|
Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Картинка-посилання.
Тема
Мета
Тип уроку
Хід урокуВступ
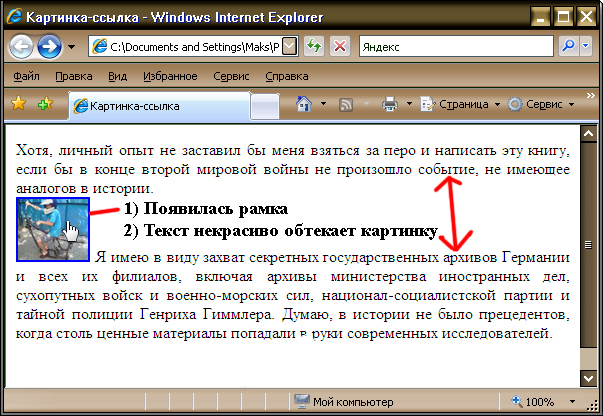
Але зараз в тег <a></a> вставлятиметься не текстова інформація, а картинка: <a href="foto.html"><img src="im 1.jpg"></a> Ось що у нас вийшло:
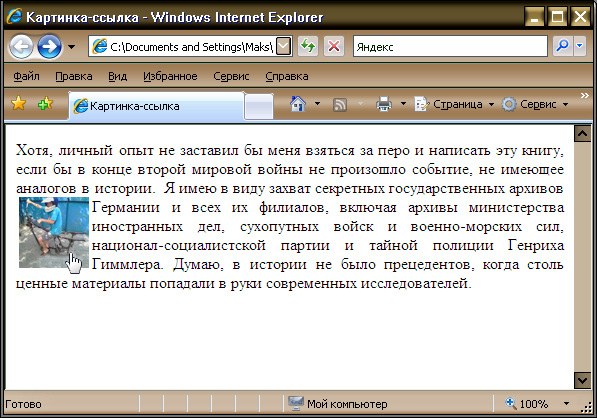
Тепер картинка з «мотоциклістом» служить гіперпосиланням на сторінку «foto.html». Але враження від розміщення і взаємозв'язку тексту з картинкою не дуже приємні. По-перше, треба прибрати рамку з графічного посилання, тому що вона абсолютно не надає картинці естетичного вигляду. Отже, обрамлення картинки прибирається командою «border» зі значенням «0». По-друге, треба виставити параметри обтікання картинки текстом. Робимо це за допомогою вже відомої команди «align». Поправляємо наш HTML-код: <a href="foto.html"><img src="im 1.jpg" border="0" align="left"></a>
Ось результат:
Графічне посилання на e - mailТакож можна зробити яке-небудь зображення або картинку посиланням на власну електронну поштову скриньку. Принцип такий же: <a href="mailto: user123 @ ukr. net"><img src="em.jpg" border="0"></a>
Колір рамки навколо картинки можна задавати атрибутом bordercolor, наприклад: <a href="mailto: user123 @ ukr. net"><img src="em.jpg" border="5" bordercolor="blue"></a>
Колір рамкиУ цьому прикладі був заданий синій колір рамки. Якщо картинка є посиланням, то рамка буде того кольору, який задавався для посилань біля тегу <body> за допомогою команд LINK, VLINK, ALINK. Тому, атрибут «bordercolor» в цьому випадку не впливатиме на колір рамки.
Графічне посилання на мультимедійні файлиБлукаючи по Інтернету, часто можна потрапити на посилання для завантаження музичних файлів, фільмів, документів, фотографій, архівів і т.д. А це означає, що гіперпосилання працюють не лише з файлами з розширенням *.html, але з багатьма іншими - *.mp3, *.avi, *.doc, *.jpg, *.rar тощо. Використовуючи картинку-посилання, можна надати деяку естетичність процесу завантаження, наприклад, музичної композиції, використовуючи при цьому звичну усім іконку аудіофайлу: <a href="music.mp3"><img src="winamp.jpg" border="0"></a>
При натисненні на таке посилання, у користувача з'явиться віконце, яке запропонує зберегти музичну композицію на комп'ютер.
Самоконтроль
2. Як прибрати рамку навколо графічного гіперпосилання? 3. Як і чим можна змінювати колір рамки навколо картинки?
Список використаної літератури
2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Шак До. В. Соловйов М. С.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: