|
|
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Вставка текстовой информации.</metakeywords><br> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Вставка текстовой информации.</metakeywords><br> |
| | | | |
| - | ==Тема== | + | == Тема == |
| - | *'''Вставка текстовой информации.'''
| + | |
| | | | |
| - | ==Цель==
| + | *'''Вставка текстовой информации.''' |
| - | *Научить: вставлять текст на веб-страницу форматировать абзацы переносить строки | + | |
| | | | |
| - | ==Ход урока== | + | == Цель == |
| | | | |
| - | ===Синтаксис создания абзацев===
| + | *Научить: вставлять текст на [[Основные теги. Каркас веб-страницы. Полные уроки|веб-страницу]] форматировать абзацы переносить строки |
| | | | |
| - | Для вставки и изменения вида текста существует множество различных тэгов.
| + | == Ход урока == |
| | | | |
| - | Это и не странно, ведь текст - самый понятный и популярный вид информации. | + | === Синтаксис создания абзацев === |
| | + | |
| | + | Для вставки и изменения вида текста существует множество различных тэгов. |
| | + | |
| | + | Это и не странно, ведь текст - самый понятный и популярный вид [[Поиск информации в Интернете|информации]]. |
| | | | |
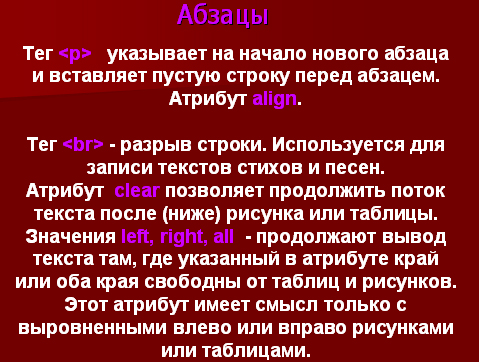
| | Абзацы Как правило, блоки текста разделяют между собой абзацами (параграфами). | | Абзацы Как правило, блоки текста разделяют между собой абзацами (параграфами). |
| | | | |
| - | По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. | + | По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. |
| | | | |
| | [[Image:Abz1.jpg|400px|Абзацы]] | | [[Image:Abz1.jpg|400px|Абзацы]] |
| Строка 31: |
Строка 33: |
| | < p >Абзац 2< /p > <br> | | < p >Абзац 2< /p > <br> |
| | | | |
| - | Каждый абзац начинается с тега < p > и должен иметь необязательный закрывающий тег < /p ><br> | + | Каждый абзац начинается с тега < p > и должен иметь необязательный закрывающий [[Основні теги. Каркас веб-сторінки. Повні уроки|тег]] < /p ><br> |
| | | | |
| | + | <br> [[Image:Primerabz.jpg|400px|Абзацы]] |
| | | | |
| - | [[Image:Primerabz.jpg|400px|Абзацы]]
| + | <br> |
| - |
| + | |
| | | | |
| - | ===Перенос строки=== | + | === Перенос строки === |
| | | | |
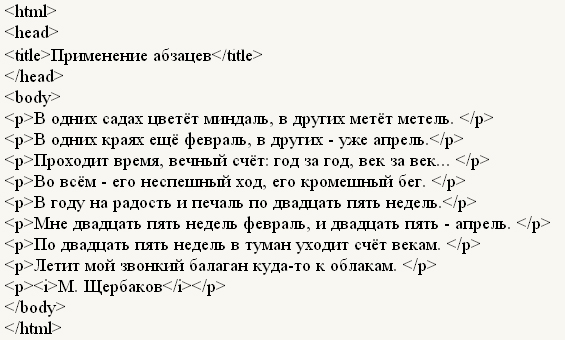
| - | В отличие от абзаца, тэг переноса строки не создает дополнительных вертикальных отступов между строками и может применяться практически в любом месте текста. | + | В отличие от абзаца, тэг переноса строки не создает дополнительных вертикальных отступов между строками и может применяться практически в любом месте текста. |
| | | | |
| - | А такой тэг как < NOBR > запрещает автоматический перенос. | + | А такой тэг как < NOBR > запрещает автоматический перенос. |
| | | | |
| | + | <br> [[Image:Intervals.jpg|400px|Интервал]] |
| | | | |
| - | [[Image:Intervals.jpg|400px|Интервал]]
| + | <br> |
| | | | |
| - | | + | === Заголовки === |
| - | ===Заголовки=== | + | |
| | | | |
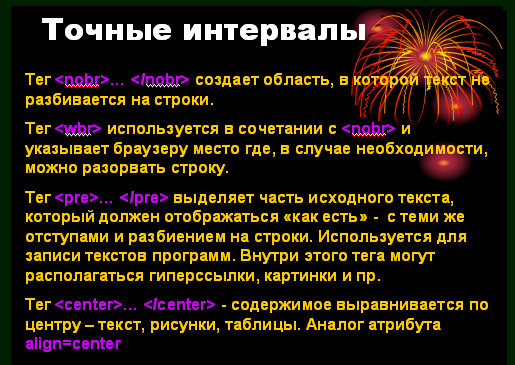
| | Заголовки выполняют несколько важных функций на web-странице: | | Заголовки выполняют несколько важных функций на web-странице: |
| | | | |
| | *они показывают важность раздела, к которому относятся. Чем больше заголовок, тем более он значимый. | | *они показывают важность раздела, к которому относятся. Чем больше заголовок, тем более он значимый. |
| - | *Ведь, в газетах важные заголовки важных статей набраны крупным шрифтом, тем самым, привлекая к ним внимание. | + | *Ведь, в газетах важные заголовки важных статей набраны крупным [[Практическая робота на тему: Форматирование шрифта текста при создании документов|шрифтом]], тем самым, привлекая к ним внимание. |
| | | | |
| | + | <br> [[Image:Tekst-1.jpg|400px|Заголовки]] |
| | | | |
| - | [[Image:Tekst-1.jpg|400px|Заголовки]]
| + | <br> |
| - | | + | |
| | | | |
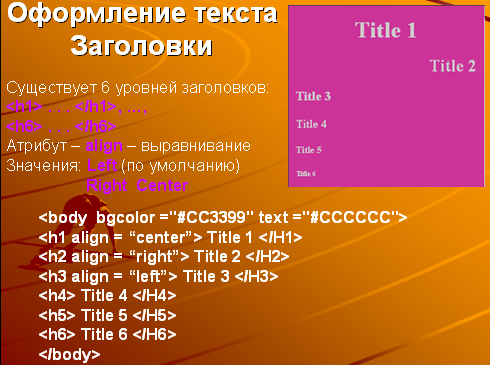
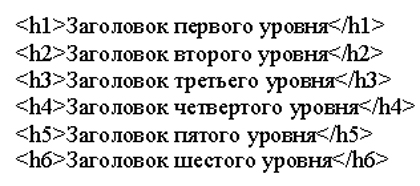
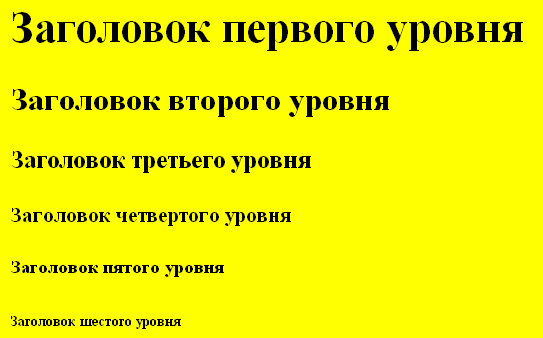
| | *с помощью заголовков легко регулируется размер текста. Чем выше уровень заголовка, тем больше размер шрифта. Самым верхним уровнем является уровень < H1 >, а самым нижним - < H6 >. | | *с помощью заголовков легко регулируется размер текста. Чем выше уровень заголовка, тем больше размер шрифта. Самым верхним уровнем является уровень < H1 >, а самым нижним - < H6 >. |
| | | | |
| | + | <br> {{#ev:youtube| fnOlxY09MVA&feature=related}} |
| | | | |
| - | {{#ev:youtube| fnOlxY09MVA&feature=related}}
| + | <br> |
| - |
| + | |
| | | | |
| - | *поисковые системы добавляют рейтинг тексту, если он находится внутри тега заголовка. | + | *[[Поисковые системы|поисковые системы]] добавляют рейтинг тексту, если он находится внутри тега заголовка. |
| | | | |
| - | А это важно для раскрутки сайта и для его занятия первых строк выдачи результата поиска. | + | А это важно для раскрутки [[Структура веб-сайтів, різновиди веб-сайтів|сайта]] и для его занятия первых строк выдачи результата поиска. |
| | | | |
| | + | <br> [[Image:Zagol.jpg|400px|Заголовки]] |
| | | | |
| - | [[Image:Zagol.jpg|400px|Заголовки]]
| + | <br> [[Image:H1h2h3.jpg|400px|Заголовки]] |
| - | | + | |
| - | | + | |
| - | [[Image:H1h2h3.jpg|400px|Заголовки]] | + | |
| | | | |
| | + | <br> |
| | | | |
| | *на web-странице вполне достаточно использовать заголовки с первого и по третий уровень. | | *на web-странице вполне достаточно использовать заголовки с первого и по третий уровень. |
| Строка 80: |
Строка 81: |
| | | | |
| | *Тэг '''< CITE > '''нужен для того, чтобы показать, что этот текст цитируется или взят из другого источника.<br> | | *Тэг '''< CITE > '''нужен для того, чтобы показать, что этот текст цитируется или взят из другого источника.<br> |
| - | *Тэг '''< PRE >''' воспринимается браузерами как пре-форматированный текст. То есть, абсолютно все пробелы и разнообразные символы в конце строки сохраняются и отображаются Веб-браузерами. Выводится такой текст шрифтом с фиксированной шириной. К тому же, на него не действует автоматический перенос. <br> | + | *Тэг '''< PRE >''' воспринимается браузерами как переформатированный текст. То есть, абсолютно все пробелы и разнообразные символы в конце строки сохраняются и отображаются [[Презентация на тему: Что такое Веб - Браузер|Веб-браузерами]]. Выводится такой текст шрифтом с фиксированной шириной. К тому же, на него не действует автоматический перенос. <br> |
| | *Тэг '''< Q >''' используется для вывода небольших цитат, которые будут отображаться не отдельным блоком (параграфом), а строкой в самой статье. <br> | | *Тэг '''< Q >''' используется для вывода небольших цитат, которые будут отображаться не отдельным блоком (параграфом), а строкой в самой статье. <br> |
| | *Тэг '''< KBD > '''указывает пример текста, который должен быть набран пользователем в поле ввода. Этот элемент полезен, когда пользователю нужно различить текст, который он должен ввести и описание самого поля ввода.<br> | | *Тэг '''< KBD > '''указывает пример текста, который должен быть набран пользователем в поле ввода. Этот элемент полезен, когда пользователю нужно различить текст, который он должен ввести и описание самого поля ввода.<br> |
| | | | |
| | + | <br> {{#ev:youtube| VM_cYnqxrSM&feature=related}} |
| | | | |
| - | {{#ev:youtube| VM_cYnqxrSM&feature=related}}
| + | <br> |
| | | | |
| | + | == Вопросы == |
| | | | |
| - | ==Вопросы==
| + | ''1. Какой элемент используется для создания абзаца? '' |
| - | | + | |
| - | ''1. Какой элемент используется для создания абзаца? '' | + | |
| | | | |
| | ''2. Тэг для переноса строки.'' | | ''2. Тэг для переноса строки.'' |
| | | | |
| - | ''3. Тэг для заголовков. Виды заголовков. '' | + | ''3. Тэг для заголовков. Виды заголовков. '' |
| | | | |
| - | ''4. Зачем нужны заголовки? '' | + | ''4. Зачем нужны заголовки? '' |
| | | | |
| - | ''5. Тэг < PRE > '' | + | ''5. Тэг < PRE > '' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ==Список использованных источников== | + | == Список использованных источников == |
| | | | |
| - | ''1. Урок на тему: «HTML: Работа с текстом», Михеев Н. Н., г. Одесса. '' | + | ''1. Урок на тему: «HTML: Работа с текстом», Михеев Н. Н., г. Одесса. '' |
| | | | |
| - | ''2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. '' | + | ''2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. '' |
| | | | |
| - | ''3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. '' | + | ''3. Дуванов А.А Web-конструирование. HTML [http://xvatit.com/vuzi/ Основы информатики]. - BHV-СПб, 2005 г. '' |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | <br> |
| - | | + | |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> '''Над уроком работали''' |
| | | | |
| - | '''Над уроком работали'''
| + | Михеев Н. Н. |
| | | | |
| - | Михеев Н. Н.
| + | Соловьев М. С. |
| - | | + | |
| - | Соловьев М. С. | + | |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br>
| + | <br> |
| - |
| + | |
| - | | + | |
| | | | |
| | <br> | | <br> |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Для вставки и изменения вида текста существует множество различных тэгов.
Абзацы Как правило, блоки текста разделяют между собой абзацами (параграфами).
По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой.
В отличие от абзаца, тэг переноса строки не создает дополнительных вертикальных отступов между строками и может применяться практически в любом месте текста.
А такой тэг как < NOBR > запрещает автоматический перенос.
Михеев Н. Н.
Соловьев М. С.