|
|
| Строка 1: |
Строка 1: |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Работа с внешним видом текста.''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Работа с внешним видом текста.''' |
| | | | |
| - | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Работа с внешним видом текста.</metakeywords> | + | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Работа с внешним видом текста.</metakeywords> |
| | | | |
| - | '''Тема: Работа с внешним видом текста. ''' | + | '''Тема: Работа с внешним видом текста. ''' |
| | | | |
| | '''Цель: '''Научить изменять внешность текста с помощью специальных тэгов. | | '''Цель: '''Научить изменять внешность текста с помощью специальных тэгов. |
| | | | |
| - | | + | <br> |
| | | | |
| | За внешний вид текста в языке html отвечает немало элементов. | | За внешний вид текста в языке html отвечает немало элементов. |
| | | | |
| - | Самые основные будут рассмотрены в этом уроке. | + | Самые основные будут рассмотрены в этом уроке. |
| | | | |
| | {{#ev:youtube|atvcGhjM-gU}} | | {{#ev:youtube|atvcGhjM-gU}} |
| Строка 17: |
Строка 17: |
| | Итак, самый главный элемент, отвечающий за оформление текста, является тэг '''< font >'''. | | Итак, самый главный элемент, отвечающий за оформление текста, является тэг '''< font >'''. |
| | | | |
| - | <u>Он имеет несколько параметров:</u> | + | <u>Он имеет несколько параметров:</u> |
| | | | |
| | 1) атрибут '''«сolor»''' – отвечает за цвет заключенного в контейнер текста. | | 1) атрибут '''«сolor»''' – отвечает за цвет заключенного в контейнер текста. |
| Строка 25: |
Строка 25: |
| | Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов. | | Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов. |
| | | | |
| - | ''< font color="red" > Это моя первая страница < /font > '' | + | ''< font color="red" > Это моя первая страница < /font > '' |
| - | | + | |
| | | | |
| | + | <br> |
| | | | |
| | [[Image:Color-1.jpg]] | | [[Image:Color-1.jpg]] |
| | | | |
| | + | 2) атрибут '''«size»''' - отвечает за размер заключенного в контейнер текста. |
| | | | |
| | + | [[Image:Size-1.jpg]] |
| | | | |
| - | 2) атрибут '''«size»''' - отвечает за размер заключенного в контейнер текста.
| + | <br> |
| | | | |
| | + | [[Image:Size-2.jpg]] |
| | | | |
| | | | |
| - | [[Image:Size-1.jpg]]
| |
| | | | |
| - | | + | <br> |
| - | | + | |
| - | [[Image:Size-2.jpg]]
| + | |
| | | | |
| | | | |
| Строка 47: |
Строка 47: |
| | 3) атрибут '''«face»''' - отвечает за шрифт заключенного в контейнер текста. | | 3) атрибут '''«face»''' - отвечает за шрифт заключенного в контейнер текста. |
| | | | |
| | + | ''< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >'' |
| | | | |
| | + | <br> |
| | | | |
| - | ''< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >''
| + | [[Image:Face-1.jpg]] |
| | | | |
| | | | |
| | | | |
| - | [[Image:Face-1.jpg]]
| + | <br> |
| - | | + | |
| - | | + | |
| | | | |
| | Следующие типы шрифтов по идее должны находиться на компьютере каждого пользователя и их можно безбоязненно использовать: | | Следующие типы шрифтов по идее должны находиться на компьютере каждого пользователя и их можно безбоязненно использовать: |
| | | | |
| - | *Times New Roman | + | *''Times New Roman'' |
| - | *Aria | + | *''Aria'' |
| - | *Helvetica | + | *''Helvetica'' |
| - | *Courier | + | *''Courier'' |
| - | *Verdana | + | *''Verdana'' |
| - | *Tahoma | + | *''Tahoma'' |
| - | *Cosmic Sans | + | *''Cosmic Sans'' |
| - | *Garamond | + | *''Garamond'' |
| | | | |
| | + | <br> |
| | | | |
| | + | В атрибуте '''«face»''' можно указать несколько типов шрифтов через запятую, например: |
| | | | |
| - | В атрибуте «face» можно указать несколько типов шрифтов через запятую, например:
| + | ''< font face="arial, verdana, courier" > текст < /font >'' |
| - | | + | |
| - | ''< font face="arial, verdana, courier" > текст < /font >'' | + | |
| | | | |
| | В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana. | | В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana. |
| | | | |
| - | Если нет Verdana, то текст будет отображен шрифтом Courier и т.д. | + | Если нет Verdana, то текст будет отображен шрифтом Courier и т.д. |
| - | | + | |
| - | Если хочется использовать какой-то экзотический шрифт, то лучше сохранить текст с таким типом шрифта как картинку – и никаких проблем не будет.
| + | |
| | | | |
| | + | Если хочется использовать какой-то экзотический шрифт, то лучше сохранить текст с таким типом шрифта как картинку – и никаких проблем не будет. |
| | | | |
| | + | <br> |
| | | | |
| | {{#ev:youtube|xGRSrNf-Nxg&feature=related}} | | {{#ev:youtube|xGRSrNf-Nxg&feature=related}} |
| | | | |
| | + | <br> |
| | | | |
| | + | Следующими элементами для работы с текстом рассмотрены ниже: |
| | | | |
| - | Следующими элементами для работы с текстом рассмотрены ниже:
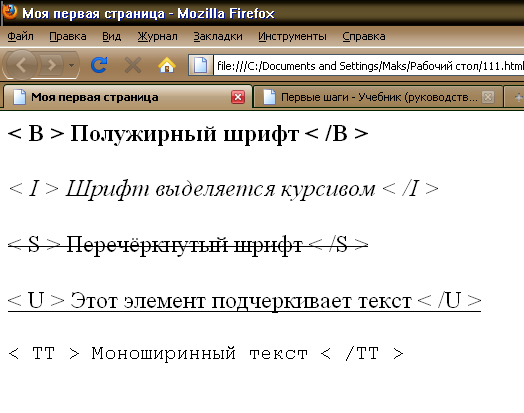
| + | *'''< B >''' - Полужирный шрифт |
| | + | *'''< I > '''- Выделяет шрифт курсивом |
| | + | *'''< S >''' - Перечёркывает шрифт |
| | + | *'''< U >''' - Подчеркивает текст |
| | + | *'''< TT >''' отображает монотонный текст (как будто он набран на печатной машинке) |
| | | | |
| - | *< B > - Полужирный шрифт
| + | <br> |
| - | *< I > - Выделяет шрифт курсивом
| + | |
| - | *< S > - Перечёркывает шрифт
| + | |
| - | *< U > - Подчеркивает текст
| + | |
| - | *< TT > отображает монотонный текст (как будто он набран на печатной машинке)
| + | |
| | | | |
| | + | [[Image:Kursivs-1.jpg]] |
| | | | |
| | + | <br> |
| | | | |
| - | [[Image:Kursivs-1.jpg]]
| + | *'''< BLINK '''> Выводит мигающий текст. |
| | | | |
| | | | |
| | | | |
| - | *< BLINK > Выводит мигающий текст.
| + | [[Image:Migau.gif]] |
| - | *[[Image:Migau.gif]]
| + | |
| - | *< SUB > означает нижний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного ниже базовой линии.
| + | |
| - | *< SUP > означает верхний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного выше базовой линии.
| + | |
| | | | |
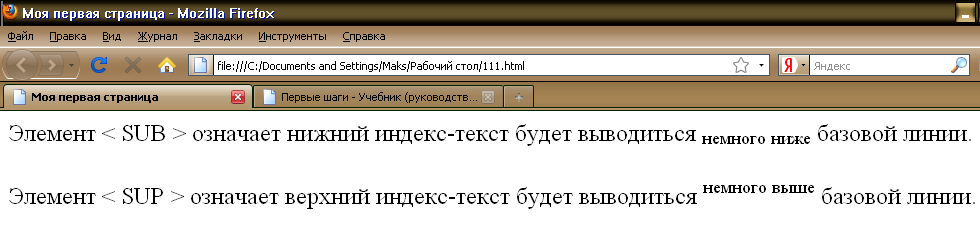
| | + | *'''< SUB >''' означает нижний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного ниже базовой линии. |
| | + | *'''< SUP >''' означает верхний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного выше базовой линии. |
| | | | |
| | + | <br> |
| | | | |
| | [[Image:Indexx.jpg]] | | [[Image:Indexx.jpg]] |
| Строка 111: |
Строка 115: |
| | {{#ev:youtube|5YPvfe_cCRk&feature=related}} | | {{#ev:youtube|5YPvfe_cCRk&feature=related}} |
| | | | |
| | + | <br> |
| | | | |
| | + | '''Вопросы:''' |
| | | | |
| - | '''Вопросы:'''
| + | 1. Какой тэг отвечает за большинство изменений текста? |
| - | | + | |
| - | 1. Какой тэг отвечает за большинство изменений текста? | + | |
| | | | |
| | 2. Особенности атрибутов COLOR, SIZE, FACE. | | 2. Особенности атрибутов COLOR, SIZE, FACE. |
| | | | |
| - | 3. Какие шрифты есть стандартными и имеются на каждом ПК? | + | 3. Какие шрифты есть стандартными и имеются на каждом ПК? |
| | | | |
| | 4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт? | | 4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт? |
| | | | |
| | + | <br> |
| | | | |
| | + | ''Список использованных источников: '' |
| | | | |
| - | ''Список использованных источников: ''
| + | 1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми. |
| | | | |
| - | 1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми.
| + | 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. |
| - | | + | |
| - | 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. | + | |
| | | | |
| | 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. | | 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. |
| | | | |
| | + | <br> |
| | | | |
| - | | + | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | + | |
| | | | |
| | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. | | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. |
За внешний вид текста в языке html отвечает немало элементов.
Самые основные будут рассмотрены в этом уроке.
Атрибут "color", как и другие атрибуты, не принадлежит только одному тэгу, он может быть присвоен и некоторым другим тэгам.
Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов.
Следующие типы шрифтов по идее должны находиться на компьютере каждого пользователя и их можно безбоязненно использовать:
В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana.
Если нет Verdana, то текст будет отображен шрифтом Courier и т.д.
Если хочется использовать какой-то экзотический шрифт, то лучше сохранить текст с таким типом шрифта как картинку – и никаких проблем не будет.
1. Какой тэг отвечает за большинство изменений текста?
2. Особенности атрибутов COLOR, SIZE, FACE.
3. Какие шрифты есть стандартными и имеются на каждом ПК?
4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт?
1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми.
2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г.
3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.