|
Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Основні теги. Каркас веб-сторінки.
Мета: Розповісти про основні команди html-мови для створення сайту. Познайомити зі структурою web-сторінки. Хід уроку:
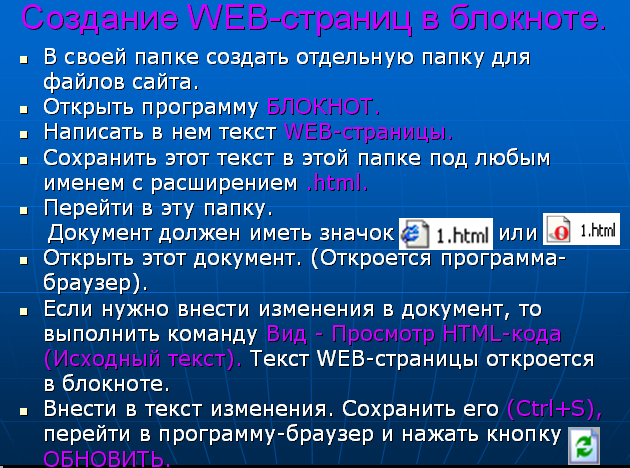
Насамперед, потрібно сказати, що створення веб-сторінки відбувається у звичайному блокноті. Після введення туди певних команд, текстовий документ потрібно зберігати з розширенням .html, а потім сторінка проглядається будь-яким браузером.
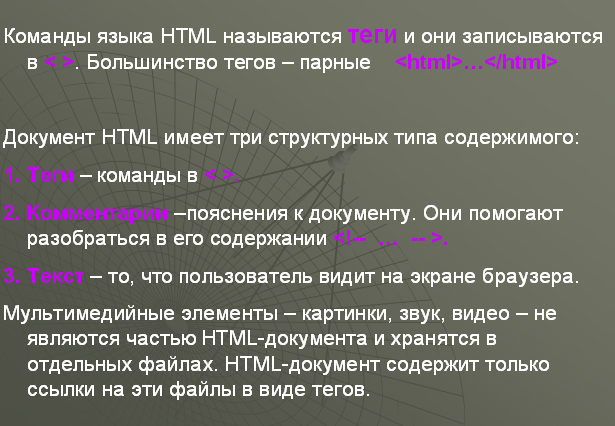
Основні теги. Мова HTML складається з команд - тегів, розміщених у кутові дужки. Існує декілька основних тегів, присутніх у тексті будь-якій html-сторінці. Теги розділяються на парні і непарні. Наприклад, тег <p> і </p> є парним, бо перший відкриває, а другий закриває абзац. Разом вони утворюють своєрідний контейнер, де розміщений текстовий фрагмент. Тег <br> непарний – він є командою до переносу рядка і ставиться там, де необхідно виконати дану команду.
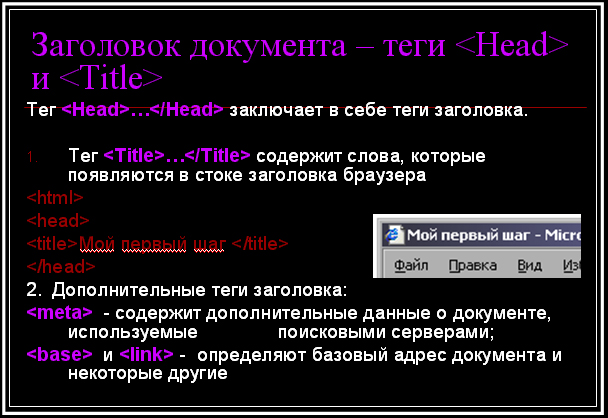
Кожна web-сторінка повинна містити тег <HTML>, розташований на самому початку. Цей тег описує документ як web-сторінку, написану на мові HTML. Безпосередньо за дескриптором <HTML> зазвичай йде тег <HEAD>, який вказує на наявність тексту, що містить ім'я і додаткові відомості про сторінку.
У цьому розділі зазвичай розміщується тег <TITLE>, який служить для позначення імені сторінки, яке відображається в заголовку вікна браузера. Назва Web-Сторінки може складатися символи букв, цифр, пробілу.
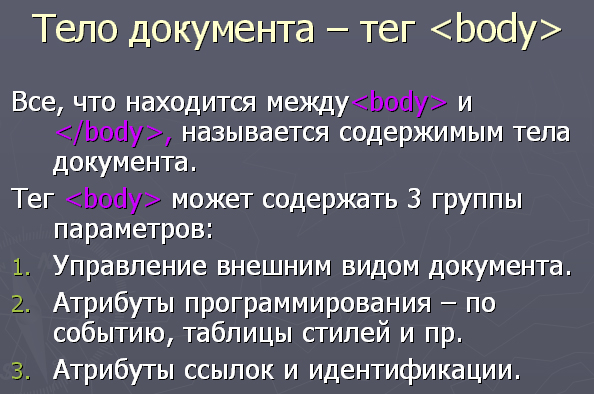
Далі слідує тег <BODY> – він вказує на початок власне "тіла" html-сторінки. (англ. Body- тіло) Тут розміщується весь вміст, контент сторінки:
1. src - задає Url-Адресу зображення 2. width - ширину зображення 3. height – висоту зображення 4. align - вирівнювання зображення на сторінці (по лівому, правому, по центру)
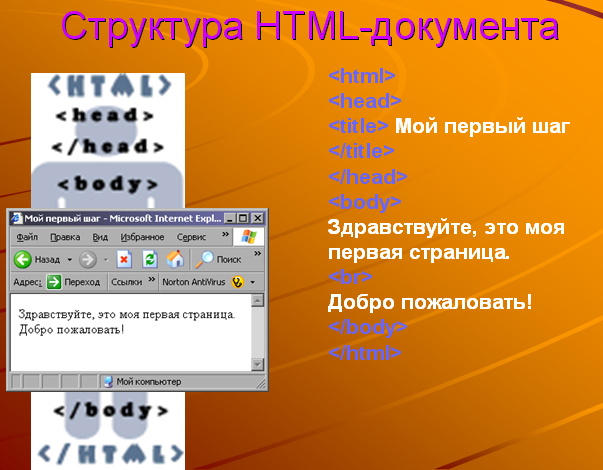
Структура каркас Web-Сторінки. Побудуємо каркас майбутнього Html-Документа: <html> <head> <title>Моя перша сторінка </title> </head> <body> Уміст сторінки </body> </html>
Таким способом, пошукові сайти допоможуть користувачеві швидко знайти сторінки, які йому потрібні Будь-яка web-сторінка може виявитися знайденою пошуковою системою – слід тільки задати певний набір ключових слів сторінки.
1. Що таке тег? 2. За що відповідає команда HEAD? 3. Навіщо потрібний тег BODY? 4. Структура html-сторінки.
Список використаної літератури: 1. Урок на тему: « Html-Теги», Гаврилов С. А., м. Дніпродзержинськ. 2. Урок на тему: «Каркас Web-Сторінки», Потапенко Ю. Н., м. Чоп. 3. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 4. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 5. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 6. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Скомпоновано та надіслано викладачем Київського національного університету імені Тараса Шевченка Соловйовим М. С.
Над уроком працювали Гаврилов С. А. Соловйов М. С.
Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на Образовательном форуме, где на международном уровне собирается образовательный совет свежей мысли и действия. Создав блог, Вы не только повысите свой статус, как компетентного преподавателя, а и сделаете весомый вклад в развитие школы будущего. Гильдия Лидеров Образования открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ. |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: