|
Гіпермаркет Знань>>Інформатика>>Інформатика 9 клас>> Інформатика: Поняття комп'ютерної графіки.
Підручник до предмету Інформатика 9 клас.
Тема «Зображення що оживають».
Зображення що оживають

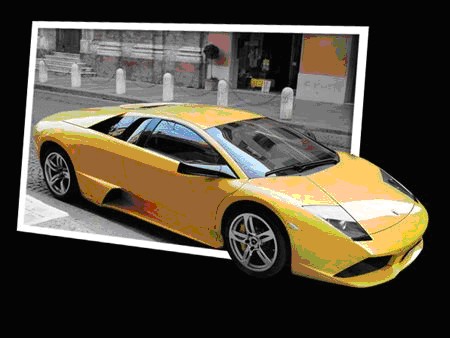
Мал 26
Створюємо новий шар. Заливаємо його чорним кольором (обираємо чорний колір і натискаємо Alt+backspace). Міняємо місцями шари таким чином, щоб нагорі опинився шар із зображенням машини.
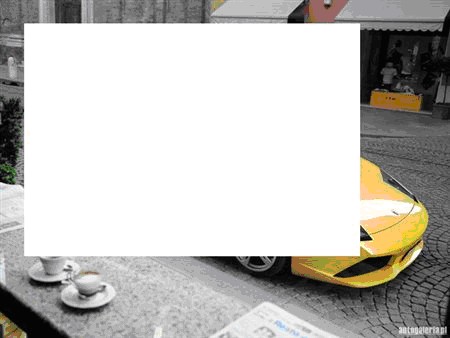
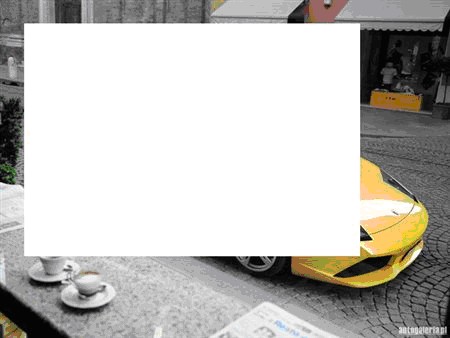
Створюємо ще один новий шар і називаємо його “Рамка”. Виділяємо прямокутну область і заливаємо її білим кольором, як показано на малюнку 27. Заливши область, не знімайте з неї виділення!

Мал. 27
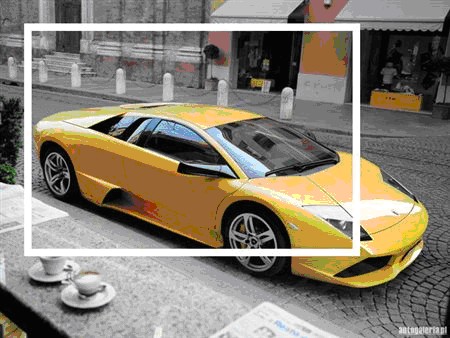
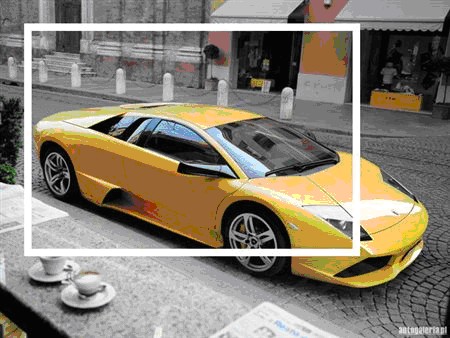
Вирушаємо в меню Select > Modify > Contract. Вводимо значення параметру 10 і натискаємо ОК (цією дією зменшуємо виділену область з кожного боку на 10 пікселів). Тепер натискаємо DELETE і знімаємо виділення (Ctrl+d).

Мал. 28
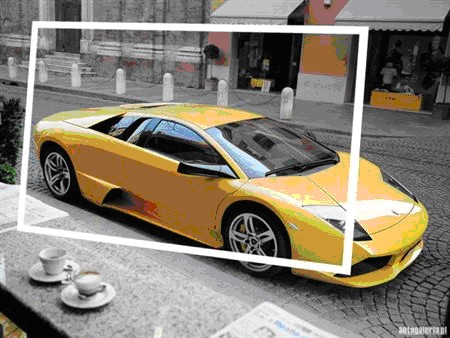
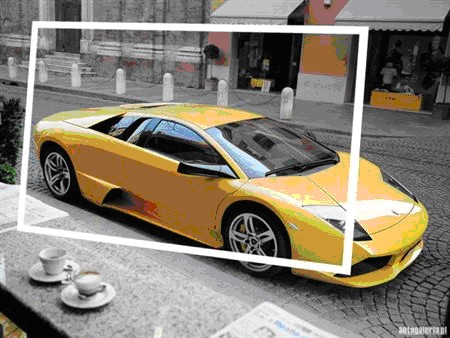
Натискаємо в Edit > Transform > Skew і переміщаємо куточки рамки так, щоб вона приблизно співпадала з ракурсом фотозйомки.

Мал. 29
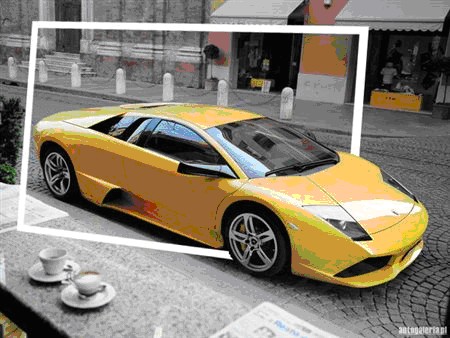
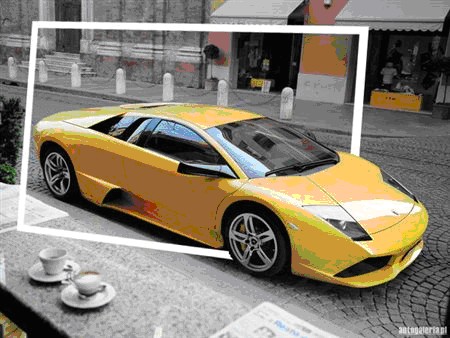
За допомогою інструмента Гумка прибираємо ті частини рамки, які розташовуються над автомобілем:

Мал. 30
Необхідно видалити зайвий фон. Для цього виділямо на шарі з фото весь фон позаду автомобіля так, як показано на малюнку 31.

Мал. 31
Натискаємо клавішу DELETE

Мал. 32
Наближаємо передню частину машини і виділяємо фон точно по її контуру. Тут потрібна саме точність. Після цього натискаємо DELETE

Мал. 33
Залишилося додати трохи реалістичності, підмалювавши рамці тінь. Створюємо новий шар між шаром з рамкою та шаром з фото.

Мал. 34
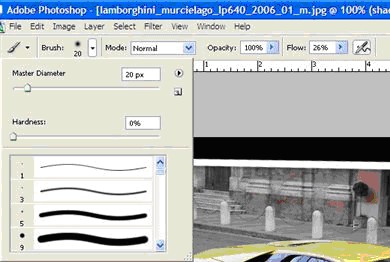
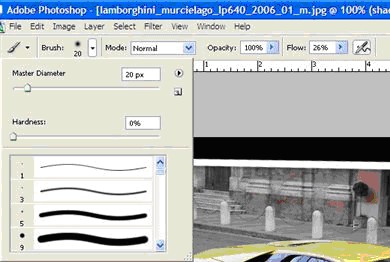
Беремо 20px пензель (з параметром hardness=0), встановлюємо параметр грона Flow на 26 (див мал. 35):

Мал. 35
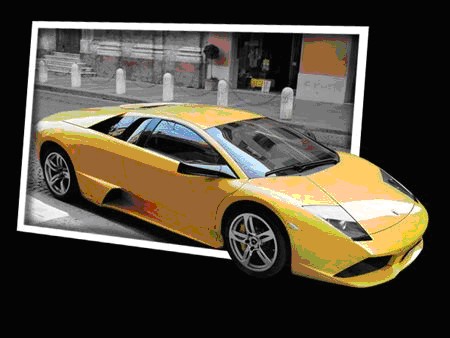
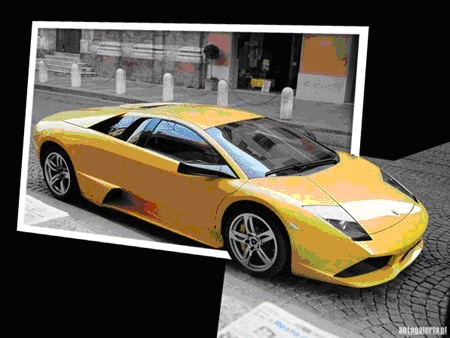
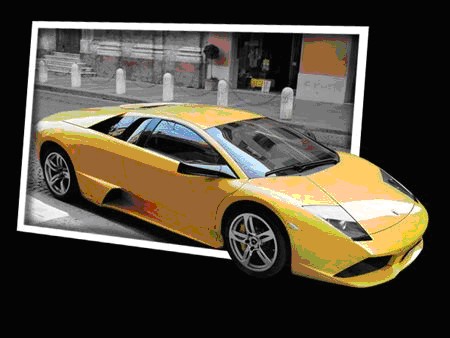
Чорним кольором проводимо пензлем по рамці так, щоб приблизно половина курсора пензля залишалося на рамці, а інша - на фото.

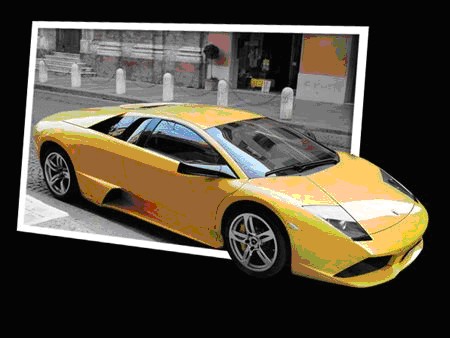
Мал. 36
Як зробити аркуш в лінійку в Photoshop?
Створюємо новий документ розміром 400 на 400 пікселів, а також новий шар і виділяємо на ньому прямокутну область. Заливаємо її білим кольором. Не знімаючи виділення, натискаємо на ньому правою кнопкою миші і обираємо пункт Stroke. Задаємо налаштування: Width: 1px, location: outside, opacity: 50%, color: #adc7e8.
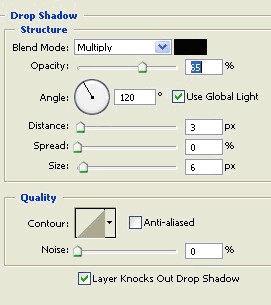
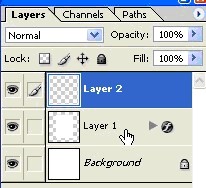
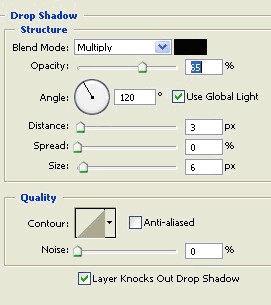
Подвійним кліком активуємо меню шару Layer 1. Обираємо зліва пункт Drop Shadow і встановлюємо в ньому наступні налаштування (див мал. 37):

Мал.37
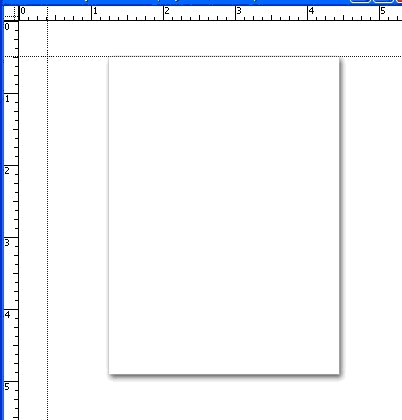
Натискаємо Ctrl+r, щоб відобразити лінійки

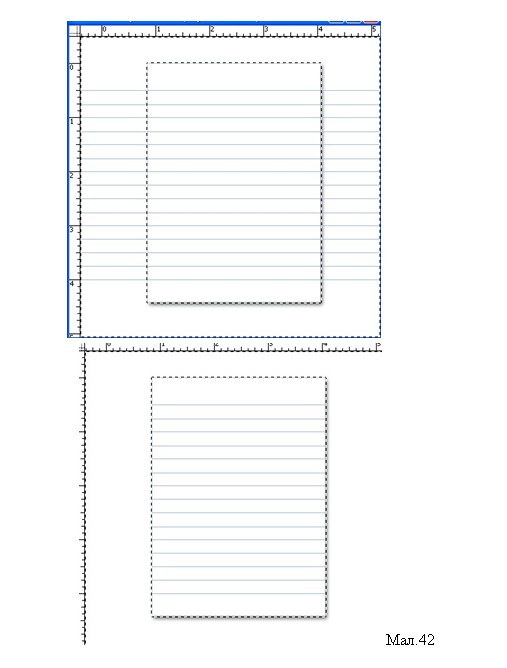
Мал.38
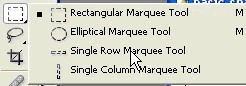
Обираємо інструмент Row Marquee

Мал.39
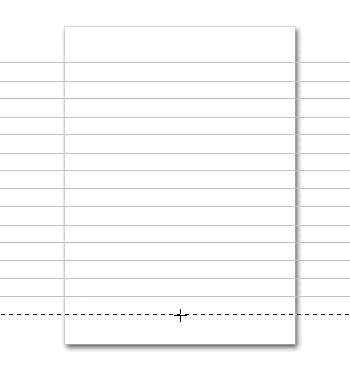
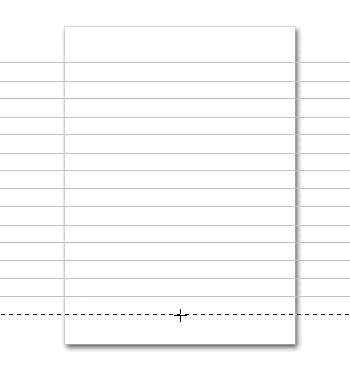
Створюємо новий шар і вибраним інструментом натискаємо через певні проміжки (дивимося по лівій лінійці) і заливаємо кожне виділення кольором #98b9e1 (вибираємо колір і натискаємо ALT+BACKSPACE):

Мал.40
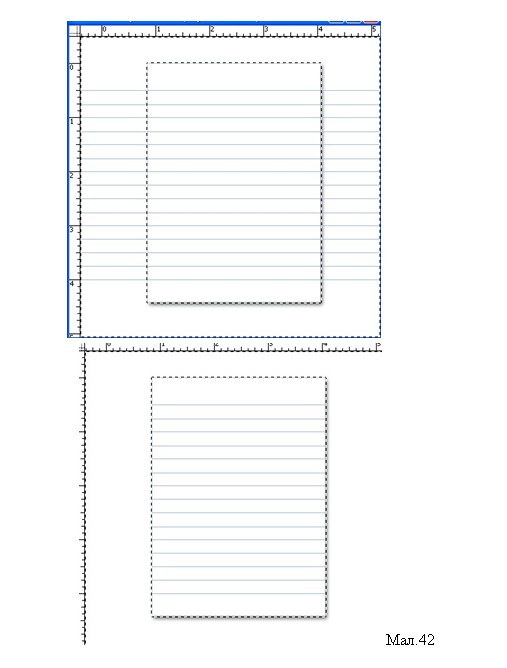
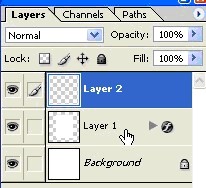
Активуємо шар Layer 1 при натиснутій клавіші CTRL

Мал.41
Натискаємо Ctrl+shift+i, щоб інвертувати виділення. Натискаємо DELETE.

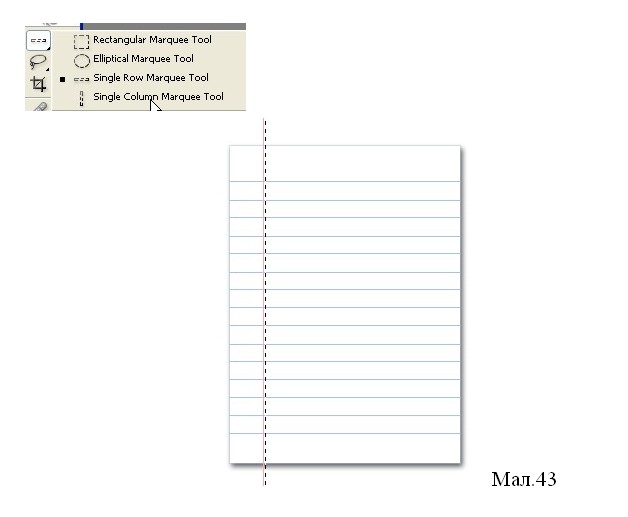
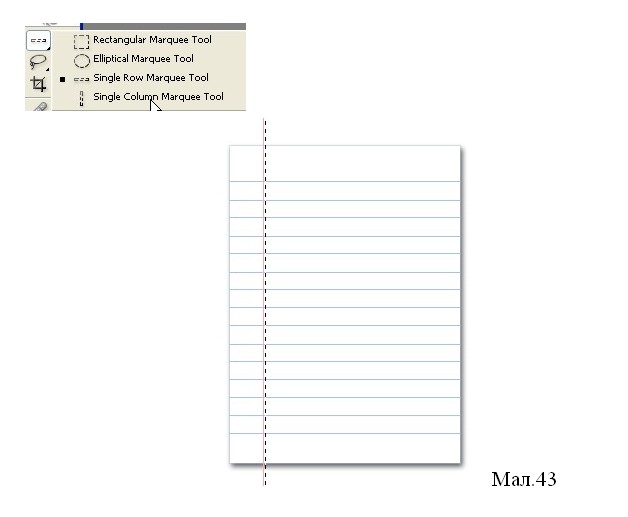
Обираємо інструмент Column Marquee і створюємо ще одну лінію, але вже вертикальну

Мал.43
Обрізаємо її так само, як обрізали горизонтальні.
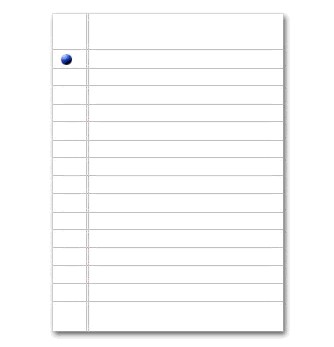
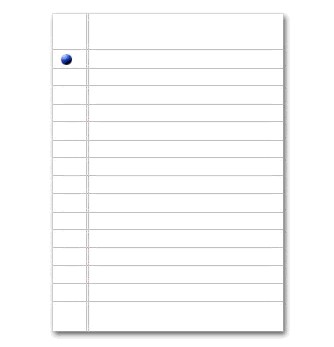
Створюємо новий шар і малюємо на ньому коло (Ellipse) будь-якого кольору. Налаштовуємо параметр шару Bevel and Emboss. Натискаємо ОК і об’єднуємо всі шари, окрім шару Background

Мал.44
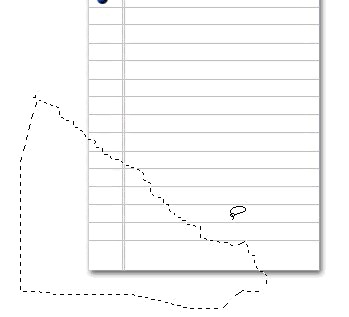
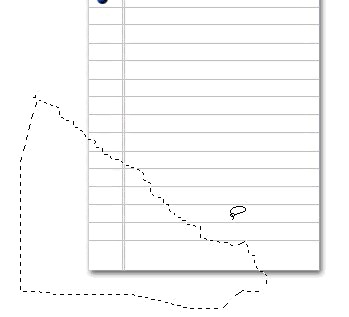
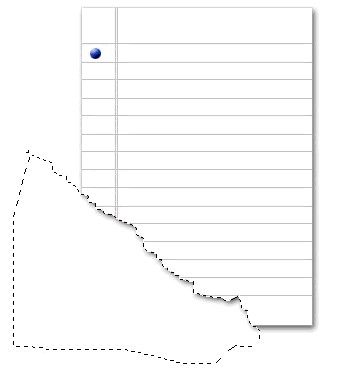
Інструментом Lasso малюємо контури фігури, одна сторона якої і буде лінією відриву:

Мал.45
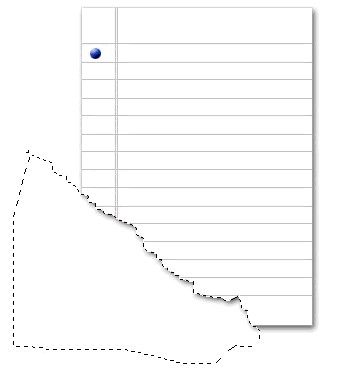
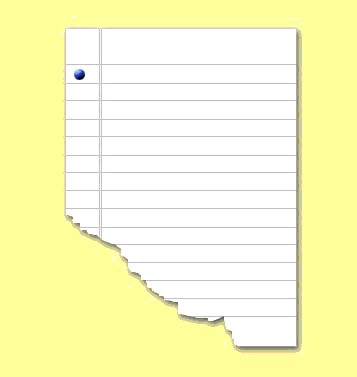
Натискаємо клавішу DELETE

Мал.46
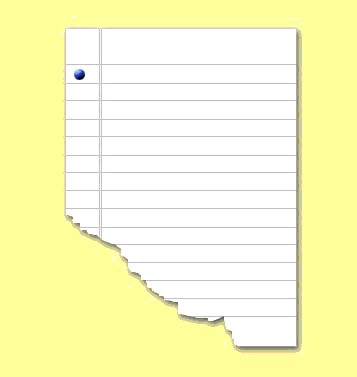
Можете залити шар Background будь-яким кольором

Мал.47
Надіслав вчитель математики Ліцею МАУП Дніпровського району Холодова Олена Станіславівна
Шкільна бібліотека онлайн, підручники та книги по всім предметам, Інформатика 9 клас скачати
Предмети > Інформатика > Інформатика 9 клас > Поняття комп'ютерної графіки > Поняття комп'ютерної графіки. Підручники основні і допоміжні
|