Версия 13:06, 29 марта 2011Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Практическая работа. Размещение картинки и текста с помощью таблицы.
Тема: Практическая работа. Размещение картинки и текста с помощью таблицы. Задание.Разместить на веб-странице несколько картинок и текст отформатированные с помощью таблицы по заданному примеру:
Ход выполнения. 1) Создаем таблицу с одной строки и двух столбцов. < table > < tr > < td > < /td > < td >< /td > < /tr > < /table >
2) Теперь все внимание на первый столбец. Нам нужно вставить в него две картинки. Делаем это с помощью уже известных команд для работы с изображениями (img src): < table border="2"> < tr > < td >< img src="image.jpg" > < br > < img src="image1.jpg" >< /td > < td >< /td > < /tr > < /table >
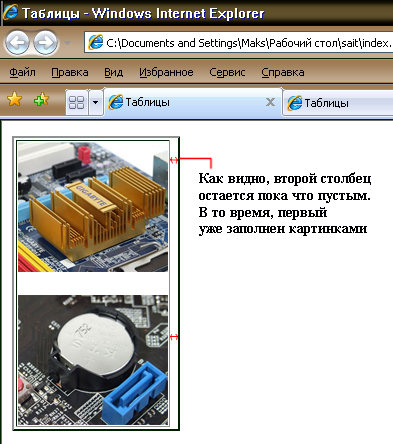
Между картинками нужно поставить перенос (BR) для того, чтобы вторая картинка разместилась под первой, а не возле нее. Смотрим на результат:
Кстати, для наглядности была включена опция, показывающая границы таблицы. Делается это при помощи атрибута border с минимальным значением «1».
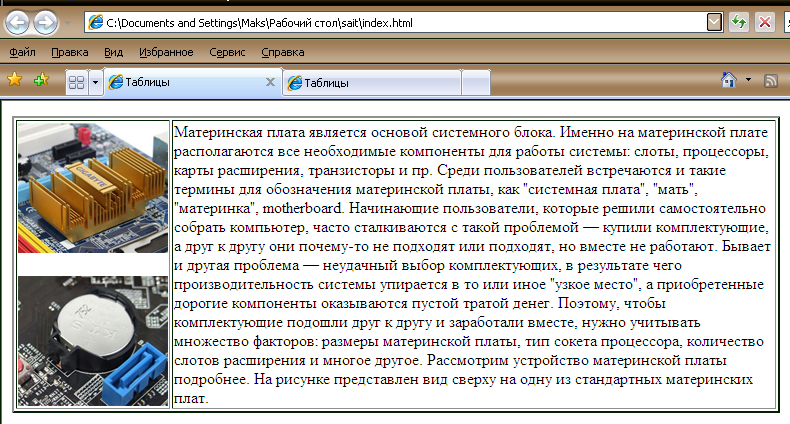
Поэтому, присваиваем атрибуту width значение «600». Это значит, что второй столбец (вместе с текстом) будет растянут в ширину на 600 пикселей < table border="2" > < tr > < td><img src="image.jpg" > < br > < img src="image1.jpg" > < td > < td width="600" > Наш текст < /td > < /tr > < /table >
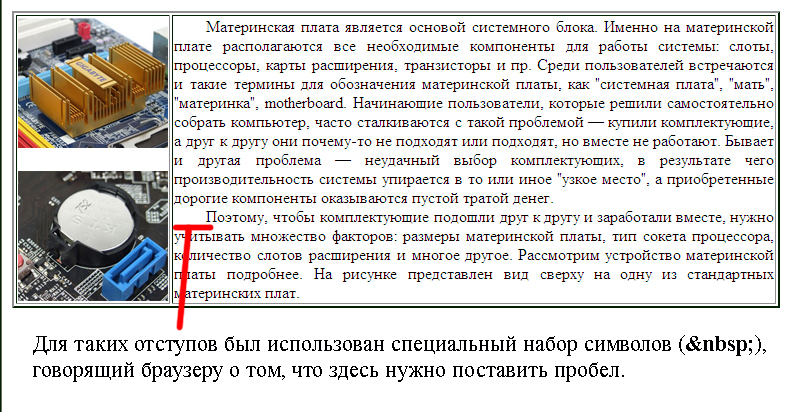
4) Сейчас текст просто «просить» форматирования. Включаем в общий код знакомые нам команды для работы с текстом – параграф, выравнивание и перенос строки. < td width="600" > < p align="justify"> Наш текст < /p > < /td >
5) Итак, теперь убираем видимость границ таблицы – удаляем из кода фразу «border="2"». А нашим последним действием будет ввод команды cellspacing, задающей расстояние между столбцами. Присваиваем ей значение «10». < table cellspacing="10" >
Конечный код для выполнения задания
Над уроком работали Соловьев М. С.
Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на Образовательном форуме, где на международном уровне собирается образовательный совет свежей мысли и действия. Создав блог, Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. Гильдия Лидеров Образования открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: