|
Гіпермаркет Знань>>Інформатика 10 клас>>Інформатика>> Інформатика: Чати. Практична робота № 11 «Спілкування на форумах і в чатах».
План-конспект уроку з курсу «Інформатика 10 клас» з теми «Виды графики»
ПЛАН-КОНСПЕКТ УРОКА
ТЕМА: Виды графики
Цели урока:
Воспитательная: воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Развивающая: развитие навыков и умений работы с графикой.
Обучающая: научить отличать векторную графику от растровой, ознакомить с преимуществами и недостатками каждой графики.
Оборудование:
Учебник 1, компьютер (проектор), раздаточный материал.
Проблема. В школьных учебниках по информатике при объяснении материала, посвященного графическим изображениям, авторы чаще всего выделяют два типа (вида) графики: растровую и векторную. В настоящее время существуют:
1. Растровая графика.
2. Векторная графика.
3. Трехмерная графика.
4. Фрактальная графика.
5. Символьная графика
Таким образом, ученикам не дается полное представление о видах графики. В связи с этим необходимо на уроке разобрать все пять видов графики. Исходя из поставленной проблемы, выделяются следующие цели занятия:
Воспитательная: воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Развивающая: развитие навыков и умений работы с графикой.
Обучающая: научить отличать векторную графику от растровой, ознакомить с преимуществами и недостатками каждой графики.
Ожидаемые результаты:
1. Учащиеся получат представление о видах графики.
2. Узнают о сферах применения
3. Научатся распознавать виды графики
4. Получат практические навыки применения полученных знаний с использованием различных видов графики.
1 Н. Угринович. Информатика и информационные технологии. Учебник для 10-11 классов. - М.: Лаборатория Базовых Знаний. 2003,с. 304-309
Аннотация Урок по этой теме тоже удобно провести в виде лекции. Эта тема является ознакомительной перед изучением программы Adobe PhotoShop. Учащиеся должны четко отличать растровую, векторную, трехмерную, фрактальную графику. Знать преимущества и недостатки каждой графики. Ребята должны уяснить, когда применяется та или иная графика. Необходимо подробно рассмотреть форматы графических файлов. Учащиеся должны уметь выбрать нужный формат при сохранении, знать какие форматы включают алгоритм сжатия без потерь качества, какие приводят к необратимой потере части информации.
Завершить эту тему можно тестом (см. тест 1).
План
I. Организационный момент.
II. Изучение нового материала.
1. Растровая графика
2. Векторная графика.
3. Трехмерная графика
4. Фрактальная графика.
5. Форматы файлов
III. Итог урока.
1. Проверка заполнения таблицы
2. Вопросы
3. Тест
Ход урока.
1. Оргмомент.
Приветствие, проверка присутствующих. Объявление темы урока, объяснение хода урока.
2. Изложение нового материала.
Постановка проблемы.
Давайте в Worde создадим рисунок:

Рисунок получился угловатый, не такой как на образце, так как мы рисовали уже готовыми фигурами. Это векторная графика.
Сегодня на уроке мы научимся определять вид графики и какими графическими редакторами необходимо воспользоваться в конкретном случае. И вы сможете правильно выбрать графический редактор для выполнения данного задания.
На доске: Виды графики
Компьютерная графика - область информатики, изучающая методы и свойства и обработки изображений с помощью программно-аппаратных средств.
Представление данных на компьютере в графическом виде впервые было реализовано в середине 50-х годов. Сначала, графика применялась в научно-военных целях.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений - от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации. Знание её основ в наше время необходимо любому ученому или инженеру. Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
В зависимости от способа формирования изображений компьютерную графику подразделяют:
Показ презентации «Вектор-растр»
• Растровая графика.
• Векторная графика.
• Трехмерная графика.
• Фрактальная графика.
• Символьная графика (устарела и на сегодняшний день практически не используется, поэтому рассматривать ее не будем)
Учащиеся рисуют таблицу и самостоятельно во время лекции заполняют её. Во время подведения итогов урока проверяется заполнение таблицы.
Сравнительная характеристика
| Растровое изображение
| Векторное изображение
| Трехмерное изображение
| Фрактальное изображение
|
Кодирование изображений
|
|
|
|
|
Применение
|
|
|
|
|
| Масштабирование
|
|
|
|
|
Реалистичность
|
|
|
|
|
| Программные продукты
|
|
|
|
|
Аналоги
|
|
|
|
|
Форматы
|
|
|
|
|
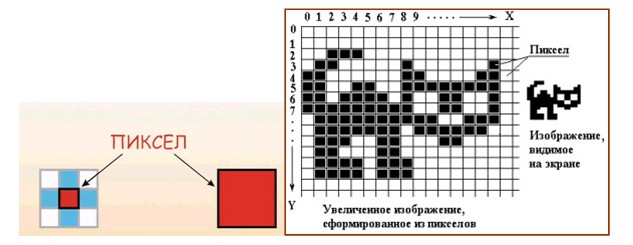
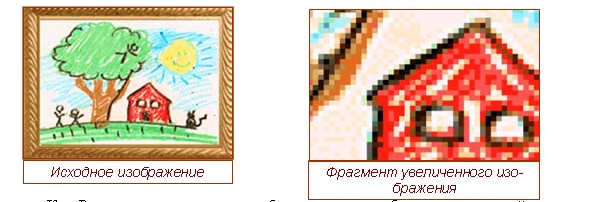
Растровое изображение
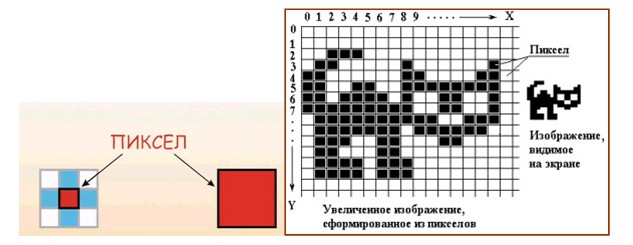
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.

Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мо-заику – как последовательность точек массива. Глубина цвета - сколько битов отведено на хранение цвета каждой точки:
- в черно-белом - 1 бит
- в полутоновом - 8 бит
- в цветном - 24 (32) бита на каждую точку.
Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит па-раметры всех точек изображения.
Поэтому размер файла зависит от параметров точек и их количества:
– от глубины цвета точек,
– от размера изображения (в большем размере вмещается больше точек),
– от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым.
Для уменьшения изображения приходится несколько соседних точек преобразовы-вать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.

Как Вы думаете, растровое изображение масштабируется с потерей качества или нет? ( Растровое изображение масштабируется с потерей качества)
Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек. Поэтому в программах для обработки растровой графики предусмотрен ряд инструментов для выделения элементов «вручную».
Например, в Photoshop - это инструменты «Волшебная палочка», Лассо, режим маски и др.
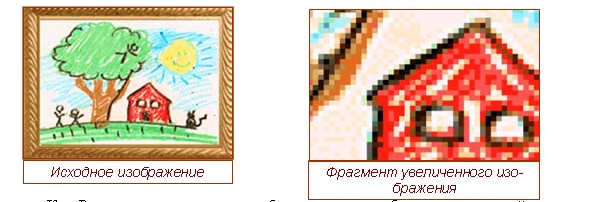
Оригинал Увеличенный фрагмент для показа массива точек

Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint
Microsoft Photo Editor
Adobe Photo Shop

Fractal Design Painter
Micrografx Picture Publisher
Применение:
> для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
> ретуширования, реставрирования фотографий;
> создания и обработки фотомонтажа, коллажей;
> применения к изображениям различных спецэффектов;
> после сканирования изображения получаются в растровом виде
Векторное изображение
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и по-тому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения.
Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести свя-занных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий, образующих ребра.
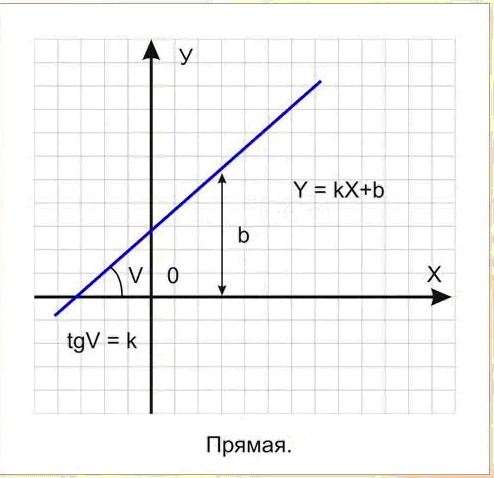
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
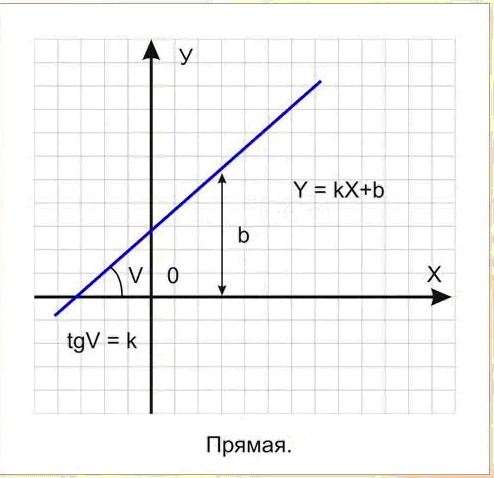
Точка. Этот объект на плоскости представляется двумя числами (х, у), указывающими его положение относительно начала координат.
Прямая линия. Ей соответствует уравнение y=kx+b. Указав параметры k и b, всегда можно отобразить бесконечную прямую линию в известной системе координат, то есть для задания прямой достаточно двух параметров. Отрезок прямой. Он отличается тем, что требует для описания еще двух параметров – например, координат x1 и х2 начала и конца отрезка. Кривая второго порядка. К этому классу кривых относятся параболы, гиперболы, эллипсы, окружности, то есть все линии, уравнения которых содержат степени не выше второй. Кривая второго порядка не имеет точек перегиба. Прямые линии явля-ются всего лишь частным случаем кривых второго порядка. Формула кривой второго по-рядка в общем виде может выглядеть, например, так:
x2+a1y2+a2xy+a3x+a4y+a5=0.

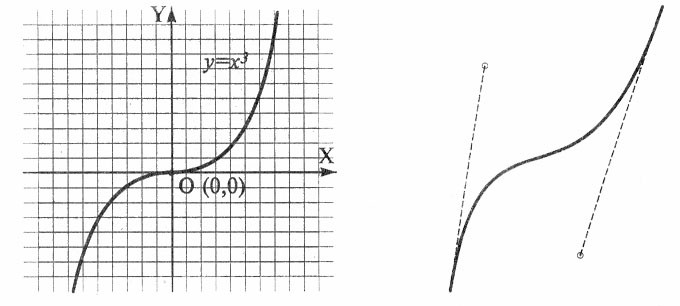
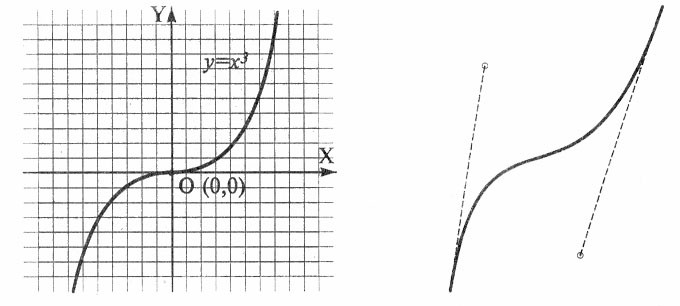
Кривая третьего порядка. Отличие этих кривых от кривых второго порядка со-стоит в возможном наличии точки перегиба. Например, график функции у = x3 имеет точку перегиба в начале координат. Именно эта особенность позволяет сделать кривые третьего порядка основой отображения природных объектов в векторной графике. Например, линии изгиба человеческого тела весьма близки к кривым третьего порядка. Все кривые второго порядка, как и прямые, являются частными случаями кривых третьего порядка.

В общем случае уравнение кривой третьего порядка можно записать так:
x3+a1y3+a2x2y+a3xy2+a4x2+a5y2+a6xy+a7x+a8y+a9=0.
Таким образом, кривая третьего порядка описывается девятью параметрами. Описание ее отрезка потребует на два параметра больше.
Кривая третьего порядка (слева) и кривая Безье (справа)
Кривые Безье. Это особый, упрощенный вид кривых третьего порядка Метод по-строения кривой Безье (Bezier) основан на использовании пары касательных, проведенных к отрезку линии в ее окончаниях. Отрезки кривых Безье описываются восемью параметрами, поэтому работать с ними удобнее. На форму линии влияет угол наклона касательной и длина ее отрезка. Таким образом, касательные играют роль виртуальных “рычагов”, с помощью которых управляют кривой.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.

Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.

Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.

Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запомина-ет только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не за-висит от размера изображаемых объектов, но зависит от сложности изображения: количе-ства объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки - однотонной или градиентной) и пр. Понятие «разрешение» не применимо к векторным изображениям.
Векторные изображения: более схематичны, менее реалистичны, чем растровые изо-бражения, «не фотографичны».
Близкими аналогами являются слайды мультфильмов, представление математиче-ских функций на графике.

Программы для работы с векторной графикой:

Corel Draw
Adobe Illustrator
Fractal Design Expression
Macromedia Freehand
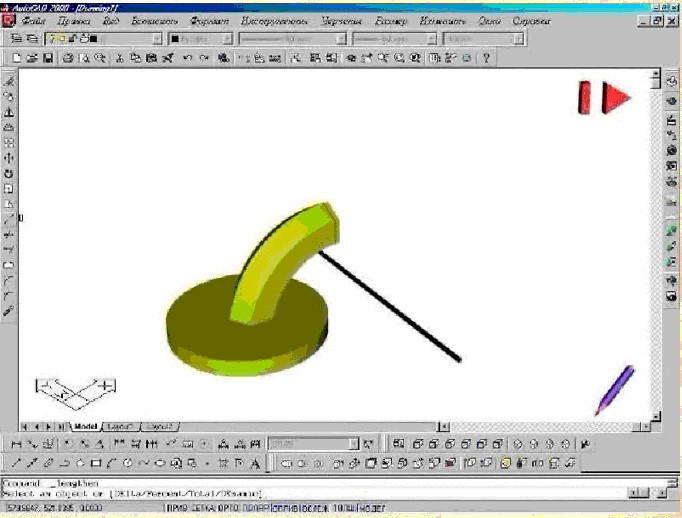
AutoCAD
Применение:
> для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображе-ний;
> для построения чертежей, диаграмм, графиков, схем;
> для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
> для моделирования объектов изображения;
> для создания 3-х мерных изображений;
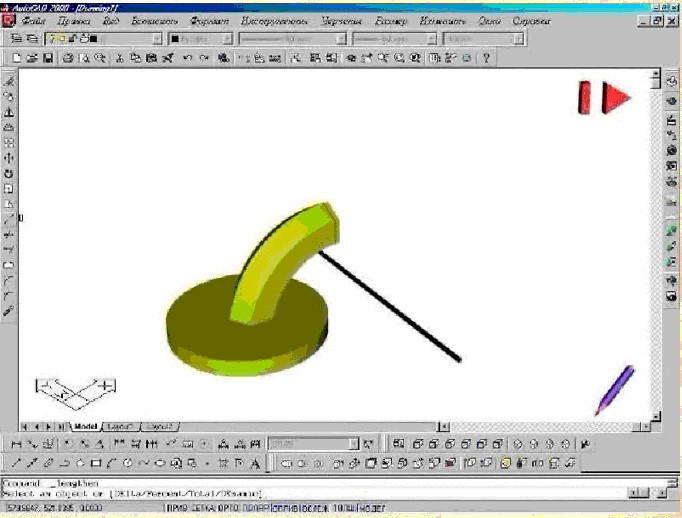
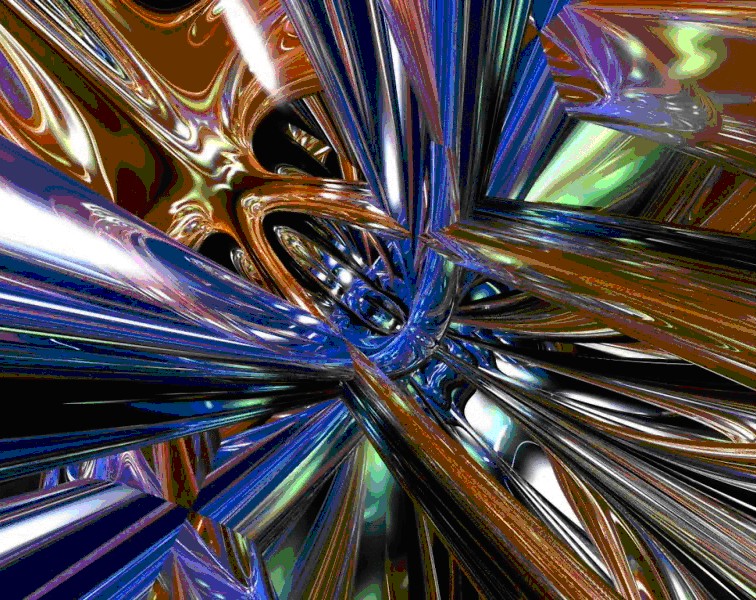
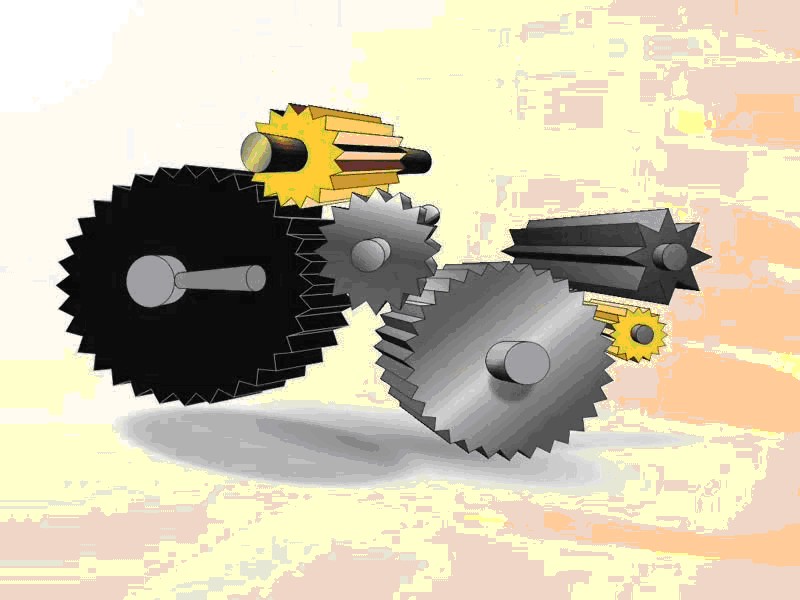
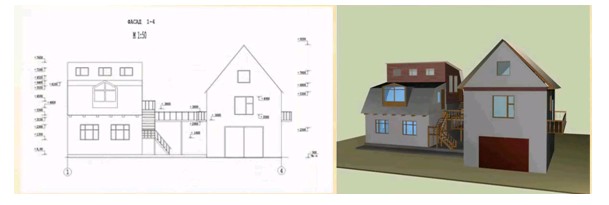
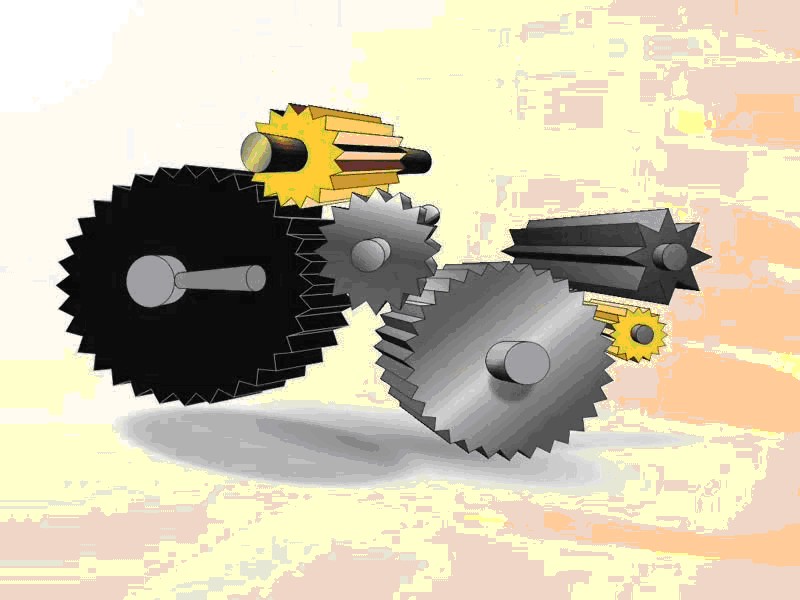
Трехмерная графика
Для создания реалистичной модели объекта используют геометрические примити-вы (прямоугольник, куб, шар, конус и прочие) и гладкие, так называемые сплайновые поверхности. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек.
Каждой точке присваивается коэффициент, величина которого определяет степень ее влияния на часть поверхности, проходящей вблизи точки. От взаимного расположения точек и величины коэффициентов зависит форма и “гладкость” поверхности в целом.
В упрощенном виде для пространственного моделирования объекта требуется:
спроектировать и создать виртуальный каркас (“скелет”) объекта, наиболее полно соответствующий его реальной форме;

Спроектировать и создать виртуальные материалы, по физическим свойствам визуализации похожие на реальные; присвоить материалы различным частям поверхности объекта (на профессиональном жаргоне – “спроектировать текстуры на объект”);
Настроить физические параметры пространства, в котором будет действовать объект, – задать освещение, гравитацию, свойства атмосферы, свойства взаимодействующих объектов и поверхностей;
Задать траектории движения объектов;
рассчитать результирующую последовательность кадров;
наложить поверхностные эффекты на итоговый анимационный ролик.

Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас

Применение:
> научные расчеты,
> инженерное проектирование,
> компьютерное моделирование физических объектов
> изделия в машиностроении,
> видеороликах,
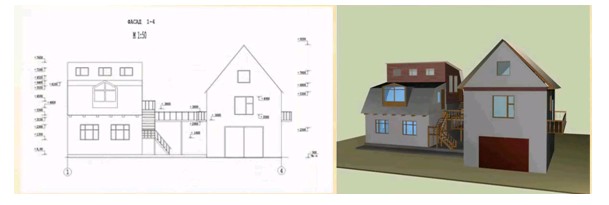
> архитектуре,
> изделиях машиностроения изображения моделируются и перемещаются в пространстве.
Фрактальная графика
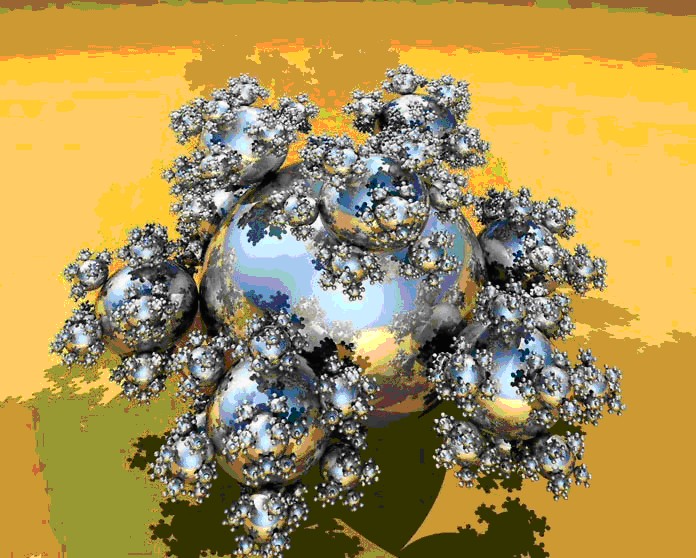
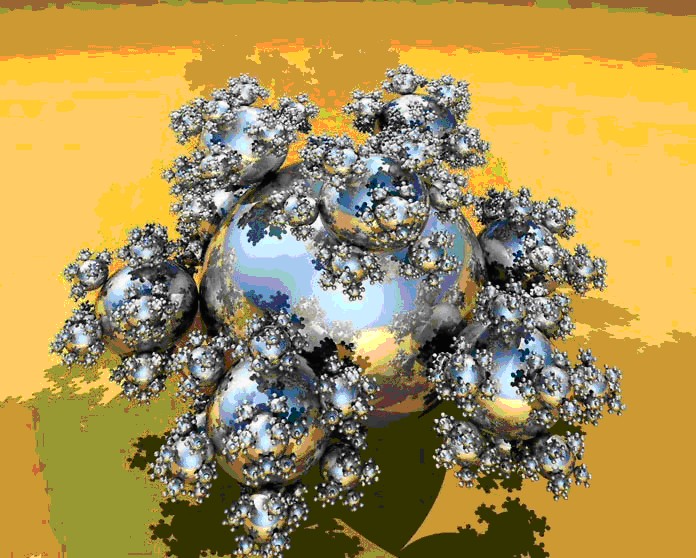
Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики. Математическая основа - фрактальная геометрия. Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. Фрактус – состоящий из фрагментов)
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию о всем фрактале.
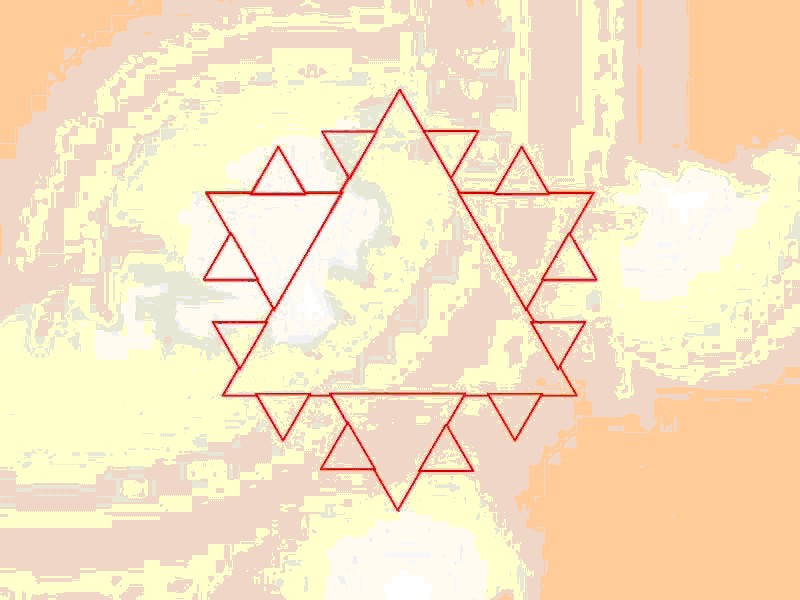
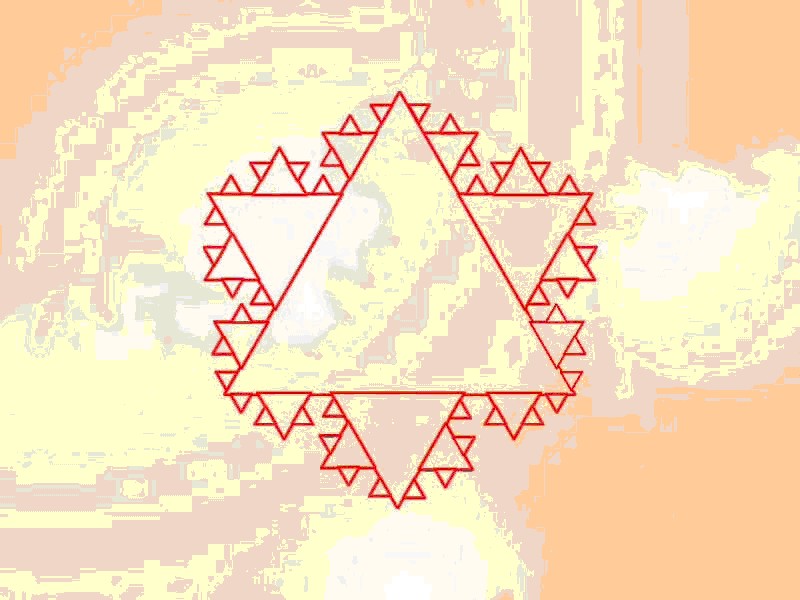
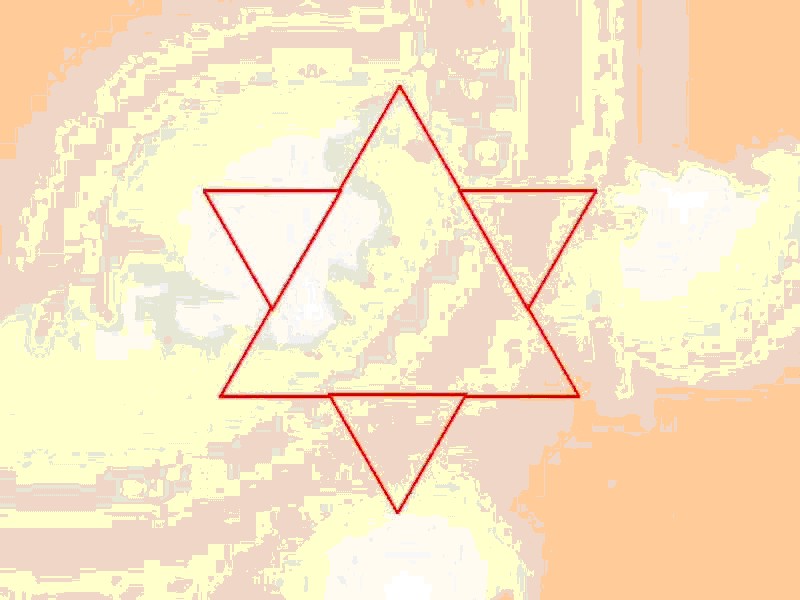
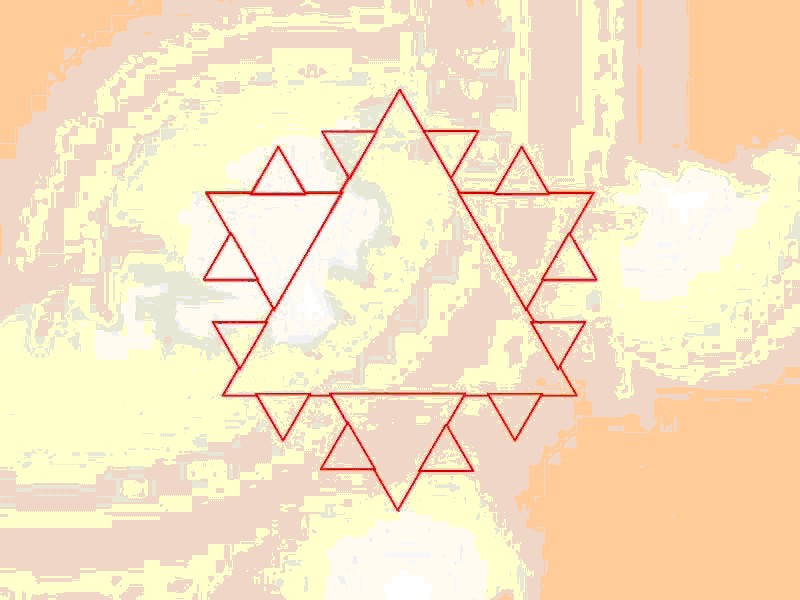
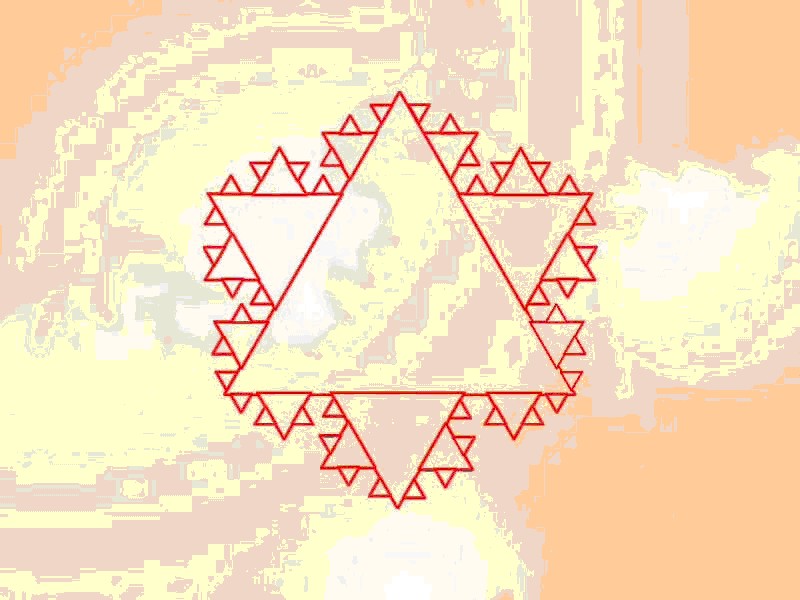
В центре находится простейший элемент – равносторонний треугольник, который получил название- фрактальный.

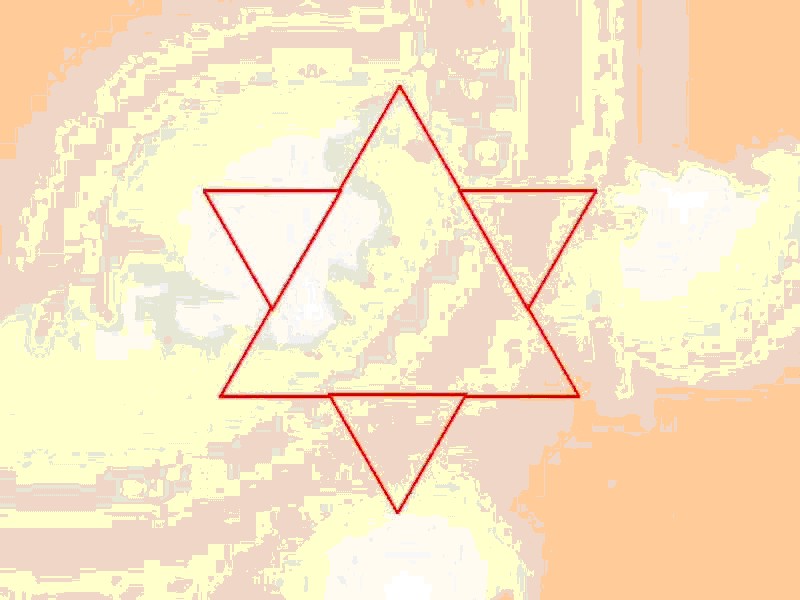
На среднем отрезке сторон строятся равносторонние треугольники со стороной =1/3а от стороны исходного фрактального треугольника

В свою очередь на средних отрезках сторон, являющихся объектами первого поколения строятся треугольника второго поколения1/9а от стороны исходного треугольника.

Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно продолжать до бесконечности.

Полученный объект носит название – фрактальной фигуры.
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.

Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.

Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
> Математики,
> Художники
Форматы файлов
Необходимо подробно рассмотреть форматы графических файлов. ( Н. Угринович. Информатика и информационные технологии. Учебник для 10-11 классов. - М.: Лаборатория Базовых Знаний. 2003,с. 304-309)
Учащиеся должны уметь выбрать нужный формат при сохранении, знать какие форматы включают алгоритм сжатия без потерь качества, какие приводят к необратимой потере части информации.
Сравнительная характеристика
| Растровое изображение
| Векторное изображение
| Трехмерное изображение
| Фрактальноеизображение
|
| Кодирование изображений:
| составляется из мельчайших точек пикселов) – цветных квадратиков одина-кового размера.
| состоит из контуров элементов (прямых, кривых линий, геометрических фигур), которые могут быть залиты цветом
| состоит из контуров элементов
| Базовым элементом является сама математическая формула, хранится изображение и строится по уравнениям.
|
| Применение
| для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:ретуширования, реставрирования фотографий; создания и обработки фотомонтажа, коллажей; применения к изображениям различных спецэффектов; после сканирования изображения получаются в растровом виде
| для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений; для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов; для моделирования
объектов изображения; для создания 3-х мерных изображений;
| в архитектуре, в рекламе видеороликах, изделиях машиностроения изображения моделируются и перемещаются в пространстве
научные расчеты, инженерное проектирование, компьютерное моделирование физических объектов изделия в машиностроении,
| В математике, изобразительном искусстве
|
| Масштабирование
| масштабируется с потерей качества
| масштабируется без потери качества
| масштабируется без потери качества
| масштабируется без потери качества
|
| Реалистичность
| реалистичны, обладают высокой точностью передачи градаций цветов и полутонов
| более схематичны, менее реалистичны
| более схематичны
| реалистичны
|
| Программные продукты
|
Paint
Microsoft Photo
Editor
Adobe Photo Shop
Fractal Design
Painter
Micrografx Picture
Publisher
|
Corel Draw
Adobe Illustrator
Fractal Design
Expression
Macromedia
Freehand
AutoCAD
RMRDraw
|
3DStudio MAX 5
AutoCAD
Компас
ArhiCad
Blackdown Java3D
ALIAS WAVE-FRONT
MA-YA 5.0
GraphiSoft ArchiCAD 8.1
|
Фрактальная вселенная 4.0
Fracplanet
The Fractory
|
| Аналоги
| близкими аналогами являются живопись, фотография
| близкими аналогами являются слайды мультфильмов, представление математических функций на графике
| Графика в компьютерных играх.
| близкими аналогами являются снежинка, кристалл
|
Форматы
|
BMP-Windows Bit-map
TIF-Tagged Image File Format
PCX- PC Paintbrush
PSD - Photoshop
PCT-Macintosh P1CT
GIF-CompuServe GIF
PCD-Kodak Photo CD
TGA-True Vision Targa
DIB-Windows DIB
PMG-Portable Net-work Graphics
JPEG - JPEG
|
VMF- Windows Metafile EMF - Windows En-hanced Metafile
CGM - Computer Graphics Metafile
EPS - Encapsu-lated PostScript
DRW - Micro-grafx Desi-ner/Draw
DXF - AutoCad-format 2-OT
CDR - CorelDraw
WPG - Draw-Perfect
PIC - Lotus 1-2-3 Graphics
HGL - HP Graphics Language
|
| POV-Ray
|
Решение проблемы
Ребята, скажите в каком графическом редакторе можно создать рисунок, который мы рисовали в начале урока? ( В Paint, Adobe PhotoShop)
Почему? (Этот рисунок относится к растровой графике)
Давайте создадим этот рисунок.
Вопросы:
1. Перечислите все виды графики
2. Какая графика устарела и практически не используется на сегодняшний день?
3. В чем преимущества растровой графики?
4. В чем недостатки растровой графики?
5. В чем преимущества векторной графики?
6. В чем недостатки векторной графики?
7. Какая графика используется при создании компьютерных игр?
Завершить эту тему тестом (см. Презентация «тест 1»).
1. Изображения какой графики реалистичны, обладают высокой точностью передачи градаций цветов и полутонов:
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
2. Изображения какой графики кодируются методом описания контуров элементов в виде математических формул:
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
3. Изображения какой графики можно расчленить на составляющие элементы для их редактирования:
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
4. Изображения какой графики состоят из массива точек (пикселей):
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
5. Изображения какой графики масштабируются c потерей качества:
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
6. Файлы какой графики имеют большой размер:
A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
7.К какой графике вы отнесете следующее изображение:

A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
8. К какой графике вы отнесете следующее изображение:

A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
9. К какой графике вы отнесете следующее изображение:

A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
10. К какой графике вы отнесете следующее изображение:

A. Растровая
B. Векторная
C. Трехмерная
D. Фрактальная
11. Перечислите программные продукты растровой графики:
A. Corel Draw
B. Microsoft Paint
C. Adobe Photo Shop
D. Adobe Illustrator
E. Publisher
12. Перечислите форматы растровой графики:
A. BMP - Windows Bitmap
B. TIF - Tagged Image File Format
C. PCX - PC Paintbrush
D. DRW - Micrografx Desiner/Draw
E. PSD - Photoshop
F. GIF - CompuServe GIF
G. PCD - Kodak Photo CD
H. JPEG – JPEG
I. EPS - Encapsulated PostScript
J. CDR - CorelDraw
K. WPG - DrawPerfect
Домашнее задание:
1. Привести примеры использования различных видов графики на 1 или 2 (РТР) ка-нале центрального телевидения.
Список используемой литературы
1. Информатика. Тестовые задания. М.Лаборатория Базовых Знаний, 2002
2. Компьютерная графика. Популярная энциклопедия .И.Мураховский
3. Тайц A.M., Тайц A.A. Adobe PhotoShop 7. — СПб.: БХВ-Петербург, 2002.
4. Н. Угринович. Информатика и информационные технологии. Учебник для 10-11 классов. - М.: Лаборатория Базовых Знаний. 2003
5. Шикин Е. В., Боресков А. В. Компьютерная графика. Динамика, реалистические изо-бражения. – М.: ДИАЛОГ-МИФИ, 1995.
Электронные издания
6. Диск. Самоучитель TEACH PRO. Adobe PhotoShop CS
Надіслала вчитель інформатики СЗШ № 281 Святошинського району м. Києва Барвінченко Світлана Анатоліївна
Календарно-тематичне планування з інформатики, завдання та відповіді школяру онлайн, курси учителю з інформатики скачати
Предмети > Інформатика > Інформатика 10 клас > Чати. Практична робота № 11 «Спілкування на форумах і в чатах» > Чати. Практична робота № 11 «Спілкування на форумах і в чатах». Конспект уроку і опорний каркас
|