|
|
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Вставка текстовой информации.</metakeywords><br> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Вставка текстовой информации.</metakeywords><br> |
| | | | |
| - | '''Тема: Вставка текстовой информации.'''<br> | + | ==Тема== |
| | + | *'''Вставка текстовой информации.''' |
| | | | |
| - | '''Цель: '''Научить: вставлять текст на веб-страницу форматировать абзацы переносить строки
| + | ==Цель== |
| | + | *Научить: вставлять текст на веб-страницу форматировать абзацы переносить строки |
| | | | |
| - | <br> Для вставки и изменения вида текста существует множество различных тэгов. <br>
| + | ==Ход урока== |
| | | | |
| - | Это и не странно, ведь текст - самый понятный и популярный вид информации. <br>
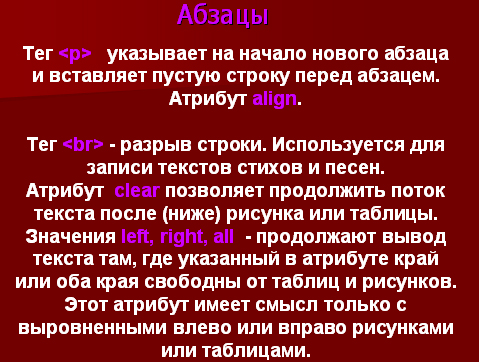
| + | ===Синтаксис создания абзацев=== |
| | | | |
| - | Абзацы Как правило, блоки текста разделяют между собой абзацами (параграфами). <br>
| + | Для вставки и изменения вида текста существует множество различных тэгов. |
| | | | |
| - | По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой.<br>
| + | Это и не странно, ведь текст - самый понятный и популярный вид информации. |
| | | | |
| - | <br>
| + | Абзацы Как правило, блоки текста разделяют между собой абзацами (параграфами). |
| | + | |
| | + | По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. |
| | | | |
| - | [[Image:Abz1.jpg]] | + | [[Image:Abz1.jpg|400px|Абзацы]] |
| | | | |
| | <br> | | <br> |
| | | | |
| - | <u>Синтаксис создания абзацев такой:</u><br>
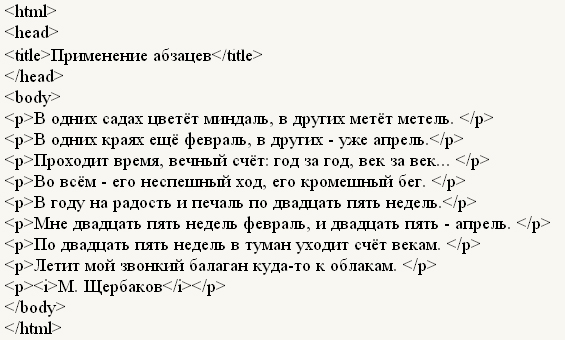
| + | '''Синтаксис создания абзацев такой:'''<br> |
| | | | |
| | < p >Абзац 1< /p > <br> | | < p >Абзац 1< /p > <br> |
| Строка 29: |
Строка 33: |
| | Каждый абзац начинается с тега < p > и должен иметь необязательный закрывающий тег < /p ><br> | | Каждый абзац начинается с тега < p > и должен иметь необязательный закрывающий тег < /p ><br> |
| | | | |
| - | <br>
| |
| | | | |
| - | [[Image:Primerabz.jpg]] | + | [[Image:Primerabz.jpg|400px|Абзацы]] |
| | + | |
| | | | |
| - | <br>
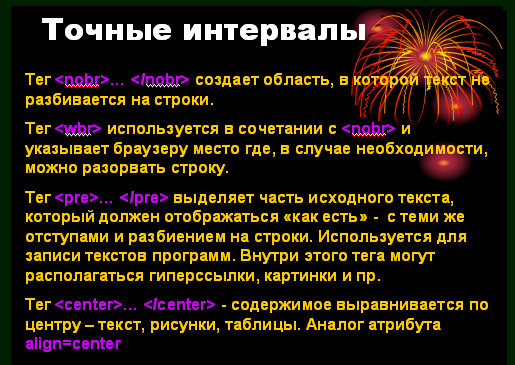
| + | ===Перенос строки=== |
| | | | |
| - | '''Перенос строки '''<br>
| + | В отличие от абзаца, тэг переноса строки не создает дополнительных вертикальных отступов между строками и может применяться практически в любом месте текста. |
| | | | |
| - | В отличие от абзаца, тэг переноса строки не создает дополнительных вертикальных отступов между строками и может применяться практически в любом месте текста. <br>
| + | А такой тэг как < NOBR > запрещает автоматический перенос. |
| | | | |
| - | А такой тэг как < NOBR > запрещает автоматический перенос.<br>
| |
| | | | |
| - | <br>
| + | [[Image:Intervals.jpg|400px|Интервал]] |
| | | | |
| - | [[Image:Intervals.jpg]]
| |
| | | | |
| - | <br>
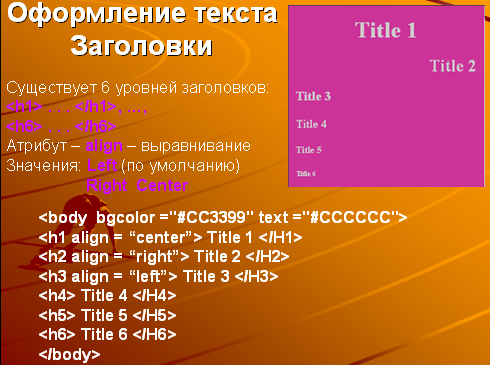
| + | ===Заголовки=== |
| | | | |
| - | '''Заголовки'''<br>
| + | Заголовки выполняют несколько важных функций на web-странице: |
| | | | |
| - | Заголовки выполняют несколько важных функций на web-странице:<br>
| + | *они показывают важность раздела, к которому относятся. Чем больше заголовок, тем более он значимый. |
| | + | *Ведь, в газетах важные заголовки важных статей набраны крупным шрифтом, тем самым, привлекая к ним внимание. |
| | | | |
| - | *они показывают важность раздела, к которому относятся. Чем больше заголовок, тем более он значимый. <br>
| |
| - | *Ведь, в газетах важные заголовки важных статей набраны крупным шрифтом, тем самым, привлекая к ним внимание.<br>
| |
| | | | |
| - | [[Image:Tekst-1.jpg]]<br> | + | [[Image:Tekst-1.jpg|400px|Заголовки]] |
| | | | |
| - | *с помощью заголовков легко регулируется размер текста. Чем выше уровень заголовка, тем больше размер шрифта. Самым верхним уровнем является уровень < H1 >, а самым нижним - < H6 >.<br>
| |
| | | | |
| - | {{#ev:youtube| fnOlxY09MVA&feature=related}} <br>
| + | *с помощью заголовков легко регулируется размер текста. Чем выше уровень заголовка, тем больше размер шрифта. Самым верхним уровнем является уровень < H1 >, а самым нижним - < H6 >. |
| | | | |
| - | *поисковые системы добавляют рейтинг тексту, если он находится внутри тега заголовка. <br>
| |
| | | | |
| - | А это важно для раскрутки сайта и для его занятия первых строк выдачи результата поиска.<br>
| + | {{#ev:youtube| fnOlxY09MVA&feature=related}} |
| | + | |
| | | | |
| - | [[Image:Zagol.jpg]]
| + | *поисковые системы добавляют рейтинг тексту, если он находится внутри тега заголовка. |
| | | | |
| - | [[Image:H1h2h3.jpg]]
| + | А это важно для раскрутки сайта и для его занятия первых строк выдачи результата поиска. |
| | | | |
| - | *на web-странице вполне достаточно использовать заголовки с первого и по третий уровень.
| |
| | | | |
| - | <br>
| + | [[Image:Zagol.jpg|400px|Заголовки]] |
| | | | |
| - | <u>Ниже приведены еще нескольно основных элементов для работы с текстом.</u>
| + | |
| | + | [[Image:H1h2h3.jpg|400px|Заголовки]] |
| | + | |
| | + | |
| | + | *на web-странице вполне достаточно использовать заголовки с первого и по третий уровень. |
| | + | |
| | + | '''Ниже приведены еще нескольно основных элементов для работы с текстом.''' |
| | | | |
| | *Тэг '''< CITE > '''нужен для того, чтобы показать, что этот текст цитируется или взят из другого источника.<br> | | *Тэг '''< CITE > '''нужен для того, чтобы показать, что этот текст цитируется или взят из другого источника.<br> |
| Строка 79: |
Строка 84: |
| | *Тэг '''< KBD > '''указывает пример текста, который должен быть набран пользователем в поле ввода. Этот элемент полезен, когда пользователю нужно различить текст, который он должен ввести и описание самого поля ввода.<br> | | *Тэг '''< KBD > '''указывает пример текста, который должен быть набран пользователем в поле ввода. Этот элемент полезен, когда пользователю нужно различить текст, который он должен ввести и описание самого поля ввода.<br> |
| | | | |
| - | <br>
| |
| | | | |
| | {{#ev:youtube| VM_cYnqxrSM&feature=related}} | | {{#ev:youtube| VM_cYnqxrSM&feature=related}} |
| | | | |
| - | <br>
| |
| | | | |
| - | '''Вопросы:'''
| + | ==Вопросы== |
| | | | |
| - | 1. Какой элемент используется для создания абзаца? | + | ''1. Какой элемент используется для создания абзаца? '' |
| | | | |
| - | 2. Тэг для переноса строки. | + | ''2. Тэг для переноса строки.'' |
| | | | |
| - | 3. Тэг для заголовков. Виды заголовков. | + | ''3. Тэг для заголовков. Виды заголовков. '' |
| | | | |
| - | 4. Зачем нужны заголовки? | + | ''4. Зачем нужны заголовки? '' |
| | | | |
| - | 5. Тэг < PRE > | + | ''5. Тэг < PRE > '' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ''Список использованных источников:''
| + | ==Список использованных источников== |
| | | | |
| - | 1. Урок на тему: «HTML: Работа с текстом», Михеев Н. Н., г. Одесса. | + | ''1. Урок на тему: «HTML: Работа с текстом», Михеев Н. Н., г. Одесса. '' |
| | | | |
| - | 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. | + | ''2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. '' |
| | | | |
| - | 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. | + | ''3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. '' |
| | + | |
| | + | |
| | + | ---- |
| | | | |
| - | <br>
| |
| | | | |
| | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | <br> ----
| |
| | | | |
| - | '''<u>Над уроком работали</u>''' | + | ---- |
| | + | |
| | + | |
| | + | '''Над уроком работали''' |
| | | | |
| | Михеев Н. Н. | | Михеев Н. Н. |
| Строка 121: |
Строка 128: |
| | | | |
| | ---- | | ---- |
| - |
| |
| | | | |
| | | | |
Для вставки и изменения вида текста существует множество различных тэгов.
Это и не странно, ведь текст - самый понятный и популярный вид информации.
Абзацы Как правило, блоки текста разделяют между собой абзацами (параграфами).
По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой.
Каждый абзац начинается с тега < p > и должен иметь необязательный закрывающий тег < /p >
В отличие от абзаца, тэг переноса строки не создает дополнительных вертикальных отступов между строками и может применяться практически в любом месте текста.
А такой тэг как < NOBR > запрещает автоматический перенос.
А это важно для раскрутки сайта и для его занятия первых строк выдачи результата поиска.
Михеев Н. Н.
Соловьев М. С.