|
|
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Практическая работа. Размещение картинки и текста с помощью таблицы.</metakeywords><br> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Практическая работа. Размещение картинки и текста с помощью таблицы.</metakeywords><br> |
| | | | |
| - | ==Тема== | + | == Тема == |
| - | *'''Практическая работа. Размещение картинки и текста с помощью таблицы.''' | + | |
| | + | *'''Практическая работа. Размещение картинки и текста с помощью таблицы.''' |
| | + | |
| | + | == Цель == |
| | | | |
| - | ==Цель==
| |
| | *научиться размещать картинки и текст с помощью таблицы | | *научиться размещать картинки и текст с помощью таблицы |
| | | | |
| - | ==Ход урока== | + | == Ход урока == |
| | | | |
| - | ===Задание=== | + | === Задание === |
| | | | |
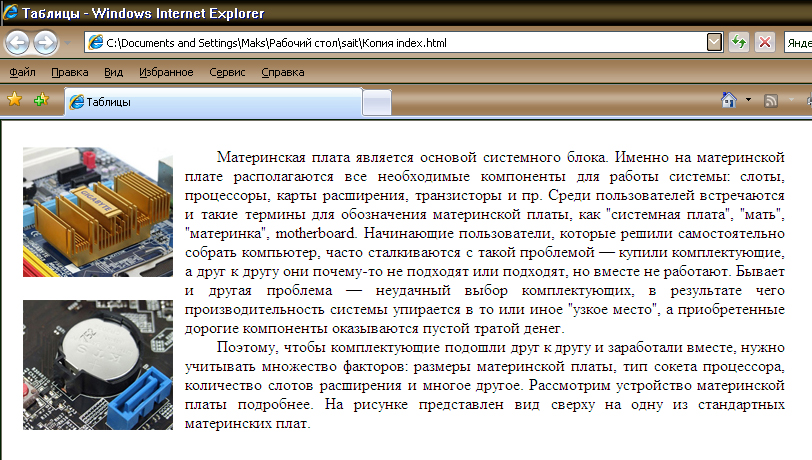
| - | *Разместить на веб-странице несколько картинок и текст отформатированные с помощью таблицы по заданному примеру: | + | *Разместить на [[Основные теги. Каркас веб-страницы. Полные уроки|веб-странице]] несколько картинок и текст отформатированные с помощью таблицы по заданному примеру: |
| | | | |
| | + | <br> [[Image:Prakt1.jpg|400px|Практическая работа]] |
| | | | |
| - | [[Image:Prakt1.jpg|400px|Практическая работа]]
| + | <br> |
| | | | |
| - | | + | === Ход выполнения === |
| - | ===Ход выполнения=== | + | |
| | | | |
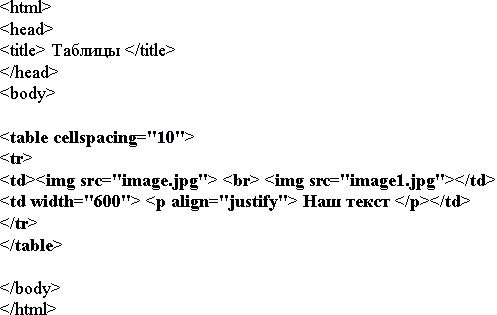
| | '''1)''' Создаем таблицу с одной строки и двух столбцов. <br> | | '''1)''' Создаем таблицу с одной строки и двух столбцов. <br> |
| Строка 37: |
Строка 39: |
| | <br> | | <br> |
| | | | |
| - | '''2)''' Теперь все внимание на первый столбец. Нам нужно вставить в него две картинки. | + | '''2)''' Теперь все внимание на первый [[Практическая работа: Табличный процессор Microsoft Excel. Основные понятия. Ввод данных в таблицу|столбец]]. Нам нужно вставить в него две картинки. |
| | | | |
| | Делаем это с помощью уже известных команд для работы с изображениями (img src): | | Делаем это с помощью уже известных команд для работы с изображениями (img src): |
| Строка 55: |
Строка 57: |
| | <br> | | <br> |
| | | | |
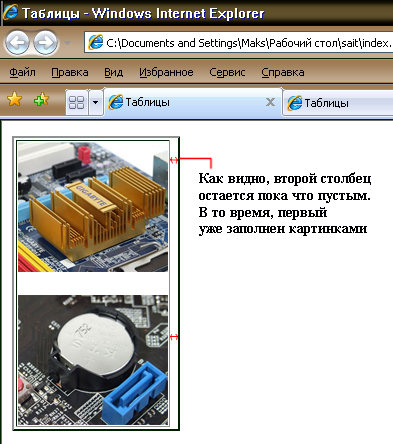
| - | Между картинками нужно поставить перенос (BR) для того, чтобы вторая картинка разместилась под первой, а не возле нее. | + | Между картинками нужно поставить перенос (BR) для того, чтобы вторая [[Картинка-ссылка. Полные уроки|картинка]] разместилась под первой, а не возле нее. |
| | | | |
| | Смотрим на результат: | | Смотрим на результат: |
| | | | |
| | + | <br> [[Image:Prakt2.jpg|400px|Практическая работа]] |
| | | | |
| - | [[Image:Prakt2.jpg|400px|Практическая работа]]
| + | <br> Кстати, для наглядности была включена опция, показывающая границы [[Дидактический материал на тему: Электронные таблицы|таблицы]]. Делается это при помощи атрибута border с минимальным значением «1». |
| - | | + | |
| - | | + | |
| - | Кстати, для наглядности была включена опция, показывающая границы таблицы. Делается это при помощи атрибута border с минимальным значением «1». | + | |
| | | | |
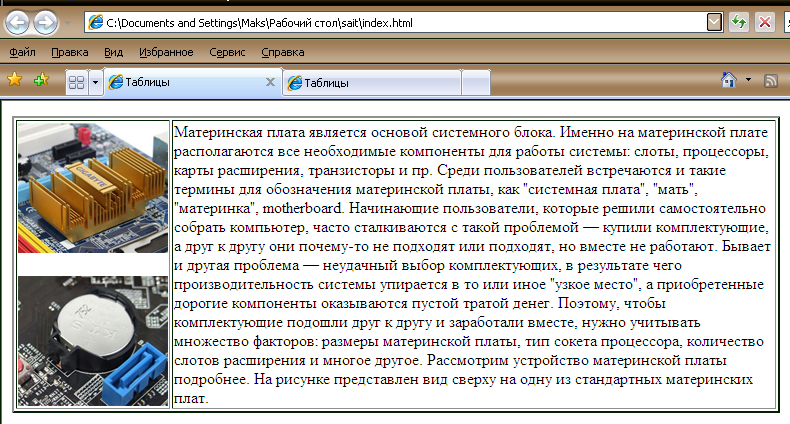
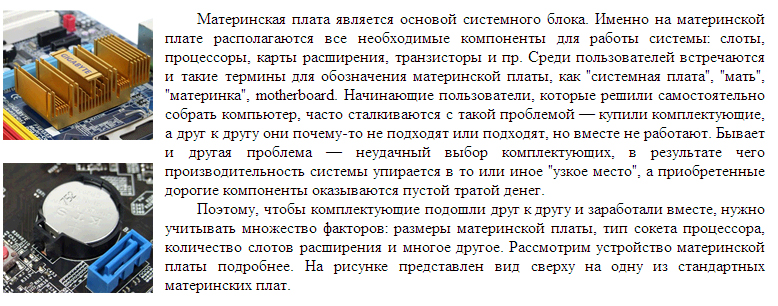
| | '''3)''' Время заполнить второй столбец. Но для начала ограничим его ширину, так как нам не нужно, чтобы текст в нем растягивался на весь экран. | | '''3)''' Время заполнить второй столбец. Но для начала ограничим его ширину, так как нам не нужно, чтобы текст в нем растягивался на весь экран. |
| Строка 79: |
Строка 79: |
| | < /table > | | < /table > |
| | | | |
| | + | <br> [[Image:Prakt3.jpg|400px|Практическая работа]] |
| | | | |
| - | [[Image:Prakt3.jpg|400px|Практическая работа]]
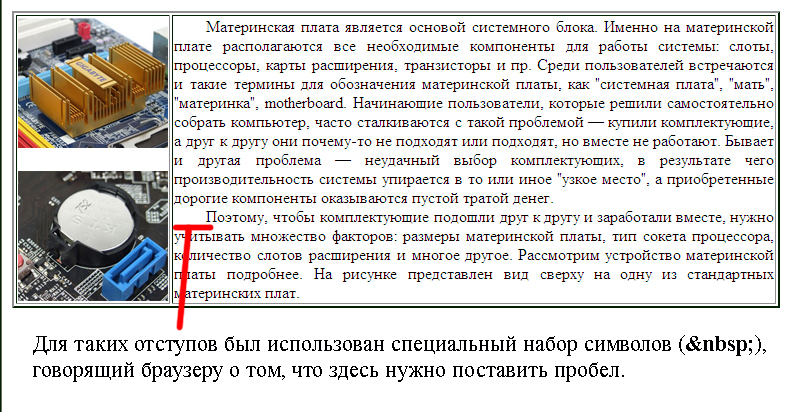
| + | <br> '''4) '''Сейчас текст просто «просить» [[Практическая робота на тему: Форматирование шрифта текста при создании документов|форматирования]]. Включаем в общий код знакомые нам команды для работы с текстом – параграф, выравнивание и перенос строки. |
| - | | + | |
| - | | + | |
| - | '''4) '''Сейчас текст просто «просить» форматирования. Включаем в общий код знакомые нам команды для работы с текстом – параграф, выравнивание и перенос строки. | + | |
| | | | |
| | ''< td width="600" > < p align="justify"> Наш текст < /p > < /td >'' | | ''< td width="600" > < p align="justify"> Наш текст < /p > < /td >'' |
| | | | |
| | + | <br> [[Image:Prakt4.jpg|400px|Практическая работа]] |
| | | | |
| - | [[Image:Prakt4.jpg|400px|Практическая работа]]
| + | <br> '''5)''' Итак, теперь убираем видимость границ таблицы – удаляем из кода фразу «border="2"». А нашим последним действием будет ввод команды cellspacing, задающей расстояние между столбцами. Присваиваем ей значение «10». < table cellspacing="10" > |
| | | | |
| | + | <br> [[Image:Prakt5.jpg|400px|Практическая работа]] |
| | | | |
| - | '''5)''' Итак, теперь убираем видимость границ таблицы – удаляем из кода фразу «border="2"». А нашим последним действием будет ввод команды cellspacing, задающей расстояние между столбцами. Присваиваем ей значение «10». < table cellspacing="10" >
| + | <br> Конечный код для выполнения задания |
| | | | |
| | + | <br> [[Image:Prakt6.jpg|400px|Практическая работа]] |
| | | | |
| - | [[Image:Prakt5.jpg|400px|Практическая работа]]
| + | <br> {{#ev:youtube|iQWe4VkHQIw}} |
| | | | |
| | + | <br> {{#ev:youtube|F7AXPyKRpQE}} |
| | | | |
| - | Конечный код для выполнения задания
| + | <br> |
| - | | + | |
| - | | + | |
| - | [[Image:Prakt6.jpg|400px|Практическая работа]]
| + | |
| - | | + | |
| - | | + | |
| - | {{#ev:youtube|iQWe4VkHQIw}}
| + | |
| - | | + | |
| - | | + | |
| - | {{#ev:youtube|F7AXPyKRpQE}}
| + | |
| - | | + | |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> ''Отредактировано и выслано преподавателем Киевского национального [http://xvatit.com/vuzi/ukraine-ukr/ университета] им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | <br> |
| - | | + | |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> '''Над уроком работали''' |
| | | | |
| - | '''Над уроком работали'''
| + | Соловьев М. С. |
| - | | + | |
| - | Соловьев М. С. | + | |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| - | | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> | + | |
| - |
| + | |
| - | | + | |
| - | | + | |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Делаем это с помощью уже известных команд для работы с изображениями (img src):
Поэтому, присваиваем атрибуту width значение «600». Это значит, что второй столбец (вместе с текстом) будет растянут в ширину на 600 пикселей
Соловьев М. С.