|
Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Фрейми.
=Тема
Мета
Тип уроку
Хід урокуЩо таке фрейми і навіщо вони потрібні? Фрейми дозволяють відкривати у вікні веб-сторінці одночасно декілька документів наприклад, menu.html, який містить меню сайту, logo.html - з логотипом сторінки, content.html - документ зі змістом сайту і т.д. Отже, для того, щоб браузер показав одночасно декілька документів, треба створити фрейм-документ, де вказується: кількість документів, які відкриваються в одному вікні браузера скільки місця займатиме кожен фрейм яким чином вони будуть розташовані один відносно одного.
< html > < head > < title >Фрейми< /title > < /head> < frameset>< /frameset > < /html >
Створимо перший варіант сторінки з фреймом. Але перед цим треба створити звичайні *.html документів з логотипом, меню і основним змістом.
< frame src="logo.html" > < frame src="content.html" > < frame src="menu.html" > < /frameset >
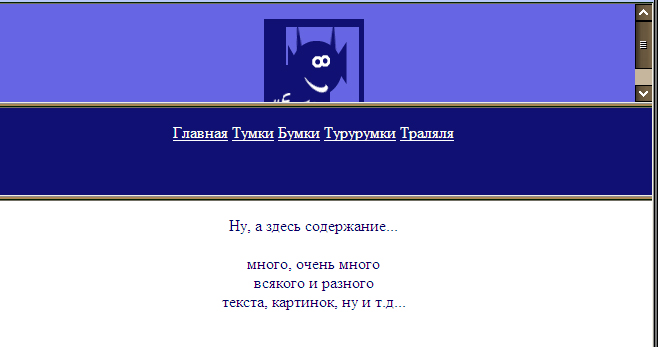
За допомогою атрибуту rows вказується горизонтальне розташування фрейма. Тут прописується висота кожного фрейма в пікселях (rows="100,*, 150"). А значок * вказує на те, що другий (середній) фрейм займає простір, який залишився, по висоті.
Тег frame визначає документи, які завантажуються у фрейми. Фрейми можна поміняти місцями:
< frameset rows="100,*, 150" > < frame src="content.html" > < frame src="menu.html" > < frame src="logo.html" > < /frameset >
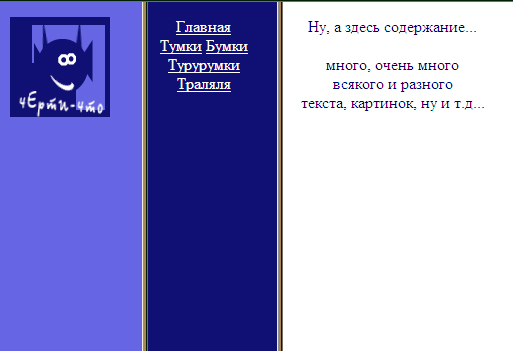
Тепер замінимо rows на cols і подивимося на результат
Зараз фрейми розмістилися не по горизонталі, а по вертикалі. Значить, атрибут rows відповідає за горизонтальне розташування фреймів, cols - за вертикальне.
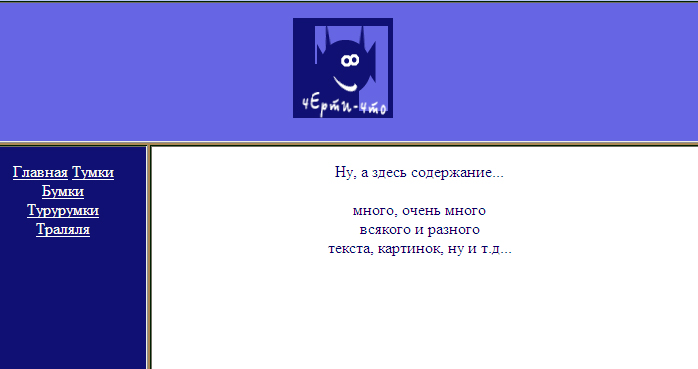
< frameset rows="100,*" > < frame src="logo.html" > < /frameset > < frameset cols="150,*" > < frame src="menu.html" > < frame src="content.html" > < /frameset >
Самоконтроль1. Що таке фрейм? 2. Яка схема роботи фрейма? 3. Який тег відповідає за створення фреймів? 4. Назвіть основні атрибути фреймів.
Список використаної літератури1. Урок на тему: «Використання фреймів в HTML», Кузнецова А. Г., м. Чернігів. 2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: