Версия 11:32, 15 ноября 2010Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Картинка-ссылка.
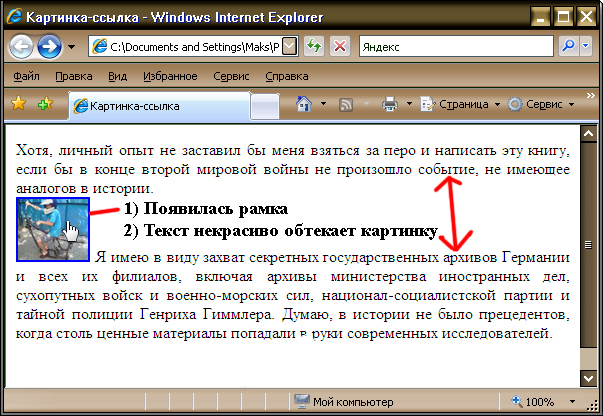
Тема: Картинка-ссылка. Цель: Обучить процессу создания графических ссылок вместо текстовых. Как было уже сказано в предыдущем уроке, основой для гиперссылки может служить не только текстовый фрагмент, но и любой графический элемент (картинка, рисунок, фото и т.д.). Принцип создания такого рода ссылок практически тот же, что и в случае с текстом. Но сейчас в тэг <a></a> будет вставляться не текстовая информация, а картинка: <a href="foto.html"><img src="im1.jpg"></a> Вот что у нас вышло:
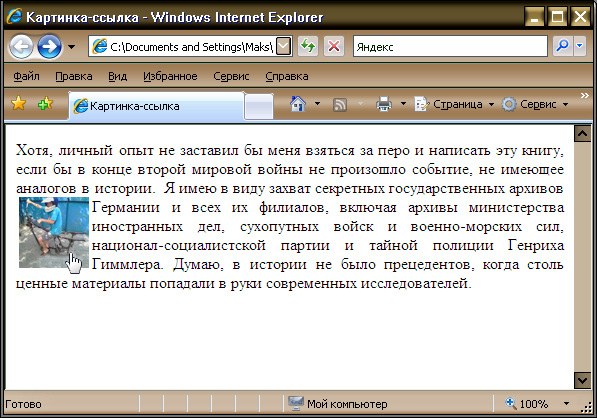
Теперь картинка с «мотоциклистом» служит гиперссылкой на страницу «foto.html». Но впечатление от размещения и взаимосвязи текста с картинкой оставляют желать лучшего. Во-первых, нужно убрать рамку с графической ссылки, потому, как она ну никак не придает картинке эстетического вида. Итак, обрамление картинки убирается командой «border» со значением «0». Во-вторых, нужно выставить параметры обтекания картинки текстом. Делаем это с помощью уже известной команды «align». Поправляем наш HTML-код: <a href="foto.html"><img src="im1.jpg" border="0" align="left"></a>
Вот результат:
Графическая ссылка на e-mail Также можно сделать какое-либо изображение или картинку ссылкой на собственный электронный почтовый ящик. Принцип такой же: <a href="mailto: user123 @ ukr. net"><img src="em.jpg" border=”0”></a>
Цвет рамки вокруг картинки можно задавать атрибутом bordercolor, например: <a href="mailto: user123 @ ukr. net"><img src="em.jpg" border=”5” bordercolor=”blue”></a>
Цвет рамки. В данном примере был задан синий цвет рамки. Если картинка есть ссылкой, то рамка будет того цвета, который задавался для ссылок в тэге <body> с помощью LINK, VLINK, ALINK. Поэтому, атрибут«bordercolor» в этом случае не будет влиять на цвет рамки.
Графическая ссылка на мулитьмедийные файлы. Блуждая по Интернету, наверняка не раз можно было попасть на ссылки для скачивания музыки, фильмов, документов, фотографий, архивов и т.д. То есть, это означает, что гиперссылки работают не только с файлами с расширением *.html, но с многими другими- *.mp3, *.avi, *.doc, *.jpg, *.rar. Используя картинку-ссылку, можно придать некоторую эстетичность процессу скачивания, например, музыкальной композиции, используя при этом привычную всем иконку аудиофайла: <a href="music.mp3"><img src="winamp.jpg" border=”0”></a>
При нажатии на такую ссылку, у пользователя появится окно, предлагающее сохранить музыкальную композицию на компьютер.
1. Какие команды делают заданную картинку ссылкой? 2. Как убрать рамку вокруг графической гиперссылки? 3. Можно изменить цвет рамки вокруг картинки?
Список использованных источников: 1. Урок на тему: «Графические ссылки», Шак К. В., г. Харьков. 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С. Если у вас есть исправления или предложения к данному уроку, напишите нам. Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум. Предмети > Информатика > Информатика 10 класс |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: