|
Гіпермаркет Знань>>Інформатика>>Інформатика 8 клас>> Інформатика: Етапи створення веб-сайтів Методичні рекомендації до предмету Інформатика 8 клас. Тема «Мастер-класс: Основы создания web-сайтa».
Мастер-класс: Основы создания web-сайтa Интернет постепенно входит в нашу жизнь. Возможности, предоставляемые им, привлекают все больше и больше пользователей, в том числе и учащихся. Многие школы начинают обращаться к глобальной сети с целью размещения информации о жизни школы.
WWW (World Wide Web, «Всемирная паутина») представляет собой единую среду, наполненную гипертекстовыми документами.
Для обращения к ресурсам сети Интернет используются адреса URL
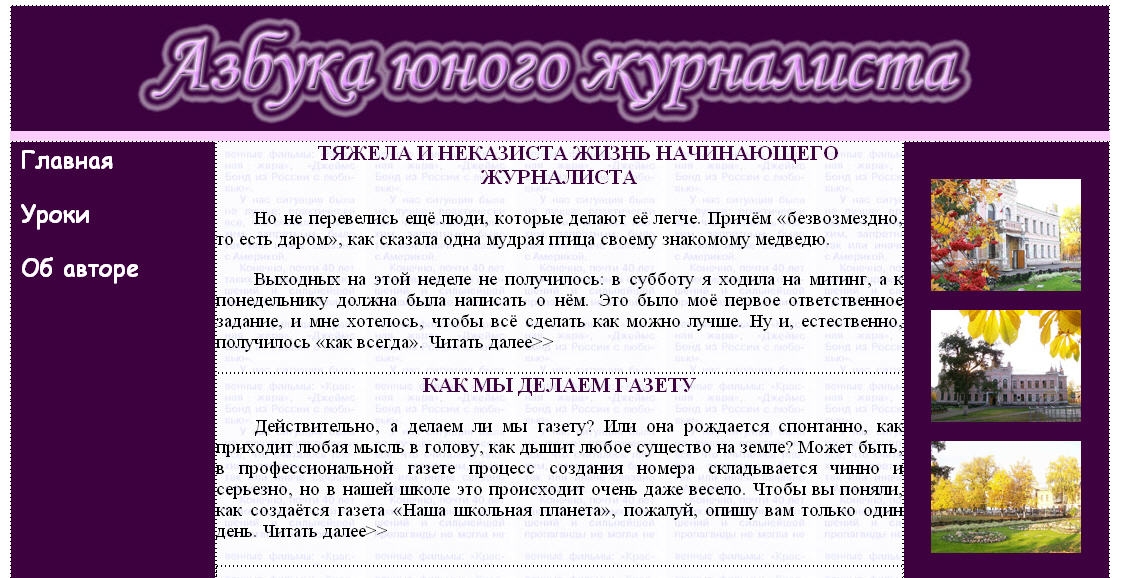
Для создания Web-сайта разработано много программ - Microsoft Office FrontPage 2003, Macromedia Dreamweawer и др. Процесс создания и редактирования страницы сайта в Microsoft Office FrontPage 2003 очень нагляден, т.к. производится в режиме - «Что видишь, то и получаешь». Для создания простейшей Web-странички можно воспользоваться и текстовым редактором «Блокнот». Так как мастер-класс проводится в рамках фестиваля ЮНПРЕСС, то сегодня мы с Вами будем создавать сайт юного журналиста.
Итак, основными этапами создания сайта являются: 1. Зарождение идеи (с нашем случае - это фестиваль ЮНПРЕСС), обличение идеи в проект (мы будем создавать сайт «Азбука юного журналиста»).
Дизайн сайта - это художественное и функциональное оформление сайта, предполагающее единство содержательных и навигационных элементов, выбранных исходя из интересов пользователей.
Основные требования: - правильная компоновка информации на странице;
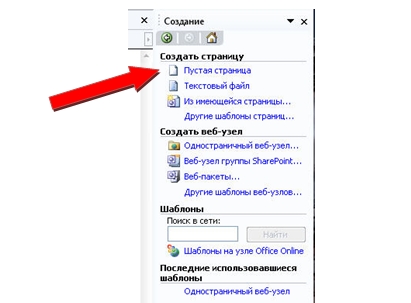
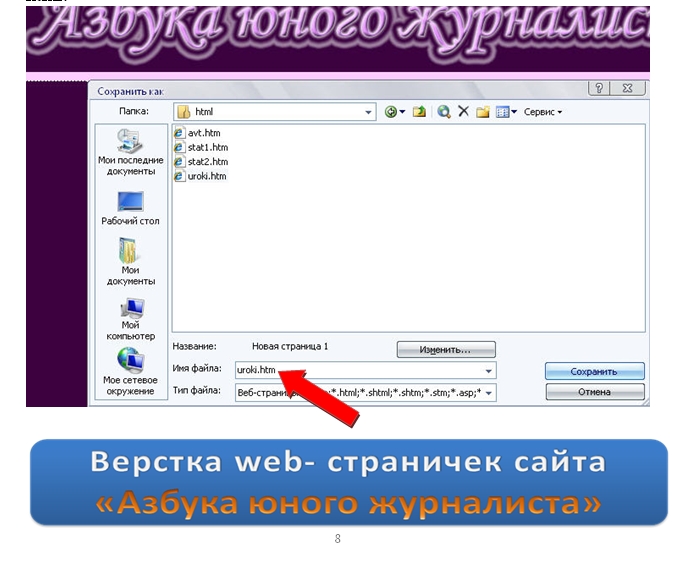
1. Создаем на локальном диске C в папке «Мастер класс» папку с именем press. В данной папке создаем еще две папки с именами images и html. В именах папок используем только английские строчные буквы. В папку images из папки Материалы для сайта копируем все файлы с расширением jpg. 2. Открываем Microsoft Office FrontPage 2003: Пуск→Программы→ Microsoft Office→ Microsoft Office FrontPage 2003→Файл→Создать→ Пустая страница.
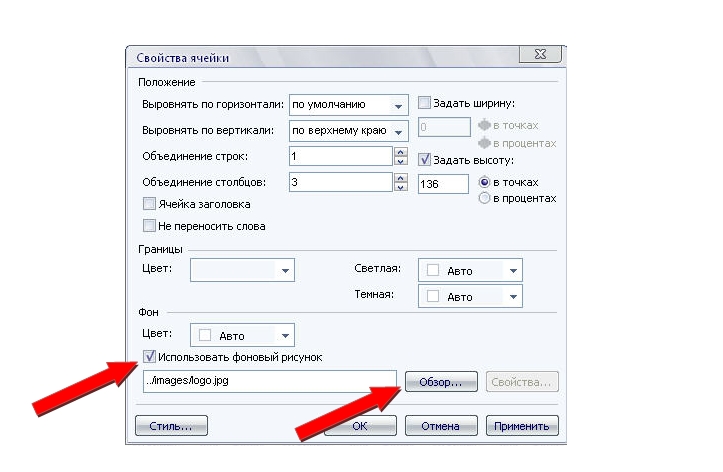
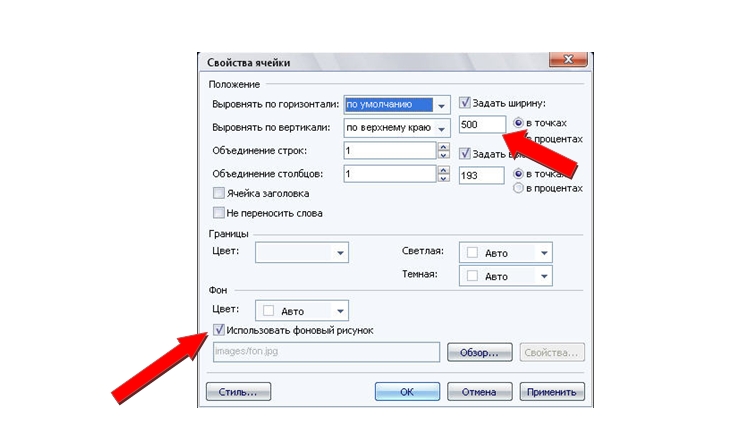
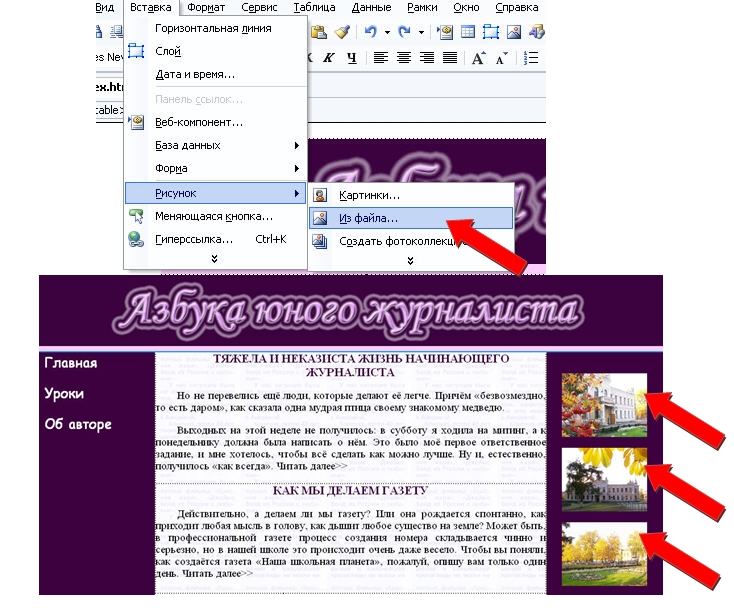
4. В верхнюю ячейку нашей таблицы добавляем созданное в Фотошопе logo нашего сайта. Для этого выделяем верхнюю ячейку нашего макета, вызываем контекстное меню, щелкнув правой кнопкой мыши, выбираем Свойства ячейки, ставим галочку Использовать фоновый рисунок и выбираем из нашей папки images файл logo.jpg.
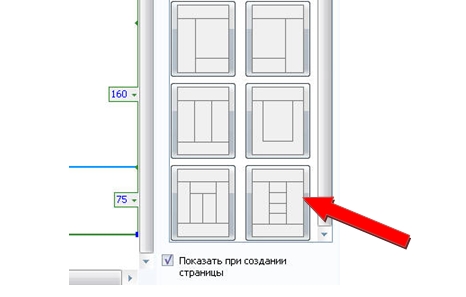
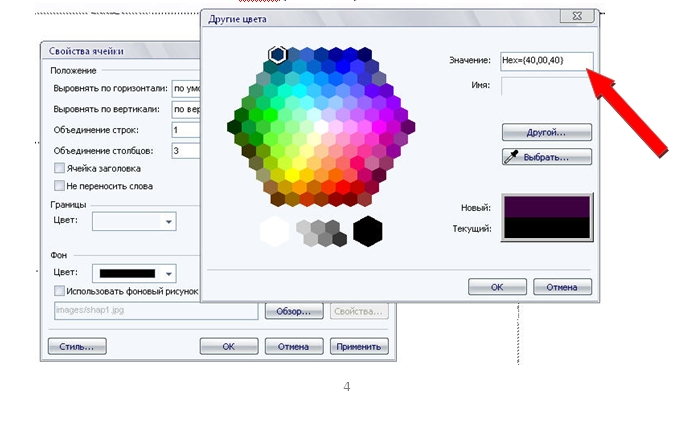
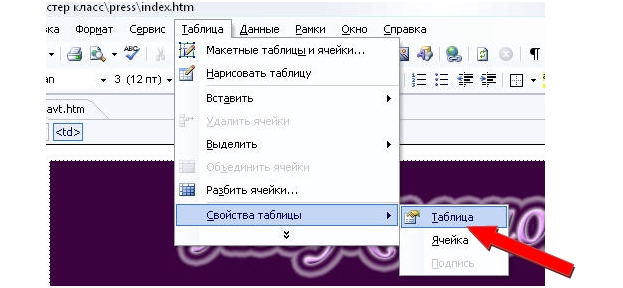
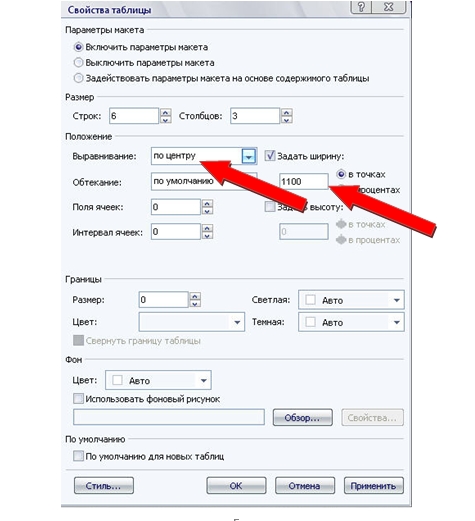
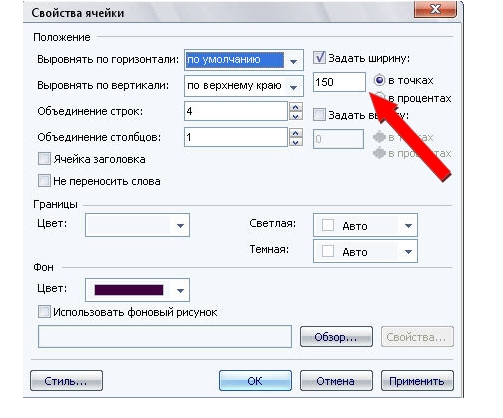
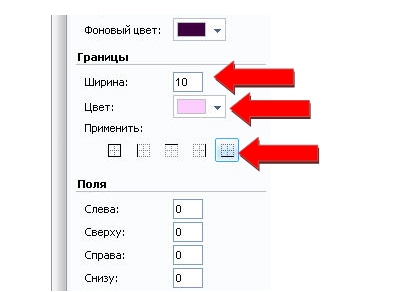
Выделяем левую ячейку и задаем ей ширину в точках 150, устанавливаем выравнивание по центру. Ту же ширину и выравнивание устанавливаем и для правой ячейки. 8. Выделяем верхнюю ячейку таблицы и в Формате ячейки справа указываем границу по ширине 10, цвет выбираем розовый, применить к -нижней границе.
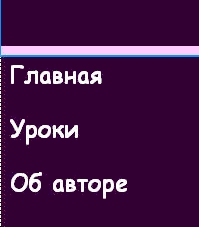
9. В ячейке слева печатаем пункты нашего меню: Главная, Уроки, Об авторе (тип шрифта по вашему усмотрению, размер 18 пт.).
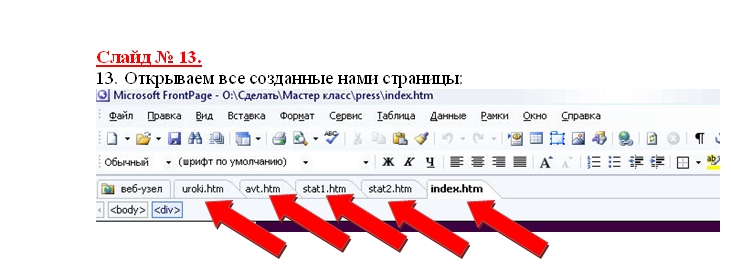
13. Открываем все созданные нами страницы:
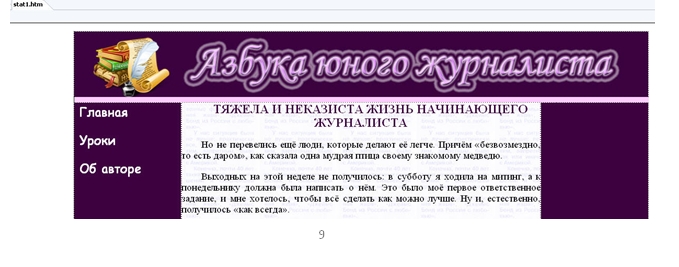
15. А весть текст полностью вставим на страницу stat1.html, объединив 3 центральные ячейки в одну.
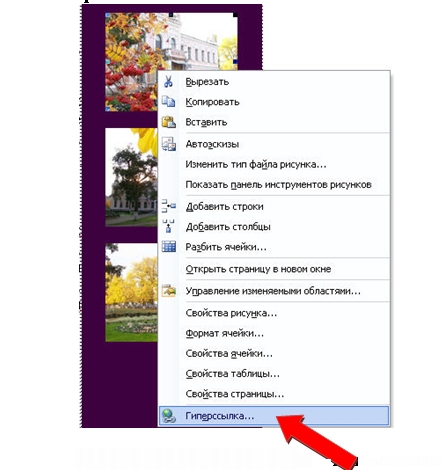
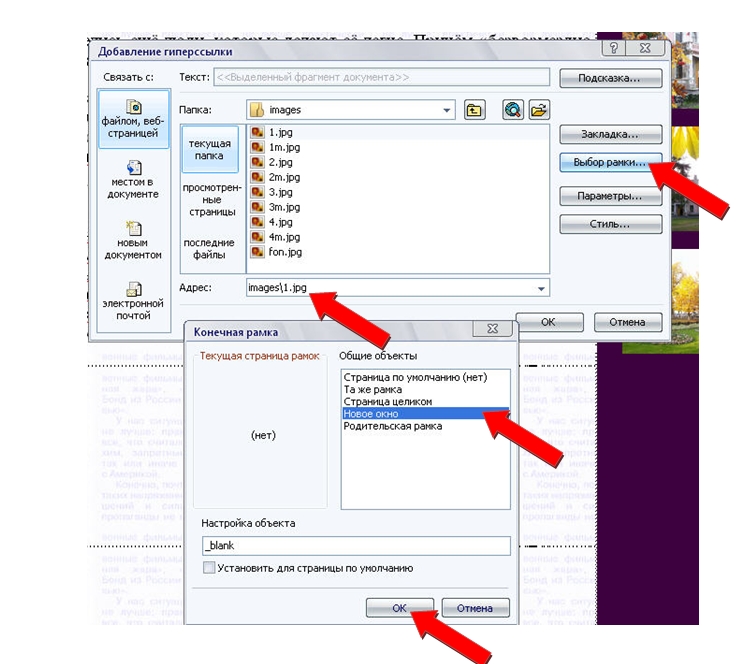
20. Вставим гиперссылки на миниатюры фотографий. Для этого щелкаем левой кнопкой мыши по первой фотографии с рябиной и вызываем контекстное меню, щелкнув правой кнопкой мыши. Нажимаем пункт Гиперссылка.
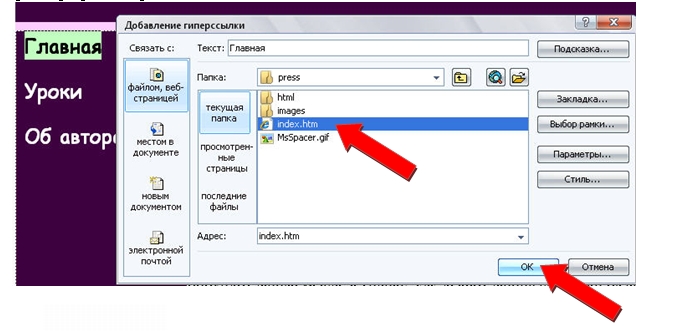
21. На главной странице index.html делаем 5 гиперссылок. Выделяем текст слова Главная, вызываем контекстное меню → Гиперссылка → выбираем файл index.html и нажимаем ОК. Цвет нашего пункта меню Главная стал синий, а вид подчеркнутый. Возвращаем белый цвет, подчеркивание убираем. Аналогичным образом ставим гиперссылки на пункты меню Уроки и Об авторе, также на слова Читать далее>>. Так же делаем гиперссылки и на четырех других страницах нашего сайта. Сохраняем все наши страницы, нажимая на изображение дискетки. Сворачиваем Microsoft Office FrontPage 2003, нажав на черточку вверху окна.
Перед опубликованием сайта в Интернете необходимо: 1) Просмотреть страницы сайта в различных браузерах; - Нормально ли читается текст на выбранном фоне;
В качестве основных ошибок при создании Web-страниц можно отметить: • неудачное цветовое решение;
Надіслано учителем інформатики Міжнародного ліцею "Гранд" Чебаном Л.І. Предмети > Інформатика > Інформатика 8 клас > Етапи створення веб-сайтів > Етапи створення веб-сайтів. Методичні рекомендації |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: