|
|
|
| Строка 1: |
Строка 1: |
| - | <metakeywords>Гіпермаркет Знань - перший в світі!, Гіпермаркет Знань, Інформатика, 10 клас, клас, урок, на Тему, Як привернути увагу аудиторії до об’єктів на слайдах</metakeywords> | + | <metakeywords>Гіпермаркет Знань - перший в світі!, Гіпермаркет Знань, Інформатика, 10 клас, клас, урок, на Тему, Як привернути увагу аудиторії до об’єктів на слайдах, об’єктів, меню, слайді, мишкою, Анімацію, презентації, клавішу, файлі, інтерфейсу</metakeywords> |
| | | | |
| | '''[[Гіпермаркет Знань - перший в світі!|Гіпермаркет Знань]]>>[[Інформатика|Інформатика ]]>>[[Інформатика 10 клас|Інформатика 10 клас]]>> Інформатика: Як привернути увагу аудиторії до об’єктів на слайдах''' | | '''[[Гіпермаркет Знань - перший в світі!|Гіпермаркет Знань]]>>[[Інформатика|Інформатика ]]>>[[Інформатика 10 клас|Інформатика 10 клас]]>> Інформатика: Як привернути увагу аудиторії до об’єктів на слайдах''' |
| Строка 5: |
Строка 5: |
| | <br> | | <br> |
| | | | |
| - | Крім анімаційних ефектів зміни слайдів, у презентаціях використовуються анімаційні ефекти для окремих об’єктів, що розташовані на слайдах.<br> | + | Крім анімаційних ефектів зміни слайдів, у презентаціях використовуються анімаційні ефекти для окремих [[Объекты и их имена|об’єктів]], що розташовані на слайдах.<br> |
| | | | |
| - | При цьому вирізняють два види анімацій: стандартні та користувацькі. Готові стандартні схеми анімації можна застосувати лише для таких об’єктів слайда, як заголовки слайда та текст у вигляді маркірованого списку. Крім того, схеми анімації, як правило, містять анімаційні ефекти, що відтворюються під час зміни слайдів. Користувацькі анімації дають змогу налагоджувати для обраних об’єктів як ефекти, так і послідовність їх застосування.<br> | + | При цьому вирізняють два види анімацій: стандартні та користувацькі. Готові стандартні схеми анімації можна застосувати лише для таких об’єктів слайда, як заголовки слайда та текст у вигляді маркірованого списку. Крім того, схеми анімації, як правило, містять анімаційні ефекти, що відтворюються під час зміни слайдів. Користувацькі анімації дають змогу налагоджувати для обраних об’єктів як ефекти, так і послідовність їх застосування.<br> |
| | | | |
| - | Для використання стандартних готових схем анімації потрібно в меню Показ слайдів обрати вказівку Ефекти анімації. Відкриється область завдань Конструктор слайдів (мал. 6.3).<br> | + | Для використання стандартних готових схем анімації потрібно в [[Закриті вправи до теми «Управление компьютером с помощью меню.»|меню]] Показ слайдів обрати вказівку Ефекти анімації. Відкриється область завдань Конструктор слайдів (мал. 6.3).<br> |
| | | | |
| | У списку Застосувати до виділених слайдів потрібно обрати одну зі схем анімації. Призначення об’єктів нижньої частини області завдань Конструкто р слайдів аналогічне до призначення відповідних об’єктів області завдань <br>Зміна слайдів.<br> | | У списку Застосувати до виділених слайдів потрібно обрати одну зі схем анімації. Призначення об’єктів нижньої частини області завдань Конструкто р слайдів аналогічне до призначення відповідних об’єктів області завдань <br>Зміна слайдів.<br> |
| | | | |
| - | [[Image:22.10-11.jpg]]<br> | + | [[Image:22.10-11.jpg|420px|Конструктор слайдів]]<br> |
| | | | |
