированные уроки обсуждения
Интегрированные уроки
Если у вас есть исправления или предложения к данному уроку, напишите нам.
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.
|