|
|
|
| Строка 3: |
Строка 3: |
| | Практична робота до предмету '''[[Інформатика 9 клас|Інформатика 9 клас]]'''. | | Практична робота до предмету '''[[Інформатика 9 клас|Інформатика 9 клас]]'''. |
| | | | |
| | + | Тема: Створення графічних об'єктів.<br><br>Мета: навчитися створювати графічні зображення і їх редагувати.<br><br>Програмне забезпечення: ОС Windows 9x, 2000; графічний редактор Paint.<br><br>Теоретична частина:<br><br>Комп'ютерна графіка - це створення і обробка зображень (малюнків, креслень і т.д.) за допомогою комп'ютера. Розрізняють два способи створення предметних зображень - растровий і векторний, відповідно, два види комп'ютерної графіки - растрову і векторну.<br>Растрова графіка. Зображення складаються з різнокольорових точок - пікселів (від англ. Pixel - точка), які в сукупності і формують малюнок. Растрове зображення нагадує аркуш паперу в клітинку, на якому кожна клітинка зафарбована яким-небудь кольором.<br>Кожен растровий малюнок має певне число крапок по горизонталі і вертикалі. Ці два числа характеризують розмір малюнка. Розмір малюнка в пікселях записують у наступному вигляді: число пікселів по горизонталі * число пікселів (число рядів пікселів) по вертикалі. Наприклад, для системи Windows типові розміри екрана дисплея в пікселях: 640x480, 1024x768, 1240x1024. Чим більше число пікселів міститься по горизонталі і вертикалі за одних і тих же геометричних розмірах малюнка, тим вища якість відтворення малюнка.<br>Крім розмірів малюнок характеризується кольором кожного пікселя. Таким чином, для створення або збереження растрового малюнка необхідно вказати його розміри і колір кожного пікселя.<br>Векторна графіка. Зображення будується за допомогою математичного опису об'єктів, таких як лінія, коло, прямокутник. Такі прості об'єкти називаються примітивами. З їх допомогою створюються складніші об'єкти.<br>Для створення об'єктів-примітивів у векторній графіці використовують прості команди: Малювати лінію від точки А до точки Б або Малювати коло радіусом А з центром у точці Б. Такі команди сприймаються пристроями виведення для малювання об'єктів.<br>Векторна графіка повністю використовує всі переваги роздільної здатності того конкретного пристрою, на який виводиться малюнок. Векторні команди просто повідомляють пристрою виведення, що необхідно намалювати об'єкт заданого розміру, використовуючи стільки крапок, скільки можливо. Іншими словами, чим більше крапок зможе використати пристрій для створення малюнка, тим краще він виглядатиме.<br>Векторна графіка дозволяє також легко редагувати окремий об'єкт у малюнку, не впливаючи на інші його частини.<br>Панель інструментів - основне (але не єдине) засіб для роботи із зображеннями.<br><br><br>Панель інструментів PAINT:<br> |
| | | | |
| | + | [[Image:lkihf1.jpg]]<br> |
| | | | |
| - | '''''Надіслано вчителем-членом Гільдії Лідерів освіти Чебанюк''''' | + | |
| | + | |
| | + | [[Image:lkihf2.jpg]] |
| | + | |
| | + | ПРАВИЛА БЕЗПЕКИ:<br>1. Перед початком роботи вивчіть інструкцію і теоретичний матеріал.<br>2. Строго виконуйте інструкцію до роботи.<br>3. Після виконання роботи поверніть первинний вигляд робочого столу.<br>4. Не забудьте вимкнути монітор.<br><br><br>Завдання <br>Алгоритм виконання завдання<br><br>1. Запустіть графічний редактор.<br>Виконайте команду Пуск \ Програми \ Стандартні \ PAINT.<br><br>2. Виберіть колір фону. <br> Підведіть покажчик миші до палітри кольорів (кольорові квадратики) і клацніть правою кнопкою миші по вибраному кольору.<br><br>3. Виберіть колір малювання. <br> Підведіть покажчик миші до палітри кольорів і клацніть лівою кнопкою миші по вибраному кольору.<br><br>4. Намалюйте лінію.<br>1. Клацніть лівою кнопкою миші по інструменту Лінія на панелі інструментів.<br>2. Нижче панелі інструментів виберіть товщину лінії.<br>3. У робочому полі натисніть ліву кнопку миші. Не відпускаючи її, протягніть лінію на потрібну довжину.<br>4. Відпустіть кнопку миші.<br><br>5. Побудуйте квадрат. <br>1. Клацніть лівою кнопкою миші по інструменту Прямокутник на панелі інструментів.<br>2. Нижче панелі інструментів виберіть товщину лінії.<br>3. Натисніть клавішу Shift.<br>4. У робочому полі натисніть ліву кнопку миші. Не відпускаючи її, створіть контур квадрата.<br>5. Відпустіть кнопку миші і клавішу Shift.<br><br>6. Побудуйте багатокутник. <br>1. Клацніть лівою кнопкою миші по інструменту Багатокутник на панелі інструментів.<br>2. Нижче панелі інструментів виберіть товщину лінії.<br>3. У робочому полі натисніть ліву кнопку миші. Не відпускаючи її, створіть одну сторону багатокутника.<br>4. Встановіть покажчик миші в точку наступного кута багатокутника і клацніть мишею.<br>5. Для завершення багатокутника двічі клацніть мишею в точці останнього кута.<br><br>7. Побудуйте коло.<br>1. Клацніть лівою кнопкою миші по інструменту Еліпс на панелі інструментів.<br>2. Нижче панелі інструментів виберіть товщину лінії.<br>3. Натисніть клавішу Shift.<br>4. У робочому полі натисніть кнопку миші. Не відпускаючи її, створіть контур кола.<br>5. Відпустіть кнопку миші і клавішу Shift.<br><br><br>1. Завдання для самостійної роботи:<br><br>2 рівень:<br> <br>1. Намалюйте прості зображення за допомогою панелі інструментів.<br>2. Змініть атрибут інструментів і намалюйте ті ж самі зображення.<br>3. Збережіть малюнок на диску. Надрукуйте малюнки.<br> |
| | + | |
| | + | [[Image:lkihf3.jpg]] |
| | + | |
| | + | 4. Створіть малюнок морозива. <br>5. Надрукуйте малюнок. Закрийте програму. Здайте звіт.<br><br>3 рівень:<br><br>1. Намалюйте фігури, використовуючи ЛІНІЮ, не відриваючи пера.<br> |
| | + | |
| | + | [[Image:lkihf4.jpg]] |
| | + | |
| | + | 2. Намалюйте тварин.<br>3. Намалюйте робота, використовуючи ПРЯМОКУТНИК.<br>4. Намалюйте парасольку, використовуючи еліпса і кривих.<br>5. Намалюйте і підпишіть математичні фігури, зробіть заливку фігур.<br> |
| | + | |
| | + | [[Image:lkihf5.jpg]] |
| | + | |
| | + | |
| | + | |
| | + | 6. Збережіть малюнки на диску. Надрукуйте їх. Закрийте програму. Здайте звіт.<br><br>4 рівень:<br><br>На вибір:<br>1. Зробіть запрошення на святковий обід.<br>2. Створіть рекламний проспект училища (ліцею).<br>3. Розробіть ескіз герба училища.<br>4. Виконайте побудову плану двору училища (ліцею).<br>5. Створіть етикетку на диск (дискету, касету або ін).<br>6. Виконайте морський пейзаж.<br>7. Надрукуйте малюнок. Збережіть малюнок на диску. Закрийте програму. Здайте звіт.<br><br> Контрольні питання:<br>1 рівень:<br>1. Як запустити редактор?<br>2. Як побудувати лінію?<br>3. Як виділити об'єкт?<br><br>2 рівень:<br>1. Як побудувати квадрат і коло?<br>2. Як змінити розмір малюнка?<br><br>3 рівень:<br>1. Які способи копіювання зображень ви знаєте?<br>2. Яке використання клавіші shift при малюванні?<br>3. Вкажіть використання сітки.<br><br>4 рівень:<br>1. Як ввести напис в малюнок?<br>2. Як відобразити і повернути малюнок? Як його розтягнути?<br> |
| | + | |
| | + | '''''Надіслано вчителем-членом Гільдії Лідерів освіти Чебанюк''''' |
| | | | |
| | [[Category:Поняття_комп'ютерної_графіки._Практикуми,_лабораторні,_кейси]] | | [[Category:Поняття_комп'ютерної_графіки._Практикуми,_лабораторні,_кейси]] |
Версия 10:24, 1 марта 2013
Гіпермаркет Знань>>Інформатика>>Інформатика 9 клас>> Інформатика: Поняття комп'ютерної графіки.
Практична робота до предмету Інформатика 9 клас.
Тема: Створення графічних об'єктів.
Мета: навчитися створювати графічні зображення і їх редагувати.
Програмне забезпечення: ОС Windows 9x, 2000; графічний редактор Paint.
Теоретична частина:
Комп'ютерна графіка - це створення і обробка зображень (малюнків, креслень і т.д.) за допомогою комп'ютера. Розрізняють два способи створення предметних зображень - растровий і векторний, відповідно, два види комп'ютерної графіки - растрову і векторну.
Растрова графіка. Зображення складаються з різнокольорових точок - пікселів (від англ. Pixel - точка), які в сукупності і формують малюнок. Растрове зображення нагадує аркуш паперу в клітинку, на якому кожна клітинка зафарбована яким-небудь кольором.
Кожен растровий малюнок має певне число крапок по горизонталі і вертикалі. Ці два числа характеризують розмір малюнка. Розмір малюнка в пікселях записують у наступному вигляді: число пікселів по горизонталі * число пікселів (число рядів пікселів) по вертикалі. Наприклад, для системи Windows типові розміри екрана дисплея в пікселях: 640x480, 1024x768, 1240x1024. Чим більше число пікселів міститься по горизонталі і вертикалі за одних і тих же геометричних розмірах малюнка, тим вища якість відтворення малюнка.
Крім розмірів малюнок характеризується кольором кожного пікселя. Таким чином, для створення або збереження растрового малюнка необхідно вказати його розміри і колір кожного пікселя.
Векторна графіка. Зображення будується за допомогою математичного опису об'єктів, таких як лінія, коло, прямокутник. Такі прості об'єкти називаються примітивами. З їх допомогою створюються складніші об'єкти.
Для створення об'єктів-примітивів у векторній графіці використовують прості команди: Малювати лінію від точки А до точки Б або Малювати коло радіусом А з центром у точці Б. Такі команди сприймаються пристроями виведення для малювання об'єктів.
Векторна графіка повністю використовує всі переваги роздільної здатності того конкретного пристрою, на який виводиться малюнок. Векторні команди просто повідомляють пристрою виведення, що необхідно намалювати об'єкт заданого розміру, використовуючи стільки крапок, скільки можливо. Іншими словами, чим більше крапок зможе використати пристрій для створення малюнка, тим краще він виглядатиме.
Векторна графіка дозволяє також легко редагувати окремий об'єкт у малюнку, не впливаючи на інші його частини.
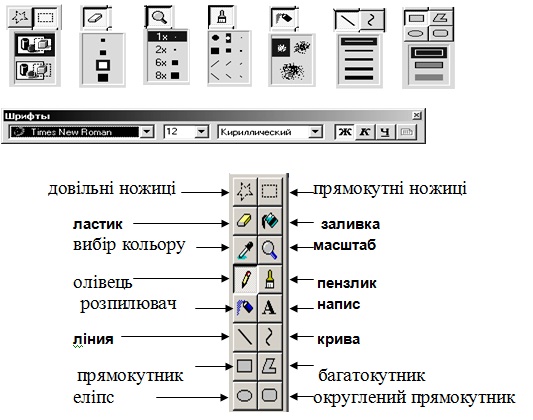
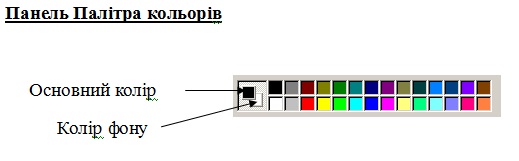
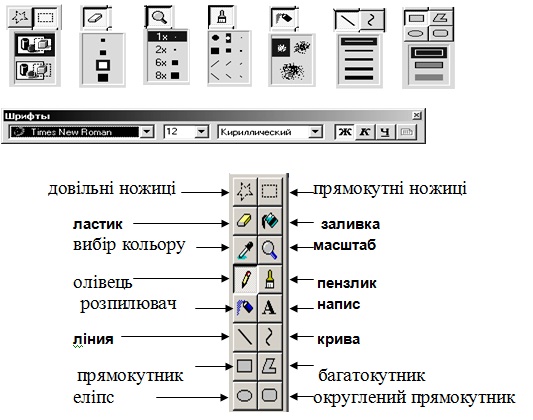
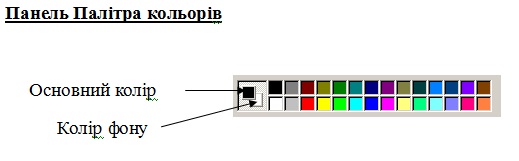
Панель інструментів - основне (але не єдине) засіб для роботи із зображеннями.
Панель інструментів PAINT:


ПРАВИЛА БЕЗПЕКИ:
1. Перед початком роботи вивчіть інструкцію і теоретичний матеріал.
2. Строго виконуйте інструкцію до роботи.
3. Після виконання роботи поверніть первинний вигляд робочого столу.
4. Не забудьте вимкнути монітор.
Завдання
Алгоритм виконання завдання
1. Запустіть графічний редактор.
Виконайте команду Пуск \ Програми \ Стандартні \ PAINT.
2. Виберіть колір фону.
Підведіть покажчик миші до палітри кольорів (кольорові квадратики) і клацніть правою кнопкою миші по вибраному кольору.
3. Виберіть колір малювання.
Підведіть покажчик миші до палітри кольорів і клацніть лівою кнопкою миші по вибраному кольору.
4. Намалюйте лінію.
1. Клацніть лівою кнопкою миші по інструменту Лінія на панелі інструментів.
2. Нижче панелі інструментів виберіть товщину лінії.
3. У робочому полі натисніть ліву кнопку миші. Не відпускаючи її, протягніть лінію на потрібну довжину.
4. Відпустіть кнопку миші.
5. Побудуйте квадрат.
1. Клацніть лівою кнопкою миші по інструменту Прямокутник на панелі інструментів.
2. Нижче панелі інструментів виберіть товщину лінії.
3. Натисніть клавішу Shift.
4. У робочому полі натисніть ліву кнопку миші. Не відпускаючи її, створіть контур квадрата.
5. Відпустіть кнопку миші і клавішу Shift.
6. Побудуйте багатокутник.
1. Клацніть лівою кнопкою миші по інструменту Багатокутник на панелі інструментів.
2. Нижче панелі інструментів виберіть товщину лінії.
3. У робочому полі натисніть ліву кнопку миші. Не відпускаючи її, створіть одну сторону багатокутника.
4. Встановіть покажчик миші в точку наступного кута багатокутника і клацніть мишею.
5. Для завершення багатокутника двічі клацніть мишею в точці останнього кута.
7. Побудуйте коло.
1. Клацніть лівою кнопкою миші по інструменту Еліпс на панелі інструментів.
2. Нижче панелі інструментів виберіть товщину лінії.
3. Натисніть клавішу Shift.
4. У робочому полі натисніть кнопку миші. Не відпускаючи її, створіть контур кола.
5. Відпустіть кнопку миші і клавішу Shift.
1. Завдання для самостійної роботи:
2 рівень:
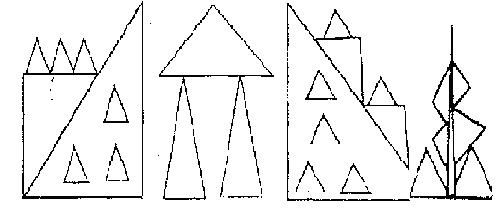
1. Намалюйте прості зображення за допомогою панелі інструментів.
2. Змініть атрибут інструментів і намалюйте ті ж самі зображення.
3. Збережіть малюнок на диску. Надрукуйте малюнки.

4. Створіть малюнок морозива.
5. Надрукуйте малюнок. Закрийте програму. Здайте звіт.
3 рівень:
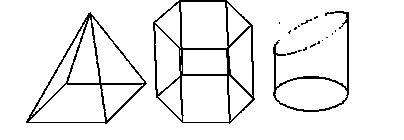
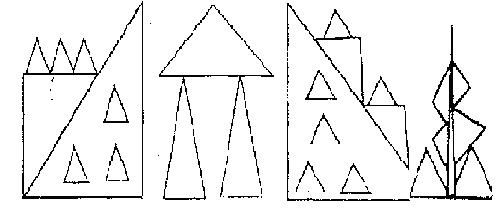
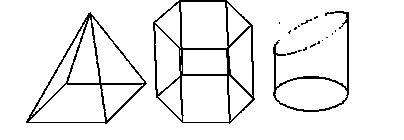
1. Намалюйте фігури, використовуючи ЛІНІЮ, не відриваючи пера.

2. Намалюйте тварин.
3. Намалюйте робота, використовуючи ПРЯМОКУТНИК.
4. Намалюйте парасольку, використовуючи еліпса і кривих.
5. Намалюйте і підпишіть математичні фігури, зробіть заливку фігур.

6. Збережіть малюнки на диску. Надрукуйте їх. Закрийте програму. Здайте звіт.
4 рівень:
На вибір:
1. Зробіть запрошення на святковий обід.
2. Створіть рекламний проспект училища (ліцею).
3. Розробіть ескіз герба училища.
4. Виконайте побудову плану двору училища (ліцею).
5. Створіть етикетку на диск (дискету, касету або ін).
6. Виконайте морський пейзаж.
7. Надрукуйте малюнок. Збережіть малюнок на диску. Закрийте програму. Здайте звіт.
Контрольні питання:
1 рівень:
1. Як запустити редактор?
2. Як побудувати лінію?
3. Як виділити об'єкт?
2 рівень:
1. Як побудувати квадрат і коло?
2. Як змінити розмір малюнка?
3 рівень:
1. Які способи копіювання зображень ви знаєте?
2. Яке використання клавіші shift при малюванні?
3. Вкажіть використання сітки.
4 рівень:
1. Як ввести напис в малюнок?
2. Як відобразити і повернути малюнок? Як його розтягнути?
Надіслано вчителем-членом Гільдії Лідерів освіти Чебанюк
Предмети > Інформатика > Інформатика 9 клас > Поняття комп'ютерної графіки. > Поняття комп'ютерної графіки. Практикуми, лабораторні, кейси
|