|
|
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Списки.</metakeywords><br> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Списки.</metakeywords><br> |
| | | | |
| - | '''Тема: Списки.''' | + | ==Тема== |
| | + | *'''Списки.''' |
| | | | |
| - | '''Цель: '''Научить создавать разные типы списков: от нумерованных до списков определений.
| + | ==Цель== |
| | + | *Научить создавать разные типы списков: от нумерованных до списков определений. |
| | | | |
| - | <br> Многие тэги не только отвечают за вид веб-страницы но и определяют ее структуру.
| + | ==Ход урока== |
| | + | |
| | + | ===Понятие "списка"=== |
| | + | |
| | + | Многие тэги не только отвечают за вид веб-страницы но и определяют ее структуру. |
| | | | |
| | Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа. | | Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа. |
| Строка 14: |
Строка 20: |
| | | | |
| | Тоже самое можно сказать и о '''списках''', определяющих структуру документа. | | Тоже самое можно сказать и о '''списках''', определяющих структуру документа. |
| - |
| |
| | | | |
| | | | |
| Строка 20: |
Строка 25: |
| | | | |
| | | | |
| - | | + | '''Существует несколько видов списков: ''' |
| - | <u>Существует несколько видов списков: </u>
| + | |
| | | | |
| | *Нумерованные | | *Нумерованные |
| | *Маркированные | | *Маркированные |
| | *Списки определений | | *Списки определений |
| - |
| |
| - | <br>
| |
| | | | |
| | Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными. | | Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными. |
| | | | |
| - | <br>
| + | ===Многоуровневый список=== |
| | | | |
| | Отдельным типом списков является '''многоуровневый''', для создания которого используются сочетание маркированных и нумерованных. | | Отдельным типом списков является '''многоуровневый''', для создания которого используются сочетание маркированных и нумерованных. |
| Строка 37: |
Строка 39: |
| | Многоуровневый список создается путем интегрирования (вложения) одного списка в другой. | | Многоуровневый список создается путем интегрирования (вложения) одного списка в другой. |
| | | | |
| - | <br>
| |
| | | | |
| | {{#ev:youtube|Pz2onrsCdYk}} | | {{#ev:youtube|Pz2onrsCdYk}} |
| | | | |
| - | <br>
| |
| | | | |
| - | '''Нумерованный список'''
| + | ===Нумерованный список=== |
| | | | |
| - | Для создания нумерованных списков используются тэги''< OL > ''и''< LI >: '' | + | Для создания нумерованных списков используются тэги '''< OL > '''и'''< LI >: ''' |
| | | | |
| | #Первый отмечает начало и окончание всего списка | | #Первый отмечает начало и окончание всего списка |
| Строка 52: |
Строка 52: |
| | По умолчанию элементы списка нумеруются по порядку, то есть - 1, 2, 3 и т.д. | | По умолчанию элементы списка нумеруются по порядку, то есть - 1, 2, 3 и т.д. |
| | | | |
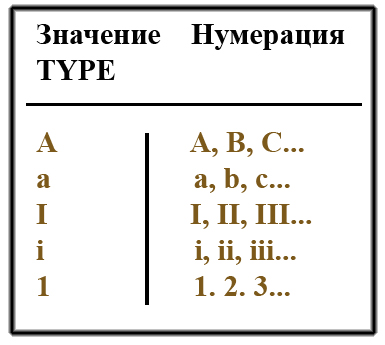
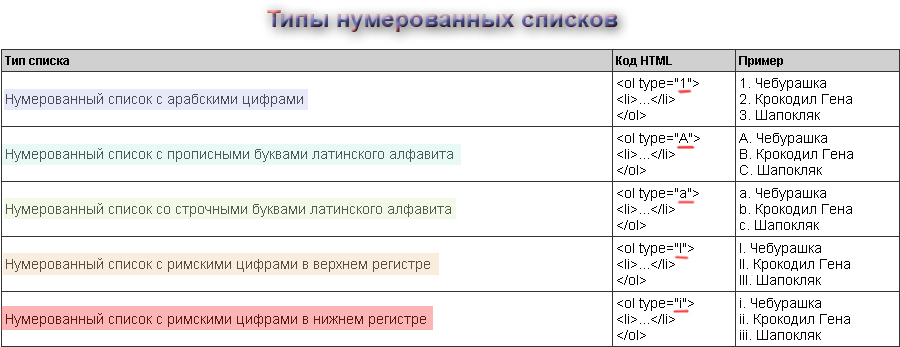
| - | С помощью атрибута'''TYPE''' можно изменить стили нумерации | + | С помощью атрибута '''TYPE''' можно изменить стили нумерации |
| | | | |
| | | | |
| - | | + | [[Image:Numeraciya.jpg|400px|Нумерованный список]] |
| - | [[Image:Numeraciya.jpg]] | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | [[Image:Number1.jpg]]
| + | |
| | | | |
| | | | |
| | + | [[Image:Number1.jpg|400px|Нумерованный список]] |
| | | | |
| | При дополнении уже существующего списка новыми значениями, браузер пересчитает его. | | При дополнении уже существующего списка новыми значениями, браузер пересчитает его. |
| | | | |
| - | <br>
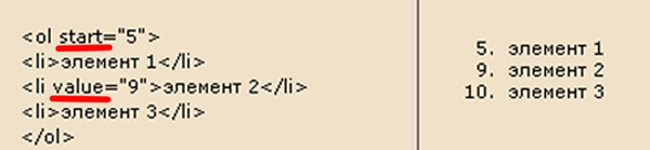
| + | Причем, атрибуты '''START''' и '''VALUE '''изменяют порядок нумерации списка: |
| - | | + | |
| - | Причем, атрибуты'''START''' и'''VALUE '''изменяют порядок нумерации списка: | + | |
| | | | |
| | *START – задает начальный номера списка. | | *START – задает начальный номера списка. |
| | *VALUE - назначает произвольный номер любому элементу списка | | *VALUE - назначает произвольный номер любому элементу списка |
| | | | |
| - | <br>
| |
| - |
| |
| - | [[Image:Number2.jpg]]
| |
| | | | |
| | + | [[Image:Number2.jpg|400px|Нумерованный список]] |
| | | | |
| | | | |
| - | '''Маркированный список '''
| + | ===Маркированный список=== |
| | | | |
| - | Для создания маркированных списков применяют тэги ''< UL >'' и ''< LI >: '' | + | Для создания маркированных списков применяют тэги '''< UL >''' и '''< LI >: ''' |
| | | | |
| - | #''< UL >'' отмечает начало и окончание всего списка | + | #'''< UL >''' отмечает начало и окончание всего списка |
| - | #''< LI > ''обозначает начало и конец отдельного элемента списка. | + | #'''< LI > '''обозначает начало и конец отдельного элемента списка. |
| | | | |
| | Элементы списка, по умолчанию, всегда маркируются черным кружочком. | | Элементы списка, по умолчанию, всегда маркируются черным кружочком. |
| | | | |
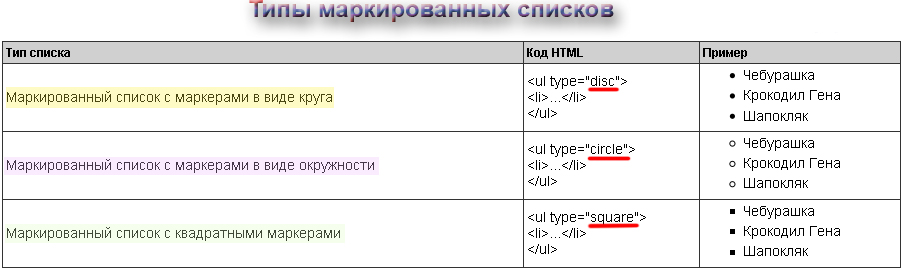
| - | А при помощи атрибута'''TYPE '''можно изменить стиль маркирования. | + | А при помощи атрибута '''TYPE '''можно изменить стиль маркирования. |
| | | | |
| | Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка. | | Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка. |
| | | | |
| | | | |
| | + | [[Image:Markir.jpg|400px|Маркированный список]] |
| | | | |
| - | <br>
| |
| | | | |
| - | [[Image:Markir.jpg]]
| + | ===Списки определений=== |
| - | | + | |
| - | | + | |
| - | | + | |
| - | <br> '''Списки определений'''
| + | |
| | | | |
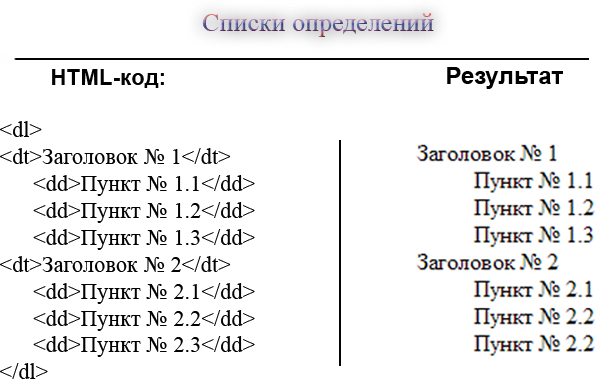
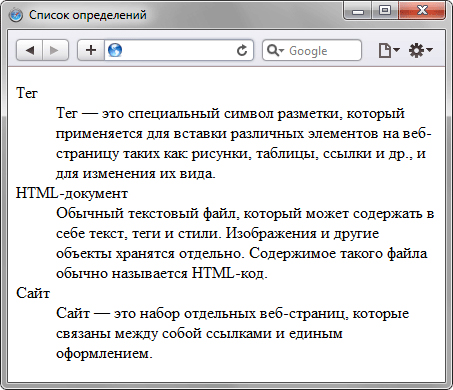
| | Для создания списков определений используют три тэга: | | Для создания списков определений используют три тэга: |
| Строка 110: |
Строка 96: |
| | #< DD > - начало и конец поясняющей статьи термина | | #< DD > - начало и конец поясняющей статьи термина |
| | | | |
| - | <br>
| + | Тэги '''< DT >''' и '''< DD >''' могут не чередоваться. |
| - | | + | |
| - | Тэги ''< DT >'' и ''< DD >'' могут не чередоваться. | + | |
| | | | |
| | То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого программиста. | | То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого программиста. |
| | | | |
| | | | |
| | + | [[Image:Opredd.jpg|400px|Списки определений]] |
| | | | |
| - | [[Image:Opredd.jpg]]
| |
| | | | |
| | + | [[Image:Figurss.jpg|400px|Списки определений]] |
| | | | |
| | | | |
| - | [[Image:Figurss.jpg]]
| + | {{#ev:youtube|FAlsPU6Tg1k}} |
| | | | |
| | + | {{#ev:youtube|AsfATC5oSGw&feature=related}} |
| | | | |
| | | | |
| - | {{#ev:youtube|FAlsPU6Tg1k}}
| + | ==Вопросы== |
| | | | |
| - | {{#ev:youtube|AsfATC5oSGw&feature=related}}
| + | ''1. Для чего нужны списки? '' |
| | | | |
| - | <br>
| + | ''2. Виды списков. '' |
| | | | |
| - | '''Вопросы: ''' 1. Для чего нужны списки? | + | ''3. Как создать нумерованный список? '' |
| | | | |
| - | 2. Виды списков.
| + | ''4. Что являет собой список определений? '' |
| | | | |
| - | 3. Как создать нумерованный список?
| + | ==Список использованных источников== |
| | | | |
| - | 4. Что являет собой список определений?
| + | ''1. Урок на тему: «Создание списков в языке HTML», Мелещенко Г. П., г. Харьков. '' |
| | | | |
| - | <br> ''Список использованных источников: ''
| + | ''2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. '' |
| | | | |
| - | 1. Урок на тему: «Создание списков в языке HTML», Мелещенко Г. П., г. Харьков.
| + | ''3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. '' |
| | | | |
| - | 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г.
| |
| | | | |
| - | 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
| + | ---- |
| | + | |
| | + | |
| | + | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| |
| | | | |
| | ---- | | ---- |
| | | | |
| - | '''<u>Над уроком работали</u>''' | + | |
| | + | '''Над уроком работали''' |
| | | | |
| | Мелещенко Г. П. | | Мелещенко Г. П. |
| Строка 160: |
Строка 148: |
| | | | |
| | ---- | | ---- |
| - |
| |
| | | | |
| | | | |
Многие тэги не только отвечают за вид веб-страницы но и определяют ее структуру.
Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа.
Выходит, у заголовков более широкая «область действия», чем просто визуальное выделение фрагментов текста.
Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными.
Многоуровневый список создается путем интегрирования (вложения) одного списка в другой.
По умолчанию элементы списка нумеруются по порядку, то есть - 1, 2, 3 и т.д.
При дополнении уже существующего списка новыми значениями, браузер пересчитает его.
Элементы списка, по умолчанию, всегда маркируются черным кружочком.
Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка.
То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого программиста.
Мелещенко Г. П.
Соловьев М. С.