Строка 3:
Строка 3: <metakeywords>Информатика, класс, урок, на тему, 10 класс, Создание таблиц. Часть 2.</metakeywords>
<metakeywords>Информатика, класс, урок, на тему, 10 класс, Создание таблиц. Часть 2.</metakeywords>
- '''Тема: Создание таблиц. Часть 2.'''
+ ==Тема==
+ * '''Создание таблиц. Часть 2.'''
- Цель: Научить растягивать и добавлять отдельные ячейки таблицы и регулировать расстояние между ними.
+ == Цель==
+ * Научить растягивать и добавлять отдельные ячейки таблицы и регулировать расстояние между ними.
- <br>
+ ==Ход урока==
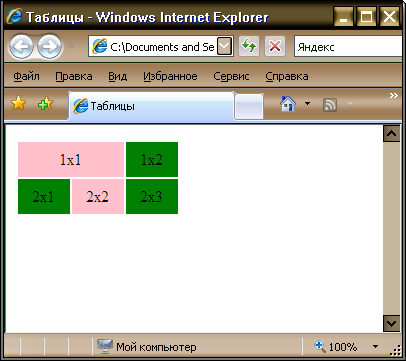
Продолжим изучени таблиц. В этот раз задача состоит в том, чтобы растянуть ячейку 1х1 на два столбца. Пример показан на рисунке внизу:
Продолжим изучени таблиц. В этот раз задача состоит в том, чтобы растянуть ячейку 1х1 на два столбца. Пример показан на рисунке внизу:
- <br>
- [[Image:Tbl1.jpg]]
+ [[Image:Tbl1.jpg|400px|Таблица ]]
- <br>
Сейчас самое время вспомнить о таких атрибутах как:
Сейчас самое время вспомнить о таких атрибутах как:
Строка 21:
Строка 21: *'''COLSPAN''' - определяет количество столбцов, на которые растягивается нужная ячейка
*'''COLSPAN''' - определяет количество столбцов, на которые растягивается нужная ячейка
*'''ROWSPAN''' – задает количество рядов, на которые растягиваться ячейка.
*'''ROWSPAN''' – задает количество рядов, на которые растягиваться ячейка.
-
- <br>
Для создания указанной таблицы, нужно использовать атрибут '''COLSPAN '''со значением "2" для ячейки 1х1:
Для создания указанной таблицы, нужно использовать атрибут '''COLSPAN '''со значением "2" для ячейки 1х1:
Строка 57:
Строка 55: + [[Image:Tbl2.jpg|400px|Таблица]]
- [[Image:Tbl2.jpg]]
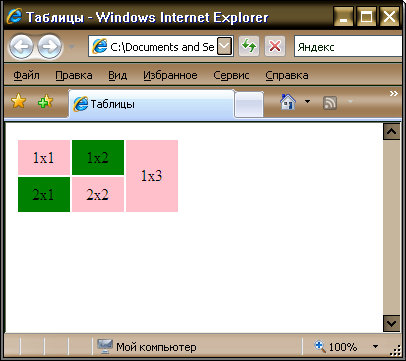
- <br> Теперь разберемся с параметром параметром '''ROWSPAN'''. Принцип действия тут точной такой же:
+ Теперь разберемся с параметром параметром '''ROWSPAN'''. Принцип действия тут точной такой же:
< table >
< table >
Строка 84:
Строка 82: < /table >
< /table >
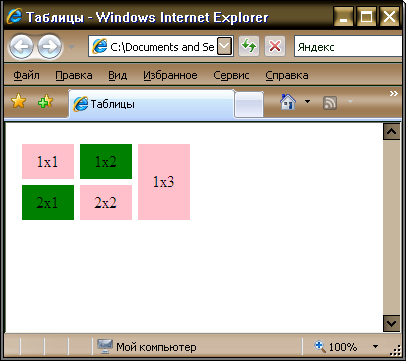
- <br> [[Image:Tbl3.jpg]]
+ [[Image:Tbl3.jpg|400px|Таблица]]
+
+
+ ===Расстояние между ячейками===
- '''Расстояние между ячейками. '''
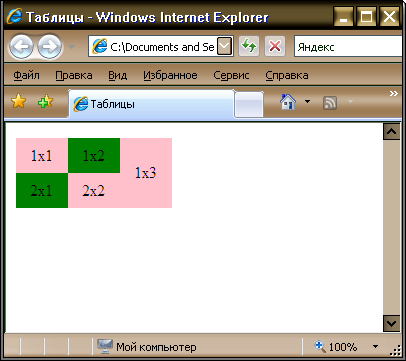
Убрать пространство между ячейками таблицы можно при помощи атрибута cellspacing с параметром «0», которая должна прописываться возле тэга TABLE.
Убрать пространство между ячейками таблицы можно при помощи атрибута cellspacing с параметром «0», которая должна прописываться возле тэга TABLE.
Попробуем проделать такую операцию с нашей таблицей:
Попробуем проделать такую операцию с нашей таблицей:
-
Строка 122:
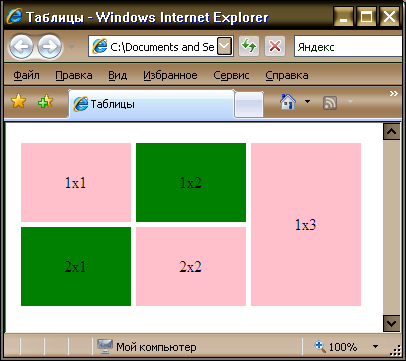
Строка 121: А для того, чтобы наоборот расширить границы прописываем атрибуту cellspacing значение, к примеру, «6».
А для того, чтобы наоборот расширить границы прописываем атрибуту cellspacing значение, к примеру, «6».
- <br>
- [[Image:Tbl5.jpg]]
+ [[Image:Tbl5.jpg|400px|Таблица ]]
- <br>
- '''Увеличение размеров таблицы.'''
+ === Увеличение размеров таблицы===
Все это время действия проводились над таблицей небольшого размера. Давайте попробуем увеличить ее.
Все это время действия проводились над таблицей небольшого размера. Давайте попробуем увеличить ее.
Строка 134:
Строка 131: Для этого возле того же таки тэга TABLE прописываем атрибут cellpadding с любым значением (возмем 30):
Для этого возле того же таки тэга TABLE прописываем атрибут cellpadding с любым значением (возмем 30):
- ''< table cellspacing="6" cellpadding="30" >''
+ ' ''< table cellspacing="6" cellpadding="30" >'''
+
+ [[Image:Tbl6.jpg|400px|Таблица]]
+
+ {{#ev:youtube|iQWe4VkHQIw}}
- [[Image:Tbl6.jpg]]
+ {{#ev :youtube|yJCnsRNDj-k}}
- <br> {{#ev:youtube|iQWe4VkHQIw}} {{#ev:youtube|yJCnsRNDj-k}} {{#ev:youtube|7y8TiqQ50yw}}
+ {{#ev:youtube|7y8TiqQ50yw}}
<br>
<br>
- '''Вопросы: '''
+ == Вопросы==
- 1. Как растянуть отдельную ячейку по ширине строки?
+ '' 1. Как растянуть отдельную ячейку по ширине строки? ''
- 2. Как расширить столбец на две строки?
+ '' 2. Как расширить столбец на две строки? ''
- 3. Каким командами убирается/добавляется расстояние между ячейками?
+ '' 3. Каким командами убирается/добавляется расстояние между ячейками? ''
- 4. С помощью каких атрибутов можно увеличить размер всей таблицы?
+ '' 4. С помощью каких атрибутов можно увеличить размер всей таблицы? '
<br>
<br>
- ''Список использованных источников:''
+ == Список использованных источников==
- 1. Урок на тему: «Вставка и форматирование таблиц в HTML», Голубенко Н. С., г. Киев.
+ '' 1. Урок на тему: «Вставка и форматирование таблиц в HTML», Голубенко Н. С., г. Киев. ''
- 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.
+ '' 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.''
- 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
+ '' 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. ''
- 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г.
+ '' 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. ''
- <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
----
----
- '''<u>Над уроком работали</u>'''
- Голубенко Н. С.
+ ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М . С.''
+
+ ----
+
+
+ '''Над уроком работали'''
+
+ Голубенко Н. С.
Соловьев М. С.
Соловьев М. С.
Строка 177:
Строка 183: ----
----
-
Версия 12:56, 1 февраля 2013
Гипермаркет знаний >>Информатика >>Информатика 10 класс. Полные уроки >>Информатика: Создание таблиц. Часть 2.
Тема
Создание таблиц. Часть 2.
Цель
Научить растягивать и добавлять отдельные ячейки таблицы и регулировать расстояние между ними.
Ход урока
Продолжим изучени таблиц. В этот раз задача состоит в том, чтобы растянуть ячейку 1х1 на два столбца. Пример показан на рисунке внизу:
COLSPAN - определяет количество столбцов, на которые растягивается нужная ячейка
ROWSPAN – задает количество рядов, на которые растягиваться ячейка.
Для создания указанной таблицы, нужно использовать атрибут COLSPAN со значением "2" для ячейки 1х1:
< table >
< tr >
< td height="35" bgcolor="pink" colspan="2" > < center >1x1< /center > < /td >
< td width="50" bgcolor="green" > < center >1x2< /center > < /td >
< /tr >
< tr >
<td height="35" width="50" bgcolor="green"> < center >2x1< /center > < /td >
<td width="50" bgcolor="pink"> < center >2x2< /center > < /td >
<td width="50" bgcolor="green"> < center >2x3< /center > < /td >
< /tr >
< /table >
Как видно из результата ячейка 1х1 растянута на длину двух ячеек.
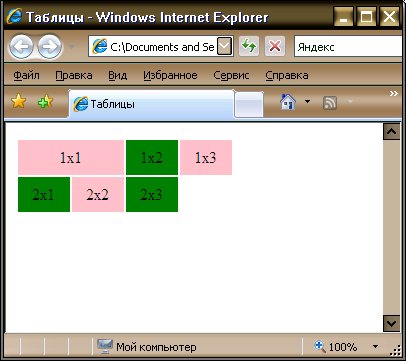
И еще нам не нужно было прописывать ячейку 1х3.
А если бы она осталась в коде, то вот что вышло бы:
ROWSPAN . Принцип действия тут точной такой же:
< table >
< tr >
< td height="35" bgcolor="pink" > < center >1x1< /center> < /td >
< td width="50" bgcolor="green" > < center >1x2< /center> < /td >
< td width="50" bgcolor="pink" rowspan="2"> < center >1x3< /center> < /td >
< /tr >
< tr >
< td height="35" width="50" bgcolor="green"> < center >2x1< /center> < /td >
< td width="50" bgcolor="pink" > < center >2x2< /center > < /td >
< /tr>
< /table >
Расстояние между ячейками
Убрать пространство между ячейками таблицы можно при помощи атрибута cellspacing с параметром «0», которая должна прописываться возле тэга TABLE.
Попробуем проделать такую операцию с нашей таблицей:
< td height="35" bgcolor="pink" > < center >1x1< /center > < /td>
< td width="50" bgcolor="green" > < center >1x2< /center > < /td>
< td width="50" bgcolor="pink" rowspan="2"> < center >1x3< /center> < /td >
< /tr >
< tr >
< td height="35" width="50" bgcolor="green" > < center >2x1< /center > < /td >
< td width="50" bgcolor="pink" > < center >2x2< /center > < /td >
< /tr >
< /table >
А для того, чтобы наоборот расширить границы прописываем атрибуту cellspacing значение, к примеру, «6».
Увеличение размеров таблицы
Все это время действия проводились над таблицей небольшого размера. Давайте попробуем увеличить ее.
Для этого возле того же таки тэга TABLE прописываем атрибут cellpadding с любым значением (возмем 30):
< table cellspacing="6" cellpadding="30" >
Вопросы
1. Как растянуть отдельную ячейку по ширине строки?
2. Как расширить столбец на две строки?
3. Каким командами убирается/добавляется расстояние между ячейками?
4. С помощью каких атрибутов можно увеличить размер всей таблицы? '
Список использованных источников
1. Урок на тему: «Вставка и форматирование таблиц в HTML», Голубенко Н. С., г. Киев.
2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.
3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.
Над уроком работали
Голубенко Н. С.
Соловьев М. С.
Образовательном форуме блог, Гильдия Лидеров Образования
Предмети > Информатика > Информатика 10 класс