|
|
| (2 промежуточные версии не показаны) |
| Строка 1: |
Строка 1: |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Выравнивание текста.''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Выравнивание текста.''' |
| | | | |
| - | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Выравнивание текста.</metakeywords> | + | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Выравнивание текста.</metakeywords> |
| | | | |
| | + | == Тема == |
| | | | |
| | + | *'''Выравнивание текста.''' |
| | | | |
| - | '''Тема: Выравнивание текста.'''
| + | == Цель == |
| - | | + | |
| - | '''Цель: '''Научить форматировать текстовую информацию на веб-странице.
| + | |
| | | | |
| | + | *Научить форматировать текстовую информацию на [[Основные теги. Каркас веб-страницы. Полные уроки|веб-странице]]. |
| | | | |
| | + | == Ход урока == |
| | | | |
| | Для выравнивание текста на веб-странице используется уже известный тэг < p >. | | Для выравнивание текста на веб-странице используется уже известный тэг < p >. |
| | | | |
| - | Но сам процесс форматирования текста происходит не этим тэгом, а с помощью дополнительных команд (''атрибутов'') этого тэга: | + | Но сам процесс [[Практическая робота на тему: Форматирование шрифта текста при создании документов|форматирования]] текста происходит не этим тэгом, а с помощью дополнительных команд ('''атрибутов''') этого тэга: |
| - | | + | |
| - | | + | |
| - | | + | |
| - | #< p '''align="center"''' >текст< /p > - ''центрирование текста''
| + | |
| - | #< p '''align="left"''' >текст< /p > - ''выравнивание текста по левому краю''
| + | |
| - | #< p '''align="right"''' >текст< /p > - ''выравнивание текста по правому краю''
| + | |
| - | #< p '''align="justify"''' >текст< /p > - ''выравнивание текстовой информации по обеим краям ''документа (веб-страницы).
| + | |
| | | | |
| | + | <br> |
| | | | |
| | + | #< p '''align="center"''' >текст< /p > - '''центрирование текста''' |
| | + | #< p '''align="left"''' >текст< /p > - '''выравнивание текста по левому краю''' |
| | + | #< p '''align="right"''' >текст< /p > - '''выравнивание текста по правому краю''' |
| | + | #< p '''align="justify"''' >текст< /p > - '''выравнивание текстовой [[Поиск информации в Интернете|информации]]''' по обеим краям '''документа (веб-страницы).''' |
| | | | |
| | В издательском деле выравнивание называется '''выключка''' – так правильней. | | В издательском деле выравнивание называется '''выключка''' – так правильней. |
| | | | |
| - | То есть, выключка по левому краю, по правому, по центру или по обеим сторонам. | + | То есть, выключка по левому краю, по правому, по центру или по обеим сторонам. |
| | | | |
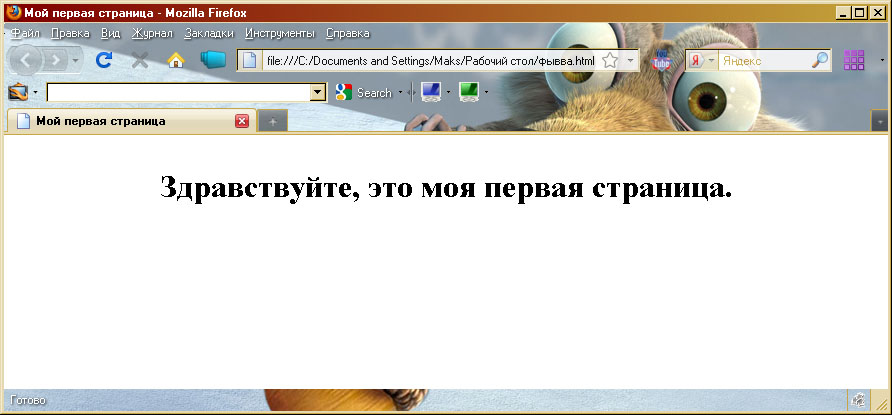
| | + | К примеру, вот использование команды < p align='''"center"''' >: |
| | | | |
| | + | < html > |
| | | | |
| - | К примеру, вот использование команды < p align='''"center"''' >:
| + | < head > |
| | | | |
| - | < html > | + | < title>Мой первая страница< /title > |
| | | | |
| - | < head > | + | < /head > |
| | | | |
| - | < title>Мой первая страница< /title > | + | < body > |
| | | | |
| - | < /head >
| + | < h1 > |
| - | | + | |
| - | < body >
| + | |
| - | | + | |
| - | < h1 > | + | |
| | | | |
| | < p align="center">Здравствуйте, это моя первая страница.< /p > | | < p align="center">Здравствуйте, это моя первая страница.< /p > |
| Строка 52: |
Строка 50: |
| | < /html > | | < /html > |
| | | | |
| | + | <br> [[Image:Vir-1.jpg|400px|Здравствуйте, это моя первая страница]] |
| | | | |
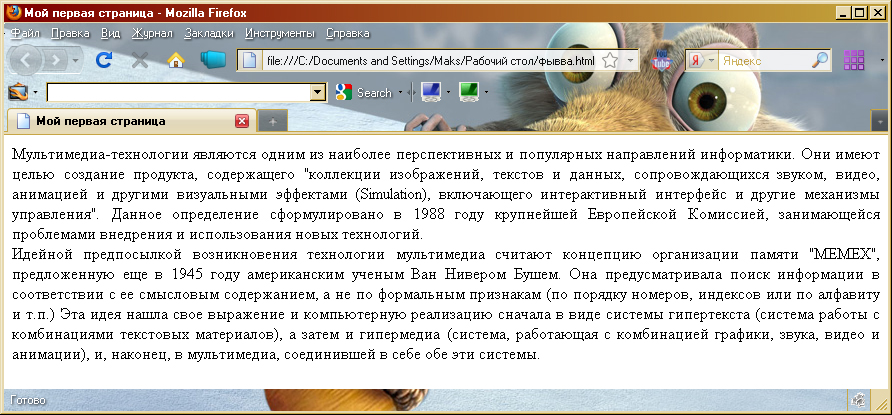
| | + | <br> А вот в этом примере '''выключка текста происходит по обеим сторонам''', то есть с использованием атрибута '''«justify»:''' |
| | | | |
| - | [[Image:Vir-1.jpg]] | + | <br> [[Image:Vir-2.jpg|400px|WEB-страница]] |
| | | | |
| - | А вот в этом примере ''выключка текста происходит по обеим сторонам'', то есть с использованием атрибута '''«justify»:'''
| + | <br> '''Вот еще несколько слов касательно тэга < p >:''' |
| | | | |
| | + | - не рекомендуется вводить в документ такую конструкцию - < p >< /p >. Причиной является то, что пустые тэги < p > (то есть, без текста или других атрибутов) просто-напросто игнорируются [[Презентация на тему: Что такое Веб - Браузер|браузерами]]. |
| | | | |
| - | [[Image:Vir-2.jpg]]
| + | - по умолчанию, текст на странице без задания параграфу какого-либо атрибута, всегда будет выравниваться по левому краю |
| - | | + | |
| - | <u>Вот еще несколько слов касательно тэга < p >:</u>
| + | |
| - | | + | |
| - | - не рекомендуется вводить в документ такую конструкцию - < p >< /p >. Причиной является то, что пустые тэги < p > (то есть, без текста или других атрибутов) просто-напросто игнорируются браузерами.
| + | |
| - | | + | |
| - | - по умолчанию, текст на странице без задания параграфу какого-либо атрибута, всегда будет выравниваться по левому краю | + | |
| | | | |
| | - после закрывающего тега < /p > происходит автоматический перенос строки. | | - после закрывающего тега < /p > происходит автоматический перенос строки. |
| | | | |
| - | | + | Но если этот перенос не нужен, есть альтернативный [[Основні теги. Каркас веб-сторінки. Повні уроки|тэг]] для выключек - '''< div >.''' |
| - | | + | |
| - | Но если этот перенос не нужен, есть альтернативный тэг для выключек - '''< div >.''' | + | |
| - | | + | |
| - | | + | |
| | | | |
| | С этим тэгом можно использовать те же самые атрибуты, что и с < p >: | | С этим тэгом можно использовать те же самые атрибуты, что и с < p >: |
| Строка 79: |
Строка 70: |
| | < div align="center"> текст < /div > | | < div align="center"> текст < /div > |
| | | | |
| - | < div align="left"> текст < /div > | + | < div align="left"> текст < /div > |
| | | | |
| | < div align="right"> текст < /div > | | < div align="right"> текст < /div > |
| Строка 85: |
Строка 76: |
| | < div align="justify"> текст < /div > | | < div align="justify"> текст < /div > |
| | | | |
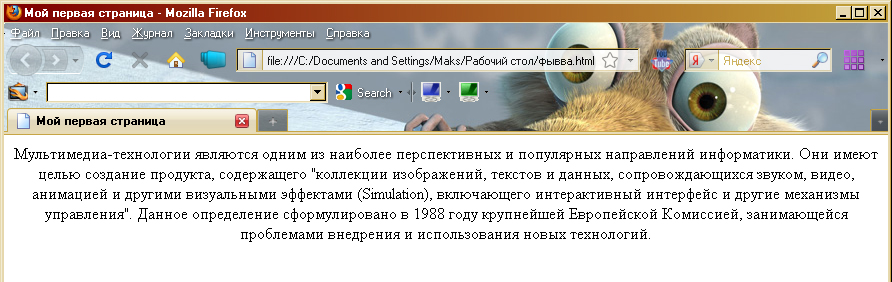
| | + | '''Пример выключки по центру:''' |
| | | | |
| | + | <br> [[Image:Vir-3.jpg|400px|WEB-страница]] |
| | | | |
| - | '''Пример выключки по центру:''' | + | <br> Итак, завершая этот урок подведем итоги и расскажем еще '''несколько замечаний по использованию тэгов для выключки текста''': |
| | | | |
| | + | <br> '''1) '''Параграф не может содержать в себе другие параграфы (а также и тэг < div >). |
| | | | |
| | + | То есть, такие варианты будут неверны и вводить их в [[Практическая робота на тему: Форматирование шрифта текста при создании документов|документ]] нельзя: |
| | | | |
| - | [[Image:Vir-3.jpg]]
| + | < p align="right" > |
| | | | |
| - | Итак, завершая этот урок подведем итоги и расскажем еще ''несколько замечаний по использованию тэгов для выключки текста'':
| + | < p >текст< /p > |
| - | | + | |
| - | | + | |
| - | | + | |
| - | '''1) '''Параграф не может содержать в себе другие параграфы (а также и тэг < div >).
| + | |
| - | | + | |
| - | То есть, такие варианты будут неверны и вводить их в документ нельзя:
| + | |
| - | | + | |
| - | < p align="right" > | + | |
| | | | |
| | < p >текст< /p > | | < p >текст< /p > |
| | | | |
| | < p >текст< /p > | | < p >текст< /p > |
| - |
| |
| - | < p >текст< /p >
| |
| | | | |
| | < /p > | | < /p > |
| | | | |
| - | ''или'' | + | '''или''' |
| | | | |
| - | < p align="right" > | + | < p align="right" > |
| | | | |
| - | < div >текст< /div > | + | < div >текст< /div > |
| | | | |
| | < p >текст< /p > | | < p >текст< /p > |
| Строка 123: |
Строка 108: |
| | < /p > | | < /p > |
| | | | |
| - | | + | <br> '''2)''' Элемент < div > может содержать в себе параграфы. С помощью него можно сгруппировать их, например, по правому краю: |
| - | | + | |
| - | '''2)''' Элемент < div > может содержать в себе параграфы. С помощью него можно сгруппировать их, например, по правому краю: | + | |
| | | | |
| | < div align="right" > | | < div align="right" > |
| | | | |
| - | < p >текст первого абзаца< /p > | + | < p >текст первого абзаца< /p > |
| | | | |
| - | < p >текст второго абзаца< /p > | + | < p >текст второго абзаца< /p > |
| | | | |
| - | < p >текст третьего абзаца< /p > | + | < p >текст третьего абзаца< /p > |
| | | | |
| | < /div > | | < /div > |
| | | | |
| - | <br> {{#ev:youtube|XqF8lM2gbyc}} | + | <br> {{#ev:youtube|XqF8lM2gbyc}} |
| | | | |
| | {{#ev:youtube| omyeH5h1lqA&feature=related}} | | {{#ev:youtube| omyeH5h1lqA&feature=related}} |
| Строка 143: |
Строка 126: |
| | {{#ev:youtube| SQ7cWIy63yI&feature=related}} | | {{#ev:youtube| SQ7cWIy63yI&feature=related}} |
| | | | |
| - | <br> '''Вопросы: ''' | + | <br> |
| | + | |
| | + | == Вопросы == |
| | + | |
| | + | ''1. Какие атрибуты используются для выравнивания текста? '' |
| | + | |
| | + | ''2. Как можно выровнять текст по обеим сторонам?'' |
| | + | |
| | + | ''3. Есть ли альтернатива тегу < p >?'' |
| | + | |
| | + | ''4. Правила использования тэгов для выравнивания текста. '' |
| | + | |
| | + | <br> |
| | + | |
| | + | == Список использованных источников == |
| | | | |
| - | 1. Какие атрибуты используются для выравнивания текста? | + | ''1. Урок на тему: «Форматирование текста», Бурлаков А. С., г. Киев. '' |
| | | | |
| - | 2. Как можно выровнять текст по обеим сторонам? | + | ''2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. '' |
| | | | |
| - | 3. Есть ли альтернатива тегу < p >? | + | ''3. Дуванов А.А Web-конструирование. HTML [http://xvatit.com/vuzi/ Основы информатики]. - BHV-СПб, 2005 г.'' |
| | | | |
| - | 4. Правила использования тэгов для выравнивания текста.
| + | <br> |
| | | | |
| | + | ---- |
| | | | |
| | + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | ''Список использованных источников:''
| + | <br> |
| | | | |
| - | 1. Урок на тему: «Форматирование текста», Бурлаков А. С., г. Киев.
| + | ---- |
| | | | |
| - | 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г.
| + | <br> '''Над уроком работали''' |
| | | | |
| - | 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
| + | Бурлаков А. С. |
| | | | |
| - | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | Соловьев М. С. |
| | | | |
| | + | <br> |
| | | | |
| - | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам].
| + | ---- |
| | | | |
| - | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум].
| + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Для выравнивание текста на веб-странице используется уже известный тэг < p >.
То есть, выключка по левому краю, по правому, по центру или по обеим сторонам.
- не рекомендуется вводить в документ такую конструкцию - < p >< /p >. Причиной является то, что пустые тэги < p > (то есть, без текста или других атрибутов) просто-напросто игнорируются браузерами.
- по умолчанию, текст на странице без задания параграфу какого-либо атрибута, всегда будет выравниваться по левому краю
- после закрывающего тега < /p > происходит автоматический перенос строки.
Бурлаков А. С.
Соловьев М. С.