|
Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Форми.
Тема: Форми. Мета: Розглянути поняття форми в HTML. Навчити створювати форми різних типів. Тип уроку: теоретично-практичний Хід уроку: Форми призначені для обміну даними між відвідувачами сайту і сервером. Вони застосовуються не лише для відправки даних на сервер. За допомогою безлічі команд і їх атрибутів можна отримати доступ до будь-якого елементу форми, змінювати його і використовувати на власний розсуд.
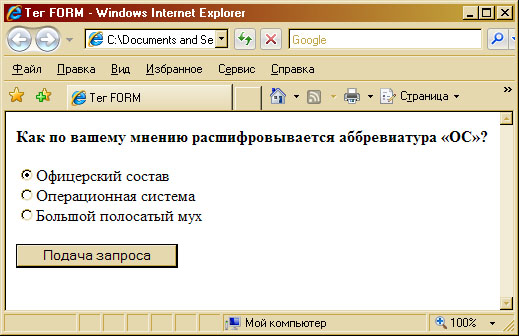
Документ або веб-сторінка може вміщувати будь-яку кількість форм, але одночасно може бути відправлена інформація тільки від однієї форми. Тому, дані форм мають бути незалежні один від одного. Тег < form > встановлює форму на веб-сторінці, а загальний синтаксис написання форм на мові HTML наступний: < FORM > задає початок форми < INPUT > приймає від користувача інформацію різними способами < INPUT > створює поле форми у вигляді кнопки, поля введення і т.д. < /FORM > задає кінець форми.
Для відправки форми використовується кнопка Submit. Якщо вона відсутня, то клавіша Enter імітує її використання, але тільки у тому випадку, коли у формі є тільки один елемент < input >. Якщо таких елементів більше, натиснення на < Enter > ні до чого не призведе. Коли форма відправляється на сервер, дані обробляються програмою, заданою параметром action. Заздалегідь браузер готує інформацію у вигляді пари «ім'я=значення», де ім'я визначається параметром name тега <input >, а значення - введене користувачем.
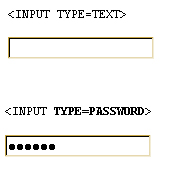
Типи введення форм (Type) TEXT із атрибутами:
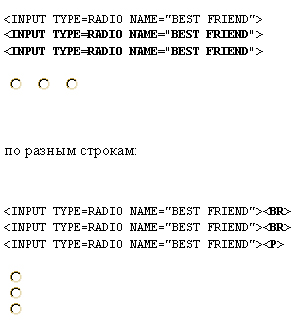
Опції вибору. RADIO - задає тип вибору «кружечок»
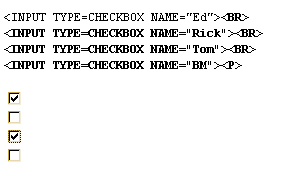
CHECKBOX - задає тип вибору «галочка»
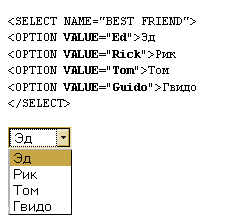
OPTION VALUE - видає декілька варіантів вибору.
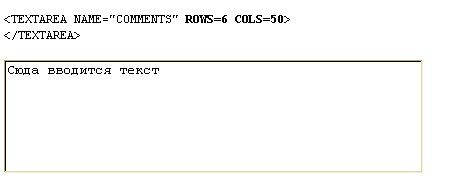
TEXTAREA - створює поле для введення тексту. Rows - задає кількість рядків Cols - кількість колонок
Самоконтроль: 1. Що таке форми? Їх призначення. 2. Яким тегом визначається початок і кінець форми? 3. Типи введення (Type). 4. За допомогою якої команди створюється поле для введення тексту?
Список використаної літератури: 1. Урок на тему: «Поняття форм в мові HTML, Поддубная Е. Н., м. Москва. 2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Скомпоновано та надіслано викладачем Київського національного університету імені Тараса Шевченка Соловйовим М. С.
Якщо ви хочете побачити інші виправлення чи пропозиції до уроків, дивіться тут - Образовательный форум. Предмети > Інформатика > Інформатика 10 клас |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: