Строка 3:
Строка 3: <metakeywords>Информатика, класс, урок, на тему, 10 класс, Работа с внешним видом текста.</metakeywords>
<metakeywords>Информатика, класс, урок, на тему, 10 класс, Работа с внешним видом текста.</metakeywords>
- '''Тема: Работа с внешним видом текста. '''
+ ==Тема==
+ * '''Работа с внешним видом текста. '''
- '''Цель: '''Научить изменять внешность текста с помощью специальных тэгов.
+ == Цель=
+ * Научить изменять внешность текста с помощью специальных тэгов.
- <br>
+ ==Ход урока==
За внешний вид текста в языке html отвечает немало элементов.
За внешний вид текста в языке html отвечает немало элементов.
Самые основные будут рассмотрены в этом уроке.
Самые основные будут рассмотрены в этом уроке.
+
{{#ev:youtube|atvcGhjM-gU}}
{{#ev:youtube|atvcGhjM-gU}}
+
Итак, самый главный элемент, отвечающий за оформление текста, является тэг '''< font >'''.
Итак, самый главный элемент, отвечающий за оформление текста, является тэг '''< font >'''.
- <u>Он имеет несколько параметров:</u>
+ ''' Он имеет несколько параметров:'''
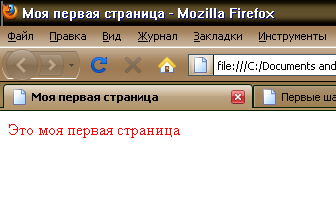
1) атрибут '''«сolor»''' – отвечает за цвет заключенного в контейнер текста.
1) атрибут '''«сolor»''' – отвечает за цвет заключенного в контейнер текста.
Строка 27:
Строка 31: ''< font color="red" > Это моя первая страница < /font > ''
''< font color="red" > Это моя первая страница < /font > ''
- <br>
- [[Image:Color-1.jpg]]
+ [[Image:Color-1.jpg|400px|Работа с внешним видом текста ]]
+
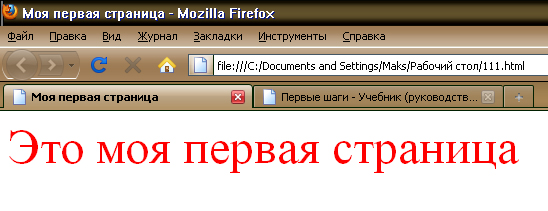
2) атрибут '''«size»''' - отвечает за размер заключенного в контейнер текста.
2) атрибут '''«size»''' - отвечает за размер заключенного в контейнер текста.
-
- [[Image:Size-1.jpg]]
-
- <br>
-
- [[Image:Size-2.jpg]]
+ [[Image:Size-1.jpg|400px|Работа с внешним видом текста]]
- <br>
+ [[Image:Size-2.jpg|400px|Работа с внешним видом текста]]
Строка 49:
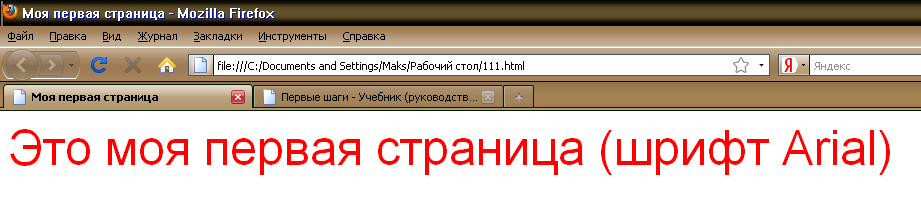
Строка 48: ''< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >''
''< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >''
- <br>
- [[Image:Face-1.jpg]]
+ [[Image:Face-1.jpg|400px|Работа с внешним видом текста ]]
-
-
- <br>
Следующие типы шрифтов по идее должны находиться на компьютере каждого пользователя и их можно безбоязненно использовать:
Следующие типы шрифтов по идее должны находиться на компьютере каждого пользователя и их можно безбоязненно использовать:
Строка 68:
Строка 63: *''Garamond''
*''Garamond''
- <br>
В атрибуте '''«face»''' можно указать несколько типов шрифтов через запятую, например:
В атрибуте '''«face»''' можно указать несколько типов шрифтов через запятую, например:
- ''< font face="arial, verdana, courier" > текст < /font >''
+ ' ''< font face="arial, verdana, courier" > текст < /font >' ''
В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana.
В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana.
Строка 80:
Строка 74: Если хочется использовать какой-то экзотический шрифт, то лучше сохранить текст с таким типом шрифта как картинку – и никаких проблем не будет.
Если хочется использовать какой-то экзотический шрифт, то лучше сохранить текст с таким типом шрифта как картинку – и никаких проблем не будет.
- <br>
{{#ev:youtube|xGRSrNf-Nxg&feature=related}}
{{#ev:youtube|xGRSrNf-Nxg&feature=related}}
- <br>
Следующими элементами для работы с текстом рассмотрены ниже:
Следующими элементами для работы с текстом рассмотрены ниже:
Строка 94:
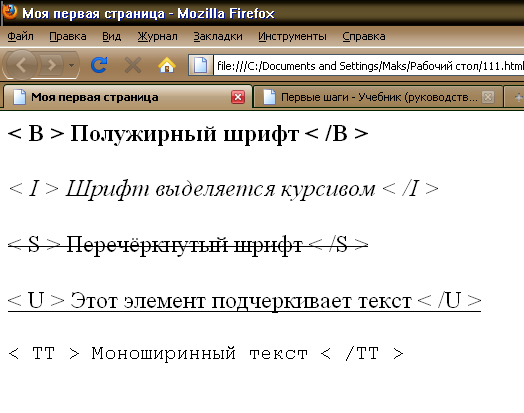
Строка 86: *'''< TT >''' отображает монотонный текст (как будто он набран на печатной машинке)
*'''< TT >''' отображает монотонный текст (как будто он набран на печатной машинке)
- <br>
- [[Image:Kursivs-1.jpg]]
+ [[Image:Kursivs-1.jpg|400px|Работа с внешним видом текста ]]
- <br>
*'''< BLINK '''> Выводит мигающий текст.
*'''< BLINK '''> Выводит мигающий текст.
+ [[Image:Migau.gif|400px|Работа с внешним видом текста]]
- [[Image:Migau.gif]]
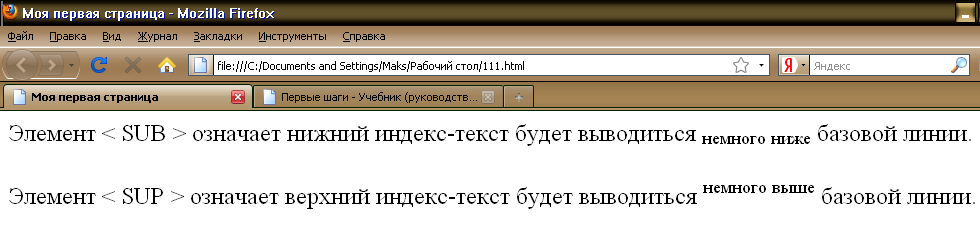
*'''< SUB >''' означает нижний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного ниже базовой линии.
*'''< SUB >''' означает нижний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного ниже базовой линии.
*'''< SUP >''' означает верхний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного выше базовой линии.
*'''< SUP >''' означает верхний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного выше базовой линии.
- <br>
- [[Image:Indexx.jpg]]
+ [[Image:Indexx.jpg|400px|Работа с внешним видом текста ]]
+
{{#ev:youtube|5YPvfe_cCRk&feature=related}}
{{#ev:youtube|5YPvfe_cCRk&feature=related}}
- <br>
- '''Вопросы:'''
+ == Вопросы==
- 1. Какой тэг отвечает за большинство изменений текста?
+ '' 1. Какой тэг отвечает за большинство изменений текста? ''
- 2. Особенности атрибутов COLOR, SIZE, FACE.
+ '' 2. Особенности атрибутов COLOR, SIZE, FACE.''
- 3. Какие шрифты есть стандартными и имеются на каждом ПК?
+ '' 3. Какие шрифты есть стандартными и имеются на каждом ПК? ''
- 4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт?
+ '' 4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт? ''
- <br>
- ''Список использованных источников: ''
+ == Список использованных источников==
- 1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми.
+ '' 1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми. ''
- 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г.
+ '' 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. ''
- 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
+ '' 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. ''
- <br>
+
+ ----
+
''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
+
----
----
- '''<u>Над уроком работали</u>'''
+
+ '''Над уроком работали'''
Балабанов Г. А.
Балабанов Г. А.
Строка 151:
Строка 143: ----
----
-
Версия 12:26, 1 февраля 2013
Гипермаркет знаний >>Информатика >>Информатика 10 класс. Полные уроки >>Информатика: Работа с внешним видом текста.
Тема
Работа с внешним видом текста.
=Цель
Научить изменять внешность текста с помощью специальных тэгов.
Ход урока
За внешний вид текста в языке html отвечает немало элементов.
Самые основные будут рассмотрены в этом уроке.
< font > .
Он имеет несколько параметров:
1) атрибут «сolor» – отвечает за цвет заключенного в контейнер текста.
Атрибут "color", как и другие атрибуты, не принадлежит только одному тэгу, он может быть присвоен и некоторым другим тэгам.
Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов.
< font color="red" > Это моя первая страница < /font >
«size» - отвечает за размер заключенного в контейнер текста.
«face» - отвечает за шрифт заключенного в контейнер текста.
< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >
Times New Roman
Aria
Helvetica
Courier
Verdana
Tahoma
Cosmic Sans
Garamond
«face» можно указать несколько типов шрифтов через запятую, например:
< font face="arial, verdana, courier" > текст < /font >
В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana.
Если нет Verdana, то текст будет отображен шрифтом Courier и т.д.
Если хочется использовать какой-то экзотический шрифт, то лучше сохранить текст с таким типом шрифта как картинку – и никаких проблем не будет.
< B > - Полужирный шрифт
< I > - Выделяет шрифт курсивом
< S > - Перечёркывает шрифт
< U > - Подчеркивает текст
< TT > отображает монотонный текст (как будто он набран на печатной машинке)
< BLINK > Выводит мигающий текст.
< SUB > означает нижний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного ниже базовой линии.
< SUP > означает верхний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного выше базовой линии.
Вопросы
1. Какой тэг отвечает за большинство изменений текста?
2. Особенности атрибутов COLOR, SIZE, FACE.
3. Какие шрифты есть стандартными и имеются на каждом ПК?
4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт?
Список использованных источников
1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми.
2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г.
3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.
Над уроком работали
Балабанов Г. А.
Соловьев М. С.
Образовательном форуме блог, Гильдия Лидеров Образования
Предмети > Информатика > Информатика 10 класс