|
Гіпермаркет Знань>>Інформатика>>Інформатика 11 клас>> Інформатика: Структура веб-сайтів, різновиди веб-сайтів Практична робота до предмету Інформатика 11 клас. Тема «Практическая работа № 15: Создание бегущей строки».
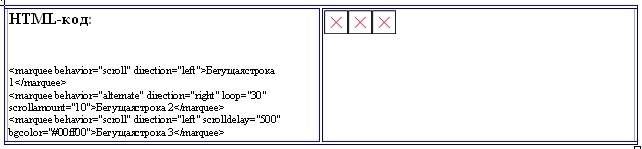
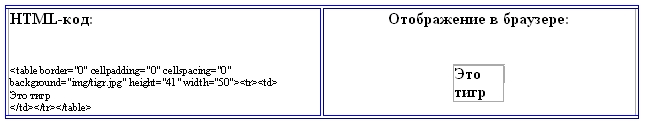
Управлять движением позволяет атрибут BEHAVIOR. Значение scroll - заставляет строку появляться с одной стороны экрана и исчезать за противоположной стороной. Значение slide - строка появляется из-за одной стороны экрана и останавливается у другой. Значение alternate - заставляет строку бегать взад-вперед. Пример: Надо создать таблицу, состоящую из одной строки и одного столбца. Чтобы удалить обрамление и свободные участки между ячейкой и границей таблицы, надо атрибутам BORDER CELLPADDING CELLSPACING присвоить нулевые значения. Атрибутами WIDTH HEIGHT надо "подогнать" размеры таблицы под размер изображения. Вот и все. Пример смотрите ниже. Пример: Если в графическом изображении был использован атрибут ALT, то пользоваться TITLE вовсе не обязательно, т.к. в этом случае пользователю показывается данные атрибута ALT. Для создания водяного знака надо в теле тэга <BODY> для определения графического фона, использовать атрибут BACKGROUND. Для предотвращения перемещения фона надо атрибуту BGPROPERTIES присвоить значение fixed. В качестве фона можно использовать как небольшое изображение, которое будет автоматически размножено браузером, так и крупноформатный рисунок, который заполнит все пространство окна целиком. В любом случае надо помнить о времени загрузки страницы.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: