|
Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Создание таблиц. Часть 1.
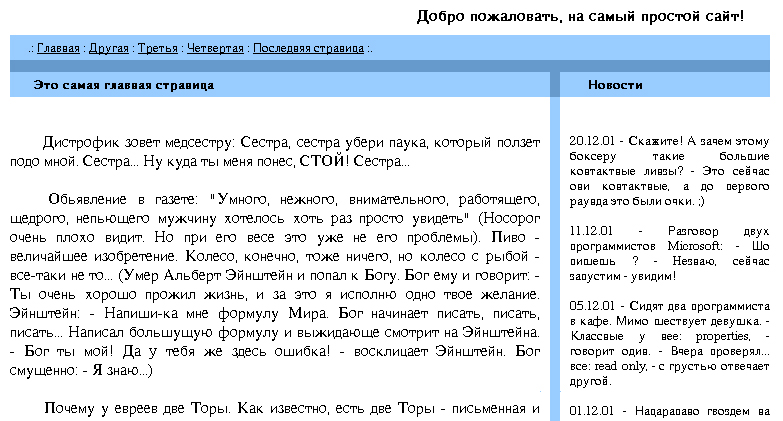
Тема: Создание таблиц. Часть 1. Цель: Научить создавать таблицы и размещать в них содержимое веб-страницы. В процессе создания сайтов таблицы используются очень и очень часто, так как картинки, тексты и другое содержимое – все размещено относительно друг друга с помощью таблиц. Вот пример одного сайта, который не обошелся без участия таблиц:
Итак, таблица задается с помощью команды или тэга < TABLE > и закрывается соответственно - < /TABLE >. Перед тем, как создается сайт с таблицей, его лучше сначала нарисовать на бумаге – потом легче будет создавать их на компьютере. Но это еще не все: ведь любая таблица состоит из ячеек, расположенных в строках и столбцах. Поэтому, кроме основного тэга, нужно еще указывать и другие: Атрибуты < TR > и < /TR > отвечают за строка таблицы Атрибуты < TD > и < /TD > - за столбцы таблицы
Сейчас разберем подробно, как у нас вышла такая таблица. 1) Сначала пишем такой код, задающий две строки: < table > < tr >< /tr > < tr >< tr > < /table >
2) Следующим шагом задаем по три столбца в каждой строке:
< table > <tr> < td >< /td > < td >< /td > < td >< /td > < /tr > < tr > < td >< /td > < td >< /td > < td >< /td > < /tr > < /table >
3) Теперь заполняем ячейки текстом: < table > < tr > < td >1x1< /td > < td >1x2< /td > < td >1x3< /td > < /tr > < tr > < td >2x1< /td > < td >2x2< /td > < td >2x3< /td > < /tr > < /table >
Первая цифра - это номер ряда, а вторая - номер ячейки (1х2 - первый ряд, вторая ячейка). Вот что вышло после проделанных действий:
<tr bgcolor="pink"> А для задания фона для всей таблицы атрибут bgcolor прописывается в тэге < table >: < table bgcolor="pink" >
Вот результат:
Как видно, этот вариант таблички еще не совсем «взрослый» и его нужно немножко увеличить.
5) Итак, задаем высоту и ширину ячейкам таблицы. Здесь пригодятся такие атрибуты как HEIGHT иWIDTH. Их можно задавать для всей таблицы целиком, для одного ряда или для одной ячейки (столбца). Высота и ширина задаются как в пикселях, так и процентах. < table > < tr > < td height="35" width="50" bgcolor="pink" > 1x1 < /td > < td width="50" bgcolor="green" > 1x2 < /td > < td width="50" bgcolor="pink" > 1x3 < /td > < /tr > < tr > < td height="35" width="50" bgcolor="green"> 2x1 < /td > < td width="50" bgcolor="pink" > 2x2 < /td > < td width="50" bgcolor="green" > 2x3 < /td > < /tr > < /table >
< table > < tr > < td height="35" width="50" bgcolor="pink" > < center > 1x1 < /center > < /td > < td width="50" bgcolor="green" > < center > 1x2 </center> < /td > < td width="50" bgcolor="pink" > < center > 1x3 </center> < /td > < /tr > < tr > < td height="35" width="50" bgcolor="green" > < center > 2x1 < /center > < /td > < td width="50" bgcolor="pink" > < center > 2x2 < /center > < /td > < td width="50" bgcolor="green" > < center > 2x3 < /center > < /td > </tr> < /table > Вот та таблица, которая была представлена в начале урока.
1. С помощью какой команды создается таблица? 2. Какие атрибуты определяют строки и столбцы таблицы? 3. Как вставить текст в ячейку?
Список использованных источников: 1. Урок на тему: «Вставка и форматирование таблиц в HTML», Голубенко Н. С., г. Киев. 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С. Если у вас есть исправления или предложения к данному уроку, напишите нам. Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум. Предмети > Информатика > Информатика 10 класс |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: