Версия 13:20, 27 октября 2010Гипермаркет знаний>>Информатика>>Информатика 8 класс. Полные уроки>>Информатика: Пользовательский интерфейс.
Тема: Пользовательский интерфейс Цель: Процесс укоренения информационных технологий в сферы человеческой жизнедеятельности со времен продолжает все больше углубляться. Компьютерные системы становятся более простыми и понятными даже для человека, не являющегося спецом, например, в области информатики. Это стало возможным прежде всего потому, что и пользователи и программное обеспечение взаимодействуют с компьютером с помощью операционной системы. ОС предоставляет интерфейсы и для пользователей, и для приложений. Понятие интерфейса пользователя. Интерфейс - в широком смысле слова, это способ (стандарт) взаимодействия между объектами. Интерфейс в техническом смысле слова задаёт параметры, процедуры и характеристики взаимодействия объектов. Различают интерфейс пользователя, программный интерфейс (набор методов для взаимодействия между программами) и физический интерфейс (взаимодействия физических устройств). Но нам интересен лишь первый из них.
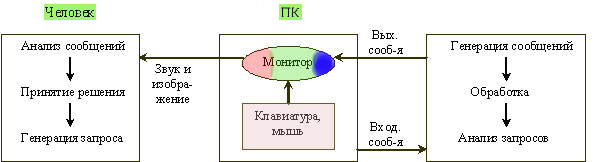
Пользовательский интерфейс - комплекс программных и аппаратных средств, поддерживающих взаимодействие пользователя с ПК. Основу такой «дружбы» составляют так званые диалоги - обмен информацией между человеком и компьютером, производимый в реальном масштабе времени для совместного достижения конкретной целы. Каждый такой диалог состоит из процессов ввода/вывода, физически обеспечивающих связь пользователя и ПК. Обмен информацией осуществляется передачей сообщения.
Пользователь ПК передает сообщения следующих типов:
- запрос информации - запрос помощи - запрос операции или функции - ввод или изменение информации
В ответ компьютер дает, например, какие-либо справки, сообщения об ошибках, сообщения, требующие ответа, приказы для действий. Пользовательский интерфейс (ПИ) иногда понимают как внешний графический вид приложения. Но ведь пользователь через интерфейс воспринимает всю программу в целом. А это значит, такое понимание термина является не полным. На деле ПИ объединяет в себе всю структуру и элементы программы, оказывающие влияние на связь пользователя с самим приложением. И эти элементы - не только экран, но и:
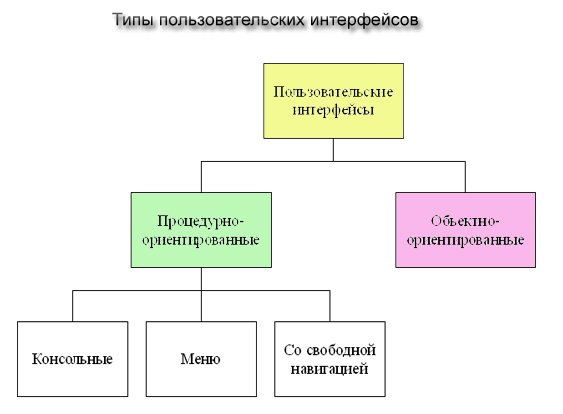
Типы пользовательский интерфейсов
Процедурно-ориентированные интерфейсы, когда вся работа с приложением сводится к выбору действия, которое надо выполнить, к вводу данных и обработке полученных результатов. Такие интерфейсы можно разделить на несколько подтипов: консольные, меню и со свободной навигацией. Консольный организовывает взаимодействие с пользователем на основе поочередного ввода/вывода данных в виде текста по схеме «вопрос-ответ». Например: ввод информации - решение задачи - вывод результата. Подобные интерфейсы сейчас используют в процессе обучения программированию или же в тех случаях, когда программа производит только лишь одну функцию (к примеру, в системных утилитах). Интерфейс-меню позволяет выбирать нужные операции из списка, выводимого программой. Существуют одноуровневые и многоуровневые меню. Первые используются для сравнительно простых случаев, когда вариантов операций немного (например, Создать, Открыть, Закрыть). Вторые применяются при большом количестве вариантов (например, различной сложности операции с файлами) Интерфейс со свободной навигацией помогает пользователю осуществлять операции, доступ к которым возможен через интерфейсные элементы.
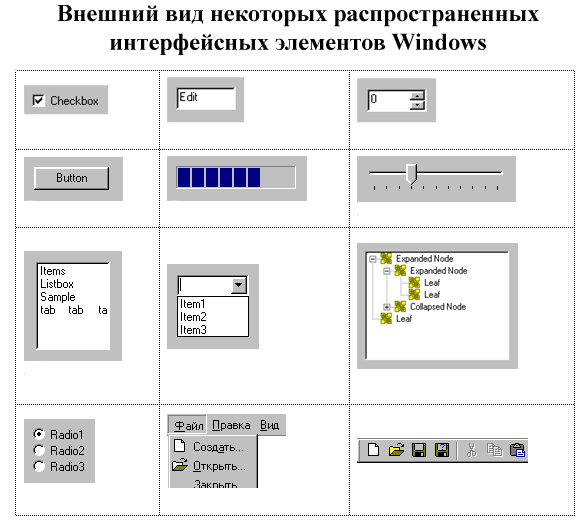
Поскольку даже разные реализации этих компонентов построены, все же, на общих принципах управления, интерфейсы со свободной навигацией привычны и понятны любому пользователю.
- опция, флажок (checkbox) - поле ввода (edit box) - наборный счетчик (spin control, up/down control) - кнопка (button) - индикатор хода выполнения задачи (progress bar) - ползунок (slider) - списки: линейный (list box) и выпадающий (combo box) - переключатель (radio button) - меню (menu) - панель инструментов (toolbar)
Важной особенностью таких интерфейсов является свойство изменяться в процессе взаимодействия с пользователем, при этом предлагая на выбор только операции, имеющие смысл в конкретной ситуации (к примеру, блокируя ввод в не нужные поля). Объектно-ориентированные интерфейсы направлены на манипулирование объектами. К примеру, таким интерфейсом является программа «Проводник» ОС Windows. Объектами управления в этом случае есть файлы и каталоги (папки). Такие действия происходят примерно так: выделяется файл или папка (а если быть точнее, объект интерфейса, соответствующий файлу или папке) и «перетаскивается» в другую папку, инициируя таким образом перемещение «физического» файла на диске.
Вопросы: 1. Объясните термин «интерфейс». 2. Типы пользовательских интерфейсов 3. Разница между интерфейсом-меню и интерфейсом со свободной навигацией
Список использованных источников: 1. Урок на тему "Интефейс пользователя", Яковенко Г.Н., г. Харьков 2. Т. Б. Большаков, Д. В. Иртегов. Операционные системы. - www.citforum.ru. 3. Методы и средства разработки пользовательского интерфейса: современное состояние, Клещев А.С. , Грибова В.В. , 2001 4. Программная инженерия. Стандартизация пользовательского интерфейса. Евгений Волченков. М, 2002. 5. toader.chat.ru 6.www.swsys.ru
Отредактировано и выслано Соловьевым М. С. Если у вас есть исправления или предложения к данному уроку, напишите нам. Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: