|
|
|
| Строка 1: |
Строка 1: |
| - | Презентация урока к предмету [[Информатика|Информатика]], [[Информатика_10_класс|10 класс]] | + | Презентация урока к предмету [[Информатика|Информатика]], [[Информатика 10 класс|10 класс]] |
| | | | |
| - | '''''Тема: «'''''[[Практическая_работа._Создание_флэш_анимации|'''''Практическая работа. Создание флэш анимации''''']]'''''»''''' | + | '''''Тема: «'''''[[Практическая работа. Создание флэш анимации|'''''Практическая работа. Создание флэш анимации''''']]'''''»''''' |
| | | | |
| | + | <br> |
| | | | |
| | + | «Создаём анимацию в редакторе Gimp2»<br><br>'''Ход работы:'''<br>11. Слой → создать слой.<br>12. Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки.(опять чуть сместить по сравнению с выделенной областью на предыдущем слое)<br>13. Файл→ открыть(баб1), правка → копировать(копируем бабочку).<br>14. Возвращаемся к файлу фон1, правка→вставить.<br>15. Слой → создать слой.<br>16. Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки (чуть сместить по сравнению с выделенной областью на предыдущем слое)<br>17. Файл→ открыть(баб2), правка → копировать(копируем бабочку).<br>18. Возвращаемся к файлу фон1, правка→вставить.<br><br>Ход работы:<br>Повторяем с 11 по 18 несколько раз пока бабочки не образуют замкнутую область<br> |
| | | | |
| - | «Создаём анимацию в редакторе Gimp2»<br><br>'''Ход работы:'''<br>11. Слой → создать слой.<br>12. Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки.(опять чуть сместить по сравнению с выделенной областью на предыдущем слое)<br>13. Файл→ открыть(баб1), правка → копировать(копируем бабочку).<br>14. Возвращаемся к файлу фон1, правка→вставить.<br>15. Слой → создать слой.<br>16. Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки (чуть сместить по сравнению с выделенной областью на предыдущем слое)<br>17. Файл→ открыть(баб2), правка → копировать(копируем бабочку).<br>18. Возвращаемся к файлу фон1, правка→вставить.<br><br>Ход работы:<br>Повторяем с 11 по 18 несколько раз пока бабочки не образуют замкнутую область<br>
| + | [[Image:Opciidekabrchebanuyk-17.jpg|600px|Opciidekabrchebanuyk-17.jpg]] |
| | | | |
| - | [[Image:opciidekabrchebanuyk-17.jpg|600px]]
| + | <br> |
| | | | |
| | + | 19. Делаем активным фон: |
| | | | |
| | + | [[Image:Opciidekabrchebanuyk-18.jpg|600px|Opciidekabrchebanuyk-18.jpg]] |
| | | | |
| - | 19. Делаем активным фон:
| + | <br> |
| | | | |
| - | [[Image:opciidekabrchebanuyk-18.jpg|600px]]
| + | Ход работы: |
| | | | |
