|
Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Створення таблиць. Частина 2.
Мета: Навчити розтягувати і додавати окремі елементи таблиці і регулювати відстань між ними. Тип уроку: теоретично-практичний Хід уроку:
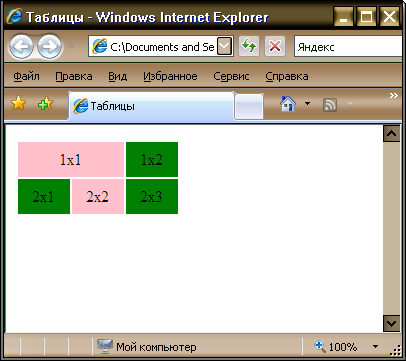
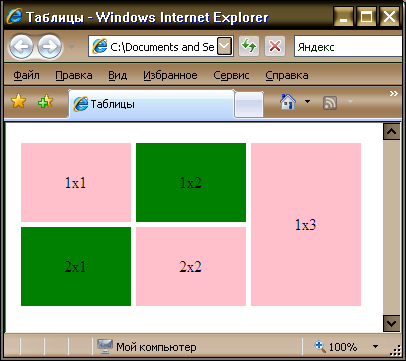
Продовжимо вивчення таблиць. Цього разу завдання полягає в тому, щоб розтягнути клітинку 1х1 на два стовпці. Приклад показаний на малюнку внизу:
Зараз саме час згадати про такі атрибути як:
Для створення вказаної таблиці, треба використовувати атрибут COLSPAN зі значенням "2" для клітинки 1х1: < table > < tr > < td height="35" bgcolor="pink" colspan="2" > < center >1x1< /center > < /td > < td width="50" bgcolor="green" > < center >1x2< /center > < /td > < /tr > < tr > <td height="35" width="50" bgcolor="green"> < center >2x1< /center > < /td > <td width="50" bgcolor="pink"> < center >2x2< /center > < /td > <td width="50" bgcolor="green"> < center >2x3< /center > < /td > < /tr > < /table >
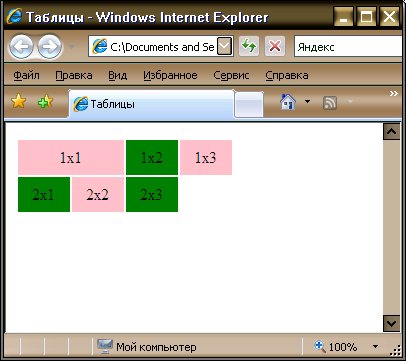
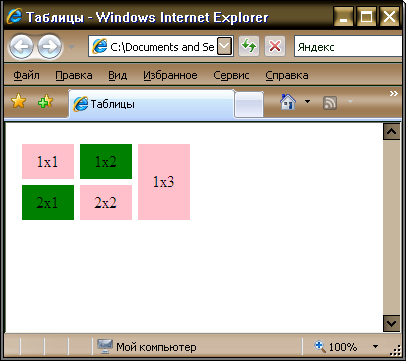
Як видно з результату, клітинка 1х1 розтягнута на довжину двох стовпців. Звертаємо увагу на те, що нам не потрібно було створювати і прописувати клітинку 1х3. А якби вона залишилася в коді, то ось що вийшло б:
< table > < tr > < td height="35" bgcolor="pink" > < center >1x1< /center> < /td > < td width="50" bgcolor="green" > < center >1x2< /center> < /td > < td width="50" bgcolor="pink" rowspan="2"> < center >1x3< /center> < /td > < /tr > < tr > < td height="35" width="50" bgcolor="green"> < center >2x1< /center> < /td > < td width="50" bgcolor="pink" > < center >2x2< /center > < /td > < /tr> < /table >
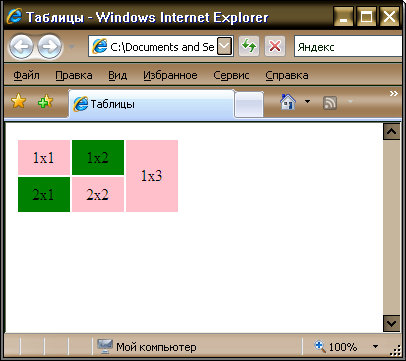
Відстань між елементами таблиці. Прибрати простір між елементами таблиці можна за допомогою атрибуту cellspacing з параметром «0», яка повинна прописуватися біля тегу TABLE. Спробуємо виконати таку операцію з нашою таблицею:
< table cellspacing="0" > < tr> < td height="35" bgcolor="pink" > < center >1x1< /center > < /td> < td width="50" bgcolor="green" > < center >1x2< /center > < /td> < td width="50" bgcolor="pink" rowspan="2"> < center >1x3< /center> < /td > < /tr > < tr > < td height="35" width="50" bgcolor="green" > < center >2x1< /center > < /td > < td width="50" bgcolor="pink" > < center >2x2< /center > < /td > < /tr > < /table >
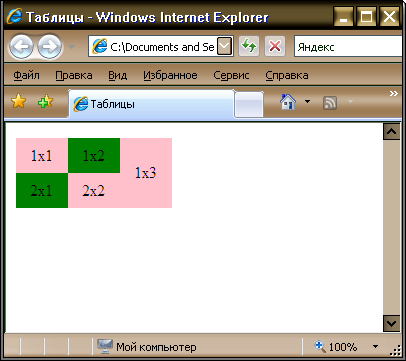
А для того, щоб навпаки розширити межі прописуємо атрибуту cellspacing зі значенням, наприклад, «6».
Збільшення розмірів таблиці. Весь цей час дії проводилися з таблицею невеликого розміру. Давайте спробуємо збільшити її. Для цього біля того ж таки тегу TABLE прописуємо атрибут cellpadding з будь-яким значенням (візьмемо «30») : < table cellspacing="6" cellpadding="30" >
Самоконтроль: 1. Як розтягнути окрему клітинку по ширині рядка? 2. Як розширити стовпець на два рядки? 3. Яким командами регулюється відстань між клітинками? 4. За допомогою яких атрибутів можна збільшити розмір усієї таблиці?
Список використаної літератури: 1. Урок на тему: «Вставка і форматування таблиць в HTML», Голубенко Н. С., м. Київ. 2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Над уроком працювали
Над уроком працювали Голубенко Н. С.
Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на Образовательном форуме, где на международном уровне собирается образовательный совет свежей мысли и действия. Создав блог, Вы не только повысите свой статус, как компетентного преподавателя, а и сделаете весомый вклад в развитие школы будущего. Гильдия Лидеров Образования открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ. |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: