|
Гіпермаркет Знань>>Інформатика >>Інформатика 8 клас>> Інформатика:Служба WWW. Гіпертекстові документи і гіперпосилання. Веб-сторінки, веб-сайти, веб-портали.
Презентація до предмету Інформатика 8 клас.
Тема «Язык разметки гипертекста -2».
ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА
Часть 2. Работа с таблицами: создание, обрамление, слияние ячеек, построение вложенных таблиц. Оформление таблиц.
Создание таблицы
Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются.
C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
Параметры таблицы
Для изменения вида и свойств таблицы используется множество параметров, которые добавляются в теге TABLE
<table параметр1=... параметр2=...>
| Свойство
| Значение
| Описание
| Пример
|
| align=
| left
right
center
| Выравнивание таблицы
| align=center
|
| background=
| URL
| Фоновый рисунок
| background=pic.gif
|
bgcolor=
| #rrggbb
| Цвет фона таблицы
| bgcolor=#FF9900
|
| border=
| n
| Толщина рамки в пикселах
| border=2
|
| bordercolor=
| #rrggbb
| Цвет рамки
| bordercolor=#333333
|
| Свойство
| Значение
| Описание
| Пример
|
| bordercolordark=
| #rrggbb
| Тень рамки
| bordercolordark=#f0f0f0
|
cellpadding=
| n
| Расстояние между ячейкой и ее содержимым
| cellpadding=7
|
| cellspacing=
| n
| Дистанция между ячейками
| cellspacing=3
|
frame=
| void
above
below
lhs
rhs
hsides
vsides
box
| Задание типа рамки таблицы
| frame=hsides
|
| Свойство
| Значение
| Описание
| Пример
|
| nowrap
|
| Запрещает переносы строк в тексте
| <table nowrap>
|
| valign=
| top bottom
| Выравнивание по высоте
| valign=top
|
| width=
| n
n%
| Минимальная ширина таблицы, можно задавать в пикселах или процентах
| width=90%
|
| height
| n
n%
| Минимальная высота таблицы, можно задавать в пикселах или процентах
| height=18
|
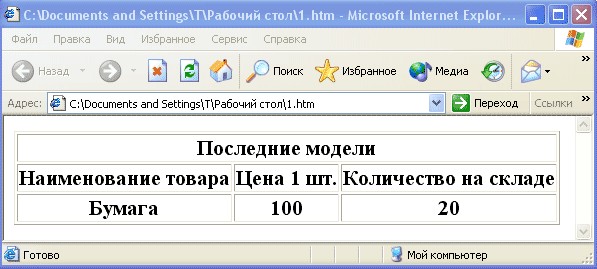
Слияние ячеек таблицы
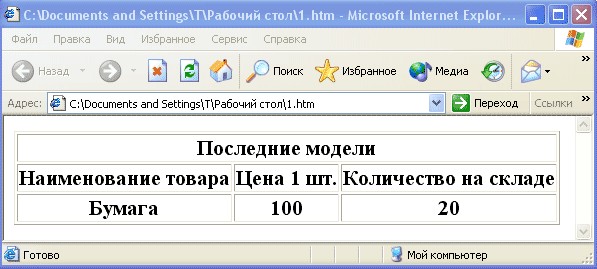
Механизм слияния ячеек таблицы, предусмотренный в HTML, позволяет объединять несколько соседних ячеек строки или столбца в одну большую ячейку.
<TABLE BORDER=1>
<TR>
<TH COLSPAN=3>
Последние модели
</TH>
</TR>
<TR>
<TH>Наименование товара</TH>
<TH>Цена 1 шт.</TH>
<TH>Количество на складе</TH>
</TR>
<TR>
<TH>Бумага</TH>
<TH>100</TH>
<TH>20</TH>
</TR>
</TABLE>
Атрибут COLSPAN тегов <TH> и <TD> позволяет выполнить слияние ячеек из нескольких столбцов в пределах одной строки таблицы, а ROWSPAN, употребляемый с теми же тегами, – ячеек из нескольких строк в пределах одного столбца.

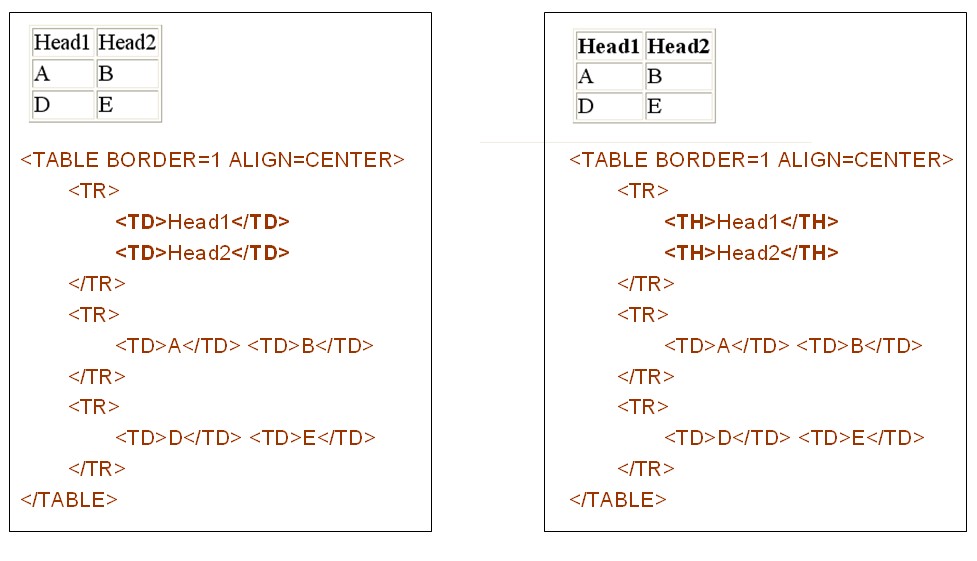
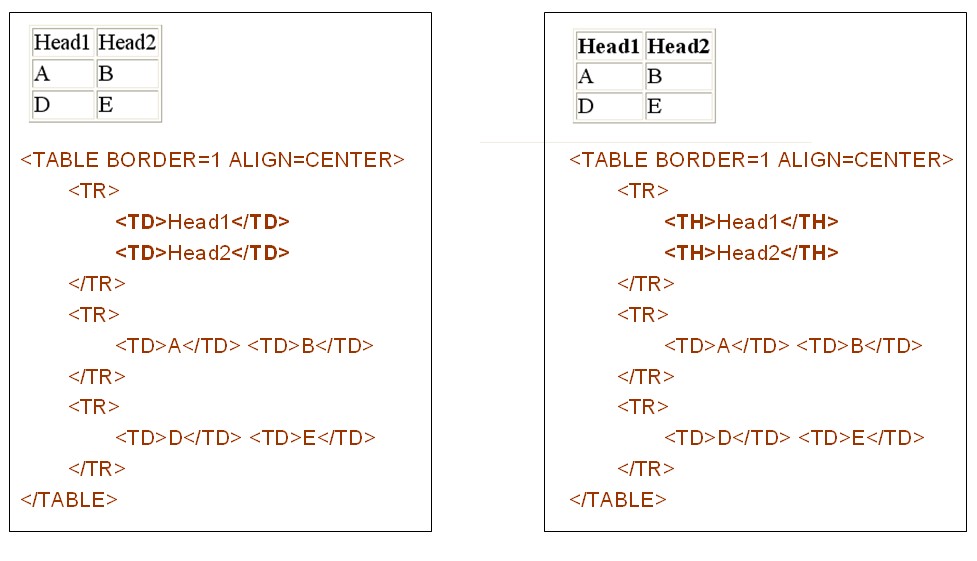
Заголовки таблицы

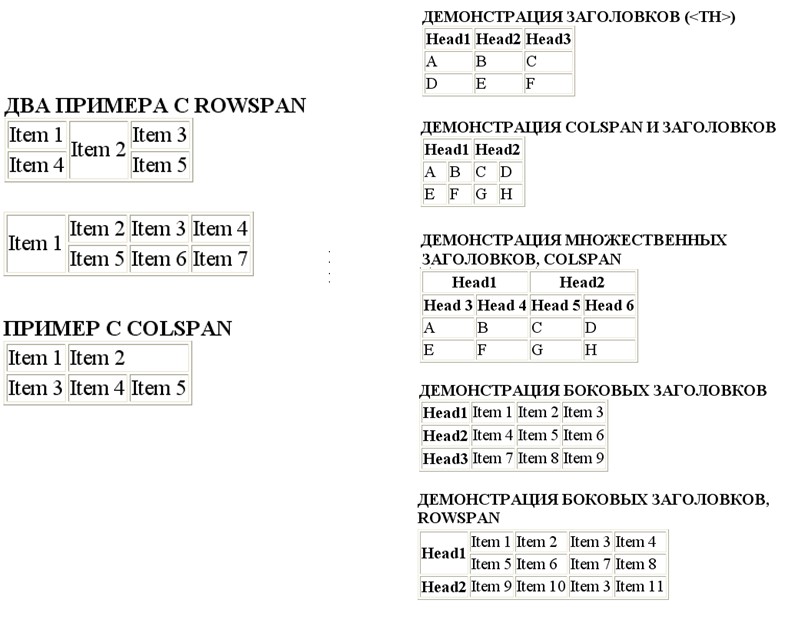
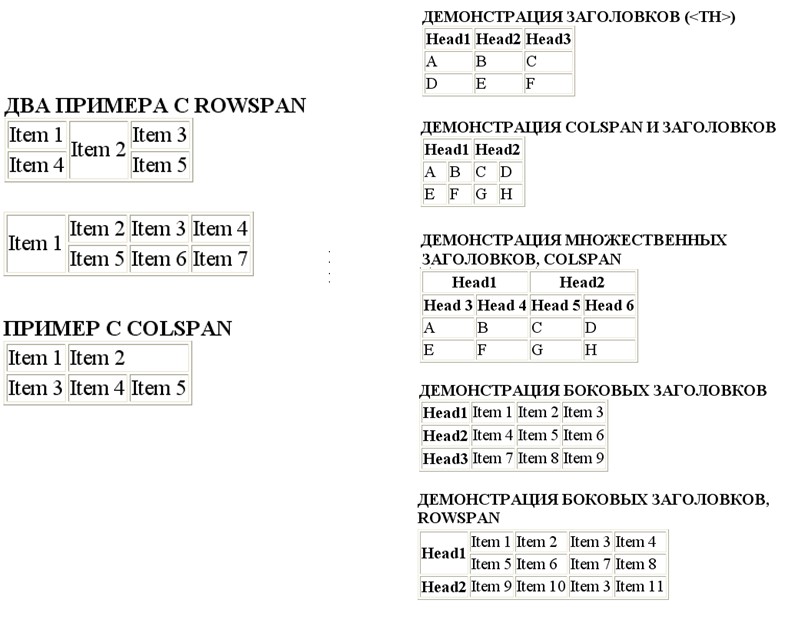
Примеры таблиц

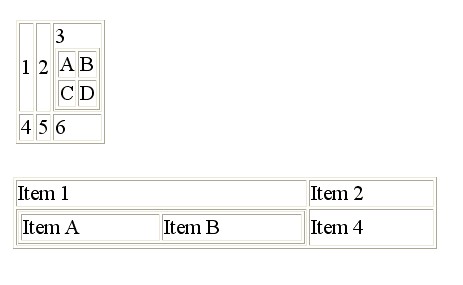
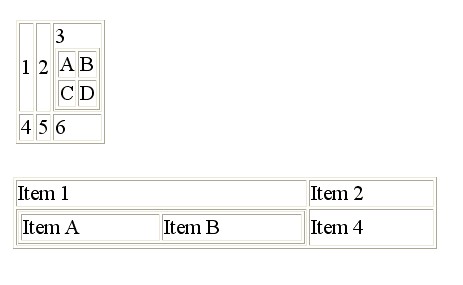
Вложенные таблицы
<TABLE BORDER=1>
<TR>
<TD>
<TABLE WIDTH=100%>
<TR><TD>вложенная таблица</TD></TR>
</TABLE>
</TD>
</TR>
</TABLE>

Отображение границ таблицы
Атрибут FRAME тега <TABLE> позволяет указать тип внешнего обрамления таблицы.
| Значение
| Результат
|
| void
| Все линии внешней границы отсутствуют
|
| above
| Линия над таблицей
|
| below
| Линия под таблицей
|
| rhs
| Линия справа от таблицы
|
| lhs
| Линия слева от таблицы
|
| hsides
| Линия над и под таблицей
|
| vsides
| Линия справа и слева от таблицы
|
| border
| Все линии внешней границы присутствуют (значение по умолчанию)
|
Атрибут RULES тега <TABLE> позволяет указать тип внутренних разделительных линий таблицы.
| Значение
| Результат
|
| none
| Все внутренние линии отсутствуют
|
| cols
| Линии между столбцами
|
| rows
| Линии между строками
|
| groups
| Линии между группами столбцов и группами строк
|
all
| Все внутренние линии присутствуют
(значение по умолчанию)
|
Особенности таблиц
Таблица, если не указано особо, всегда выравнивается по левому краю;
Параметр background, отвечающий за рисунок фона, по-разному понимается в разных браузерах: IE вставляет картинку во всю таблицу (если таблица по размеру больше фонового рисунка, он повторяется по горизонтали или вертикали), Netscape4 добавляет фоновое изображение в каждую ячейку таблицы;
По умолчанию, таблица выводится без рамки. Однако, Netscape 4 добавляет тонкую линию между ячеек. Чтобы ее не было, всегда указывайте параметр border=0;
Рамка таблицы, в случае добавления параметра border к тегу TABLE, изначально отображается как трехмерная. Присоединение параметра bordercolor превращает рамку в однотонную, ликвидируя эффект трехмерности.
Если ширина таблицы не задана, она подгоняется под содержание ячеек.
Пока таблица не загрузится полностью, ее содержимое не начнет отображаться.
Примеры использования таблиц

Вертикальные линии – прекрасный декоративный элемент, который находит применение в множестве разных случаев.
Создаем таблицу, одна из ячеек которой имеет ширину 1-2 пиксела. Параметры cellpadding и border должны быть равны нулю, а cellspacing определяет расстояние от текста до линии. А затем в этой ячейке указываем фон нужного цвета:
<td width=1 bgcolor=#ff0000>.
Чтобы такая линия была видна в Netscape 4, в ячейку можно поместить прозрачный рисунок размером 1 на 1 пиксел.
Можно при помощи бордера таблицы имитировать паспарту для какой-нибудь картинки.
<TABLE border=1 cellPadding=0 cellSpacing=0 width=200>
<TR bgColor=#f7f7f7>
<TD><IMG border=1 height=106 hspace=24 src="4.jpg" vspace=24 width=152>
</TD>
</TR>
</TABLE>

Таким способом можно создать кнопки при помощи кода. Изменить текст на кнопке намного проще, чем на картинке.
Верстка с помощью таблиц
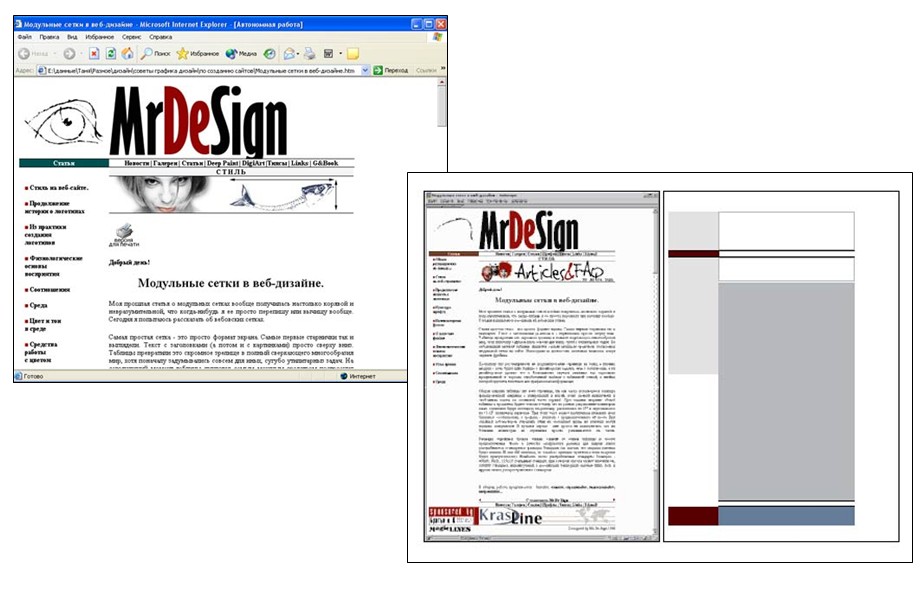
Использование таблиц с невидимой границей для разделения страницы на блоки — довольно мощный способ верстки веб-страниц, который нашел применение на большинстве сайтов.
Верстка с помощью таблиц используется в следующих случаях:
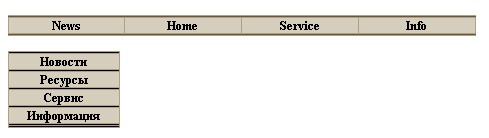
выравнивание элементов на странице по правой стороне, левой стороне и по центру;
создание колонок;
заливка областей однотонным цветом или фоновым рисунком;
создание вертикальных линий;
объединение разрезанных кусочков изображений в одно;
отступы вокруг текста;
создание различных рамок.


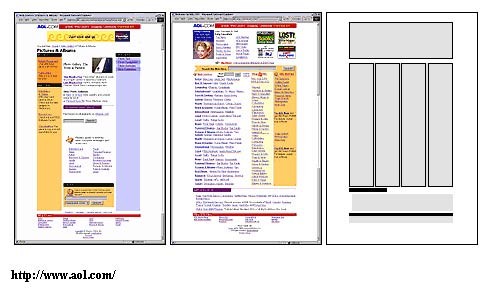
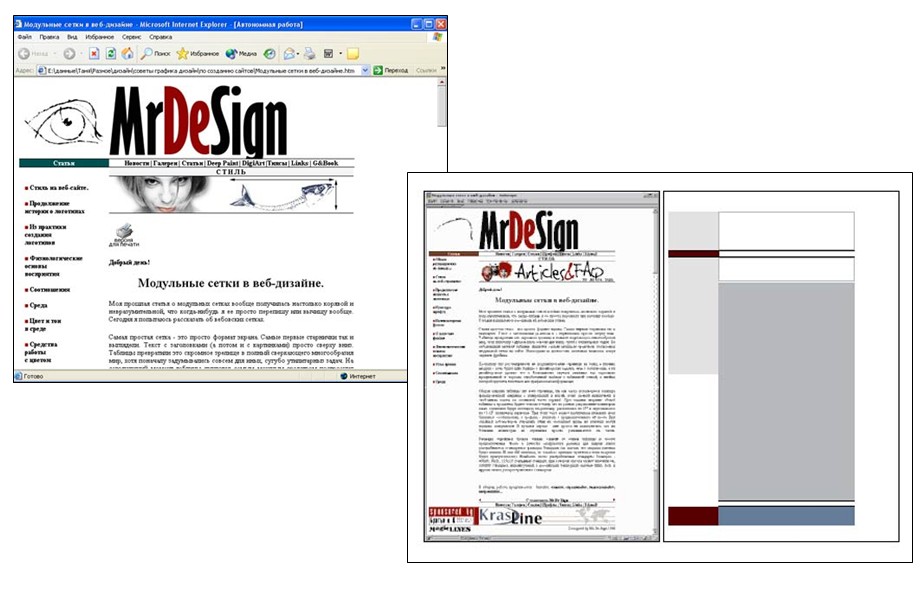
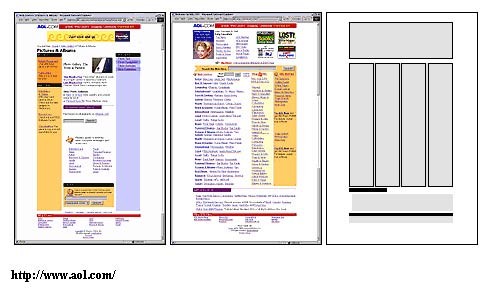
Этот пример - очень популярная сетка на информационных сайтах: трехколоночный вариант по пятиколоночному делению.
Позволяет получать огромное количество внешних вариантов без каких-то влияний на общий стиль. Визуальные особенности сайта достигаются за счет цвета, шрифта заголовков, цвета панелей.
Человек всегда формировал окружающую среду, интуитивно руководствуясь чувством пропорции, то есть соотношений.
Существуют законы, которые позволяют создать модульные сетки, приятные глазу человеку.
Еще Фидий (создатель Акрополя) и Иктин (Парфенон) продемонстрировали знание закона золотого сечения.
Суть этого закона в том, что меньший отрезок относится к большему, как больший ко всей длине: a:b=b:(a+b).
Перейти до презентації можна клікнувши на текст "Презентація" і встановивши Microsoft PowerPoint
Надіслано вчителем інформатики Ісуповим С. Л.
Інформатика скачати, завдання школяру 8 класу, матеріали з інформатики для 8 класу онлайн
Предмети > Інформатика > Інформатика 8 клас > Служба WWW. Гіпертекстові документи і гіперпосилання. Веб-сторінки, веб-сайти, веб-портали > Служба WWW. Гіпертекстові документи і гіперпосилання. Веб-сторінки, веб-сайти, веб-портали. Презентація уроку
|