| - | Для застосування спеціальних анімаційних ефектів не лише до текстових об’єктів треба на слайді виділити об’єкт, до якого має бути застосовано анімацію, та виконати вказівку Показ слайдів/Настройка анімації. В області завдань Настройка анімації потрібно натиснути кнопку Додати ефект. У меню, що відображається, слід обрати одну чи кілька дій послідовно: | + | Для застосування спеціальних анімаційних ефектів не лише до текстових об’єктів треба на [[Презентація до теми «Слайд та його властивостії»|слайді]] виділити об’єкт, до якого має бути застосовано анімацію, та виконати вказівку Показ слайдів/Настройка анімації. В області завдань Настройка анімації потрібно натиснути кнопку Додати ефект. У меню, що відображається, слід обрати одну чи кілька дій послідовно: |
| | | | |
| - | *'''Вхід''' — визначає спосіб появи об’єкта на слайді. Серед запропонованих ефектів показано ті, які найчастіше використовуються. Якщо обрати вказівку Інші ефекти, то на екрані відобразиться діалогове вікно Додавання ефекту входу (мал. 6.4). Воно містить перелік усіх можливих ефектів, які можна обрати. | + | *'''Вхід''' — визначає спосіб появи об’єкта на слайді. Серед запропонованих ефектів показано ті, які найчастіше використовуються. Якщо обрати вказівку Інші ефекти, то на екрані відобразиться діалогове вікно Додавання ефекту входу (мал. 6.4). Воно містить перелік усіх можливих ефектів, які можна обрати. |
| - | *'''Виділення''' — дозволяє акцентувати увагу на конкретному об’єкті слайда. | + | *'''Виділення''' — дозволяє акцентувати увагу на конкретному об’єкті слайда. |
| - | *'''Вихід''' — визначає спосіб зникнення об’єкта зі слайда в процесі демонстрації. | + | *'''Вихід''' — визначає спосіб зникнення об’єкта зі слайда в процесі демонстрації. |
| - | *'''Шляхи переміщення''' — дає можливість користувачеві створити власний шлях, за яким об’єкт буде переміщуватися на слайді (мал. 6.5). Цей ефект може діяти як ефект входу (якщо шлях починається за межами слайда), виходу (якщо шлях закінчується за межами слайда) та переміщення (якщо початок і кінець створеного шляху містяться на слайді). | + | *'''Шляхи переміщення''' — дає можливість користувачеві створити власний шлях, за яким об’єкт буде переміщуватися на слайді (мал. 6.5). Цей ефект може діяти як ефект входу (якщо шлях починається за межами слайда), виходу (якщо шлях закінчується за межами слайда) та переміщення (якщо початок і кінець створеного шляху містяться на слайді). |
| | | | |
| - | [[Image:22.10-12.jpg]] | + | [[Image:22.10-12.jpg|320px|Слайд]] |
| | | | |
| - | Після добору відповідного ефекту потрібно встановити для нього значення параметрів: спосіб появи (після клацання мишкою, разом із попереднім анімованим об’єктом, після попереднього об’єкта) та швидкість. <br>Назви об’єктів, до яких застосовані анімаційні ефекти, відображатимуться у списку Настройка анімації в тому порядку, в якому встановлювались ефекти до об’єктів. Змінити порядок їх відтворення можна за допомогою <br>відповідних кнопок, розташованих у нижній частині області завдань Настройка анімації. | + | Після добору відповідного ефекту потрібно встановити для нього значення параметрів: спосіб появи (після клацання [[Презентація до теми «Формування навичок роботи з мишею»|мишкою]], разом із попереднім анімованим об’єктом, після попереднього об’єкта) та швидкість. Назви об’єктів, до яких застосовані анімаційні ефекти, відображатимуться у списку Настройка анімації в тому порядку, в якому встановлювались ефекти до об’єктів. Змінити порядок їх відтворення можна за допомогою <br>відповідних кнопок, розташованих у нижній частині області завдань Настройка анімації. |
| | | | |
| - | Привернути увагу слухачів до презентації можна також за допомогою застосування звуків і відео. | + | Привернути увагу слухачів до презентації можна також за допомогою застосування звуків і відео. |
| | | | |
| - | Анімацію тексту, графіків, діаграм та інших об’єктів на слайдах використовують, щоб підкреслити ті чи інші аспекти змісту, урізноманітнити спосіб подання матеріалу, зробити презентацію більш цікавою й видовищною. При створенні анімаційних ефектів для своєї презентації можна використовувати готові схеми анімації програми MS PowerPoint.<br> | + | [[Работа 14. Создаём анимацию на заданную тему|Анімацію]] тексту, графіків, діаграм та інших об’єктів на слайдах використовують, щоб підкреслити ті чи інші аспекти змісту, урізноманітнити спосіб подання матеріалу, зробити презентацію більш цікавою й видовищною. При створенні анімаційних ефектів для своєї презентації можна використовувати готові схеми анімації [http://xvatit.com/it/fishki-ot-itshki/ програми] MS PowerPoint.<br> |
| | | | |
| - | Схема анімації — це готовий відеоефект, який додається до тексту на слайдах. У кожній схемі, як правило, передбачається ефект для заголовка слайда й ефект для всього тексту слайда. Схеми анімації можна застосовувати до всіх слайдів або лише до обраних, або навіть до окремих елементів слайдів. | + | Схема анімації — це готовий відеоефект, який додається до тексту на слайдах. У кожній схемі, як правило, передбачається ефект для заголовка слайда й ефект для всього тексту слайда. Схеми анімації можна застосовувати до всіх слайдів або лише до обраних, або навіть до окремих елементів слайдів. |
| | | | |
| - | '''Вправа 6.2.1'''. Установлення спеціальних ефектів анімації для окремих об ’єктів слайда презентації. | + | '''Вправа 6.2.1'''. Установлення спеціальних ефектів анімації для окремих об’єктів [[Поняття комп'ютерної презентації. Повні уроки|презентації]] слайда презентації. |
| | | | |
| - | '''Завдання'''. Д ля зображення велосипедиста та вантажівки на другому слайді презентації Дорожнійрух.ppt, що зберігається на CD-диску, за допомогою спеціальних ефектів анімації встановити їхній рух так, щоб він відповідав правилам дорожнього руху. | + | '''Завдання'''. Д ля зображення велосипедиста та вантажівки на другому слайді презентації Дорожнійрух.ppt, що зберігається на CD-диску, за допомогою спеціальних ефектів анімації встановити їхній рух так, щоб він відповідав правилам дорожнього руху. |
| | | | |
| - | 1. Відкрийте файл Дорожній рух.ppt із папки Презентації, що зберігається на CD-диску. Збережіть презентацію в папці Презентації вашої структури папок. | + | 1. Відкрийте файл Дорожній рух.ppt із папки Презентації, що зберігається на CD-диску. Збережіть презентацію в папці Презентації вашої структури папок. |
| | | | |
| - | 2. Виділіть другий слайд презентації (мал. 6.6). | + | 2. Виділіть другий слайд презентації (мал. 6.6). |
| | | | |
| - | 3. Виконайте вказівку Показ слайдів/Настройка анімації. | + | 3. Виконайте вказівку Показ слайдів/Настройка анімації. |
| | | | |
| - | [[Image:22.10-13.jpg]] | + | [[Image:22.10-13.jpg|420px|Слайд презентації]] |
| | | | |
| - | 4. Виділіть на слайді малюнок велосипедиста та натисніть кнопку Додати ефект в області завдань Настройка анімації. | + | 4. Виділіть на слайді малюнок велосипедиста та натисніть кнопку Додати ефект в області завдань Настройка анімації. |
| | | | |
| | 5. У меню, що відображається на екрані в області завдань, виберіть вказівку Шляхи переміщення/Намалювати шлях користувача/Мальована крива. | | 5. У меню, що відображається на екрані в області завдань, виберіть вказівку Шляхи переміщення/Намалювати шлях користувача/Мальована крива. |
| | | | |
| - | Вказівник мишки набуде вигляду олівця, за допомогою якого, утримуючи ліву клавішу мишки, намалюйте шлях руху велосипедиста за зразком (мал. 6.6). | + | Вказівник мишки набуде вигляду олівця, за допомогою якого, утримуючи ліву [[Закриті вправи до теми «Основная позиция пальцев на клавиатуре.»|клавішу]] мишки, намалюйте шлях руху велосипедиста за зразком (мал. 6.6). |
| | | | |
| - | 6. Виділіть вантажівку та натисніть кнопку Додати ефект. У меню оберіть вказівку Шляхи переміщення/Намалювати шлях користувача/Лінія. Аналогічно створенню лінії в графічному редакторі зобразіть шлях руху вантажівки за зразком. | + | 6. Виділіть вантажівку та натисніть кнопку Додати ефект. У меню оберіть вказівку Шляхи переміщення/Намалювати шлях користувача/Лінія. Аналогічно створенню лінії в графічному редакторі зобразіть шлях руху вантажівки за зразком. |
| | | | |
| - | 7. У списку Настройка анімації встановіть порядок створених ефектів так, щоб він відповідав правилам дорожнього руху. | + | 7. У списку Настройка анімації встановіть порядок створених ефектів так, щоб він відповідав правилам дорожнього руху. |
| | | | |
| - | 8. Перейдіть у режим показу слайдів із поточного слайда. Перегляньте створені анімаційні ефекти, клацнувши мишкою для відтворення ефекту. Завершіть показ слайдів. | + | 8. Перейдіть у режим показу слайдів із поточного слайда. Перегляньте створені анімаційні ефекти, клацнувши мишкою для відтворення ефекту. Завершіть показ слайдів. |
| | | | |
| - | 9. Збережіть внесені зміни у файлі з тим самим іменем у папці Презентації вашої структури папок. | + | 9. Збережіть внесені зміни у [[Знакомство с компьютером: файлы и папки (каталоги)|файлі]] з тим самим іменем у папці Презентації вашої структури папок. |
| | | | |
| | *'''Узагальнюємо''' | | *'''Узагальнюємо''' |
| | | | |
| - | 1. Опишіть у зошиті елементи області завдань Настройка анімацй, зазначені на малюнку 6.7. | + | 1. Опишіть у зошиті елементи області завдань Настройка анімацй, зазначені на малюнку 6.7. |
| | | | |
| - | За потреби скористайтесь прийомом затримки мишки для ви значення назв кнопок, розташованих в області завдань Настройка анімації. | + | За потреби скористайтесь прийомом затримки мишки для ви значення назв кнопок, розташованих в області завдань Настройка анімації. |
| | | | |
| - | 2. З ’ясуйте, де розташовано такі елементи області завдань Зміна слайдів, як список ефектів зміни слайдів і параметри зміни переходу (швидкість, звук), параметри зміни слайдів (після клацання мишкою, автоматично), <br>перегляд, показ слайдів. Установіть відповідність між елементами інтерфейсу та номерами на малюнку 6.8 та заповніть таблицю у зошиті. | + | 2. З ’ясуйте, де розташовано такі елементи області завдань Зміна слайдів, як список ефектів зміни слайдів і параметри зміни переходу (швидкість, звук), параметри зміни слайдів (після клацання мишкою, автоматично), <br>перегляд, показ слайдів. Установіть відповідність між елементами [[Презентація уроку на тему: Графічний інтерфейс ОС.|інтерфейсу]] та номерами на малюнку 6.8 та заповніть таблицю у зошиті. |
| | | | |
| - | [[Image:22.10-14.jpg]] | + | [[Image:22.10-14.jpg|420px|Зміна слайдів]] |
| | | | |
| - | <br> | + | <br> |
| | | | |
| | ''Морзе Н. В. Інформатика: підруч. для 10 кл. загальноосвіт. навч. закл.: рівень стандарту/Н. В. Морзе, В.П. Вембер, О.Г. Кузьмінська. — К.: Школяр, 2010. — 304 с.: іл.''<br> | | ''Морзе Н. В. Інформатика: підруч. для 10 кл. загальноосвіт. навч. закл.: рівень стандарту/Н. В. Морзе, В.П. Вембер, О.Г. Кузьмінська. — К.: Школяр, 2010. — 304 с.: іл.''<br> |
Текущая версия на 10:41, 19 ноября 2012
Гіпермаркет Знань>>Інформатика >>Інформатика 10 клас>> Інформатика: Як привернути увагу аудиторії до об’єктів на слайдах
Крім анімаційних ефектів зміни слайдів, у презентаціях використовуються анімаційні ефекти для окремих об’єктів, що розташовані на слайдах.
При цьому вирізняють два види анімацій: стандартні та користувацькі. Готові стандартні схеми анімації можна застосувати лише для таких об’єктів слайда, як заголовки слайда та текст у вигляді маркірованого списку. Крім того, схеми анімації, як правило, містять анімаційні ефекти, що відтворюються під час зміни слайдів. Користувацькі анімації дають змогу налагоджувати для обраних об’єктів як ефекти, так і послідовність їх застосування.
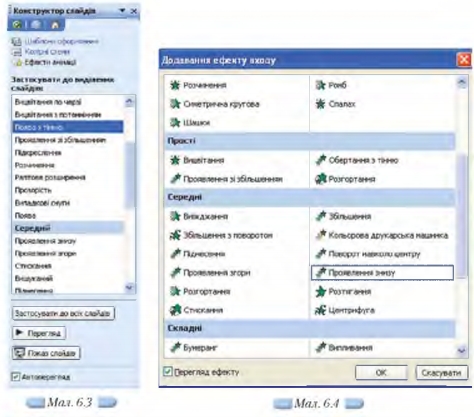
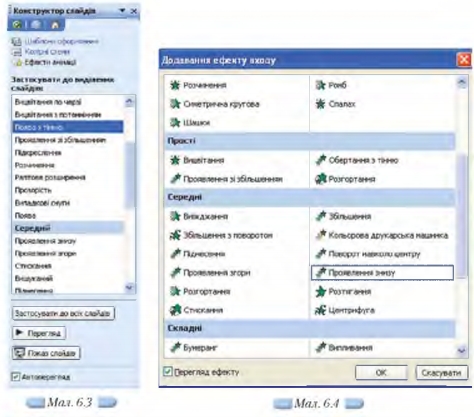
Для використання стандартних готових схем анімації потрібно в меню Показ слайдів обрати вказівку Ефекти анімації. Відкриється область завдань Конструктор слайдів (мал. 6.3).
У списку Застосувати до виділених слайдів потрібно обрати одну зі схем анімації. Призначення об’єктів нижньої частини області завдань Конструкто р слайдів аналогічне до призначення відповідних об’єктів області завдань
Зміна слайдів.

Для застосування спеціальних анімаційних ефектів не лише до текстових об’єктів треба на слайді виділити об’єкт, до якого має бути застосовано анімацію, та виконати вказівку Показ слайдів/Настройка анімації. В області завдань Настройка анімації потрібно натиснути кнопку Додати ефект. У меню, що відображається, слід обрати одну чи кілька дій послідовно:
- Вхід — визначає спосіб появи об’єкта на слайді. Серед запропонованих ефектів показано ті, які найчастіше використовуються. Якщо обрати вказівку Інші ефекти, то на екрані відобразиться діалогове вікно Додавання ефекту входу (мал. 6.4). Воно містить перелік усіх можливих ефектів, які можна обрати.
- Виділення — дозволяє акцентувати увагу на конкретному об’єкті слайда.
- Вихід — визначає спосіб зникнення об’єкта зі слайда в процесі демонстрації.
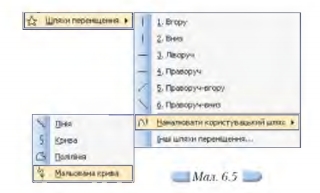
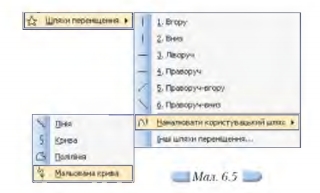
- Шляхи переміщення — дає можливість користувачеві створити власний шлях, за яким об’єкт буде переміщуватися на слайді (мал. 6.5). Цей ефект може діяти як ефект входу (якщо шлях починається за межами слайда), виходу (якщо шлях закінчується за межами слайда) та переміщення (якщо початок і кінець створеного шляху містяться на слайді).

Після добору відповідного ефекту потрібно встановити для нього значення параметрів: спосіб появи (після клацання мишкою, разом із попереднім анімованим об’єктом, після попереднього об’єкта) та швидкість. Назви об’єктів, до яких застосовані анімаційні ефекти, відображатимуться у списку Настройка анімації в тому порядку, в якому встановлювались ефекти до об’єктів. Змінити порядок їх відтворення можна за допомогою
відповідних кнопок, розташованих у нижній частині області завдань Настройка анімації.
Привернути увагу слухачів до презентації можна також за допомогою застосування звуків і відео.
Анімацію тексту, графіків, діаграм та інших об’єктів на слайдах використовують, щоб підкреслити ті чи інші аспекти змісту, урізноманітнити спосіб подання матеріалу, зробити презентацію більш цікавою й видовищною. При створенні анімаційних ефектів для своєї презентації можна використовувати готові схеми анімації програми MS PowerPoint.
Схема анімації — це готовий відеоефект, який додається до тексту на слайдах. У кожній схемі, як правило, передбачається ефект для заголовка слайда й ефект для всього тексту слайда. Схеми анімації можна застосовувати до всіх слайдів або лише до обраних, або навіть до окремих елементів слайдів.
Вправа 6.2.1. Установлення спеціальних ефектів анімації для окремих об’єктів презентації слайда презентації.
Завдання. Д ля зображення велосипедиста та вантажівки на другому слайді презентації Дорожнійрух.ppt, що зберігається на CD-диску, за допомогою спеціальних ефектів анімації встановити їхній рух так, щоб він відповідав правилам дорожнього руху.
1. Відкрийте файл Дорожній рух.ppt із папки Презентації, що зберігається на CD-диску. Збережіть презентацію в папці Презентації вашої структури папок.
2. Виділіть другий слайд презентації (мал. 6.6).
3. Виконайте вказівку Показ слайдів/Настройка анімації.

4. Виділіть на слайді малюнок велосипедиста та натисніть кнопку Додати ефект в області завдань Настройка анімації.
5. У меню, що відображається на екрані в області завдань, виберіть вказівку Шляхи переміщення/Намалювати шлях користувача/Мальована крива.
Вказівник мишки набуде вигляду олівця, за допомогою якого, утримуючи ліву клавішу мишки, намалюйте шлях руху велосипедиста за зразком (мал. 6.6).
6. Виділіть вантажівку та натисніть кнопку Додати ефект. У меню оберіть вказівку Шляхи переміщення/Намалювати шлях користувача/Лінія. Аналогічно створенню лінії в графічному редакторі зобразіть шлях руху вантажівки за зразком.
7. У списку Настройка анімації встановіть порядок створених ефектів так, щоб він відповідав правилам дорожнього руху.
8. Перейдіть у режим показу слайдів із поточного слайда. Перегляньте створені анімаційні ефекти, клацнувши мишкою для відтворення ефекту. Завершіть показ слайдів.
