|
Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Ссылки как основа гипертекста.
Тема: Ссылки как основа гипертекста. Цель: Объяснить схему действия гиперссылок. Научить создавать ссылки и эффективно использовать их. Как известно, сайт состоит из нескольких веб-страниц или документов. Один из них главный (его рекомендуется именовать как index.html) - он всегда открывается первым и должен обязательно присутсвовать на сайте в Интернете. Остальные же документы можно называть как угодно. Также все они могут лежать в одной или в разных директориях. А связываются эти документы между собой с помощью гиперссылок. Например, с главной страницы сайт по ссылкам можно перейти на отдельную страницу (с фотографиями или информацией об авторе); с этой страницы можно перейти обратно на главную или еще на какую-либо и т.д.
Гиперссылкой может служить как текст, так и картинка. Но в этом уроке изучим только первый вариант. Для того, чтобы ссылка работала, нужно создать новую веб-страницу в той же директории, где размещен главный документ index.html. Содержание страницы может быть любым.
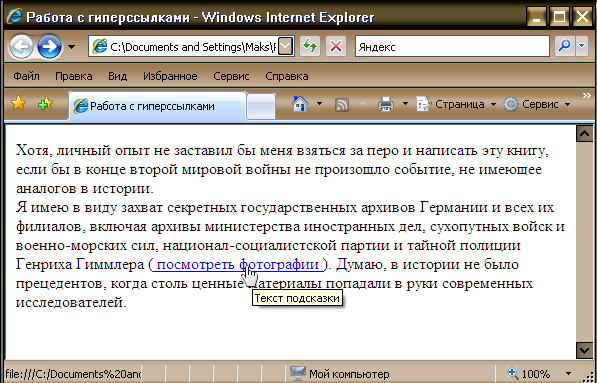
Пусть это будет foto.html – страница с чьими-то фотографиями. Тогда фразу "Посмотреть фотографии" можно сделать ссылкой на foto.html:
<a href="foto.html">посмотреть фотографии</a>
Итак, из выше изложенного видно, что за вставку ссылок в документ отвечает тэг<a>. Другими словами, текст или фраза, заключенная между <a> и </a> становиться ссылкой. Принципы прописывания пути все те же: <a href="foto.html">фотографии</a> <a href="fotos/foto.html">фотографии</a> <a href="http: //www .sait .com.ua/foto.html">фотографии</a>
Элемент<a> имеет несколько дополнительных атрибутов, но они прописываются вместе с тэгом <body>. К примеру, можно прописать цвет ссылок в нашем документе. Код задания цвета ссылками пишется таким образом: < body link="green" alink="red" vlink="blue" >
атрибут LINK – задает цвет просто ссылки атрибут ALINK – задет цвет активной (нажатой) ссылки атрибут VLINK – задает цвет уже посещенной ссылки.
Еще одной интересной деталью в этой теме есть команда, отвечающая за выведения подсказки ссылки при наведении курсора мышки на ссылку. Атрибут TITLE (не путайте с тэгом <TITLE>) предлагает информацию об элементе, для которого он устанавливается. Мы можем установить его для тэга <a>: <a href="foto.html" title="Текст подсказки"> посмотреть фотографии </a>
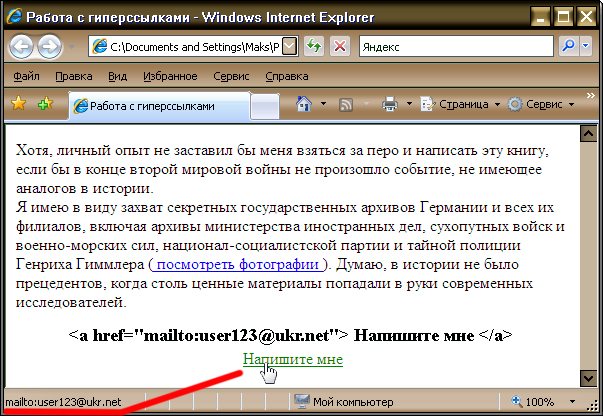
Ссылки на электронный ящик. В языке HTML возможно также прописывать ссылки на электронный почтовый ящик (e-mail). В этом случае, процесс создания ссылки немного отличается от обычного, поэтому нужно запомнить это отличие. Итак: <a href="mailto:user123@ukr.net"> Напишите мне </a>
Вопросы: 1. Зачем нужны гиперссылки? 2. Как создать ссылку на какую-либо страницу? 3. С помощью каких команд можно варьировать цвет ссылок? 4. Как вывести подсказку при наведении указателя мышки на ссылку? 5. Ссылки на электронную почту (e-mail) – технология создания.
Список использованных источников: 1. Урок на тему: «Гиперссылки в HTML-документе», Костюк В. А., г. Винница. 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. - М.: ТРИУМФ, 2007 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С. Если у вас есть исправления или предложения к данному уроку, напишите нам. Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум. Предмети > Информатика > Информатика 10 класс |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: