|
|
| Строка 1: |
Строка 1: |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Практическая работа. Размещение картинки и текста с помощью таблицы.''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Практическая работа. Размещение картинки и текста с помощью таблицы.''' |
| | | | |
| - | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Практическая работа. Размещение картинки и текста с помощью таблицы.</metakeywords><br> | + | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Практическая работа. Размещение картинки и текста с помощью таблицы.</metakeywords><br> |
| | | | |
| - | '''Тема: Практическая работа. Размещение картинки и текста с помощью таблицы.''' | + | '''Тема: Практическая работа. Размещение картинки и текста с помощью таблицы.''' <br> |
| - | <br> | + | |
| | | | |
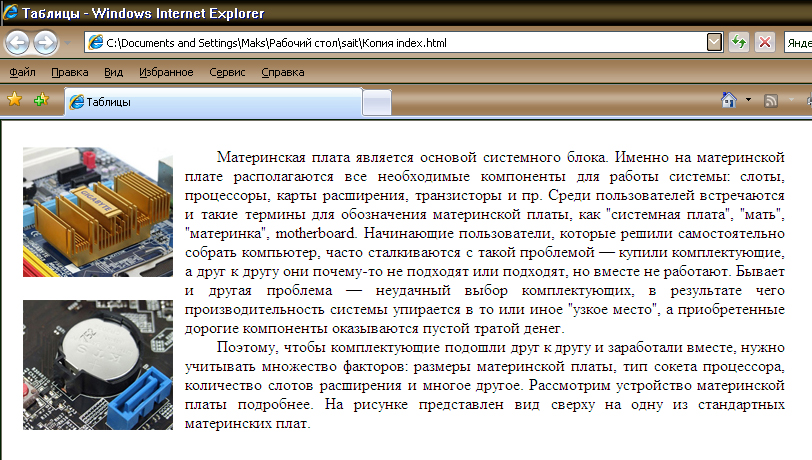
| - | '''<u>Задание.</u>'''<u>Разместить на веб-странице несколько картинок и текст отформатированные с помощью таблицы по заданному примеру:</u> | + | '''<u>Задание.</u>'''<u>Разместить на веб-странице несколько картинок и текст отформатированные с помощью таблицы по заданному примеру:</u> |
| | | | |
| - | <u></u><br> | + | <u></u><br> |
| | | | |
| | [[Image:Prakt1.jpg]] | | [[Image:Prakt1.jpg]] |
| | | | |
| - | ''Ход выполнения.''
| |
| | | | |
| - | '''1)''' Создаем таблицу с одной строки и двух столбцов. <br>
| |
| | | | |
| - | < table ><br>
| + | ''Ход выполнения.'' |
| | | | |
| - | < tr > < td ><br>
| + | '''1)''' Создаем таблицу с одной строки и двух столбцов. <br> |
| | | | |
| - | < /td > <br> | + | < table ><br> |
| | | | |
| - | < td >< /td ><br> | + | < tr > < td ><br> |
| | | | |
| - | < /tr ><br> | + | < /td > <br> |
| | + | |
| | + | < td >< /td ><br> |
| | + | |
| | + | < /tr ><br> |
| | | | |
| | < /table > | | < /table > |
| | | | |
| - | <br> | + | <br> |
| | | | |
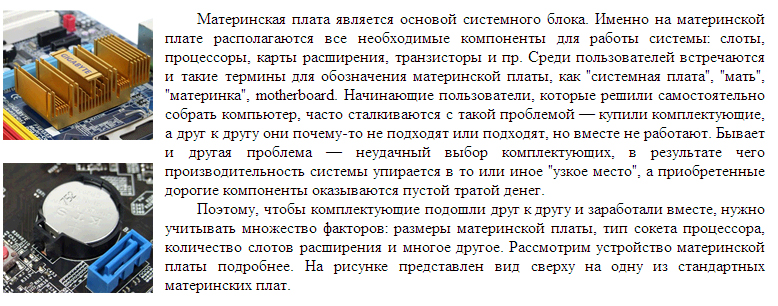
| | '''2)''' Теперь все внимание на первый столбец. Нам нужно вставить в него две картинки. | | '''2)''' Теперь все внимание на первый столбец. Нам нужно вставить в него две картинки. |
| Строка 34: |
Строка 35: |
| | Делаем это с помощью уже известных команд для работы с изображениями (img src): | | Делаем это с помощью уже известных команд для работы с изображениями (img src): |
| | | | |
| - | < table border="2"> | + | < table border="2"> |
| | | | |
| - | < tr > | + | < tr > |
| | | | |
| - | < td >< img src="image.jpg" > < br > < img src="image1.jpg" >< /td > | + | < td >< img src="image.jpg" > < br > < img src="image1.jpg" >< /td > |
| | | | |
| - | < td >< /td > | + | < td >< /td > |
| | | | |
| - | < /tr > | + | < /tr > |
| | | | |
| | < /table > | | < /table > |
| | | | |
| | + | <br> |
| | + | |
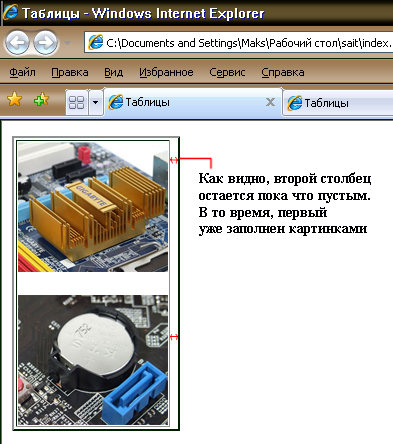
| | + | Между картинками нужно поставить перенос (BR) для того, чтобы вторая картинка разместилась под первой, а не возле нее. |
| | + | |
| | + | Смотрим на результат: |
| | + | |
| | + | [[Image:Prakt2.jpg]] |
| | | | |
| | | | |
| - | Между картинками нужно поставить перенос (BR) для того, чтобы вторая картинка разместилась под первой, а не возле нее. Смотрим на результат: [[Image:Prakt2.jpg]]
| |
| | | | |
| | Кстати, для наглядности была включена опция, показывающая границы таблицы. Делается это при помощи атрибута border с минимальным значением «1». | | Кстати, для наглядности была включена опция, показывающая границы таблицы. Делается это при помощи атрибута border с минимальным значением «1». |
| | | | |
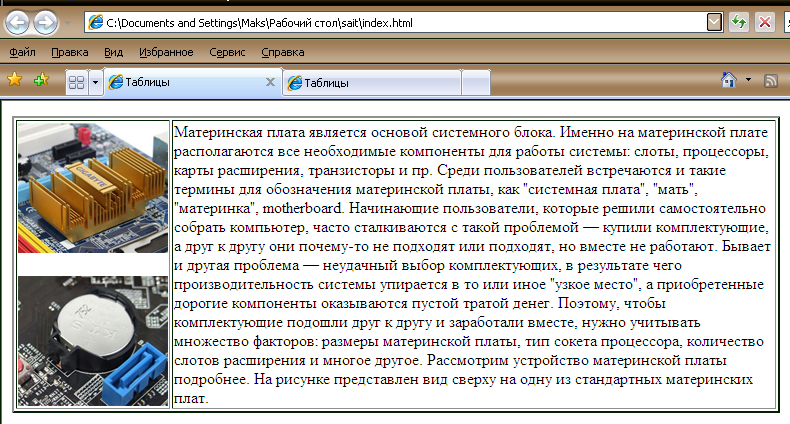
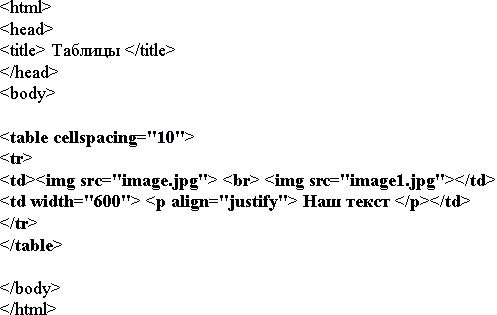
| - | <br> '''3)''' Время заполнить второй столбец. Но для начала ограничим его ширину, так как нам не нужно, чтобы текст в нем растягивался на весь экран. | + | <br> '''3)''' Время заполнить второй столбец. Но для начала ограничим его ширину, так как нам не нужно, чтобы текст в нем растягивался на весь экран. |
| | | | |
| | Поэтому, присваиваем атрибуту width значение «600». Это значит, что второй столбец (вместе с текстом) будет растянут в ширину на 600 пикселей | | Поэтому, присваиваем атрибуту width значение «600». Это значит, что второй столбец (вместе с текстом) будет растянут в ширину на 600 пикселей |
| | | | |
| - | < table border="2" > | + | < table border="2" > |
| | | | |
| - | < tr > < td><img src="image.jpg" > < br > < img src="image1.jpg" > | + | < tr > < td><img src="image.jpg" > < br > < img src="image1.jpg" > |
| | | | |
| - | < td > < td width="600" > Наш текст < /td > | + | < td > < td width="600" > Наш текст < /td > |
| | | | |
| | < /tr > | | < /tr > |
| Строка 66: |
Строка 73: |
| | < /table > | | < /table > |
| | | | |
| - | | + | <br> |
| | | | |
| | [[Image:Prakt3.jpg]] | | [[Image:Prakt3.jpg]] |
| | + | |
| | + | |
| | + | |
| | + | |
| | | | |
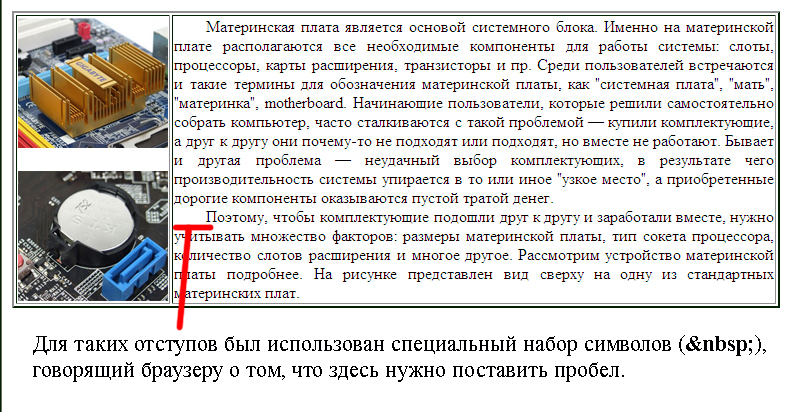
| | '''4) '''Сейчас текст просто «просить» форматирования. Включаем в общий код знакомые нам команды для работы с текстом – параграф, выравнивание и перенос строки. | | '''4) '''Сейчас текст просто «просить» форматирования. Включаем в общий код знакомые нам команды для работы с текстом – параграф, выравнивание и перенос строки. |
| | | | |
| - | ''< td width="600" > < p align="justify"> Наш текст < /p > < /td >'' | + | ''< td width="600" > < p align="justify"> Наш текст < /p > < /td >'' |
| | | | |
| | [[Image:Prakt4.jpg]] | | [[Image:Prakt4.jpg]] |
| | + | |
| | + | |
| | | | |
| | '''5)''' Итак, теперь убираем видимость границ таблицы – удаляем из кода фразу «border="2"». А нашим последним действием будет ввод команды cellspacing, задающей расстояние между столбцами. Присваиваем ей значение «10». < table cellspacing="10" > | | '''5)''' Итак, теперь убираем видимость границ таблицы – удаляем из кода фразу «border="2"». А нашим последним действием будет ввод команды cellspacing, задающей расстояние между столбцами. Присваиваем ей значение «10». < table cellspacing="10" > |
| | + | |
| | + | |
| | | | |
| | [[Image:Prakt5.jpg]] | | [[Image:Prakt5.jpg]] |
| Строка 82: |
Строка 97: |
| | <br> | | <br> |
| | | | |
| - | Конечный код для выполнения задания: [[Image:Prakt6.jpg]] | + | |
| | + | |
| | + | Конечный код для выполнения задания |
| | + | |
| | + | |
| | + | |
| | + | [[Image:Prakt6.jpg]] |
| | | | |
| | <br> | | <br> |
| Строка 88: |
Строка 109: |
| | {{#ev:youtube|iQWe4VkHQIw}} {{#ev:youtube|Nffky8VRROk&feature=related}} {{#ev:youtube|F7AXPyKRpQE}} | | {{#ev:youtube|iQWe4VkHQIw}} {{#ev:youtube|Nffky8VRROk&feature=related}} {{#ev:youtube|F7AXPyKRpQE}} |
| | | | |
| - | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. | | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. |
Делаем это с помощью уже известных команд для работы с изображениями (img src):
Между картинками нужно поставить перенос (BR) для того, чтобы вторая картинка разместилась под первой, а не возле нее.
Кстати, для наглядности была включена опция, показывающая границы таблицы. Делается это при помощи атрибута border с минимальным значением «1».
Поэтому, присваиваем атрибуту width значение «600». Это значит, что второй столбец (вместе с текстом) будет растянут в ширину на 600 пикселей
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.