|
Гіпермаркет Знань>>Інформатика >>Інформатика 8 клас>> Інформатика:Служба WWW. Гіпертекстові документи і гіперпосилання. Веб-сторінки, веб-сайти, веб-портали.
Презентація до предмету Інформатика 8 клас.
Тема «Язык разметки гипертекста».
ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА
Часть1. Структура и параметры html-документа. Форматирование текста. Графика на Web-страницах. Ссылки. Маркеры.
HTML-теги
HTML-тег напоминает переключатель, с помощью которого вы что-то включаете или выключаете в вашем браузере.
Теги могут быть написаны заглавными и строчными буквами. Наиболее мудро в тегах использовать заглавные буквы, чтобы они выделялись в тексте.
<TAG>...</TAG>
Теги, в основном, используются попарно. Открывающий тег включает, закрывающий тег выключает.
<TAG ATTRIBUTE>...</TAG>
Иногда теги имеют один или несколько атрибутов. Атрибуты предоставляют дополнительную информацию для браузера. Тег говорит браузеру ЧТО делать, а атрибут говорит КАК это делать.
<TAG ATTRIBUTE="...">...</TAG>
Всегда обращайте внимание на порядок расположения тегов:
Верно:
<A><B></B></A>
Неверно:
<A><B></A></B>
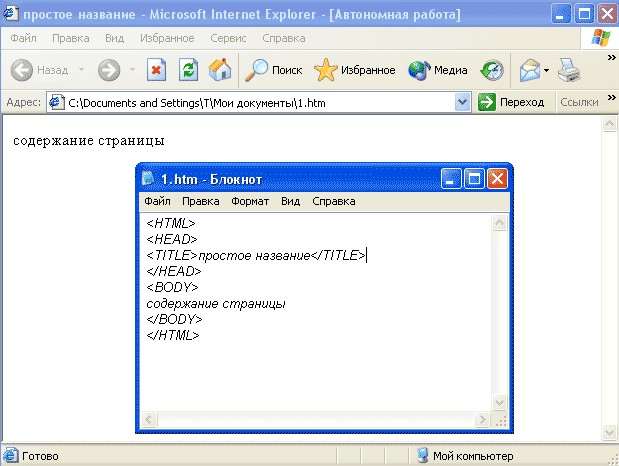
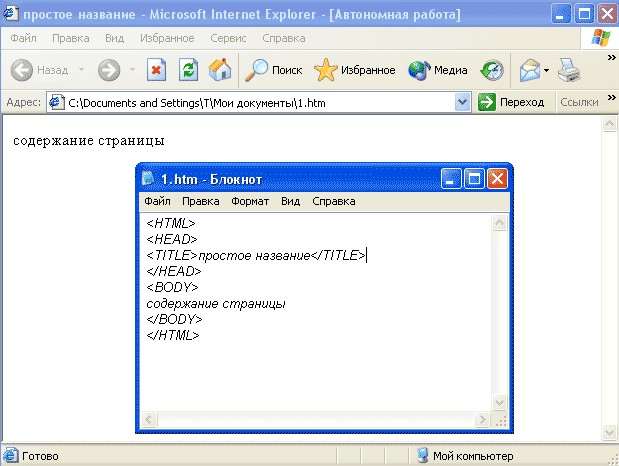
Структура HTML-документа
<HTML>
<HEAD>
<TITLE>простое название</TITLE>
</HEAD>
<BODY>
содержание страницы
</BODY>
</HTML>

Параметры документа
Параметры документа задаются через тег <BODY>.
Параметры – это специальные символьные команды, которые «понимает» браузер.
Атрибуты тега BODY
|
| bgcolor
| цвет фона задан по схеме RGB (Красный Зеленый Синий), 6-разрядное шестнадцатеричное число (#RRGGBB) или имя цвета (например red - Красный, green - Зеленый, blue - Синий)
|
| background
| фон - графический файл
|
| text
| цвет текста
|
link
| цвет ссылки
|
| alink
| цвет активной ссылки
|
| vlink
| цвет посещенной ссылки
|
Параметры документа: пример
<HTML>
<HEAD>
<TITLE>Заглавие документа</TITLE>
</HEAD>
<body bgcolor="#fee8e0" text="black" link="#0000ff" alink="#ff0000" vlink="#000080">
Это наш пример!!!
</body>
</HTML>
Индексирование документы
HTML-документы могут содержать набор ключевых слов и других вспомогательных параметров, такие как заглавие, описание сайта, авторство для индексирования и лучшего нахождения поисковыми системами страницы. Эти параметры обозначены в META-тегах.
| Атрибуты тега META
|
| description
| описание документа
|
keywords
| ключевые слова, разделенные запятыми
|
Кодировка страницы
Для здания кодировки используется тег META,
стоящий в теге HEAD.
Атрибуты тега для задания кодировок:
http-equiv
| content
| кодировка
|
Content-Type
| text/html; charset=windows-1251
| Кириллица Windows
|
Content-Type
| text/html; charset=KOI8-R
| Кириллица KOI8-R
|
| Content-Type
| text/html; charset=iso-8859-5
| Кириллица ISO
|
другие кодировки...
|
<HTML>
<head>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Windows-1251">
<META NAME="DESCRIPTION" CONTENT="Домашняя страница Васи Пупкина">
<META NАМЕ="keywords" CONTENT="Пупкин, дизайн, htm, html">
<TITLE>Заглавие документа</TITLE>
</HEAD>
<BODY>
Вася
<br>
Содержание документа: автоматически отображается на Кириллице!
</BODY>
</HTML>
Заголовки
В HTML существуют специальные теги для заголовков: от Н1 (самого крупного) до Н6 (самого мелкого):
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Windows-1251">
</HEAD>
<BODY>
<H1> Заголовок 1</H1>
<H2> Заголовок 2</H2>
<H3> Заголовок 3</H3>
<H4> Заголовок 4</H4>
<H5> Заголовок 5</H5>
<H6> Заголовок 6</H6>
</BODY>
</HTML>
Стили текста
<B> Bold жирный
<I> Italic наклонный
<U> Underline подчеркнутый
<S> Strikethrough зачеркнутый
<HTML>
<BODY>
<B> Bold</B> <br>
<I> Italic </I><br>
<U> Underline </U><br>
<S> Strikethrough </S><br>
<B><I> Bold & Italic </I></B>
</BODY>
</HTML
Шрифт
Шрифт задаётся тегом FONT.
Атрибуты тега FONT
|
Face
| имена шрифтов, разделенные запятыми
|
| Size
| размер от 1 до 7 (по умолчанию 3)
|
| Color
| цвет шрифта
|
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Windows-1251">
</HEAD>
<BODY>
<FONT FACE="Arial Cyr, Helvetica" SIZE="4" COLOR="green">
Цвет, размер и шрифт выбраны.</FONT>
</BODY>
</HTML>
Предварительное форматирование
Неразрывный пробел – (non-breaking space).
Перенос строки – <br>
Размещение текста в том виде, в котором он представлен –
<PRE>... </PRE>
Пример:
<HTML>
<BODY>
<PRE>
Предварительное форматирование текста
// * //
</PRE> <br>
Mitsubishi Galant <br>
Mitsubishi Galant.
<P> Начало нового абзаца!
</P>
</BODY>
</HTML>
Верхние и нижние индексы
Верхний индекс - тег SUP, а нижний - SUB.
<HTML>
<BODY>
X<SUP>3</SUP>
<br>
A<SUB>3</SUB>
</BODY>
</HTML>
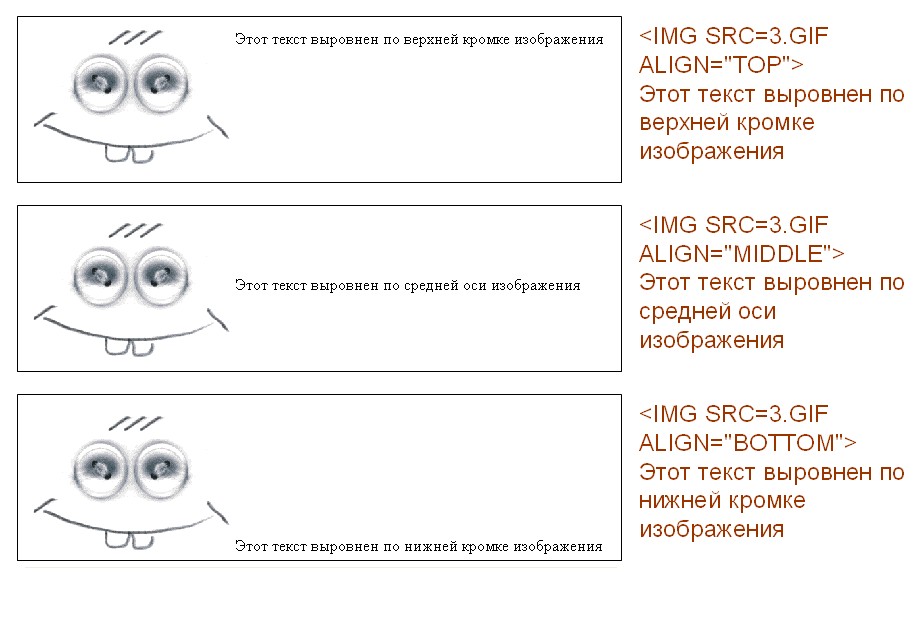
Выравнивание
Тег нового абзаца <P>
Атрибут тега <P>
|
| ALIGN
| ВЫРАВНИВАНИЕ
|
left
| по левой границе
|
| center
| по центру
|
| right
| по правой границе
|
justify
| по ширине
|
<HTML>
<BODY>
<p align=center>Значение CENTER - центрирование</p>
<p align=right>Значение RIGHT - выравнивание по правому краю.</p>
<p align=left>Значение LEFT - выравнивание по левому краю</p>
</BODY>
</HTML>
Графика на Web-страницах
На Web-страницах возможно размещать графическую информацию.
Желаемым условием графики в сети является небольшой размер файлов, наиболее часто реализуется в форматах GIF и JPEG.
| Формат
| Диапазон цветов
|
Прозрачность
| Анимация
|
| GIF
| от 2 до 256
| Да
| Да
|
| JPEG
| 16 милионов или 256 оттенков (Grayscale)
| Нет
| Нет
|
Для публикаций изображений используется тег IMG:
Атрибуты тега IMG
|
| SRC
| имя графического файла и путь до него
|
WIDTH
| ширина изображения в пикселах
|
| HEIGHT
| высота изображения в пикселах
|
| BORDER
| ширина рамки вокруг изображения в пиксели
|
| ALT
| альтернативный текст изображения
|
| ALIGN
| расположение на экране: Left - слева, Right – справа
|
<HTML>
<BODY>
<IMG SRC= "image/1.gif" WIDTH="155" HEIGHT="155" BORDER="2" ALT="Бабочка" align="right">
</BODY>
</HTML>
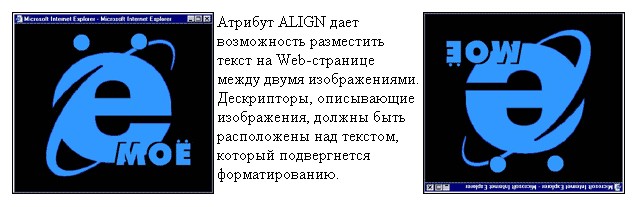
Графика на Web-страницах: пример

<IMG SRC=ie.gif ALIGN="RIGHT" BORDER=1
ALT=“Веселая картинка">
Картинку можно разместить справа от текста...

<img src=ie.gif align="LEFT">
<img src=ie2.gif align="RIGHT">
Атрибут ALIGN дает возможность разместить текст на Web-странице между двумя изображениями...


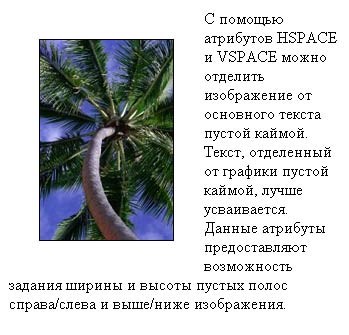
<IMG SRC=PALMA.JPG ALIGN="LEFT"
HSPACE=30 VSPACE=30>
Ссылки служат для перехода с одной страницы на другую, перенаправление по протоколам ссылок и прочее.
Реализуются с помощью тега A.
Атрибуты тега A
|
| href
|
Имя и путь к странице
Интернет-адрес с именем протокола: http://
Ссылка отправления письма на e-mail: mailto:
Переход на ссылку внутри документа #
|
| target
| имя окна, в которое отправит ссылка:
_blank - открывает ссылку в новом окно браузера
_top - окно стоящее поверх остальных
_parent - открывает ссылку в родительском окне (по умолчанию)
|
| name
| имя ссылки в документе
|
Ссылки на Web-страницах
| Ссылка в пределах одного сайта:
| <A HREF=menu/1.htm>Заходите в гости!</А>
|
| Ссылка на ресурс Интернет:
| <A HREF=http://gimn6.krsk.info target="_blank">Ссылка на сайт гимназии 6 </А>
|
| Ссылка на ресурс Интернет:
| <A HREF=
http://www.mysite.ru/html/example.html>
Текст является ссылкой на документ
example.html на сайте www.mysite.ru в папке HTML</A>
|
| Ссылка на адрес электронной почты:
|
<A HREF="mailto:vlata@hotbox.ru"> Присылайте письма!</A>
|
| Ссылка на метку внутри данного документа:
| <A HREF="#mesto">Переход по метке</A> –
переход к строке этого же документа,
помеченной
<A NAME="mesto">
|
Картинка-ссылка
| <A HREF=example.html><img src=example.gif
width=100 height=100 border=0></A>
<A HREF=example2.gif><img src=example.gif
width=100 height=100 border=0></A>
|
Ссылка на произвольный файл:
|
<A HREF= "MyFile.exe" Title=“Файл в 10 Мегабайт">Скачать программу</А>
|
| Абсолютные ссылки:
| <A HREF= http://www.mysite.ru/html/example.html>
Текст является ссылкой на документ example.html
на сайте www.mysite.ru в папке HTML
</A>
|
| Относительные ссылки:
| <A HREF=/html/example.html>
Ссылка на файл example.html лежащий в папке HTML сайта
</A>
|
| Относительные ссылки:
| <A HREF=../example.html>
<img src=images/example.gif width=100 height=100 border=0>
</A>
|
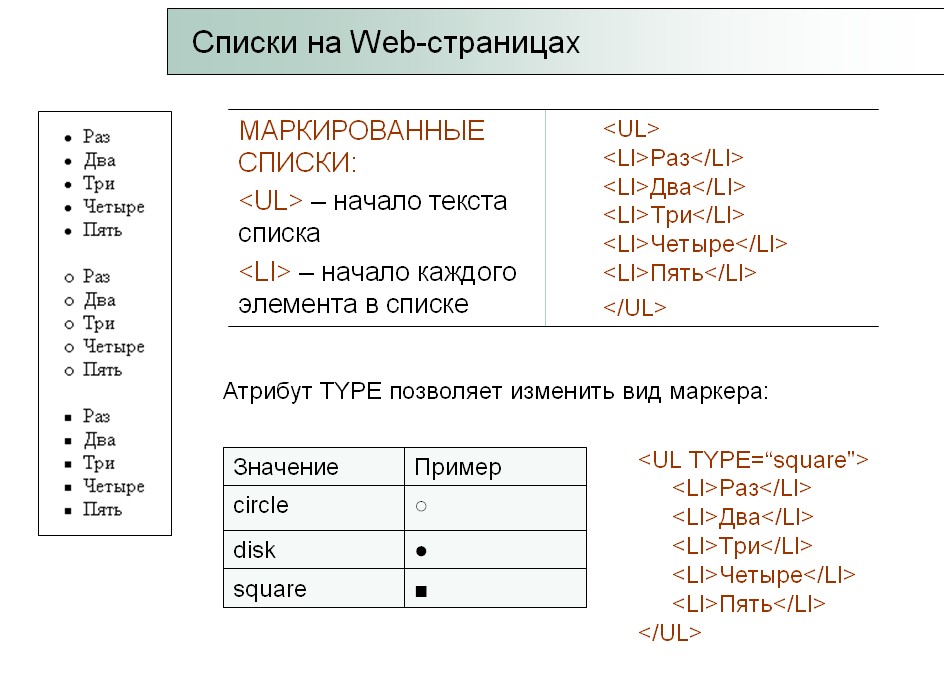
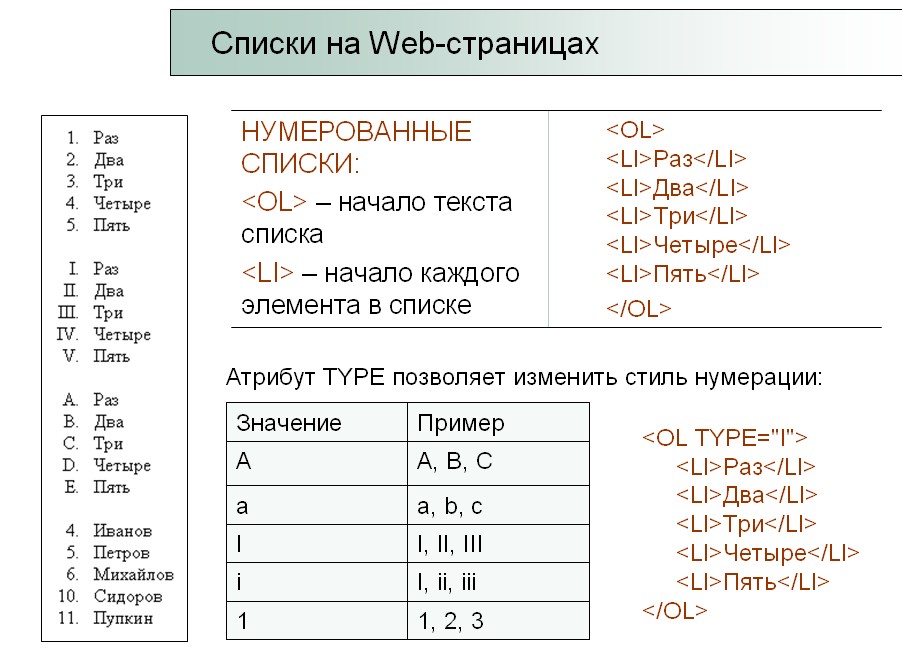
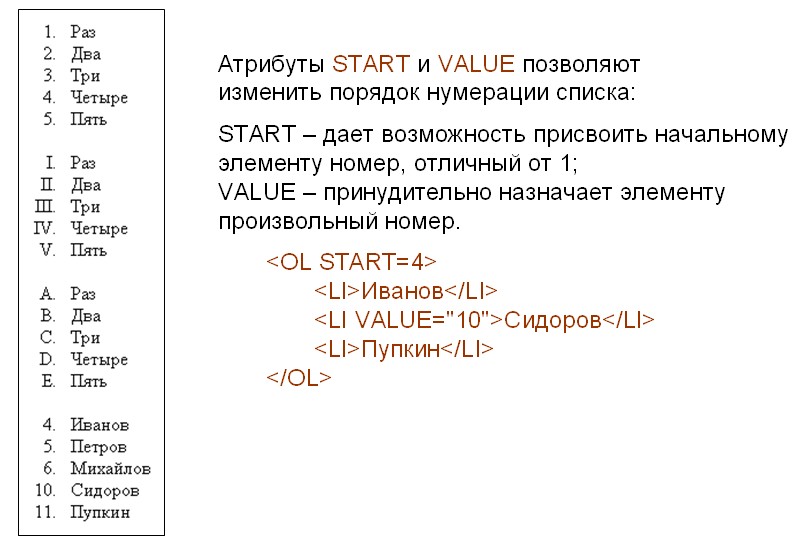
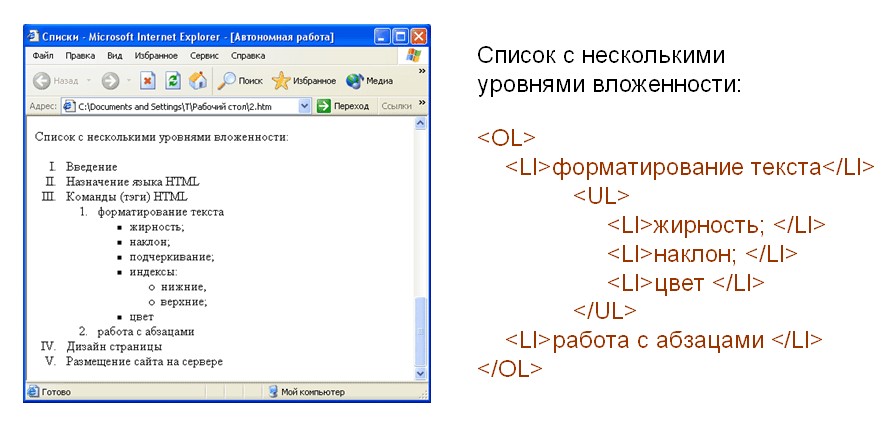
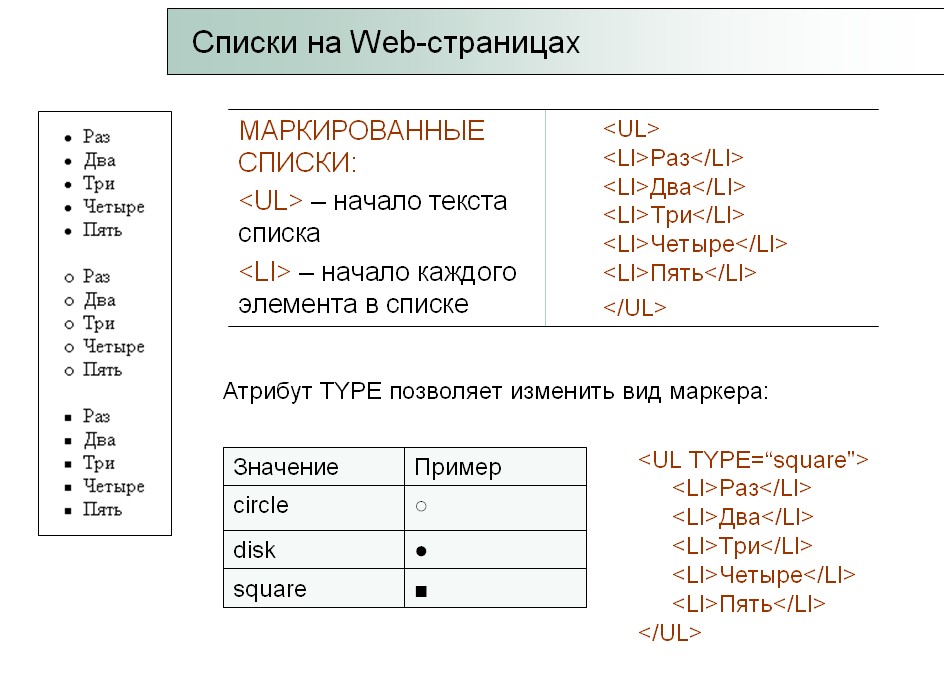
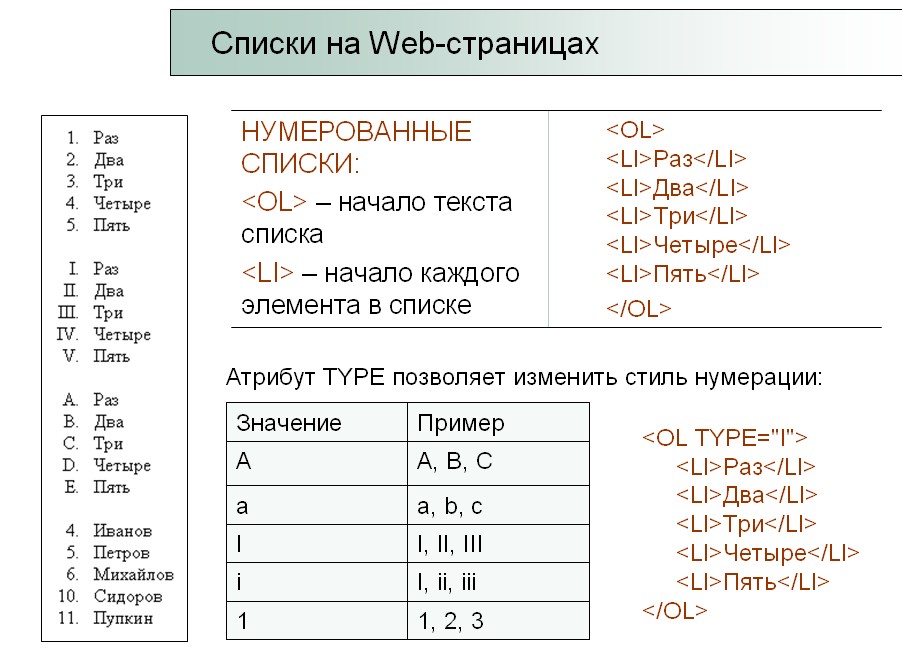
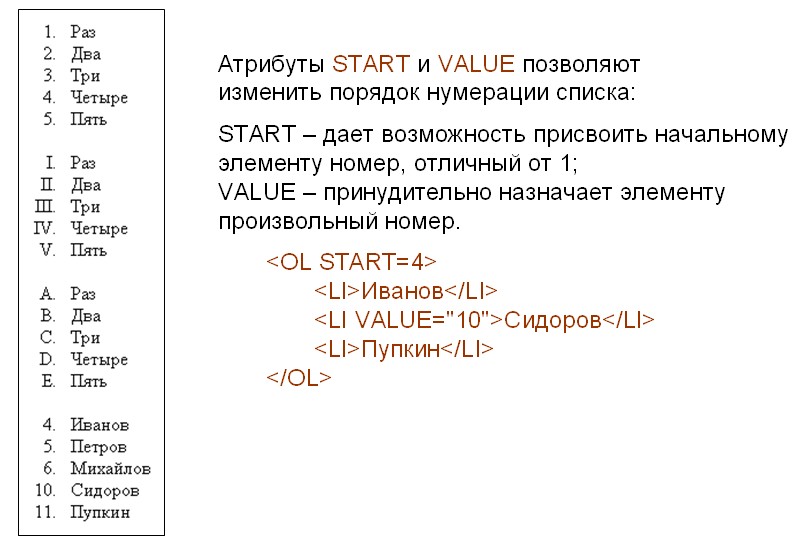
Списки на Web-страницах




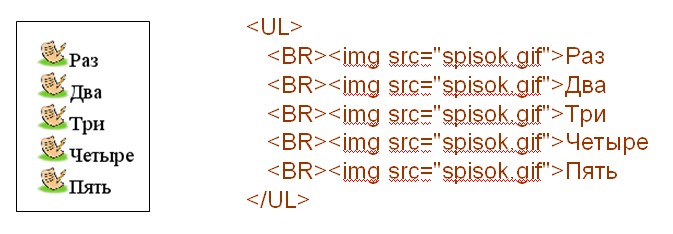
Списки с графическими маркерами
Картинки для маркеров должны быть небольшого размера, соответствовать форматированию текста. Образцы маркеров можно найти на сайтах:
www.grapholina.com/Grafics и www.theshockzone.com

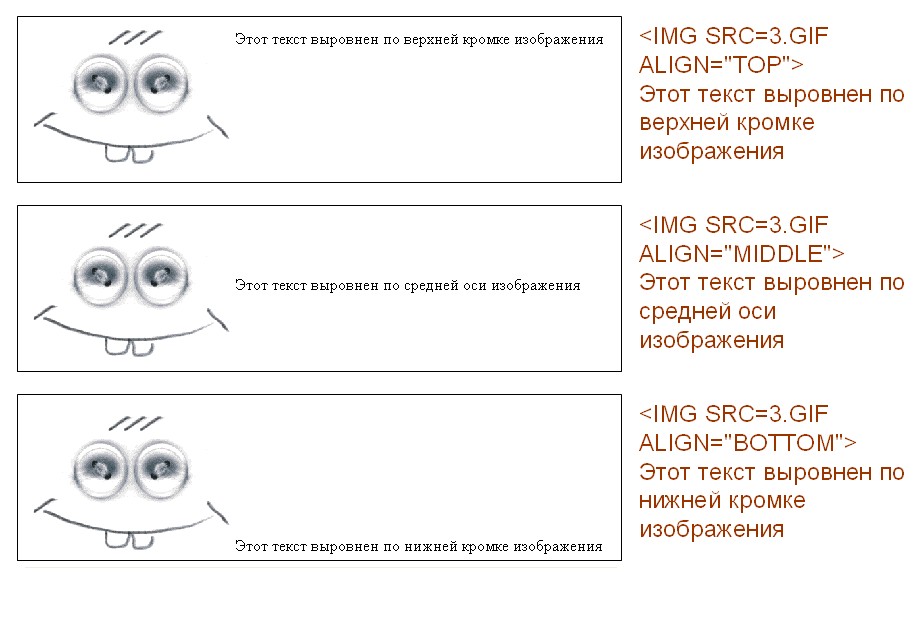
Для указания способа вертикального выравнивания текста относительно границ маркеров можно воспользоваться атрибутом ALIGN (top, middle, bottom) тега IMG:
<BR><img src="spisok.gif" align="middle">Раз
Атрибут HSPACE тега IMG позволит отделить картинку маркера от текста:
<BR><img src="spisok.gif" HSPACE="10">Раз
Перейти до презентації можна клікнувши на текст "Презентація" і встановивши Microsoft PowerPoint
Надіслано вчителем інформатики Ісуповим С. Л.
Інформатика для 8 класу, підручники та книги з інформатики скачати, бібліотека онлайн
Предмети > Інформатика > Інформатика 8 клас > Служба WWW. Гіпертекстові документи і гіперпосилання. Веб-сторінки, веб-сайти, веб-портали > Служба WWW. Гіпертекстові документи і гіперпосилання. Веб-сторінки, веб-сайти, веб-портали. Презентація уроку
|