|
|
| Строка 8: |
Строка 8: |
| | | | |
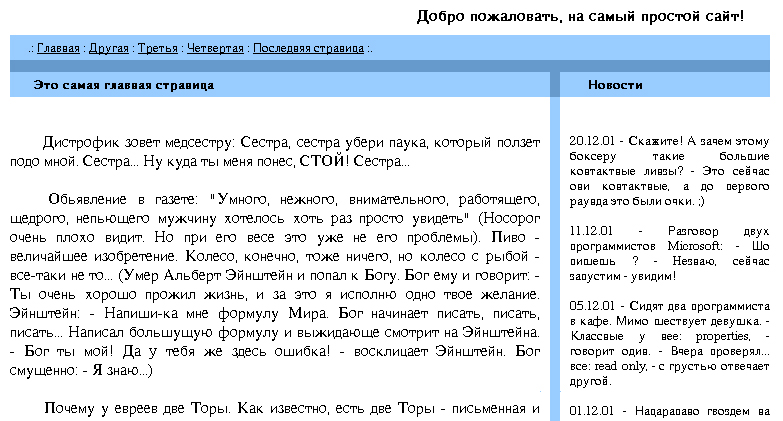
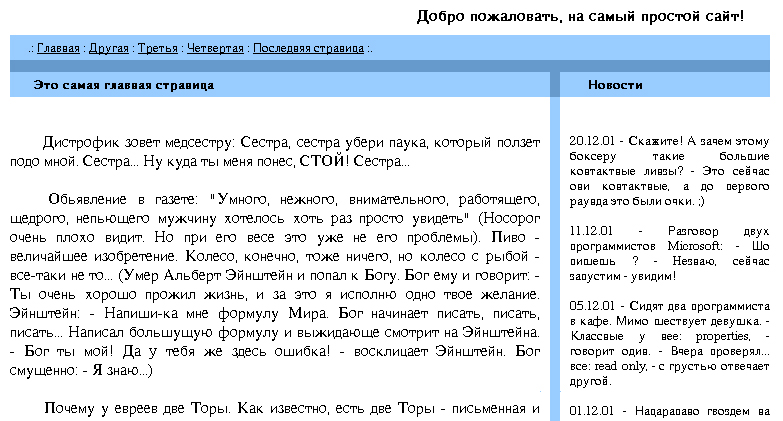
| | В процессе создания сайтов таблицы используются очень и очень часто, так как картинки, тексты и другое содержимое – все размещено относительно друг друга с помощью '''таблиц. '''Вот пример одного сайта, который не обошелся без участия таблиц: [[Image:Tablдд1.jpg]] | | В процессе создания сайтов таблицы используются очень и очень часто, так как картинки, тексты и другое содержимое – все размещено относительно друг друга с помощью '''таблиц. '''Вот пример одного сайта, который не обошелся без участия таблиц: [[Image:Tablдд1.jpg]] |
| | + | |
| | + | |
| | | | |
| | <br> {{#ev:youtube|iQWe4VkHQIw}} | | <br> {{#ev:youtube|iQWe4VkHQIw}} |
| | | | |
| - | <br> | + | <br> |
| | | | |
| | Итак, '''таблица''' задается с помощью команды или тэга '''< TABLE >''' и закрывается соответственно - < /TABLE >. | | Итак, '''таблица''' задается с помощью команды или тэга '''< TABLE >''' и закрывается соответственно - < /TABLE >. |
| Строка 26: |
Строка 28: |
| | | | |
| | [[Image:Tabl2.jpg]] | | [[Image:Tabl2.jpg]] |
| | + | |
| | + | |
| | | | |
| | Сейчас разберем подробно, как у нас вышла такая таблица. | | Сейчас разберем подробно, как у нас вышла такая таблица. |
| Строка 31: |
Строка 35: |
| | '''1) '''Сначала пишем такой код, задающий две строки: | | '''1) '''Сначала пишем такой код, задающий две строки: |
| | | | |
| - | < table ><br> | + | < table ><br> |
| | | | |
| - | < tr >< /tr ><br> | + | < tr >< /tr ><br> |
| | | | |
| - | < tr >< tr ><br> | + | < tr >< tr ><br> |
| | | | |
| | < /table > | | < /table > |
| | | | |
| - | <br> | + | <br> |
| | | | |
| | '''2) '''Следующим шагом задаем по три столбца в каждой строке: | | '''2) '''Следующим шагом задаем по три столбца в каждой строке: |
| Строка 45: |
Строка 49: |
| | <br> | | <br> |
| | | | |
| - | < table ><br> | + | < table ><br> |
| | | | |
| - | <tr><br> | + | <tr><br> |
| | | | |
| - | < td >< /td ><br> | + | < td >< /td ><br> |
| | | | |
| - | < td >< /td ><br> | + | < td >< /td ><br> |
| | | | |
| - | < td >< /td ><br> | + | < td >< /td ><br> |
| | | | |
| - | < /tr ><br> | + | < /tr ><br> |
| | | | |
| - | < tr ><br> | + | < tr ><br> |
| | | | |
| - | < td >< /td > <br> | + | < td >< /td > <br> |
| | | | |
| - | < td >< /td ><br> | + | < td >< /td ><br> |
| | | | |
| - | < td >< /td ><br> | + | < td >< /td ><br> |
| | | | |
| - | < /tr ><br> | + | < /tr ><br> |
| | | | |
| - | < /table > <br> | + | < /table > <br> |
| | | | |
| - | <br> | + | <br> |
| | | | |
| | '''3)''' Теперь заполняем ячейки текстом: | | '''3)''' Теперь заполняем ячейки текстом: |
| | | | |
| - | < table > <br> | + | < table > <br> |
| | | | |
| - | < tr > <br> | + | < tr > <br> |
| | | | |
| - | < td >1x1< /td ><br> | + | < td >1x1< /td ><br> |
| | | | |
| - | < td >1x2< /td ><br> | + | < td >1x2< /td ><br> |
| | | | |
| - | < td >1x3< /td > <br> | + | < td >1x3< /td > <br> |
| | | | |
| - | < /tr ><br> | + | < /tr ><br> |
| | | | |
| - | < tr ><br> | + | < tr ><br> |
| | | | |
| - | < td >2x1< /td ><br> | + | < td >2x1< /td ><br> |
| | | | |
| - | < td >2x2< /td ><br> | + | < td >2x2< /td ><br> |
| | | | |
| - | < td >2x3< /td ><br> | + | < td >2x3< /td ><br> |
| | | | |
| - | < /tr ><br> | + | < /tr ><br> |
| | | | |
| | < /table > | | < /table > |
| Строка 99: |
Строка 103: |
| | <br> | | <br> |
| | | | |
| - | Первая цифра - это номер ряда, а вторая - номер ячейки (1х2 - первый ряд, вторая ячейка). Вот что вышло после проделанных действий: [[Image:Tabl3.jpg]] | + | Первая цифра - это номер ряда, а вторая - номер ячейки (1х2 - первый ряд, вторая ячейка). Вот что вышло после проделанных действий: |
| | + | |
| | + | |
| | + | |
| | + | [[Image:Tabl3.jpg|86x47px]] |
| | + | |
| | + | |
| | | | |
| | {{#ev:youtube|Nffky8VRROk&feature=related}} | | {{#ev:youtube|Nffky8VRROk&feature=related}} |
| Строка 107: |
Строка 117: |
| | <tr '''bgcolor'''="pink"> | | <tr '''bgcolor'''="pink"> |
| | | | |
| - | А для задания фона для всей таблицы атрибут bgcolor прописывается в тэге < table >:<br> | + | А для задания фона для всей таблицы атрибут bgcolor прописывается в тэге < table >:<br> |
| | | | |
| | < table bgcolor="pink" > | | < table bgcolor="pink" > |
| | | | |
| - | <br> | + | <br> |
| | | | |
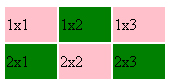
| - | Вот результат:<br> | + | Вот результат:<br> |
| | | | |
| | [[Image:Tabl4.jpg]] | | [[Image:Tabl4.jpg]] |
| | | | |
| - | <br> | + | <br> |
| | | | |
| - | Как видно, этот вариант таблички еще не совсем «взрослый» и его нужно немножко увеличить. <br> | + | Как видно, этот вариант таблички еще не совсем «взрослый» и его нужно немножко увеличить. <br> |
| | | | |
| - | <br> | + | <br> |
| | | | |
| - | '''5)''' Итак, задаем высоту и ширину ячейкам таблицы. Здесь пригодятся такие атрибуты как '''HEIGHT '''и'''WIDTH.''' <br> | + | '''5)''' Итак, задаем высоту и ширину ячейкам таблицы. Здесь пригодятся такие атрибуты как '''HEIGHT '''и'''WIDTH.''' <br> |
| | | | |
| - | Их можно задавать для всей таблицы целиком, для одного ряда или для одной ячейки (столбца). <br> | + | Их можно задавать для всей таблицы целиком, для одного ряда или для одной ячейки (столбца). <br> |
| | | | |
| | Высота и ширина задаются как в пикселях, так и процентах. | | Высота и ширина задаются как в пикселях, так и процентах. |
| | | | |
| - | < table ><br> | + | < table ><br> |
| | | | |
| - | < tr ><br> | + | < tr ><br> |
| | | | |
| - | < td height="35" width="50" bgcolor="pink" > 1x1 < /td > <br> | + | < td height="35" width="50" bgcolor="pink" > 1x1 < /td > <br> |
| | | | |
| - | < td width="50" bgcolor="green" > 1x2 < /td > <br> | + | < td width="50" bgcolor="green" > 1x2 < /td > <br> |
| | | | |
| - | < td width="50" bgcolor="pink" > 1x3 < /td ><br> | + | < td width="50" bgcolor="pink" > 1x3 < /td ><br> |
| | | | |
| - | < /tr ><br> | + | < /tr ><br> |
| | | | |
| - | < tr ><br> | + | < tr ><br> |
| | | | |
| - | < td height="35" width="50" bgcolor="green"> 2x1 < /td ><br> | + | < td height="35" width="50" bgcolor="green"> 2x1 < /td ><br> |
| | | | |
| - | < td width="50" bgcolor="pink" > 2x2 < /td ><br> | + | < td width="50" bgcolor="pink" > 2x2 < /td ><br> |
| | | | |
| - | < td width="50" bgcolor="green" > 2x3 < /td ><br> | + | < td width="50" bgcolor="green" > 2x3 < /td ><br> |
| | | | |
| - | < /tr ><br> | + | < /tr ><br> |
| | | | |
| | < /table > | | < /table > |
| | + | |
| | + | |
| | | | |
| | [[Image:Tabl5.jpg]] | | [[Image:Tabl5.jpg]] |
| Строка 157: |
Строка 169: |
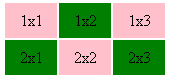
| | <br> '''6) '''Теперь осталcя последний шаг: выравнивание содержимого (в нашем случае это текст) внутри таблицы: | | <br> '''6) '''Теперь осталcя последний шаг: выравнивание содержимого (в нашем случае это текст) внутри таблицы: |
| | | | |
| - | < table ><br> | + | < table ><br> |
| | | | |
| - | < tr ><br> | + | < tr ><br> |
| | | | |
| - | < td height="35" width="50" bgcolor="pink" > < center > 1x1 < /center > < /td > <br> | + | < td height="35" width="50" bgcolor="pink" > < center > 1x1 < /center > < /td > <br> |
| | | | |
| - | < td width="50" bgcolor="green" > < center > 1x2 </center> < /td ><br> | + | < td width="50" bgcolor="green" > < center > 1x2 </center> < /td ><br> |
| | | | |
| - | < td width="50" bgcolor="pink" > < center > 1x3 </center> < /td > <br> | + | < td width="50" bgcolor="pink" > < center > 1x3 </center> < /td > <br> |
| | | | |
| - | < /tr ><br> | + | < /tr ><br> |
| | | | |
| - | < tr > <br> | + | < tr > <br> |
| | | | |
| - | < td height="35" width="50" bgcolor="green" > < center > 2x1 < /center > < /td ><br> | + | < td height="35" width="50" bgcolor="green" > < center > 2x1 < /center > < /td ><br> |
| | | | |
| - | < td width="50" bgcolor="pink" > < center > 2x2 < /center > < /td > <br> | + | < td width="50" bgcolor="pink" > < center > 2x2 < /center > < /td > <br> |
| | | | |
| - | < td width="50" bgcolor="green" > < center > 2x3 < /center > < /td > <br> | + | < td width="50" bgcolor="green" > < center > 2x3 < /center > < /td > <br> |
| | | | |
| - | </tr><br> | + | </tr><br> |
| | | | |
| | < /table > | | < /table > |
| | | | |
| - | Вот та таблица, которая была представлена в начале урока. | + | Вот та таблица, которая была представлена в начале урока. |
| | + | |
| | + | [[Image:]] |
| | | | |
| | <br> {{#ev:youtube|F7AXPyKRpQE}} | | <br> {{#ev:youtube|F7AXPyKRpQE}} |
| Строка 189: |
Строка 203: |
| | 1. С помощью какой команды создается таблица? | | 1. С помощью какой команды создается таблица? |
| | | | |
| - | 2. Какие атрибуты определяют строки и столбцы таблицы? | + | 2. Какие атрибуты определяют строки и столбцы таблицы? |
| | | | |
| | 3. Как вставить текст в ячейку? | | 3. Как вставить текст в ячейку? |
| | | | |
| | + | <br> |
| | | | |
| - | | + | ''Список использованных источников'': |
| - | ''Список использованных источников'': | + | |
| | | | |
| | 1. Урок на тему: «Вставка и форматирование таблиц в HTML», Голубенко Н. С., г. Киев. | | 1. Урок на тему: «Вставка и форматирование таблиц в HTML», Голубенко Н. С., г. Киев. |
| | | | |
| - | 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. | + | 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. |
| | | | |
| | 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. | | 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. |
| Строка 205: |
Строка 219: |
| | 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. | | 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. |
| | | | |
| | + | <br> |
| | | | |
| - | | + | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | + | |
| | | | |
| | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. | | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. |
| | | | |
| | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум]. | | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум]. |
| - |
| |
| - |
| |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
В процессе создания сайтов таблицы используются очень и очень часто, так как картинки, тексты и другое содержимое – все размещено относительно друг друга с помощью таблиц. Вот пример одного сайта, который не обошелся без участия таблиц: 
Перед тем, как создается сайт с таблицей, его лучше сначала нарисовать на бумаге – потом легче будет создавать их на компьютере.
Но это еще не все: ведь любая таблица состоит из ячеек, расположенных в строках и столбцах.
Сейчас разберем подробно, как у нас вышла такая таблица.
Первая цифра - это номер ряда, а вторая - номер ячейки (1х2 - первый ряд, вторая ячейка). Вот что вышло после проделанных действий:
А для задания фона для всей таблицы атрибут bgcolor прописывается в тэге < table >:
Как видно, этот вариант таблички еще не совсем «взрослый» и его нужно немножко увеличить.
Их можно задавать для всей таблицы целиком, для одного ряда или для одной ячейки (столбца).
Высота и ширина задаются как в пикселях, так и процентах.
Вот та таблица, которая была представлена в начале урока.
1. С помощью какой команды создается таблица?
2. Какие атрибуты определяют строки и столбцы таблицы?
3. Как вставить текст в ячейку?
1. Урок на тему: «Вставка и форматирование таблиц в HTML», Голубенко Н. С., г. Киев.
2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.
3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г.
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.