|
|
| (2 промежуточные версии не показаны) |
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Вставка текстовой информации.</metakeywords><br> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Вставка текстовой информации.</metakeywords><br> |
| | | | |
| - | '''Тема: Вставка текстовой информации.'''<br>
| + | == Тема == |
| | | | |
| - | '''Цель: '''Научить: вставлять текст на веб-страницу форматировать абзацы переносить строки | + | *'''Вставка текстовой информации.''' |
| | | | |
| - | <br> Для вставки и изменения вида текста существует множество различных тэгов. <br>
| + | == Цель == |
| | | | |
| - | Это и не странно, ведь текст - самый понятный и популярный вид информации. <br>
| + | *Научить: вставлять текст на [[Основные теги. Каркас веб-страницы. Полные уроки|веб-страницу]] форматировать абзацы переносить строки |
| | | | |
| - | Абзацы Как правило, блоки текста разделяют между собой абзацами (параграфами). <br>
| + | == Ход урока == |
| | | | |
| - | По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой.<br>
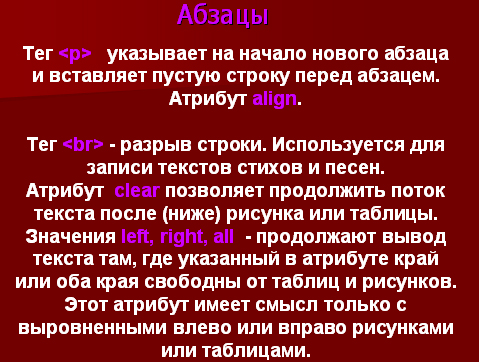
| + | === Синтаксис создания абзацев === |
| | | | |
| - | <br>
| + | Для вставки и изменения вида текста существует множество различных тэгов. |
| | + | |
| | + | Это и не странно, ведь текст - самый понятный и популярный вид [[Поиск информации в Интернете|информации]]. |
| | + | |
| | + | Абзацы Как правило, блоки текста разделяют между собой абзацами (параграфами). |
| | + | |
| | + | По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. |
| | | | |
| - | [[Image:Abz1.jpg]] | + | [[Image:Abz1.jpg|400px|Абзацы]] |
| | | | |
| | <br> | | <br> |
| | | | |
| - | <u>Синтаксис создания абзацев такой:</u><br>
| + | '''Синтаксис создания абзацев такой:'''<br> |
| | | | |
| | < p >Абзац 1< /p > <br> | | < p >Абзац 1< /p > <br> |
| Строка 27: |
Строка 33: |
| | < p >Абзац 2< /p > <br> | | < p >Абзац 2< /p > <br> |
| | | | |
| - | Каждый абзац начинается с тега < p > и должен иметь необязательный закрывающий тег < /p ><br> | + | Каждый абзац начинается с тега < p > и должен иметь необязательный закрывающий [[Основні теги. Каркас веб-сторінки. Повні уроки|тег]] < /p ><br> |
| | | | |
| - | <br> | + | <br> [[Image:Primerabz.jpg|400px|Абзацы]] |
| - | | + | |
| - | [[Image:Primerabz.jpg]] | + | |
| | | | |
| | <br> | | <br> |
| | | | |
| - | '''Перенос строки '''<br>
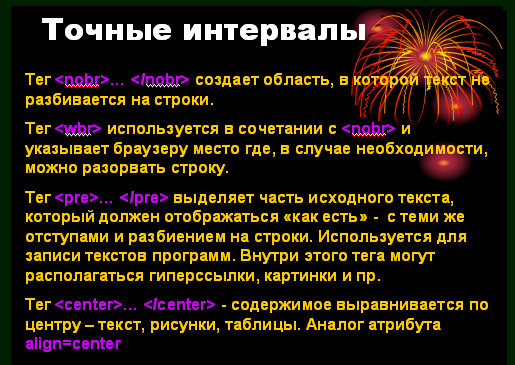
| + | === Перенос строки === |
| | | | |
| - | В отличие от абзаца, тэг переноса строки не создает дополнительных вертикальных отступов между строками и может применяться практически в любом месте текста. <br> | + | В отличие от абзаца, тэг переноса строки не создает дополнительных вертикальных отступов между строками и может применяться практически в любом месте текста. |
| | | | |
| - | А такой тэг как < NOBR > запрещает автоматический перенос.<br> | + | А такой тэг как < NOBR > запрещает автоматический перенос. |
| | | | |
| - | <br> | + | <br> [[Image:Intervals.jpg|400px|Интервал]] |
| - | | + | |
| - | [[Image:Intervals.jpg]] | + | |
| | | | |
| | <br> | | <br> |
| | | | |
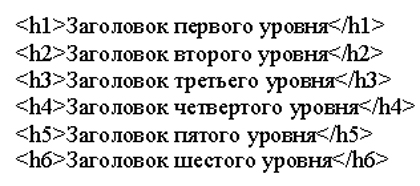
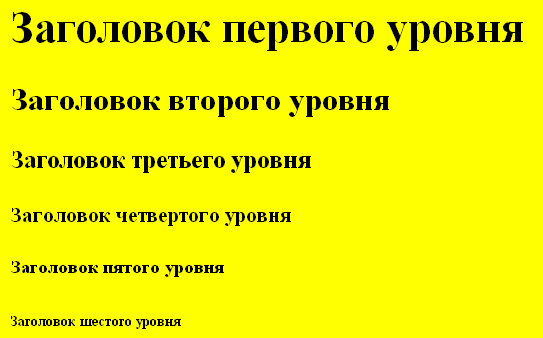
| - | '''Заголовки'''<br>
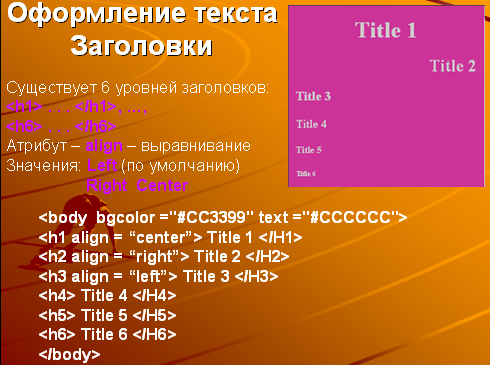
| + | === Заголовки === |
| | | | |
| - | Заголовки выполняют несколько важных функций на web-странице:<br> | + | Заголовки выполняют несколько важных функций на web-странице: |
| | | | |
| - | *они показывают важность раздела, к которому относятся. Чем больше заголовок, тем более он значимый. <br> | + | *они показывают важность раздела, к которому относятся. Чем больше заголовок, тем более он значимый. |
| - | *Ведь, в газетах важные заголовки важных статей набраны крупным шрифтом, тем самым, привлекая к ним внимание.<br> | + | *Ведь, в газетах важные заголовки важных статей набраны крупным [[Практическая робота на тему: Форматирование шрифта текста при создании документов|шрифтом]], тем самым, привлекая к ним внимание. |
| | | | |
| - | [[Image:Tekst-1.jpg]]<br> | + | <br> [[Image:Tekst-1.jpg|400px|Заголовки]] |
| | | | |
| - | *с помощью заголовков легко регулируется размер текста. Чем выше уровень заголовка, тем больше размер шрифта. Самым верхним уровнем является уровень < H1 >, а самым нижним - < H6 >.<br>
| + | <br> |
| | | | |
| - | {{#ev:youtube| fnOlxY09MVA&feature=related}} <br>
| + | *с помощью заголовков легко регулируется размер текста. Чем выше уровень заголовка, тем больше размер шрифта. Самым верхним уровнем является уровень < H1 >, а самым нижним - < H6 >. |
| | | | |
| - | *поисковые системы добавляют рейтинг тексту, если он находится внутри тега заголовка. <br>
| + | <br> {{#ev:youtube| fnOlxY09MVA&feature=related}} |
| | | | |
| - | А это важно для раскрутки сайта и для его занятия первых строк выдачи результата поиска.<br>
| + | <br> |
| | | | |
| - | [[Image:Zagol.jpg]] | + | *[[Поисковые системы|поисковые системы]] добавляют рейтинг тексту, если он находится внутри тега заголовка. |
| | | | |
| - | [[Image:H1h2h3.jpg]] | + | А это важно для раскрутки [[Структура веб-сайтів, різновиди веб-сайтів|сайта]] и для его занятия первых строк выдачи результата поиска. |
| | | | |
| - | *на web-странице вполне достаточно использовать заголовки с первого и по третий уровень.
| + | <br> [[Image:Zagol.jpg|400px|Заголовки]] |
| | + | |
| | + | <br> [[Image:H1h2h3.jpg|400px|Заголовки]] |
| | | | |
| | <br> | | <br> |
| | | | |
| - | <u>Ниже приведены еще нескольно основных элементов для работы с текстом.</u>
| + | *на web-странице вполне достаточно использовать заголовки с первого и по третий уровень. |
| | + | |
| | + | '''Ниже приведены еще нескольно основных элементов для работы с текстом.''' |
| | | | |
| | *Тэг '''< CITE > '''нужен для того, чтобы показать, что этот текст цитируется или взят из другого источника.<br> | | *Тэг '''< CITE > '''нужен для того, чтобы показать, что этот текст цитируется или взят из другого источника.<br> |
| - | *Тэг '''< PRE >''' воспринимается браузерами как пре-форматированный текст. То есть, абсолютно все пробелы и разнообразные символы в конце строки сохраняются и отображаются Веб-браузерами. Выводится такой текст шрифтом с фиксированной шириной. К тому же, на него не действует автоматический перенос. <br> | + | *Тэг '''< PRE >''' воспринимается браузерами как переформатированный текст. То есть, абсолютно все пробелы и разнообразные символы в конце строки сохраняются и отображаются [[Презентация на тему: Что такое Веб - Браузер|Веб-браузерами]]. Выводится такой текст шрифтом с фиксированной шириной. К тому же, на него не действует автоматический перенос. <br> |
| | *Тэг '''< Q >''' используется для вывода небольших цитат, которые будут отображаться не отдельным блоком (параграфом), а строкой в самой статье. <br> | | *Тэг '''< Q >''' используется для вывода небольших цитат, которые будут отображаться не отдельным блоком (параграфом), а строкой в самой статье. <br> |
| | *Тэг '''< KBD > '''указывает пример текста, который должен быть набран пользователем в поле ввода. Этот элемент полезен, когда пользователю нужно различить текст, который он должен ввести и описание самого поля ввода.<br> | | *Тэг '''< KBD > '''указывает пример текста, который должен быть набран пользователем в поле ввода. Этот элемент полезен, когда пользователю нужно различить текст, который он должен ввести и описание самого поля ввода.<br> |
| | + | |
| | + | <br> {{#ev:youtube| VM_cYnqxrSM&feature=related}} |
| | | | |
| | <br> | | <br> |
| | | | |
| - | {{#ev:youtube| VM_cYnqxrSM&feature=related}}
| + | == Вопросы == |
| | + | |
| | + | ''1. Какой элемент используется для создания абзаца? '' |
| | + | |
| | + | ''2. Тэг для переноса строки.'' |
| | + | |
| | + | ''3. Тэг для заголовков. Виды заголовков. '' |
| | + | |
| | + | ''4. Зачем нужны заголовки? '' |
| | + | |
| | + | ''5. Тэг < PRE > '' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | '''Вопросы:'''
| + | == Список использованных источников == |
| | | | |
| - | 1. Какой элемент используется для создания абзаца? | + | ''1. Урок на тему: «HTML: Работа с текстом», Михеев Н. Н., г. Одесса. '' |
| | | | |
| - | 2. Тэг для переноса строки. | + | ''2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. '' |
| | | | |
| - | 3. Тэг для заголовков. Виды заголовков. | + | ''3. Дуванов А.А Web-конструирование. HTML [http://xvatit.com/vuzi/ Основы информатики]. - BHV-СПб, 2005 г. '' |
| | | | |
| - | 4. Зачем нужны заголовки?
| + | <br> |
| | + | |
| | + | ---- |
| | | | |
| - | 5. Тэг < PRE >
| + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ''Список использованных источников:''
| + | ---- |
| | | | |
| - | 1. Урок на тему: «HTML: Работа с текстом», Михеев Н. Н., г. Одесса.
| + | <br> '''Над уроком работали''' |
| | | | |
| - | 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г.
| + | Михеев Н. Н. |
| | | | |
| - | 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
| + | Соловьев М. С. |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | ---- |
| | | | |
| - | <br> Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| - | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум].
| + | <br> |
| | | | |
| | <br> | | <br> |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Для вставки и изменения вида текста существует множество различных тэгов.
Абзацы Как правило, блоки текста разделяют между собой абзацами (параграфами).
По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой.
В отличие от абзаца, тэг переноса строки не создает дополнительных вертикальных отступов между строками и может применяться практически в любом месте текста.
А такой тэг как < NOBR > запрещает автоматический перенос.
Михеев Н. Н.
Соловьев М. С.