9. Збережіть внесені зміни у файлі з тим самим іменем у папці Презентації вашої структури папок.
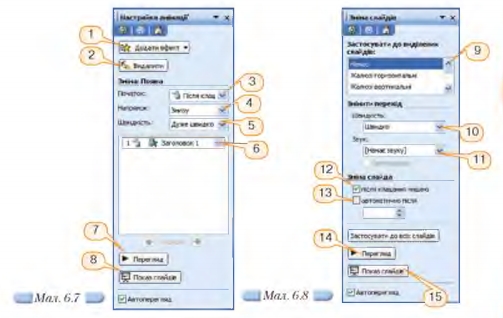
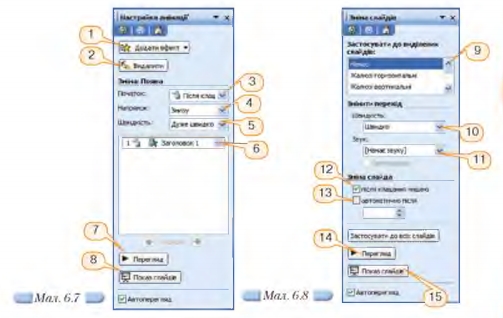
1. Опишіть у зошиті елементи області завдань Настройка анімацй, зазначені на малюнку 6.7.
За потреби скористайтесь прийомом затримки мишки для ви значення назв кнопок, розташованих в області завдань Настройка анімації.
2. З ’ясуйте, де розташовано такі елементи області завдань Зміна слайдів, як список ефектів зміни слайдів і параметри зміни переходу (швидкість, звук), параметри зміни слайдів (після клацання мишкою, автоматично),
перегляд, показ слайдів. Установіть відповідність між елементами інтерфейсу та номерами на малюнку 6.8 та заповніть таблицю у зошиті.

Морзе Н. В. Інформатика: підруч. для 10 кл. загальноосвіт. навч. закл.: рівень стандарту/Н. В. Морзе, В.П. Вембер, О.Г. Кузьмінська. — К.: Школяр, 2010. — 304 с.: іл.
Зміст уроку
 конспект уроку і опорний каркас конспект уроку і опорний каркас
 презентація уроку презентація уроку
 інтерактивні технології інтерактивні технології
 акселеративні методи навчання
Практика акселеративні методи навчання
Практика
 тести, тестування онлайн тести, тестування онлайн
 задачі та вправи задачі та вправи
 домашні завдання домашні завдання
 практикуми та тренінги практикуми та тренінги
 питання для дискусій в класі
Ілюстрації питання для дискусій в класі
Ілюстрації
 відео- та аудіоматеріали відео- та аудіоматеріали
 фотографії, малюнки фотографії, малюнки
 графіки, таблиці, схеми графіки, таблиці, схеми
 комікси, притчі, приказки, кросворди, анекдоти, приколи, цитати
Доповнення комікси, притчі, приказки, кросворди, анекдоти, приколи, цитати
Доповнення
 реферати реферати
 шпаргалки шпаргалки
 фішки для допитливих фішки для допитливих
 статті (МАН) статті (МАН)
 література основна та додаткова література основна та додаткова
 словник термінів
Удосконалення підручників та уроків словник термінів
Удосконалення підручників та уроків
 виправлення помилок в підручнику виправлення помилок в підручнику
 заміна застарілих знань новими
Тільки для вчителів заміна застарілих знань новими
Тільки для вчителів
 календарні плани календарні плани
 навчальні програми навчальні програми
 методичні рекомендації методичні рекомендації
 обговорення обговорення
 Ідеальні уроки-кейси Ідеальні уроки-кейси
Якщо у вас є виправлення або пропозиції до даного уроку, напишіть нам.
Якщо ви хочете побачити інші корективи і побажання до уроків, дивіться тут - Освітній форум.
|