| | + | 1.Запустить редактор Gimp2.<br>2.Файл→ открыть( фон1 или фон2).<br>3.Слой → создать слой.<br>4.Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки.<br>5. Файл→ открыть(баб1), правка → копировать(копируем бабочку).<br>6. Возвращаемся к файлу фон1, правка→вставить.<br>7. Слой → создать слой.<br>8. Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки.(чуть сместить по сравнению с выделенной областью на первом слое)<br>9. Файл→ открыть(баб2), правка → копировать(копируем бабочку).<br>10. Возвращаемся к файлу фон1, правка→вставить.<br><br>20. Создаём копии фона (столько чтобы разместить между каждым слоем). |
| | | | |
| | + | <br> |
| | | | |
| - | Ход работы:�
| + | [[Image:Opciidekabrchebanuyk-19.jpg|600px|Opciidekabrchebanuyk-19.jpg]] |
| | | | |
| - | 1.Запустить редактор Gimp2.<br>2.Файл→ открыть( фон1 или фон2).<br>3.Слой → создать слой.<br>4.Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки.<br>5. Файл→ открыть(баб1), правка → копировать(копируем бабочку).<br>6. Возвращаемся к файлу фон1, правка→вставить.<br>7. Слой → создать слой.<br>8. Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки.(чуть сместить по сравнению с выделенной областью на первом слое)<br>9. Файл→ открыть(баб2), правка → копировать(копируем бабочку).<br>10. Возвращаемся к файлу фон1, правка→вставить.<br><br>20. Создаём копии фона (столько чтобы разместить между каждым слоем).�
| + | ... |
| - | | + | |
| - | | + | |
| - | | + | |
| - | [[Image:opciidekabrchebanuyk-19.jpg|600px]]
| + | |
| - | | + | |
| - | ... | + | |
| | | | |
| | <br> Скачать полную презентацию урока можно нажав на текст [http://school.xvatit.com/Presentation/Gipermarket_december_2012/Chebanyuk/4ball/inf_rus_10-kl_t18_2prez.ppt Скачать презентацию урока] и установив Microsoft PowerPoint | | <br> Скачать полную презентацию урока можно нажав на текст [http://school.xvatit.com/Presentation/Gipermarket_december_2012/Chebanyuk/4ball/inf_rus_10-kl_t18_2prez.ppt Скачать презентацию урока] и установив Microsoft PowerPoint |
| | | | |
| - | <br> '''''Прислано учителем-участником Гильдии Лидеров образования Чебанюк''''' | + | <br> '''''Прислано учителем-участником Гильдии Лидеров образования Чебанюк''''' |
| | | | |
| | [[Category:Практическая_работа._Создание_флэш_анимации._Презентация_урока]] | | [[Category:Практическая_работа._Создание_флэш_анимации._Презентация_урока]] |
Текущая версия на 08:33, 9 января 2013
Презентация урока к предмету Информатика, 10 класс
Тема: «Практическая работа. Создание флэш анимации»
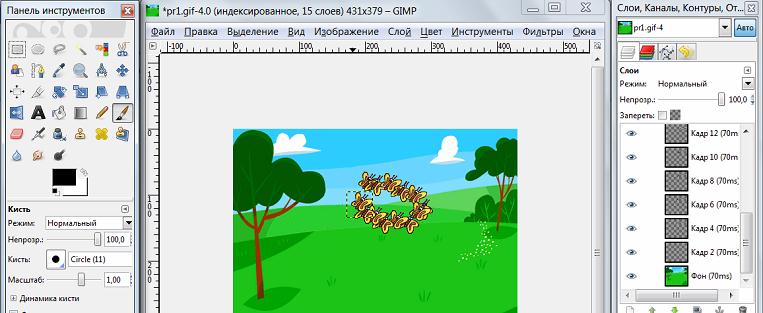
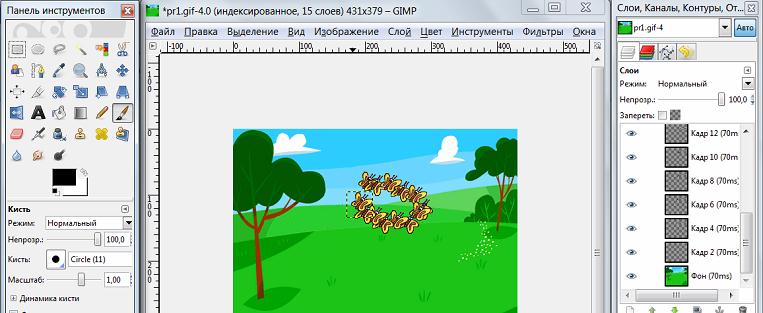
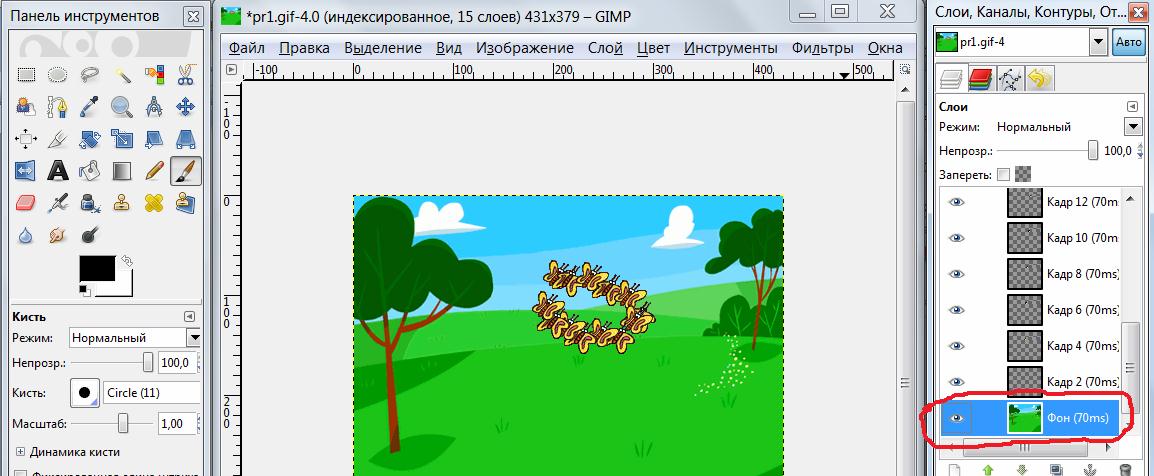
«Создаём анимацию в редакторе Gimp2»
Ход работы:
11. Слой → создать слой.
12. Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки.(опять чуть сместить по сравнению с выделенной областью на предыдущем слое)
13. Файл→ открыть(баб1), правка → копировать(копируем бабочку).
14. Возвращаемся к файлу фон1, правка→вставить.
15. Слой → создать слой.
16. Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки (чуть сместить по сравнению с выделенной областью на предыдущем слое)
17. Файл→ открыть(баб2), правка → копировать(копируем бабочку).
18. Возвращаемся к файлу фон1, правка→вставить.
Ход работы:
Повторяем с 11 по 18 несколько раз пока бабочки не образуют замкнутую область

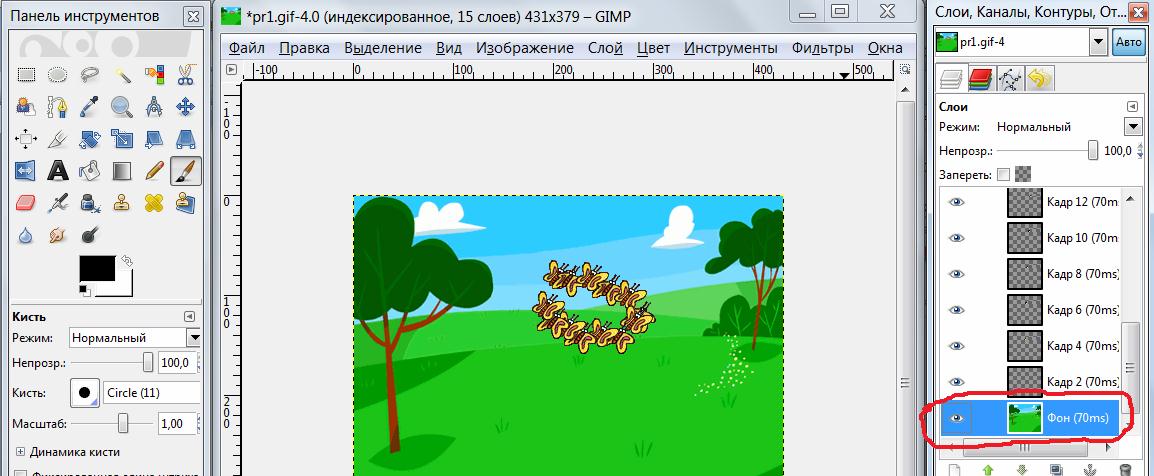
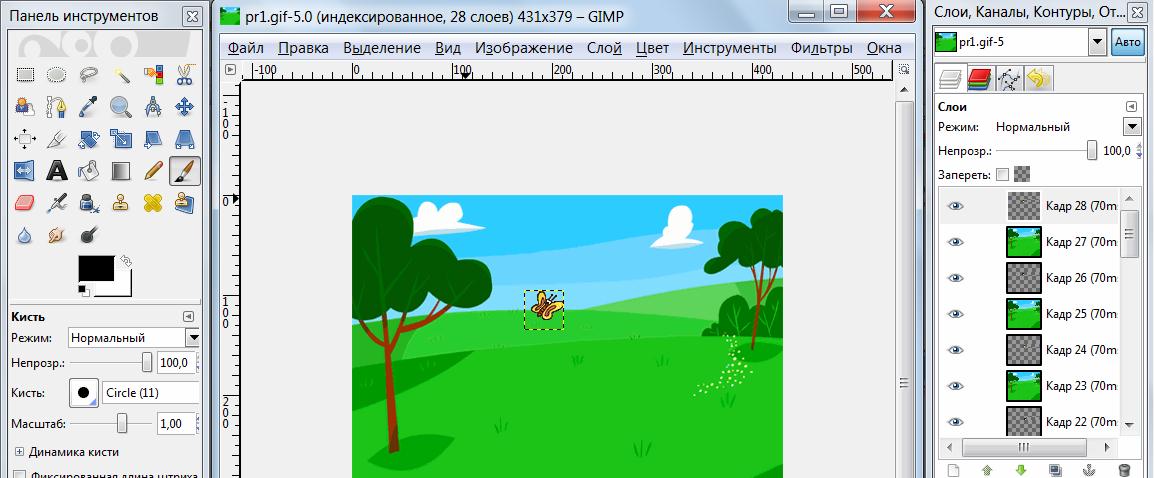
19. Делаем активным фон:

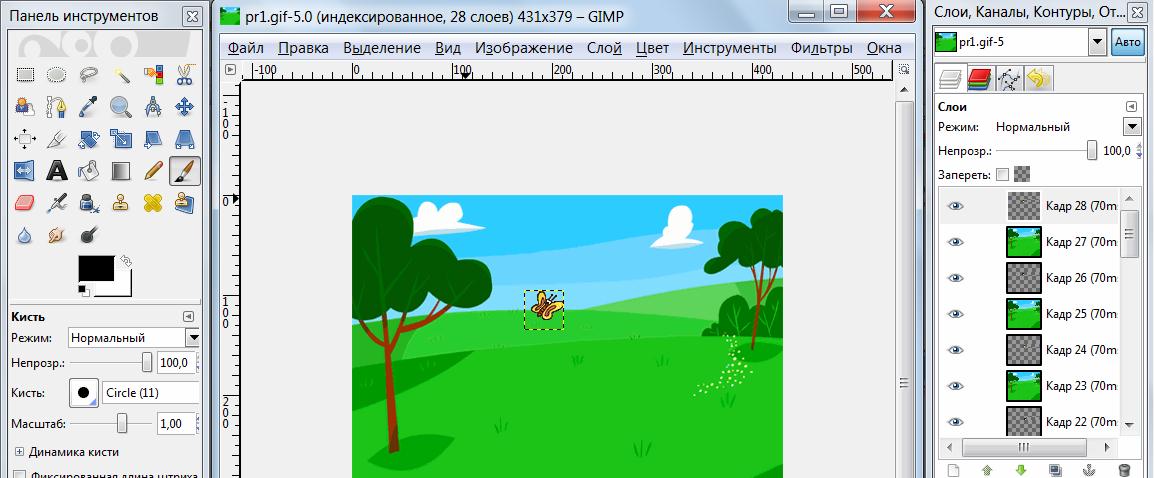
Ход работы:
1.Запустить редактор Gimp2.
2.Файл→ открыть( фон1 или фон2).
3.Слой → создать слой.
4.Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки.
5. Файл→ открыть(баб1), правка → копировать(копируем бабочку).
6. Возвращаемся к файлу фон1, правка→вставить.
7. Слой → создать слой.
8. Инструменты→выделение→прямоугольное выделение→выделить небольшую область для вставки бабочки.(чуть сместить по сравнению с выделенной областью на первом слое)
9. Файл→ открыть(баб2), правка → копировать(копируем бабочку).
10. Возвращаемся к файлу фон1, правка→вставить.
20. Создаём копии фона (столько чтобы разместить между каждым слоем).

...
Скачать полную презентацию урока можно нажав на текст Скачать презентацию урока и установив Microsoft PowerPoint
Прислано учителем-участником Гильдии Лидеров образования Чебанюк
Предмети > Информатика > Информатика 10 класс > Практическая работа. Создание флэш анимации > Практическая работа. Создание флэш анимации. Презентация урока
|