|
Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Про лінії.
Мета: Розказати про горизонтальні лінії і навчити вставляти їх в html-сторінку. Розглянути види горизонтальних ліній і їх властивості. Тип уроку:теоретично-практичний Хід уроку:
У мові веб-програмування HTML є елемент, який відповідає за створення, вставку і редагування горизонтальних ліній. Цим елементом є тег < HR >. Він малює горизонтальну лінію, зовнішній вид якої залежить від використовуваних параметрів (атрибутів), а також і від власне браузерів. Важливо знати, що команда HR – непарний елемент. Тобто, його не потрібно закривати значком «/», на відміну від багатьох інших тегів. < HR > ставиться до блокових елементів. Лінія завжди починається з нового рядка, а після неї всі елементи відображаються на наступному рядку.
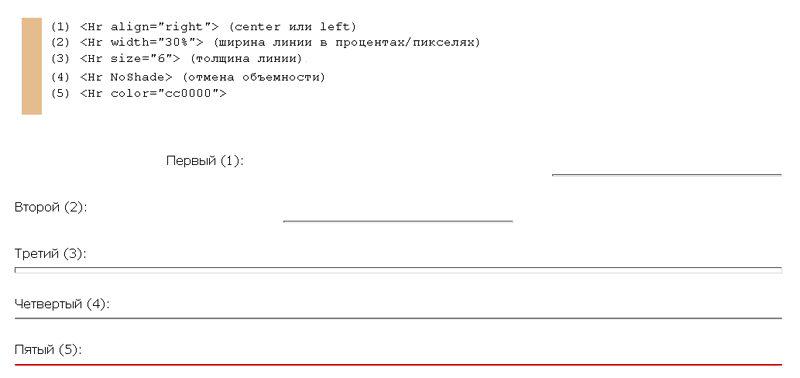
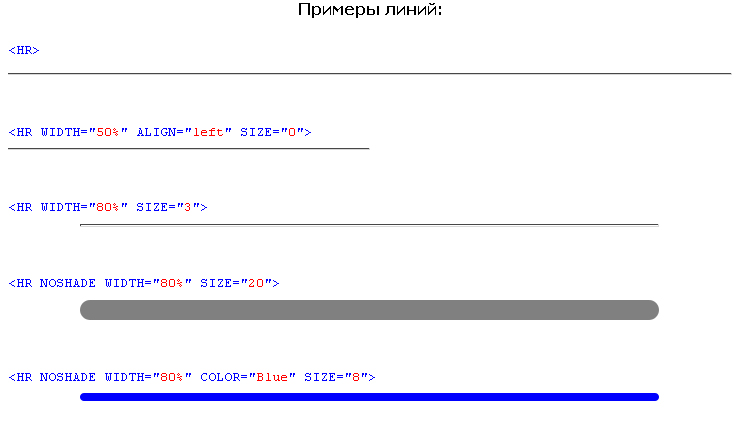
Параметри (атрибути) тега < HR >: 1) ALIGN - визначає вирівнювання горизонтальної лінії. Параметр може нести наступні значення: LEFT - вирівнювання по лівому краю сторінки RIGHT - вирівнювання по правому краю сторінки CENTER - вирівнювання по центру сторінки (використовується за замовчуванням)
3) NOSHADE - задає спосіб розфарбовки лінії як суцільний. Параметр не вимагає вказівки значення. Без даного параметра лінія відображається як об'ємна. 4) SIZE - визначає товщину лінії в пікселях. 5) WIDTH - Визначає довжину лінії в пікселях або відсотках від розміру вікна браузера.
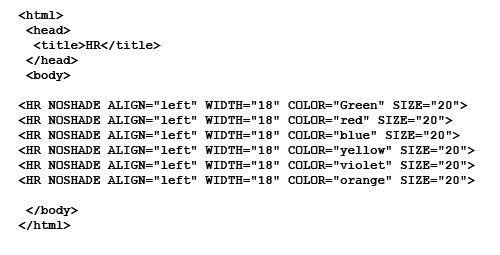
Цікаво, що замість горизонтальної лінії можна створити декілька різних по діаметру і кольору кружечків:
1. Який елемент відповідає за вставку в документ горизонтальної лінії? 2. Назвіть атрибути, використовувані для зміни параметрів лінії. 3. Як вирівняти лінію по центру? 4. Які одиниці використовуються для визначення довгі лінії? 5. За що відповідає атрибут < NOSHADE >?
Список використаної літератури:
1. Урок на тему: «Лінії в мові HTML», Багацький А. М., м. Одеса. 2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Якщо ви хочете побачити інші виправлення чи пропозиції до уроків, дивіться тут - Образовательный форум. Предмети > Інформатика > Інформатика 10 клас |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: