|
|
| (4 промежуточные версии не показаны) |
| Строка 1: |
Строка 1: |
| - | '''[[Гіпермаркет Знань - перший в світі!|Гіпермаркет Знань]]>>[[Інформатика|Інформатика]]>>[[Інформатика 11 клас. Повні уроки|Інформатика 10 клас. Повні уроки]]>> Інформатика: Векторна графіка.''' | + | '''[[Гіпермаркет Знань - перший в світі!|Гіпермаркет Знань]]>>[[Інформатика|Інформатика]]>>[[Інформатика 11 клас. Повні уроки|Інформатика 11 клас. Повні уроки]]>> Інформатика: Векторна графіка.''' |
| | | | |
| | <metakeywords>Інформатика, клас, урок, на тему, 11 клас, Векторна графіка.</metakeywords> | | <metakeywords>Інформатика, клас, урок, на тему, 11 клас, Векторна графіка.</metakeywords> |
| | | | |
| - | '''Тема: Векторна графіка.'''
| + | == Тема == |
| | | | |
| - | '''Мета:''' Пояснити принципи побудови векторної графіки. Розповісти про сфери використання векторної графіки<br> | + | *'''Векторна графіка.''' |
| | | | |
| - | '''Тип уроку:''' теоретично-практичний
| + | == Мета == |
| | | | |
| - | '''Хід уроку:'''
| + | *Пояснити принципи побудови векторної графіки. |
| | + | *Розповісти про сфери використання [[Векторная графика|векторної графіки]] |
| | | | |
| - | <br>
| + | == Тип уроку == |
| | | | |
| - | '''Особливості векторної графіки. '''
| + | *теоретичний |
| | | | |
| - | На відміну від растрової графіки, де використовуються лише маленькі крапки (пікселі), векторна, для побудови зображення, використовує примітивні геометричні об'єкти (лінії, криві, квадрати, багатокутники тощо). Векторна графіка ідеальна для простих малюнків, зручна в пресі і може масштабуватися без втрати якості.
| + | == Хід уроку == |
| | | | |
| - | В таку графіку можна вставляти і растрові зображення – при зміні розміру растрові малюнки будуть змінюватися пропорційно іншим елементам. Векторна графіка зручна для побудови різних схем, діаграм, креслень. Також вона використовується для створення мультфільмів типу «Масяні» або подібних її.
| + | === Особливості векторної графіки === |
| | | | |
| - | <br>
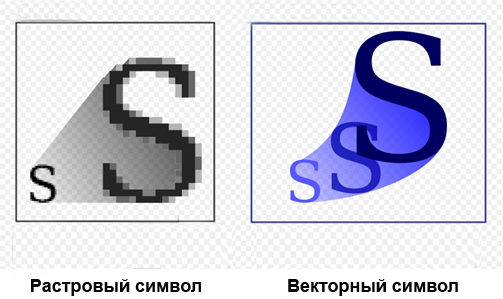
| + | На відміну від [[Растровая и векторная графика|растрової графіки]], де використовуються лише маленькі крапки (пікселі), векторна, для побудови зображення, використовує примітивні геометричні об'єкти (лінії, криві, квадрати, багатокутники тощо). Векторна графіка ідеальна для простих малюнків, зручна в пресі і може масштабуватися без втрати якості. |
| | | | |
| - | [[Image:Авврв.jpg]] | + | В таку графіку можна вставляти і растрові зображення – при зміні розміру растрові малюнки будуть змінюватися пропорційно іншим елементам. Векторна графіка зручна для побудови різних схем, діаграм, креслень. Також вона використовується для [[Создание мультфильмов или живых картинок|створення мультфільмів]] типу «Масяні» або подібних її. |
| | | | |
| - | <br> | + | <br> [[Image:Авврв.jpg|400px|Векторна графіка]] |
| | | | |
| - | <br> Останнім часом, векторну графіку стали використовувати для збереження сканованих документів у формати PDF, DJVU. Чим вони гарні? Тим, що ці формати краще стискають скановані файли і дуже зручні для читання і пересилання електронною поштою. Ці формати мають більш можливості, ніж растрові варіанти (JPEG, TIFF), тому що зображення для друку краще надавати в дуже високому дозволі (від 1200 dpi) - у таких випадках людське око не помічає нерівності і переходи між об'єктами на папері. | + | <br> Останнім часом, векторну графіку стали використовувати для збереження сканованих документів у формати PDF, DJVU. Чим вони гарні? Тим, що ці формати краще стискають скановані файли і дуже зручні для читання і пересилання [[Конспект уроку на тему: Електронна пошта. Поштові стандарти. Електронна адреса.|електронною поштою]]. Ці формати мають більш можливості, ніж растрові варіанти (JPEG, TIFF), тому що зображення для друку краще надавати в дуже високому дозволі (від 1200 dpi) - у таких випадках людське око не помічає нерівності і переходи між об'єктами на папері. |
| | | | |
| - | <br> {{#ev:youtube|zkhsditpd8s&feature=related}} <br> | + | <br> {{#ev:youtube|ZKhSdItpd8s&feature=related}} <br> |
| | | | |
| - | <br>
| + | === Поняття векторизації === |
| | | | |
| - | '''Поняття векторизації.''' | + | '''Векторизацією''' називається перевід растрового малюнка у векторне середовище. Цей процес вдало проходить для зображень із чіткими лініями креслення і т.д. При векторизації складних об'єктів розмір кінцевого файлу може бути збільшений у десятки і сотні разів, а сам процес може не призвести до гарних результатів. |
| | | | |
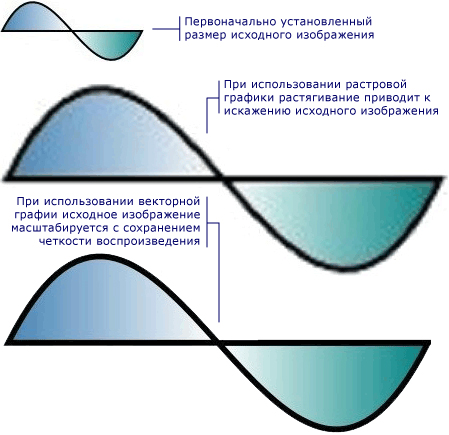
| - | <br> ''Векторизацією'' називається перевід растрового малюнка у векторне середовище. Цей процес вдало проходить для зображень із чіткими лініями креслення і т.д. При векторизації складних об'єктів розмір кінцевого файлу може бути збільшений у десятки і сотні разів, а сам процес може не призвести до гарних результатів. | + | <br> [[Image:Vekt.jpg|400px|Векторна графіка]] |
| | | | |
| - | <br> | + | ''Приклад векторної графіки''<br> |
| | | | |
| - | <meta content="text/html; charset=utf-8" http-equiv="Content-Type"></meta><meta content="Word.Document" name="ProgId"></meta><meta content="Microsoft Word 11" name="Generator"></meta><meta content="Microsoft Word 11" name="Originator"></meta><link href="file:///C:\DOCUME~1\Admin\LOCALS~1\Temp\msohtml1\01\clip_filelist.xml" rel="File-List"></link><!--[if gte mso 9]><xml>
| + | Слід зазначити, що векторизація [http://xvatit.com/photoredaktor/ фотографічних знімків] неможлива, тому що векторна графіка «не розуміє» плавних переходів кольорів. Вона «любить» конкретну схему побудови зображення – тут червоний колір, після нього відразу чорний, потім зелений). Через це растрові зображення більш поширені. |
| - | <w:WordDocument>
| + | |
| - | <w:View>Normal</w:View>
| + | |
| - | <w:Zoom>0</w:Zoom>
| + | |
| - | <w:PunctuationKerning/>
| + | |
| - | <w:ValidateAgainstSchemas/>
| + | |
| - | <w:SaveIfXMLInvalid>false</w:SaveIfXMLInvalid>
| + | |
| - | <w:IgnoreMixedContent>false</w:IgnoreMixedContent>
| + | |
| - | <w:AlwaysShowPlaceholderText>false</w:AlwaysShowPlaceholderText>
| + | |
| - | <w:Compatibility>
| + | |
| - | <w:BreakWrappedTables/>
| + | |
| - | <w:SnapToGridInCell/>
| + | |
| - | <w:WrapTextWithPunct/>
| + | |
| - | <w:UseAsianBreakRules/>
| + | |
| - | <w:DontGrowAutofit/>
| + | |
| - | </w:Compatibility>
| + | |
| - | <w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel>
| + | |
| - | </w:WordDocument>
| + | |
| - | </xml><![endif]--><!--[if gte mso 9]><xml>
| + | |
| - | <w:LatentStyles DefLockedState="false" LatentStyleCount="156">
| + | |
| - | </w:LatentStyles>
| + | |
| - | </xml><![endif]--><style><!-- /* Style Definitions */ p.MsoNormal, li.MsoNormal, div.MsoNormal {mso-style-parent:""; margin:0cm; margin-bottom:.0001pt; mso-pagination:widow-orphan; font-size:12.0pt; font-family:"Times New Roman"; mso-fareast-font-family:"Times New Roman";} @page Section1 {size:612.0pt 792.0pt; margin:2.0cm 42.5pt 2.0cm 3.0cm; mso-header-margin:36.0pt; mso-footer-margin:36.0pt; mso-paper-source:0;} div.Section1 {page:Section1;} --> </style><!--[if gte mso 10]>
| + | |
| - | <style>
| + | |
| - | /* Style Definitions */
| + | |
| - | table.MsoNormalTable
| + | |
| - | {mso-style-name:"Обычная таблица";
| + | |
| - | mso-tstyle-rowband-size:0;
| + | |
| - | mso-tstyle-colband-size:0;
| + | |
| - | mso-style-noshow:yes;
| + | |
| - | mso-style-parent:"";
| + | |
| - | mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
| + | |
| - | mso-para-margin:0cm;
| + | |
| - | mso-para-margin-bottom:.0001pt;
| + | |
| - | mso-pagination:widow-orphan;
| + | |
| - | font-size:10.0pt;
| + | |
| - | font-family:"Times New Roman";
| + | |
| - | mso-ansi-language:#0400;
| + | |
| - | mso-fareast-language:#0400;
| + | |
| - | mso-bidi-language:#0400;}
| + | |
| - | </style>
| + | |
| - | <![endif]--><span lang="UK" style="font-size: 12pt; font-family: "Times New Roman";">[[Image: vekt.jpg]] </span>
| + | |
| | | | |
| - | ''Приклад векторної графіки''<br>
| + | <br> [[Image:Hero.jpg|400px|Герої мультфільмів]] |
| | | | |
| - | Слід зазначити, що векторизація фотографічних знімків неможлива, тому що векторна графіка «не розуміє» плавних переходів кольорів. Вона «любить» конкретну схему побудови зображення – тут червоний колір, після нього відразу чорний, потім зелений). Через це растрові зображення більш поширені.
| + | ''Герої мультфільмів створені за допомогою векторної графіки''<br> |
| | | | |
| - | <br>
| + | === Редактори для роботи з векторною графікою === |
| | | | |
| - | <span lang="UK" style="font-size: 12pt; font-family: "Times New Roman";">[[Image: hero.jpg]] </span>
| + | Найпопулярнішими редакторами векторної графіки є '''Coreldraw''' і '''Adobe Illustrator. ''' |
| | | | |
| - | ''Герої мультфільмів створені за допомогою векторної графіки''<br>
| + | <br> [[Image:Corell.jpg|400px|Corel Draw]] |
| | | | |
| - | '''Редактори для роботи з векторною графікою.''' | + | ''Векторний графічний редактор Corel Draw'' |
| | | | |
| - | Найпопулярнішими редакторами векторної графіки є ''Coreldraw'' і ''Adobe Illustrator. ''
| + | <br> {{#ev:youtube|7-zuNBKtOy8}} |
| | | | |
| | <br> | | <br> |
| | | | |
| - | [[Image:Corell.jpg]]
| + | === Плюси і мінуси векторної графіки === |
| | | | |
| - | <br> {{#ev:youtube|7-zunbktoy8}}
| + | Векторна графіка популярна через можливість масштабування об'єктів і зміну їх розмірів без яких-небудь втрат якості. |
| | | | |
| - | <br> | + | <br> [[Image:2mple.jpg|400px|Векторна графіка]] |
| | | | |
| - | '''Плюси і мінуси векторної графіки.''' | + | <br> При цьому товщина ліній може залишатися постійною, зображення залишається яскравим і контрастним і його якості не погіршаться, параметри об'єктів зберігаються і можуть бути змінені. |
| | | | |
| - | <br> <br>
| + | Непоправним моментом векторної графіки є те, що не кожний предмет може бути в ній представлений. |
| | | | |
| - | Векторна графіка популярна через можливість масштабування об'єктів і зміну їх розмірів без яких-небудь втрат якості.
| + | Та і складні об'єкти мають дуже великий фізичний розмір. |
| | | | |
| - | [[Image:2mple.jpg]]
| + | {{#ev:youtube|H4Qk4oN0QRk}} |
| | | | |
| - | При цьому товщина ліній може залишатися постійною, зображення залишається яскравим і контрастним і його якості не погіршаться, параметри об'єктів зберігаються і можуть бути змінені.
| + | {{#ev:youtube|4WYvk0_Quwc}} <br> |
| | | | |
| - | {{#ev:youtube|h4Qk4on0Qrk}}
| + | == Самоконтроль == |
| | | | |
| - | <br> {{#ev:youtube|4Wyvk0_Quwc}}
| + | ''1. Що таке векторна графіка? '' |
| | | | |
| - | Непоправним моментом векторної графіки є те, що не кожний предмет може бути в ній представлений.
| + | ''2. Що таке векторизація? '' |
| | | | |
| - | Та і складні об'єкти мають дуже великий фізичний розмір.
| + | ''3. Використання векторної графіки. '' |
| | + | |
| | + | ''4. Які ви знаєте [[Презентация на тему: Графический редактор|редактори]] для роботи з векторною графікою? '' |
| | + | |
| | + | ''5. Назвіть плюси і мінуси векторної графіки. '' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | '''Самоконтроль:'''
| + | == Список використаної літератури == |
| | | | |
| - | 1. Що таке векторна графіка? | + | ''1. Урок на тему: "Векторна графіка ", Гунько В. А., м. Ужгород. '' |
| | | | |
| - | 2. Що таке векторизація? | + | ''2. Гурский Ю., Гурская И., Жвалевский А. Компьютерная графика. Photoshop CS3, CorelDRAW X3, Illustrator CS3. Трюки и эффекты. - Питер, 2008 г. '' |
| | | | |
| - | 3. Використання векторної графіки. | + | ''3. Сиденко Л. Компьютерная графика и геометрическое моделирование. - Питер, 2009 г. '' |
| | | | |
| - | 4. Які ви знаєте редактори для роботи з векторною графікою? | + | ''4. Сергеев А.П. Основы компьютерной графики. Adobe Photoshop и CorelDRAW - два в одном. Самоучитель. - М.: «Диалектика», 2006 г. '' |
| | | | |
| - | 5. Назвіть плюси і мінуси векторної графіки. | + | ''5. www. graphicon. ru '' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ''Список використаної літератури:''
| + | ---- |
| | | | |
| - | 1. Урок на тему: "Векторна графіка ", Гунько В. А., м. Ужгород.
| + | <br> ''Скомпоновано та надіслано викладачем Київського національного університету імені Тараса Шевченка Соловйовим М. С.'' |
| | | | |
| - | 2. Гурский Ю., Гурская И., Жвалевский А. Компьютерная графика. Photoshop CS3, CorelDRAW X3, Illustrator CS3. Трюки и эффекты. - Питер, 2008 г.
| + | <br> |
| | | | |
| - | 3. Сиденко Л. Компьютерная графика и геометрическое моделирование. - Питер, 2009 г.
| + | ---- |
| | | | |
| - | 4. Сергеев А.П. Основы компьютерной графики. Adobe Photoshop и CorelDRAW - два в одном. Самоучитель. - М.: «Диалектика», 2006 г.
| + | <br> '''Над уроком працювали''' |
| | | | |
| - | 5. www. graphicon. ru
| + | Гунько В. А. |
| | | | |
| - | <br> ''Скомпоновано та надіслано викладачем Київського національного університету імені Тараса Шевченка Соловйовим М. С.''
| + | Соловйов М. С. |
| | | | |
| | + | <br> |
| | | | |
| - | Якщо у вас є виправлення чи пропозиції до цього уроку, [http://xvatit.com/index.php?do=feedback напишіть нам].
| + | ---- |
| | | | |
| - | Якщо ви хочете побачити інші виправлення чи пропозиції до уроків, дивіться тут - [http://xvatit.com/forum/ Образовательный форум].
| + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| | [[Category:Інформатика_11_клас]] | | [[Category:Інформатика_11_клас]] |
В таку графіку можна вставляти і растрові зображення – при зміні розміру растрові малюнки будуть змінюватися пропорційно іншим елементам. Векторна графіка зручна для побудови різних схем, діаграм, креслень. Також вона використовується для створення мультфільмів типу «Масяні» або подібних її.
Векторна графіка популярна через можливість масштабування об'єктів і зміну їх розмірів без яких-небудь втрат якості.
Непоправним моментом векторної графіки є те, що не кожний предмет може бути в ній представлений.
Та і складні об'єкти мають дуже великий фізичний розмір.
Гунько В. А.
Соловйов М. С.