|
|
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Практическая работа. Создание анимации.</metakeywords> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Практическая работа. Создание анимации.</metakeywords> |
| | | | |
| - | ==Тема== | + | == Тема == |
| - | *'''Практическая работа. Создание анимации.'''
| + | |
| | | | |
| - | ==Цель==
| + | *'''Практическая работа. Создание анимации.''' |
| - | *Научить создавать анимационные изображения. | + | |
| | | | |
| - | ==Ход урока== | + | == Цель == |
| | | | |
| - | ===Задание===
| + | *Научить создавать анимационные изображения. |
| - | *'''Создать анимационную прыгающую букву в программе Adobe Photoshop. ''' | + | |
| | | | |
| - | ===Ход выполнения===
| + | == Ход урока == |
| | | | |
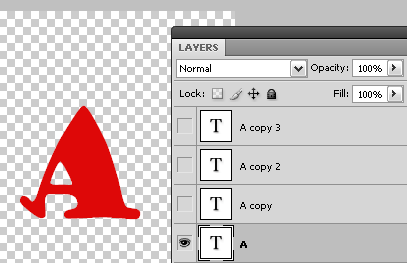
| - | *Для начала открываем Фотошоп и создаем новый документ размером''300 на 300 ''пикселей с прозрачным фоном '''(transparent)'''. Берем инструмент Текст и пишем большую букву А.
| + | === Задание === |
| | | | |
| | + | *'''Создать анимационную прыгающую букву в программе Adobe Photoshop. ''' |
| | | | |
| - | [[Image:Wagg1.png|400px|Задание]]
| + | === Ход выполнения === |
| | | | |
| | + | *Для начала открываем [http://xvatit.com/relax/ Фотошоп] и создаем новый документ размером''300 на 300 ''пикселей с прозрачным фоном '''(transparent)'''. Берем инструмент Текст и пишем большую букву А. |
| | | | |
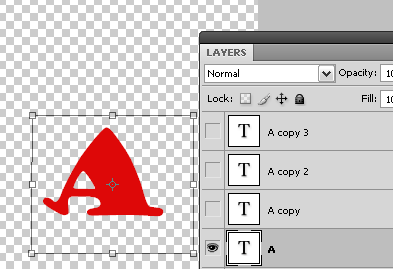
| - | *Далее дублируем три раза данный слой (три раза жмем '''Ctrl+J).''' Выбираем нижний слой и заходим в меню '''Редактирование – Трансформация''' (или нажимаем '''Ctrl+T)''', после чего «сплющиваем» нашу букву.
| + | <br> [[Image:Wagg1.png|400px|Задание]] |
| | | | |
| | + | <br> |
| | | | |
| - | [[Image:Wagg2.png|400px|Задание]]
| + | *Далее дублируем три раза данный слой (три раза жмем '''Ctrl+J).''' Выбираем нижний слой и заходим в меню '''Редактирование – Трансформация''' (или нажимаем '''Ctrl+T)''', после чего «сплющиваем» нашу букву. |
| | | | |
| | + | <br> [[Image:Wagg2.png|400px|Задание]] |
| | | | |
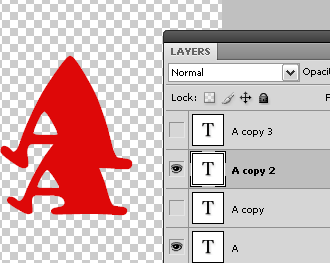
| - | *На следующем этапе выделяем средний слой из трех слоев, которые мы создали и подвинем его повыше (это можно при помощи инструмента '''Перемещение''')
| + | <br> |
| | | | |
| | + | *На следующем этапе выделяем средний слой из трех слоев, которые мы создали и подвинем его повыше (это можно при помощи [[Презентация на тему: Панель инструментов. Рисование.|инструмента]] '''Перемещение''') |
| | | | |
| - | [[Image:Wagg3.png|400px|Задание]] | + | <br> [[Image:Wagg3.png|400px|Задание]] |
| | | | |
| | + | <br> |
| | | | |
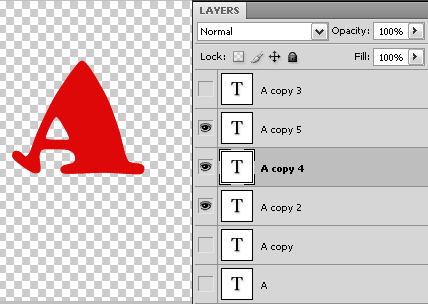
| - | *Для этого передвинутого выше слоя, создаем еще две копии. | + | *Для этого передвинутого выше слоя, создаем еще две копии. |
| | | | |
| | + | <br> [[Image:Wagg4.png|400px|Задание]] |
| | | | |
| - | [[Image:Wagg4.png|400px|Задание]]
| + | <br> |
| - | | + | |
| | | | |
| | *Средний слой (среди тех, что только что были сделаны) подвигаем чуть повыше и растягиваем с помощью команды '''Ctrl+T.''' | | *Средний слой (среди тех, что только что были сделаны) подвигаем чуть повыше и растягиваем с помощью команды '''Ctrl+T.''' |
| | | | |
| | + | <br> [[Image:Wagg5.png|400px|Задание]] |
| | | | |
| - | [[Image:Wagg5.png|400px|Задание]]
| + | <br> |
| - | | + | |
| | | | |
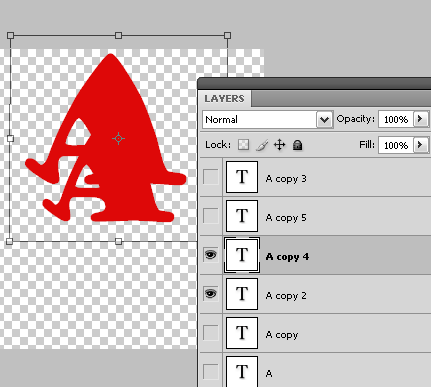
| | *Должно получиться все так: | | *Должно получиться все так: |
| | | | |
| | + | <br> [[Image:Wagg6.jpg|400px|Задание]] |
| | | | |
| - | [[Image:Wagg6.jpg|400px|Задание]]
| + | <br> |
| - | | + | |
| | | | |
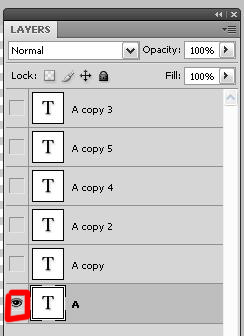
| | *Убираем со всех слоев иконки «глазика» (нужно просто один раз кликнуть по иконке), оставив видимым только первый созданный слой. Теперь необходимо перейти в ''Image Ready ''(для Фотошоп до версий CS3) или в меню '''Окно-Анимация '''('''Window-Animation)''' (в версиях от CS3). | | *Убираем со всех слоев иконки «глазика» (нужно просто один раз кликнуть по иконке), оставив видимым только первый созданный слой. Теперь необходимо перейти в ''Image Ready ''(для Фотошоп до версий CS3) или в меню '''Окно-Анимация '''('''Window-Animation)''' (в версиях от CS3). |
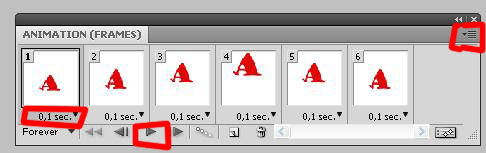
| - | *В открывшимся внизу окне Анимации в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию Создать кадры из слоев (''Make Frames from layers)''. Затем выделяем все рамки, выставляем интервал на 0,1 секунду и для пробного анимирования нажимаем кнопочку Воспроизвести. | + | *В открывшимся внизу окне [[Работа 14. Создаём анимацию на заданную тему|Анимации]] в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию Создать кадры из слоев (''Make Frames from layers)''. Затем выделяем все рамки, выставляем интервал на 0,1 секунду и для пробного анимирования нажимаем кнопочку Воспроизвести. |
| | | | |
| | + | <br> [[Image:Wagg7.jpg|400px|Задание]] |
| | | | |
| - | [[Image:Wagg7.jpg|400px|Задание]]
| + | <br> |
| - | | + | |
| | | | |
| | *'''Сохранять''' анимацию нужно так: '''Файл - Сохранить для Web-устройств '''и в открывшимся окошке жмем-'''Сохранить.''' | | *'''Сохранять''' анимацию нужно так: '''Файл - Сохранить для Web-устройств '''и в открывшимся окошке жмем-'''Сохранить.''' |
| | | | |
| - | | + | <br> |
| | | | |
| | {{#ev:youtube| kcKBR6B4iCo&feature=player_embedded}} | | {{#ev:youtube| kcKBR6B4iCo&feature=player_embedded}} |
| Строка 73: |
Строка 76: |
| | {{#ev:youtube| LmKuFtk-jAc&feature=related}} | | {{#ev:youtube| LmKuFtk-jAc&feature=related}} |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| - |
| |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> '''Над уроком работали''' |
| | | | |
| - | '''Над уроком работали'''
| + | Соловьев М. С. |
| - | | + | |
| - | Соловьев М. С. | + | |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| - | | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> | + | |
| - |
| + | |
| - | | + | |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Соловьев М. С.