|
|
| Строка 1: |
Строка 1: |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Практическая работа. Создание анимации.''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Практическая работа. Создание анимации.''' |
| | | | |
| - | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Практическая работа. Создание анимации.</metakeywords> | + | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Практическая работа. Создание анимации.</metakeywords> |
| | | | |
| - | '''Тема: Практическая работа. Создание анимации.''' | + | '''Тема: Практическая работа. Создание анимации.''' |
| | | | |
| | '''Цель: '''Научить создавать анимационные изображения. | | '''Цель: '''Научить создавать анимационные изображения. |
| | | | |
| - | '''<u>Задание.</u>'''<u>Создать анимационную прыгающую букву в программе Adobe Photoshop. </u> | + | '''<u>Задание.</u>'''<u>Создать анимационную прыгающую букву в программе Adobe Photoshop. </u> |
| | | | |
| - | ''Ход выполнения. '' | + | ''Ход выполнения. '' |
| | | | |
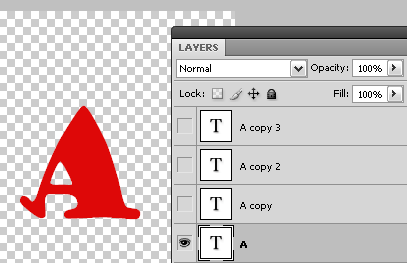
| | *Для начала открываем Фотошоп и создаем новый документ размером''300 на 300 ''пикселей с прозрачным фоном '''(transparent)'''. Берем инструмент Текст и пишем большую букву А. [[Image:Wagg1.png]] | | *Для начала открываем Фотошоп и создаем новый документ размером''300 на 300 ''пикселей с прозрачным фоном '''(transparent)'''. Берем инструмент Текст и пишем большую букву А. [[Image:Wagg1.png]] |
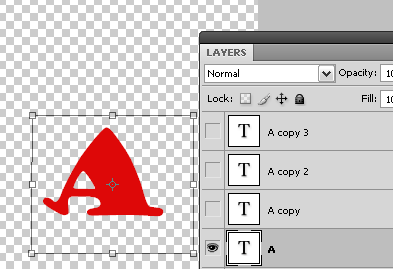
| | *Далее дублируем три раза данный слой (три раза жмем '''Ctrl+J).''' Выбираем нижний слой и заходим в меню Редактирование – Трансформация (или нажимаем '''Ctrl+T)''', после чего «сплющиваем» нашу букву. [[Image:Wagg2.png]] | | *Далее дублируем три раза данный слой (три раза жмем '''Ctrl+J).''' Выбираем нижний слой и заходим в меню Редактирование – Трансформация (или нажимаем '''Ctrl+T)''', после чего «сплющиваем» нашу букву. [[Image:Wagg2.png]] |
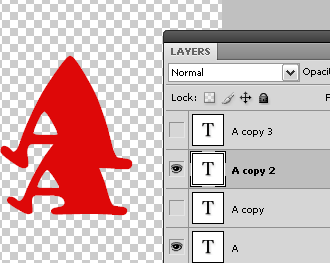
| - | *На следующем этапе выделяем средний слой из трех слоев, которые мы создали и подвинем его повыше (это можно при помощи инструмента '''Перемещение''') [[Image:Wagg3.jpg]] | + | *На следующем этапе выделяем средний слой из трех слоев, которые мы создали и подвинем его повыше (это можно при помощи инструмента '''Перемещение''') [[Image:Wagg3.png]] |
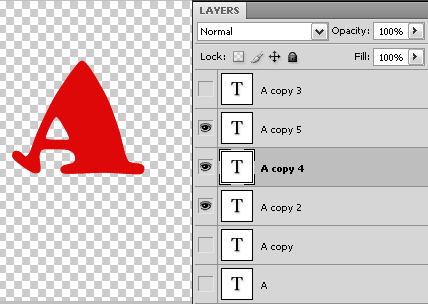
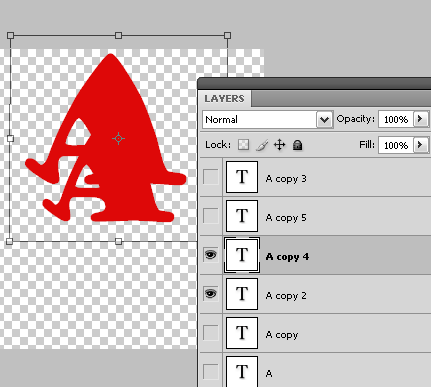
| - | *Для этого передвинутого выше слоя, создаем еще две копии. [[Image:Wagg4.jpg]] | + | *Для этого передвинутого выше слоя, создаем еще две копии. [[Image:Wagg4.png]] |
| - | *Средний слой (среди тех, что только что были сделаны) подвигаем чуть повыше и растягиваем с помощью команды '''Ctrl+T.''' | + | *Средний слой (среди тех, что только что были сделаны) подвигаем чуть повыше и растягиваем с помощью команды '''Ctrl+T.''' |
| | *[[Image:Wagg5.png]] | | *[[Image:Wagg5.png]] |
| - | *Должно получиться все так: [[Image:Wagg6.jpg]] | + | *Должно получиться все так: [[Image:Wagg6.jpg]] |
| | | | |
| | + | <br> |
| | | | |
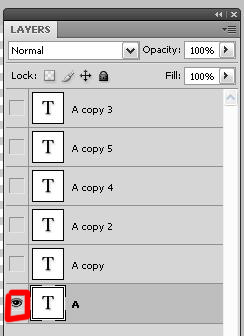
| | + | *Убираем со всех слоев иконки «глазика» (нужно просто один раз кликнуть по иконке), оставив видимым только первый созданный слой. Теперь необходимо перейти в ''Image Ready ''(для Фотошоп до версий CS3) или в меню '''Окно-Анимация '''('''Window-Animation)''' (в версиях от CS3). |
| | | | |
| - | *Убираем со всех слоев иконки «глазика» (нужно просто один раз кликнуть по иконке), оставив видимым только первый созданный слой. Теперь необходимо перейти в ''Image Ready ''(для Фотошоп до версий CS3) или в меню '''Окно-Анимация '''('''Window-Animation)''' (в версиях от CS3).
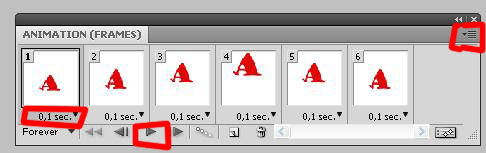
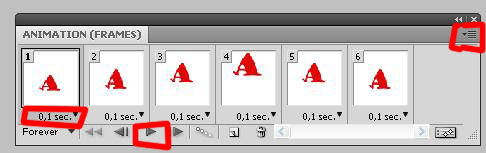
| + | В открывшимся внизу окне Анимации в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию Создать кадры из слоев (''Make Frames from layers)''. Затем выделяем все рамки, выставляем интервал на 0,1 секунду и для пробного анимирования нажимаем кнопочку Воспроизвести. [[Image:Wagg7.jpg]] |
| - | | + | |
| - | В открывшимся внизу окне Анимации в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию Создать кадры из слоев (''Make Frames from layers)''. Затем выделяем все рамки, выставляем интервал на 0,1 секунду и для пробного анимирования нажимаем кнопочку Воспроизвести. [[Image:Wagg7.jpg]] | + | |
| | | | |
| | *<u>Сохранять</u> анимацию нужно так: '''Файл - Сохранить для Web-устройств '''и в открывшимся окошке жмем-''Сохранить.'' | | *<u>Сохранять</u> анимацию нужно так: '''Файл - Сохранить для Web-устройств '''и в открывшимся окошке жмем-''Сохранить.'' |
| | | | |
| - | | + | <br> <u>Вот что вышло:</u> |
| - | <u>Вот что вышло:</u> | + | |
| | | | |
| | [[Image:Rezuults.gif]] | | [[Image:Rezuults.gif]] |
| Строка 42: |
Строка 41: |
| | {{#ev:youtube| LmKuFtk-jAc&feature=related}} | | {{#ev:youtube| LmKuFtk-jAc&feature=related}} |
| | | | |
| | + | <br> |
| | | | |
| | + | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | <br> Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. |
| - | | + | |
| - | | + | |
| - | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. | + | |
| | | | |
| | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум]. | | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум]. |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
В открывшимся внизу окне Анимации в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию Создать кадры из слоев (Make Frames from layers). Затем выделяем все рамки, выставляем интервал на 0,1 секунду и для пробного анимирования нажимаем кнопочку Воспроизвести. 
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.