|
|
|
| (3 промежуточные версии не показаны) | | Строка 1: |
Строка 1: |
| | '''[[Гіпермаркет Знань - перший в світі!|Гіпермаркет Знань]]>>[[Інформатика|Інформатика]]>>[[Інформатика 7 клас|Інформатика 7 клас]]>>Інформатика: Спецефекти CorelDraw'''<metakeywords>інформатика, 7 клас, урок, на Тему, Спецефекти CorelDraw</metakeywords> | | '''[[Гіпермаркет Знань - перший в світі!|Гіпермаркет Знань]]>>[[Інформатика|Інформатика]]>>[[Інформатика 7 клас|Інформатика 7 клас]]>>Інформатика: Спецефекти CorelDraw'''<metakeywords>інформатика, 7 клас, урок, на Тему, Спецефекти CorelDraw</metakeywords> |
| | | | |
| - | Спецефекти СоrelDraw<br>1. Для чого використовуються спецефекти?<br>2. Які спецефекти можна створювати, використовуючи вікно Преобразование ?<br><br>Сучасні графічні редактори з їх величезними можливостями дають змогу відчути себе справжніми художниками. Використовуючи спеціальні ефекти, кожен зможе, як дизайнер, створити складне зображення, чудову графіку професійного рівня. Можливості спецефектів практично необмежені. Навчившись їх застосовувати, ви можете почати експериментувати і створювати власні ефекти.<br>Щоб відкрити список спецефектів СоrelDraw, виберіть меню Эффекти.<br>Для створення малюнків можна також використовувати інтерактивні інструменти панелі інструментів.<br>Розглянемо приклади використання спецефектів СоrelDraw для створення малюнків.
| + | <br> '''Спецефекти СоrelDraw''' |
| | | | |
| - | Приклад перший. Перлина<br>1. Намалюйте коло діаметром 100 мм.<br>2. Залийте круг блідо-рожевим кольором.<br>3. Зафарбуйте таким же кольором контур.<br>4. Намалюйте коло меншого діаметру.<br>5. Залийте круг білим кольором.<br>6. Розмістіть менший круг у правій верхній частині більшого круга.<br>7. Виберіть інструмент Интерактивное перетекание на панелі інструментів.<br>8. Установіть вказівник на велике коло, натисніть ліву кнопку і, не відпускаючи її, протягніть до меншого кола.<br>9. Збережіть малюнок у власній папці у файлі з іменем Перлина.<br><br><br>Приклад другий. Намисто з перлин<br>1. Намалюйте перлину.<br>2. Створіть дублікат перлини.<br>3. Виберіть інструмент Интерактивное перетекание на панелі інструментів.<br>4. Установіть вказівник на оригінал, натисніть ліву кнопку і, не відпускаючи її, протягніть до дубліката. На робочій сторінці з'явилися проміжні об'єкти.<br>5. Установіть на панелі властивостей у полі Количество шагов или смещение между формами перетекания кількість проміжних об'єктів - 20 і натисніть клавішу Кпіег.<br>6. Намалюйте траєкторію, уздовж якої будуть розташовуватися проміжні об'єкти.<br>7. Виділіть одержане раніше перетікання інструментом Интерактивное перетекание.<br>8. Виберіть на панелі властивостей кнопку Свойства пути.<br>9. Виберіть команду Новьій путь. Вказівник змінив свій вигляд.<br>10. Установіть вказівник на траєкторію, уздовж якої мають бути розміщені об'єкти, і натисніть ліву кнопку миші.<br>11. Виберіть на панелі властивостей кнопку Различные параметры перетекания.<br>12. Установіть позначку прапорця Перетекание вдоль пути.<br>13. Видаліть траєкторію перетікання. Для цього:<br>а) виберіть команду Разъединить Группа С перетеканием меню Упорядочить.<br>о) виділіть траєкторію і видаліть її, натиснувши клавішу Веіеіе. 14.Збережіть створений малюнок у власній папці у файлі з іменем Намисто.
| + | <br>''1. Для чого використовуються спецефекти?<br>2. Які спецефекти можна створювати, використовуючи вікно Преобразование ?''<br><br>Сучасні графічні редактори з їх величезними можливостями дають змогу відчути себе справжніми художниками. Використовуючи спеціальні ефекти, кожен зможе, як дизайнер, створити [http://school.xvatit.com/index.php?title=%D0%A2%D0%B5%D0%BC%D0%B0_45._%D0%9F%D1%80%D0%B8%D0%BA%D0%BB%D0%B0%D0%B4%D0%B8_%D1%81%D1%82%D0%B2%D0%BE%D1%80%D0%B5%D0%BD%D0%BD%D1%8F_%D0%BE%D1%80%D0%BD%D0%B0%D0%BC%D0%B5%D0%BD%D1%82%D1%96%D0%B2 складне зображення], чудову графіку професійного рівня. Можливості спецефектів практично необмежені. Навчившись їх застосовувати, ви можете почати експериментувати і створювати власні ефекти.<br>Щоб відкрити список спецефектів СоrelDraw, виберіть меню Эффекти.<br>Для створення малюнків можна також використовувати інтерактивні інструменти панелі інструментів.<br>Розглянемо приклади використання спецефектів СоrelDraw для [http://school.xvatit.com/index.php?title=%D0%A2%D0%B5%D0%BC%D0%B0_45._%D0%9F%D1%80%D0%B8%D0%BA%D0%BB%D0%B0%D0%B4%D0%B8_%D1%81%D1%82%D0%B2%D0%BE%D1%80%D0%B5%D0%BD%D0%BD%D1%8F_%D0%BE%D1%80%D0%BD%D0%B0%D0%BC%D0%B5%D0%BD%D1%82%D1%96%D0%B2 створення малюнків]. |
| | | | |
| - | <br>Приклад третій. Візерунки<br>1. Намалюйте інструментом Многоугольник рівносторонній п'ятикутник.<br>2. Створіть його дублікат.<br>3. Виберіть інструмент Форма і потягніть до центра будь-який вузлик між вершинами.<br>4. Розташуйте обидва об'єкти так, щоб їх центри знаходилися в одній точці.<br>5. Задайте контурам фігур різні кольори.<br>6. Виберіть інструмент Интерактивное<br>перетекание і потягніть курсором від одного об'єкта до іншого.<br>7. На панелі властивостей оберіть кількість шагов сопряжения — 6 і натисніть клавішу Еnter.<br>8. Виділіть внутрішній об'єкт і перемістіть його.<br>9. Виділіть всю групу перетікань.<br>10. Щоб закрутити шлейф, який з'явився в об'єкта, установіть на панелі властивостей Направление перетекания кут повороту 50° і натисніть клавішу Еnter.<br>11. На панелі властивостей виберіть кнопку Перетекание циклом, щоб отримати наступний візерунок.<br> [[Image:Inf 7 65.jpeg]]<br>Проекспериментувавши зі значеннями властивостей, можна досягти цікавих результатів.<br><br>Приклад четвертий. Місяць<br> <br>Поверхня Місяця світиться відбитим сонячним світлом, тому його зовнішній вигляд змінюється залежно від того, яке положення він займає відносно Сонця. Така зміна зовнішнього вигляду називається фазами Місяця.<br>Для створення зображення Місяця в різних фазах виконайте алгоритм:<br>1. Намалюйте коло.<br>2. Залийте круг жовтим кольором.<br>3. Створіть дублікат круга.
| + | '''Приклад перший. Перлина'''<br>1. Намалюйте коло діаметром 100 мм.<br>2. Залийте круг блідо-рожевим кольором.<br>3. Зафарбуйте таким же кольором контур.<br>4. Намалюйте коло меншого діаметру.<br>5. Залийте круг білим кольором.<br>6. Розмістіть менший круг у правій верхній частині більшого круга.<br>7. Виберіть інструмент Интерактивное перетекание на панелі інструментів.<br>8. Установіть вказівник на велике коло, натисніть ліву кнопку і, не відпускаючи її, протягніть до меншого кола.<br>9. Збережіть малюнок у власній папці у файлі з іменем Перлина.<br><br>'''Приклад другий. Намисто з перлин'''<br>1. Намалюйте перлину.<br>2. Створіть дублікат перлини.<br>3. Виберіть інструмент Интерактивное перетекание на панелі інструментів.<br>4. Установіть вказівник на оригінал, натисніть ліву кнопку і, не відпускаючи її, протягніть до дубліката. На робочій сторінці з'явилися проміжні об'єкти.<br>5. Установіть на панелі властивостей у полі Количество шагов или смещение между формами перетекания кількість проміжних об'єктів - 20 і натисніть клавішу Кпіег.<br>6. Намалюйте траєкторію, уздовж якої будуть розташовуватися проміжні об'єкти.<br>7. Виділіть одержане раніше перетікання інструментом Интерактивное перетекание.<br>8. Виберіть на панелі властивостей кнопку Свойства пути.<br>9. Виберіть команду Новьій путь. Вказівник змінив свій вигляд.<br>10. Установіть вказівник на траєкторію, уздовж якої мають бути розміщені об'єкти, і натисніть ліву кнопку миші.<br>11. Виберіть на панелі властивостей кнопку Различные параметры перетекания.<br>12. Установіть позначку прапорця Перетекание вдоль пути.<br>13. Видаліть траєкторію перетікання. Для цього:<br>а) виберіть команду Разъединить Группа С перетеканием меню Упорядочить.<br>о) виділіть траєкторію і видаліть її, натиснувши клавішу Веіеіе. 14.Збережіть створений малюнок у власній папці у файлі з іменем Намисто. |
| | | | |
| - | [[Image:Inf 7 66.jpeg]]<br>4. Виділіть обидва об'єкти.<br>Зверніть увагу на те, що при цьому на панелі властивостей активуються кнопки для роботи з формою.<br>5. Виберіть кнопку Передние минус задние. Ви отримали зображення молодого Місяця.<br>6. Якщо ви виберете кнопку Задние минус передние, то отримаєте Місяць, що зменшується.<br>7. Якщо ви виберете кнопку Упрощение, то отримаєте повний Місяць і молодий Місяць. <br>8. Збережіть малюнок у власній папці у файлі з іменем Місяць.<br><br>Приклад п'ятий. Зелене листя<br>1. Намалюйте два еліпси, що довільно перетинаються.<br>2. Виділіть обидва об'єкти. При цьому на панелі властивостей активуються кнопки для роботи з формою.<br>3. Виберіть кнопку Пересечение<br>У результаті ви отримали три об'єкти: 2 початкових еліпси та об'єкт, який утворився при перетині.<br>4. Середній об'єкт залийте зеленим кольором.<br>5. У вікні Преобразование відкрийте вкладку Масштаб и отражение.<br>6. Установіть масштаб 95% і виберіть кнопку Применить к копии.<br>7. Залийте дублікат зеленим кольором більш темного відтінку.
| + | <br>'''Приклад третій. Візерунки'''<br>1. Намалюйте інструментом Многоугольник рівносторонній п'ятикутник.<br>2. Створіть його дублікат.<br>3. Виберіть інструмент Форма і потягніть до центра будь-який вузлик між вершинами.<br>4. Розташуйте обидва об'єкти так, щоб їх центри знаходилися в одній точці.<br>5. Задайте контурам фігур різні кольори.<br>6. Виберіть інструмент Интерактивное<br>перетекание і потягніть курсором від одного об'єкта до іншого.<br>7. На панелі властивостей оберіть кількість шагов сопряжения — 6 і натисніть клавішу Еnter.<br>8. Виділіть внутрішній об'єкт і перемістіть його.<br>9. Виділіть всю групу перетікань.<br>10. Щоб закрутити шлейф, який з'явився в об'єкта, установіть на панелі властивостей Направление перетекания кут повороту 50° і натисніть клавішу Еnter.<br>11. На панелі властивостей виберіть кнопку Перетекание циклом, щоб отримати наступний візерунок.<br> [[Image:Inf 7 65.jpeg|Проекспериментувавши зі значеннями властивостей, можна досягти цікавих результатів.]]<br>Проекспериментувавши зі значеннями властивостей, можна досягти цікавих результатів.<br><br>'''Приклад четвертий. Місяць'''<br> Поверхня Місяця світиться відбитим сонячним світлом, тому його зовнішній вигляд змінюється залежно від того, яке положення він займає відносно Сонця. Така зміна зовнішнього вигляду називається фазами Місяця.<br>Для створення зображення Місяця в різних фазах виконайте алгоритм:<br>1. Намалюйте коло.<br>2. Залийте круг жовтим кольором.<br>3. Створіть дублікат круга. |
| | | | |
| - | [[Image:Inf 7 67.jpeg]]<br>8. Вирівняйте обидва об'єкти по нижньому краю.<br>9. Згрупуйте об'єкти.<br>10. Намалюйте гілочку з листочками та квіткою.<br>11. Збережіть малюнок у власній папці у файлі з іменем Зелене листя.<br><br>Приклад шостий. Хмари<br>1. Намалюйте кілька об'єктів, що перетинаються, наприклад, кружечків та еліпсів.<br>Розмістіть їх хаотично, але таким чином, щоб усі вони перетиналися між собою.<br>2. Застосуйте для об'єднання всіх об'єктів спосіб зварювання.<br>3. Залийте хмарку світло-блакитним кольором.<br>4. Продублюйте об'єкт для створення тіні й розмістіть дублікат згідно з контурами малюнка.<br> [[Image:Inf 7 68.jpeg]]<br>5. Виділіть обидва об'єкти. На панелі властивостей активуються кнопки для роботи з формою.<br>6. Виберіть кнопку Исключить. У результаті нижня частина малюнка стала окремим об'єктом. Вона й буде тінню. Зафарбуйте її у світло-сірий колір.<br>7. Виділіть обидва об'єкти, згрупуйте їх. Хмаринка готова!<br>8. Збережіть малюнок у власній папці у файлі з іменем Хмари. | + | [[Image:Inf 7 66.jpeg|Збережіть малюнок у власній папці у файлі з іменем Місяць.]]<br>4. Виділіть обидва об'єкти.<br>Зверніть увагу на те, що при цьому на панелі властивостей активуються кнопки для роботи з формою.<br>5. Виберіть кнопку Передние минус задние. Ви отримали зображення молодого Місяця.<br>6. Якщо ви виберете кнопку Задние минус передние, то отримаєте Місяць, що зменшується.<br>7. Якщо ви виберете кнопку Упрощение, то отримаєте повний Місяць і молодий Місяць. <br>8. Збережіть малюнок у власній папці у файлі з іменем Місяць.<br><br>Приклад п'ятий. Зелене листя<br>1. Намалюйте два еліпси, що довільно перетинаються.<br>2. Виділіть обидва об'єкти. При цьому на панелі властивостей активуються кнопки для роботи з формою.<br>3. Виберіть кнопку Пересечение<br>У результаті ви отримали три об'єкти: 2 початкових еліпси та об'єкт, який утворився при перетині.<br>4. Середній об'єкт залийте зеленим кольором.<br>5. У вікні Преобразование відкрийте вкладку Масштаб и отражение.<br>6. Установіть масштаб 95% і виберіть кнопку Применить к копии.<br>7. Залийте дублікат зеленим кольором більш темного відтінку. |
| | | | |
| - | <br>Приклад сьомий. Букет квітів<br>1. Намалюйте коло діаметром 80 мм.<br>2. Залийте круг радіальною заливкою від рожевого кольору до червоного.<br>3. Зафарбуйте контур червоним кольором.<br>4. Виберіть інструмент Интерактивное искажение.<br>5. Задайте на панелі властивостей такі значення властивостей:<br>• тип перекручень — Искажение при застежке-молнии<br>• амплітуда — 17<br>• частота - 4<br>Виберіть кнопку Сглаженное искажение.<br>Ми отримали 1 тар пелюстків бутона квітки.<br>6. Виділіть отриманий об'єкт.<br>7. Задайте у вікні Преобразование масштаб 80% і виберіть кнопку Применить к дубликату.<br>8. Перейдіть у вікні Преобразование до вкладки Повернуть, не знімаючи виділення з отриманої копії об'єкта.<br>9. Задайте кут повороту — 15° і виберіть кнопку Применить.<br>10. Повторіть 8 разів послідовність команд 6 і 7 для того, щоб одержати бутон квітки.<br>11. Виділіть усю квітку й згрупуйте об'єкти.<br>12. Збережіть малюнок у власній папці у файлі з іменем Букет квітів.<br>Таким чином, вибираючи різні варіанти перекручень, можна одержати різноманітні форми бутонів квітів.<br> [[Image:Inf 7 69.jpeg]]<br>Приклад восьмий. Текст з контуром<br>1. Виберіть альбомне розташування робочої сторінки.<br>2. Напишіть за допомогою інструмента Текст слово Інтернет. Використайте шрифт Іmpact розміром 200.<br>3. Виберіть команду Контур меню Эффекты.<br>4. Виберіть у діалоговому вікні Контур вкладку Шаги контура.<br>5. Установіть значення параметрів:<br>• Внутри;<br>• Смещение -2,5 мм;<br>• Шаги - 1.<br>6. Виберіть кнопку Применить.<br>7. Перейдіть на вкладку Цвет контура та задайте червоний колір заливки. Виберіть кнопку Применить.<br>8. Виберіть Градиентную заливку та в діалоговому вікні встановіть такі значення параметрів.<br>9. Виберіть на вкладці Цвет контура червоний Конечный цвет градиентной<br>10. Збережіть малюнок у власній папці у файлі з іменем Текст.
| + | [[Image:Inf 7 67.jpeg|м]]<br>8. Вирівняйте обидва об'єкти по нижньому краю.<br>9. Згрупуйте об'єкти.<br>10. Намалюйте гілочку з листочками та квіткою.<br>11. Збережіть малюнок у власній папці у файлі з іменем Зелене листя.<br><br>'''Приклад шостий. Хмари'''<br>1. Намалюйте кілька об'єктів, що перетинаються, наприклад, кружечків та еліпсів.<br>Розмістіть їх хаотично, але таким чином, щоб усі вони перетиналися між собою.<br>2. Застосуйте для об'єднання всіх об'єктів спосіб зварювання.<br>3. Залийте хмарку світло-блакитним кольором.<br>4. Продублюйте об'єкт для створення тіні й розмістіть дублікат згідно з контурами малюнка.<br> [[Image:Inf 7 68.jpeg|м]]<br>5. Виділіть обидва об'єкти. На панелі властивостей активуються кнопки для роботи з формою.<br>6. Виберіть кнопку Исключить. У результаті нижня частина малюнка стала окремим об'єктом. Вона й буде тінню. Зафарбуйте її у світло-сірий колір.<br>7. Виділіть обидва об'єкти, згрупуйте їх. Хмаринка готова!<br>8. Збережіть малюнок у власній папці у файлі з іменем Хмари. |
| | | | |
| - | <br>Приклад дев'ятий. Об'ємна фігура<br>Створення об'ємної фігури досягається застосуванням методу видавлювання. Для цього потрібно створити плоский об'єкт та за допомогою інструмента Интерактивное вьідавливание перетворити його на об'ємне зображення. Наведемо приклад алгоритму створення об'ємної фігури.<br>1. Намалюйте еліпс розміром 100 мм на 200 мм.<br>2. Залийте його червоним кольором.<br>3. Намалюйте прямокутник з шириною 40 мм та довжиною 90 мм.<br>4. Розташуйте об'єкти так, щоб їх центри знаходилися в одній точці.<br>5. Застосуйте для об'єднання цих об'єктів спосіб зварювання. | + | <br>'''Приклад сьомий. Букет квітів'''<br>1. Намалюйте коло діаметром 80 мм.<br>2. Залийте круг радіальною заливкою від рожевого кольору до червоного.<br>3. Зафарбуйте контур червоним кольором.<br>4. Виберіть інструмент Интерактивное искажение.<br>5. Задайте на панелі властивостей такі значення властивостей:<br>• тип перекручень — Искажение при застежке-молнии<br>• амплітуда — 17<br>• частота - 4<br>Виберіть кнопку Сглаженное искажение.<br>Ми отримали 1 тар пелюстків бутона квітки.<br>6. Виділіть отриманий об'єкт.<br>7. Задайте у вікні Преобразование масштаб 80% і виберіть кнопку Применить к дубликату.<br>8. Перейдіть у вікні Преобразование до вкладки Повернуть, не знімаючи виділення з отриманої копії об'єкта.<br>9. Задайте кут повороту — 15° і виберіть кнопку Применить.<br>10. Повторіть 8 разів послідовність команд 6 і 7 для того, щоб одержати бутон квітки.<br>11. Виділіть усю квітку й згрупуйте об'єкти.<br>12. Збережіть малюнок у власній папці у файлі з іменем Букет квітів.<br>Таким чином, вибираючи різні варіанти перекручень, можна одержати різноманітні форми бутонів квітів.<br> [[Image:Inf 7 69.jpeg|Збережіть малюнок у власній папці у файлі з іменем Букет квітів.]]<br> |
| | | | |
| - | [[Image:Inf 7 70.jpeg]]<br>6. Виберіть інструмент Интерактивное выдавливание, щоб зробити об'ємне зображення. <br>7. Установіть вказівник на об'єкт, натисніть ліву кнопку миші і, не відпускаючи її, протягніть праворуч і вгору.<br>Зверніть увагу на те, що у об'єкта з'явилися поверхні, які мають назву поверхні видавлювання.<br>Зверніть увагу на те, що на робочій сторінці з'явився символ х. Переміщуючи його, можна змінювати форму об'єкта.<br>8. Змініть глибину видавлювання. Для цього перемістіть у потрібному напрямку білий прямокутник, розташований перпендикулярно до напрямку видавлювання.<br>Звертаємо вашу увагу на те, що у графічному редакторі СоrelDraw плоскі об'єкти можна обертати тільки за годинниковою або проти годинникової стрілки. А об'ємні об'єкти можна обертати не тільки подібним чином, а й відносно кожної з координатних осей.<br>9. Виберіть на панелі властивостей кнопку Цвет та у вікні налагодження для заливки поверхонь видавлювання встановіть такі значення параметрів.<br>10. Виберіть на панелі властивостей кнопку Вращение. Вказівник змінив свій вигляд.<br>11. Встановіть вказівник на об'єкт вікна налагодження, натисніть ліву кнопку миші і, не відпускаючи її, поверніть об'єкт.<br>12. Збережіть малюнок у власній папці у файлі з іменем Об'ємна фігура.
| + | '''Приклад восьмий. Текст з контуром'''<br>1. Виберіть альбомне розташування робочої сторінки.<br>2. Напишіть за допомогою інструмента Текст слово Інтернет. Використайте шрифт Іmpact розміром 200.<br>3. Виберіть команду Контур меню Эффекты.<br>4. Виберіть у діалоговому вікні Контур вкладку Шаги контура.<br>5. Установіть значення параметрів:<br>• Внутри;<br>• Смещение -2,5 мм;<br>• Шаги - 1.<br>6. Виберіть кнопку Применить.<br>7. Перейдіть на вкладку Цвет контура та задайте червоний колір заливки. Виберіть кнопку Применить.<br>8. Виберіть Градиентную заливку та в діалоговому вікні встановіть такі значення параметрів.<br>9. Виберіть на вкладці Цвет контура червоний Конечный цвет градиентной<br>10. Збережіть малюнок у власній папці у файлі з іменем Текст. |
| | | | |
| - | <br>Приклад десятий. Лінза<br>1. Виберіть команду Импорт меню Файл.<br>2. Виберіть у вікні Импорт, яке відкрилося, потрібний файл і виберіть кнопку Импорт. Вказівник набув форми куточка.<br>3. Установіть вказівник у потрібне місце робочої сторінки для визначення місця знаходження лівого верхнього кута малюнка, який слід вставити.<br>4. Намалюйте коло діаметром 50 мм та створіть його дублікат.<br>5. Залийте один круг чорним кольором.<br>6. Виберіть інструмент Интерактивная прозрачность.<br>7. Задайте для чорного круга на панелі властивостей тип прозрачности -Радиальная і прозрачность посредине - 30.<br>8. Виділіть друге коло.<br>9. Виберіть у меню Эффекты команду Линза.<br>10. Оберіть у вікні Линза тип лінзи Увеличение.<br>11. Задайте збільшення: количество - 2.<br>12. Розташуйте об'єкти так, щоб їх центри знаходилися в одній точці.<br>13. Згрупуйте обидва об'єкти, не знімаючи виділення.<br>14. Намалюйте прямокутник висотою 15 мм та довжиною 55 мм.<br>15. Виберіть інструмент Форма та заокругліть кути прямокутника.<br>16. Залийте його лінійною градієнтною заливкою.<br>17. Згрупуйте всі об'єкти.<br>18. Наведіть лінзу на малюнок, щоб побачити збільшення.<br>19. Збережіть малюнок у власній папці у файлі з іменем Лінза.<br> [[Image:Inf 7 71.jpeg]]<br> | + | <br>'''Приклад дев'ятий. Об'ємна фігура'''<br>Створення об'ємної фігури досягається застосуванням методу видавлювання. Для цього потрібно створити плоский об'єкт та за допомогою інструмента Интерактивное вьідавливание перетворити його на об'ємне зображення. Наведемо приклад алгоритму створення об'ємної фігури.<br>1. Намалюйте еліпс розміром 100 мм на 200 мм.<br>2. Залийте його червоним кольором.<br>3. Намалюйте прямокутник з шириною 40 мм та довжиною 90 мм.<br>4. Розташуйте об'єкти так, щоб їх центри знаходилися в одній точці.<br>5. Застосуйте для об'єднання цих об'єктів спосіб зварювання. |
| | + | |
| | + | [[Image:Inf 7 70.jpeg|Збережіть малюнок у власній папці у файлі з іменем Об'ємна фігура.]]<br>6. Виберіть інструмент Интерактивное выдавливание, щоб зробити об'ємне зображення. <br>7. Установіть вказівник на об'єкт, натисніть ліву кнопку миші і, не відпускаючи її, протягніть праворуч і вгору.<br>Зверніть увагу на те, що у об'єкта з'явилися поверхні, які мають назву поверхні видавлювання.<br>Зверніть увагу на те, що на робочій сторінці з'явився символ х. Переміщуючи його, можна змінювати форму об'єкта.<br>8. Змініть глибину видавлювання. Для цього перемістіть у потрібному напрямку білий прямокутник, розташований перпендикулярно до напрямку видавлювання.<br>Звертаємо вашу увагу на те, що у графічному редакторі СоrelDraw плоскі об'єкти можна обертати тільки за годинниковою або проти годинникової стрілки. А об'ємні об'єкти можна обертати не тільки подібним чином, а й відносно кожної з координатних осей.<br>9. Виберіть на панелі властивостей кнопку Цвет та у вікні налагодження для заливки поверхонь видавлювання встановіть такі значення параметрів.<br>10. Виберіть на панелі властивостей кнопку Вращение. Вказівник змінив свій вигляд.<br>11. Встановіть вказівник на об'єкт вікна налагодження, натисніть ліву кнопку миші і, не відпускаючи її, поверніть об'єкт.<br>12. Збережіть малюнок у власній папці у файлі з іменем Об'ємна фігура. |
| | + | |
| | + | <br>'''Приклад десятий. Лінза'''<br>1. Виберіть команду Импорт меню Файл.<br>2. Виберіть у вікні Импорт, яке відкрилося, потрібний файл і виберіть кнопку Импорт. Вказівник набув форми куточка.<br>3. Установіть вказівник у потрібне місце робочої сторінки для визначення місця знаходження лівого верхнього кута малюнка, який слід вставити.<br>4. Намалюйте коло діаметром 50 мм та створіть його дублікат.<br>5. Залийте один круг чорним кольором.<br>6. Виберіть інструмент Интерактивная прозрачность.<br>7. Задайте для чорного круга на панелі властивостей тип прозрачности -Радиальная і прозрачность посредине - 30.<br>8. Виділіть друге коло.<br>9. Виберіть у меню Эффекты команду Линза.<br>10. Оберіть у вікні Линза тип лінзи Увеличение.<br>11. Задайте збільшення: количество - 2.<br>12. Розташуйте об'єкти так, щоб їх центри знаходилися в одній точці.<br>13. Згрупуйте обидва об'єкти, не знімаючи виділення.<br>14. Намалюйте прямокутник висотою 15 мм та довжиною 55 мм.<br>15. Виберіть інструмент Форма та заокругліть кути прямокутника.<br>16. Залийте його лінійною градієнтною заливкою.<br>17. Згрупуйте всі об'єкти.<br>18. Наведіть лінзу на малюнок, щоб побачити збільшення.<br>19. Збережіть малюнок у власній папці у файлі з іменем Лінза.<br> [[Image:Inf 7 71.jpeg|Збережіть малюнок у власній папці у файлі з іменем Лінза.]]<br> |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ''Ломаковська Г.В., Ривкінд Й.Я. Інформатика, 7 клас''<br> | + | ''Ломаковська Г.В., Ривкінд Й.Я. [http://school.xvatit.com/index.php?title=%D0%86%D0%BD%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%82%D0%B8%D0%BA%D0%B0_7_%D0%BA%D0%BB%D0%B0%D1%81 Інформатика, 7 клас]''<br> |
| | | | |
| | ''Надіслано читачами з інтернет-сайту'' | | ''Надіслано читачами з інтернет-сайту'' |
| Строка 30: |
Строка 34: |
| | | | |
| | '''<u>Зміст уроку</u>''' | | '''<u>Зміст уроку</u>''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] конспект уроку і опорний каркас | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] конспект уроку і опорний каркас |
| - | [[Image:1236084776 kr.jpg|10x10px]] презентація уроку | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] презентація уроку |
| - | [[Image:1236084776 kr.jpg|10x10px]] акселеративні методи та інтерактивні технології | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] акселеративні методи та інтерактивні технології |
| - | [[Image:1236084776 kr.jpg|10x10px]] закриті вправи (тільки для використання вчителями) | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] закриті вправи (тільки для використання вчителями) |
| - | [[Image:1236084776 kr.jpg|10x10px]] оцінювання | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] оцінювання |
| | | | |
| | '''<u>Практика</u>''' | | '''<u>Практика</u>''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] задачі та вправи,самоперевірка | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] задачі та вправи,самоперевірка |
| - | [[Image:1236084776 kr.jpg|10x10px]] практикуми, лабораторні, кейси | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] [http://school.xvatit.com/index.php?title=%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%A1%D0%BF%D0%B5%D1%86%D0%B5%D1%84%D0%B5%D0%BA%D1%82%D0%B8_CorelDraw._%D0%9F%D1%80%D0%B0%D0%BA%D1%82%D0%B8%D0%BA%D1%83%D0%BC%D0%B8,_%D0%BB%D0%B0%D0%B1%D0%BE%D1%80%D0%B0%D1%82%D0%BE%D1%80%D0%BD%D1%96,_%D0%BA%D0%B5%D0%B9%D1%81%D0%B8 практикуми, лабораторні, кейси] |
| - | [[Image:1236084776 kr.jpg|10x10px]] рівень складності задач: звичайний, високий, олімпійський | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] рівень складності задач: звичайний, високий, олімпійський |
| - | [[Image:1236084776 kr.jpg|10x10px]] домашнє завдання | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] домашнє завдання |
| | | | |
| | '''<u>Ілюстрації</u>''' | | '''<u>Ілюстрації</u>''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] [http://school.xvatit.com/index.php?title=%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%A1%D0%BF%D0%B5%D1%86%D0%B5%D1%84%D0%B5%D0%BA%D1%82%D0%B8_CorelDraw._%D0%86%D0%BB%D1%8E%D1%81%D1%82%D1%80%D0%B0%D1%86%D1%96%D1%97:_%D0%B2%D1%96%D0%B4%D0%B5%D0%BE%D0%BA%D0%BB%D1%96%D0%BF%D0%B8,_%D0%B0%D1%83%D0%B4%D1%96%D0%BE,_%D1%84%D0%BE%D1%82%D0%BE%D0%B3%D1%80%D0%B0%D1%84%D1%96%D1%97,_%D0%B3%D1%80%D0%B0%D1%84%D1%96%D0%BA%D0%B8,_%D1%82%D0%B0%D0%B1%D0%BB%D0%B8%D1%86%D1%96,_%D0%BA%D0%BE%D0%BC%D1%96%D0%BA%D1%81%D0%B8,_%D0%BC%D1%83%D0%BB%D1%8C%D1%82%D0%B8%D0%BC%D0%B5%D0%B4%D1%96%D0%B0 ілюстрації: відеокліпи, аудіо, фотографії, графіки, таблиці, комікси, мультимедіа] | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] [http://school.xvatit.com/index.php?title=%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%A1%D0%BF%D0%B5%D1%86%D0%B5%D1%84%D0%B5%D0%BA%D1%82%D0%B8_CorelDraw._%D0%86%D0%BB%D1%8E%D1%81%D1%82%D1%80%D0%B0%D1%86%D1%96%D1%97:_%D0%B2%D1%96%D0%B4%D0%B5%D0%BE%D0%BA%D0%BB%D1%96%D0%BF%D0%B8,_%D0%B0%D1%83%D0%B4%D1%96%D0%BE,_%D1%84%D0%BE%D1%82%D0%BE%D0%B3%D1%80%D0%B0%D1%84%D1%96%D1%97,_%D0%B3%D1%80%D0%B0%D1%84%D1%96%D0%BA%D0%B8,_%D1%82%D0%B0%D0%B1%D0%BB%D0%B8%D1%86%D1%96,_%D0%BA%D0%BE%D0%BC%D1%96%D0%BA%D1%81%D0%B8,_%D0%BC%D1%83%D0%BB%D1%8C%D1%82%D0%B8%D0%BC%D0%B5%D0%B4%D1%96%D0%B0 ілюстрації: відеокліпи, аудіо, фотографії, графіки, таблиці, комікси, мультимедіа] |
| - | [[Image:1236084776 kr.jpg|10x10px]] реферати | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] реферати |
| - | [[Image:1236084776 kr.jpg|10x10px]] фішки для допитливих | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] фішки для допитливих |
| - | [[Image:1236084776 kr.jpg|10x10px]] шпаргалки | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] шпаргалки |
| - | [[Image:1236084776 kr.jpg|10x10px]] гумор, притчі, приколи, приказки, кросворди, цитати | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] гумор, притчі, приколи, приказки, кросворди, цитати |
| | | | |
| | '''<u>Доповнення</u>''' | | '''<u>Доповнення</u>''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] зовнішнє незалежне тестування (ЗНТ) | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] зовнішнє незалежне тестування (ЗНТ) |
| - | [[Image:1236084776 kr.jpg|10x10px]] підручники основні і допоміжні | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] підручники основні і допоміжні |
| - | [[Image:1236084776 kr.jpg|10x10px]] тематичні свята, девізи | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] тематичні свята, девізи |
| - | [[Image:1236084776 kr.jpg|10x10px]] статті | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] статті |
| - | [[Image:1236084776 kr.jpg|10x10px]] національні особливості | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] національні особливості |
| - | [[Image:1236084776 kr.jpg|10x10px]] словник термінів | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] словник термінів |
| - | [[Image:1236084776 kr.jpg|10x10px]] інше | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] інше |
| | | | |
| | '''<u>Тільки для вчителів</u>''' | | '''<u>Тільки для вчителів</u>''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] [http://xvatit.com/Idealny_urok.html ідеальні уроки] | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] [http://xvatit.com/Idealny_urok.html ідеальні уроки] |
| - | [[Image:1236084776 kr.jpg|10x10px]] календарний план на рік | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] календарний план на рік |
| - | [[Image:1236084776 kr.jpg|10x10px]] методичні рекомендації | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] методичні рекомендації |
| - | [[Image:1236084776 kr.jpg|10x10px]] програми | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] програми |
| - | [[Image:1236084776 kr.jpg|10x10px]] [http://xvatit.com/forum/ обговорення] | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] [http://xvatit.com/forum/ обговорення] |
| | | | |
| | <br> | | <br> |
Текущая версия на 12:01, 14 сентября 2012
Гіпермаркет Знань>>Інформатика>>Інформатика 7 клас>>Інформатика: Спецефекти CorelDraw
Спецефекти СоrelDraw
1. Для чого використовуються спецефекти?
2. Які спецефекти можна створювати, використовуючи вікно Преобразование ?
Сучасні графічні редактори з їх величезними можливостями дають змогу відчути себе справжніми художниками. Використовуючи спеціальні ефекти, кожен зможе, як дизайнер, створити складне зображення, чудову графіку професійного рівня. Можливості спецефектів практично необмежені. Навчившись їх застосовувати, ви можете почати експериментувати і створювати власні ефекти.
Щоб відкрити список спецефектів СоrelDraw, виберіть меню Эффекти.
Для створення малюнків можна також використовувати інтерактивні інструменти панелі інструментів.
Розглянемо приклади використання спецефектів СоrelDraw для створення малюнків.
Приклад перший. Перлина
1. Намалюйте коло діаметром 100 мм.
2. Залийте круг блідо-рожевим кольором.
3. Зафарбуйте таким же кольором контур.
4. Намалюйте коло меншого діаметру.
5. Залийте круг білим кольором.
6. Розмістіть менший круг у правій верхній частині більшого круга.
7. Виберіть інструмент Интерактивное перетекание на панелі інструментів.
8. Установіть вказівник на велике коло, натисніть ліву кнопку і, не відпускаючи її, протягніть до меншого кола.
9. Збережіть малюнок у власній папці у файлі з іменем Перлина.
Приклад другий. Намисто з перлин
1. Намалюйте перлину.
2. Створіть дублікат перлини.
3. Виберіть інструмент Интерактивное перетекание на панелі інструментів.
4. Установіть вказівник на оригінал, натисніть ліву кнопку і, не відпускаючи її, протягніть до дубліката. На робочій сторінці з'явилися проміжні об'єкти.
5. Установіть на панелі властивостей у полі Количество шагов или смещение между формами перетекания кількість проміжних об'єктів - 20 і натисніть клавішу Кпіег.
6. Намалюйте траєкторію, уздовж якої будуть розташовуватися проміжні об'єкти.
7. Виділіть одержане раніше перетікання інструментом Интерактивное перетекание.
8. Виберіть на панелі властивостей кнопку Свойства пути.
9. Виберіть команду Новьій путь. Вказівник змінив свій вигляд.
10. Установіть вказівник на траєкторію, уздовж якої мають бути розміщені об'єкти, і натисніть ліву кнопку миші.
11. Виберіть на панелі властивостей кнопку Различные параметры перетекания.
12. Установіть позначку прапорця Перетекание вдоль пути.
13. Видаліть траєкторію перетікання. Для цього:
а) виберіть команду Разъединить Группа С перетеканием меню Упорядочить.
о) виділіть траєкторію і видаліть її, натиснувши клавішу Веіеіе. 14.Збережіть створений малюнок у власній папці у файлі з іменем Намисто.
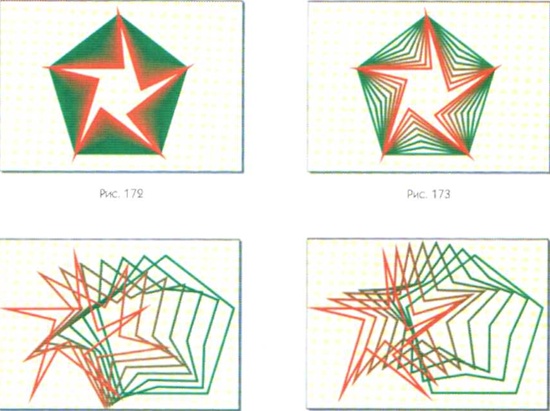
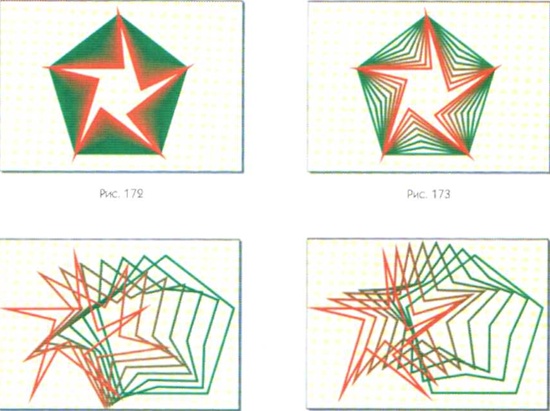
Приклад третій. Візерунки
1. Намалюйте інструментом Многоугольник рівносторонній п'ятикутник.
2. Створіть його дублікат.
3. Виберіть інструмент Форма і потягніть до центра будь-який вузлик між вершинами.
4. Розташуйте обидва об'єкти так, щоб їх центри знаходилися в одній точці.
5. Задайте контурам фігур різні кольори.
6. Виберіть інструмент Интерактивное
перетекание і потягніть курсором від одного об'єкта до іншого.
7. На панелі властивостей оберіть кількість шагов сопряжения — 6 і натисніть клавішу Еnter.
8. Виділіть внутрішній об'єкт і перемістіть його.
9. Виділіть всю групу перетікань.
10. Щоб закрутити шлейф, який з'явився в об'єкта, установіть на панелі властивостей Направление перетекания кут повороту 50° і натисніть клавішу Еnter.
11. На панелі властивостей виберіть кнопку Перетекание циклом, щоб отримати наступний візерунок.

Проекспериментувавши зі значеннями властивостей, можна досягти цікавих результатів.
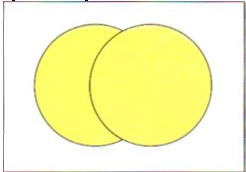
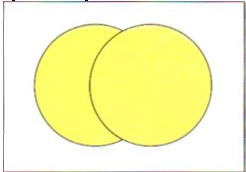
Приклад четвертий. Місяць
Поверхня Місяця світиться відбитим сонячним світлом, тому його зовнішній вигляд змінюється залежно від того, яке положення він займає відносно Сонця. Така зміна зовнішнього вигляду називається фазами Місяця.
Для створення зображення Місяця в різних фазах виконайте алгоритм:
1. Намалюйте коло.
2. Залийте круг жовтим кольором.
3. Створіть дублікат круга.

4. Виділіть обидва об'єкти.
Зверніть увагу на те, що при цьому на панелі властивостей активуються кнопки для роботи з формою.
5. Виберіть кнопку Передние минус задние. Ви отримали зображення молодого Місяця.
6. Якщо ви виберете кнопку Задние минус передние, то отримаєте Місяць, що зменшується.
7. Якщо ви виберете кнопку Упрощение, то отримаєте повний Місяць і молодий Місяць.
8. Збережіть малюнок у власній папці у файлі з іменем Місяць.
Приклад п'ятий. Зелене листя
1. Намалюйте два еліпси, що довільно перетинаються.
2. Виділіть обидва об'єкти. При цьому на панелі властивостей активуються кнопки для роботи з формою.
3. Виберіть кнопку Пересечение
У результаті ви отримали три об'єкти: 2 початкових еліпси та об'єкт, який утворився при перетині.
4. Середній об'єкт залийте зеленим кольором.
5. У вікні Преобразование відкрийте вкладку Масштаб и отражение.
6. Установіть масштаб 95% і виберіть кнопку Применить к копии.
7. Залийте дублікат зеленим кольором більш темного відтінку.

8. Вирівняйте обидва об'єкти по нижньому краю.
9. Згрупуйте об'єкти.
10. Намалюйте гілочку з листочками та квіткою.
11. Збережіть малюнок у власній папці у файлі з іменем Зелене листя.
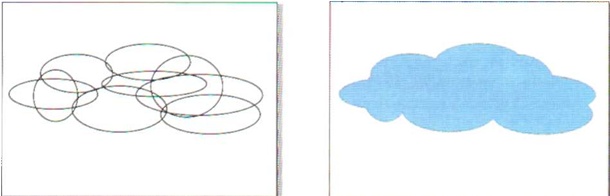
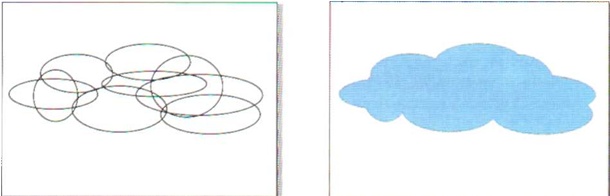
Приклад шостий. Хмари
1. Намалюйте кілька об'єктів, що перетинаються, наприклад, кружечків та еліпсів.
Розмістіть їх хаотично, але таким чином, щоб усі вони перетиналися між собою.
2. Застосуйте для об'єднання всіх об'єктів спосіб зварювання.
3. Залийте хмарку світло-блакитним кольором.
4. Продублюйте об'єкт для створення тіні й розмістіть дублікат згідно з контурами малюнка.

5. Виділіть обидва об'єкти. На панелі властивостей активуються кнопки для роботи з формою.
6. Виберіть кнопку Исключить. У результаті нижня частина малюнка стала окремим об'єктом. Вона й буде тінню. Зафарбуйте її у світло-сірий колір.
7. Виділіть обидва об'єкти, згрупуйте їх. Хмаринка готова!
8. Збережіть малюнок у власній папці у файлі з іменем Хмари.
Приклад сьомий. Букет квітів
1. Намалюйте коло діаметром 80 мм.
2. Залийте круг радіальною заливкою від рожевого кольору до червоного.
3. Зафарбуйте контур червоним кольором.
4. Виберіть інструмент Интерактивное искажение.
5. Задайте на панелі властивостей такі значення властивостей:
• тип перекручень — Искажение при застежке-молнии
• амплітуда — 17
• частота - 4
Виберіть кнопку Сглаженное искажение.
Ми отримали 1 тар пелюстків бутона квітки.
6. Виділіть отриманий об'єкт.
7. Задайте у вікні Преобразование масштаб 80% і виберіть кнопку Применить к дубликату.
8. Перейдіть у вікні Преобразование до вкладки Повернуть, не знімаючи виділення з отриманої копії об'єкта.
9. Задайте кут повороту — 15° і виберіть кнопку Применить.
10. Повторіть 8 разів послідовність команд 6 і 7 для того, щоб одержати бутон квітки.
11. Виділіть усю квітку й згрупуйте об'єкти.
12. Збережіть малюнок у власній папці у файлі з іменем Букет квітів.
Таким чином, вибираючи різні варіанти перекручень, можна одержати різноманітні форми бутонів квітів.

Приклад восьмий. Текст з контуром
1. Виберіть альбомне розташування робочої сторінки.
2. Напишіть за допомогою інструмента Текст слово Інтернет. Використайте шрифт Іmpact розміром 200.
3. Виберіть команду Контур меню Эффекты.
4. Виберіть у діалоговому вікні Контур вкладку Шаги контура.
5. Установіть значення параметрів:
• Внутри;
• Смещение -2,5 мм;
• Шаги - 1.
6. Виберіть кнопку Применить.
7. Перейдіть на вкладку Цвет контура та задайте червоний колір заливки. Виберіть кнопку Применить.
8. Виберіть Градиентную заливку та в діалоговому вікні встановіть такі значення параметрів.
9. Виберіть на вкладці Цвет контура червоний Конечный цвет градиентной
10. Збережіть малюнок у власній папці у файлі з іменем Текст.
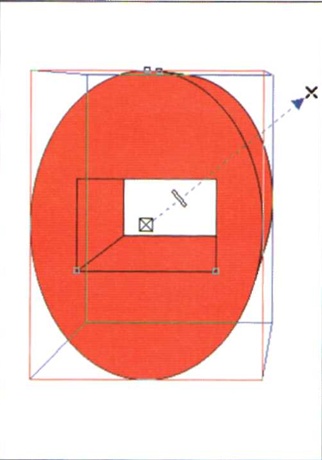
Приклад дев'ятий. Об'ємна фігура
Створення об'ємної фігури досягається застосуванням методу видавлювання. Для цього потрібно створити плоский об'єкт та за допомогою інструмента Интерактивное вьідавливание перетворити його на об'ємне зображення. Наведемо приклад алгоритму створення об'ємної фігури.
1. Намалюйте еліпс розміром 100 мм на 200 мм.
2. Залийте його червоним кольором.
3. Намалюйте прямокутник з шириною 40 мм та довжиною 90 мм.
4. Розташуйте об'єкти так, щоб їх центри знаходилися в одній точці.
5. Застосуйте для об'єднання цих об'єктів спосіб зварювання.

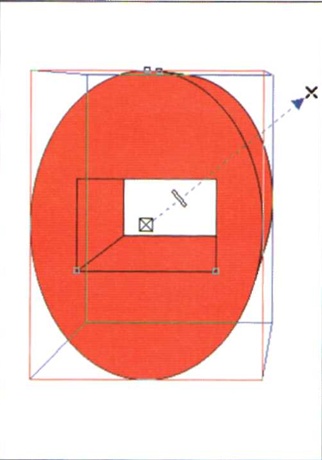
6. Виберіть інструмент Интерактивное выдавливание, щоб зробити об'ємне зображення.
7. Установіть вказівник на об'єкт, натисніть ліву кнопку миші і, не відпускаючи її, протягніть праворуч і вгору.
Зверніть увагу на те, що у об'єкта з'явилися поверхні, які мають назву поверхні видавлювання.
Зверніть увагу на те, що на робочій сторінці з'явився символ х. Переміщуючи його, можна змінювати форму об'єкта.
8. Змініть глибину видавлювання. Для цього перемістіть у потрібному напрямку білий прямокутник, розташований перпендикулярно до напрямку видавлювання.
Звертаємо вашу увагу на те, що у графічному редакторі СоrelDraw плоскі об'єкти можна обертати тільки за годинниковою або проти годинникової стрілки. А об'ємні об'єкти можна обертати не тільки подібним чином, а й відносно кожної з координатних осей.
9. Виберіть на панелі властивостей кнопку Цвет та у вікні налагодження для заливки поверхонь видавлювання встановіть такі значення параметрів.
10. Виберіть на панелі властивостей кнопку Вращение. Вказівник змінив свій вигляд.
11. Встановіть вказівник на об'єкт вікна налагодження, натисніть ліву кнопку миші і, не відпускаючи її, поверніть об'єкт.
12. Збережіть малюнок у власній папці у файлі з іменем Об'ємна фігура.
Приклад десятий. Лінза
1. Виберіть команду Импорт меню Файл.
2. Виберіть у вікні Импорт, яке відкрилося, потрібний файл і виберіть кнопку Импорт. Вказівник набув форми куточка.
3. Установіть вказівник у потрібне місце робочої сторінки для визначення місця знаходження лівого верхнього кута малюнка, який слід вставити.
4. Намалюйте коло діаметром 50 мм та створіть його дублікат.
5. Залийте один круг чорним кольором.
6. Виберіть інструмент Интерактивная прозрачность.
7. Задайте для чорного круга на панелі властивостей тип прозрачности -Радиальная і прозрачность посредине - 30.
8. Виділіть друге коло.
9. Виберіть у меню Эффекты команду Линза.
10. Оберіть у вікні Линза тип лінзи Увеличение.
11. Задайте збільшення: количество - 2.
12. Розташуйте об'єкти так, щоб їх центри знаходилися в одній точці.
13. Згрупуйте обидва об'єкти, не знімаючи виділення.
14. Намалюйте прямокутник висотою 15 мм та довжиною 55 мм.
15. Виберіть інструмент Форма та заокругліть кути прямокутника.
16. Залийте його лінійною градієнтною заливкою.
17. Згрупуйте всі об'єкти.
18. Наведіть лінзу на малюнок, щоб побачити збільшення.
19. Збережіть малюнок у власній папці у файлі з іменем Лінза.

Ломаковська Г.В., Ривкінд Й.Я. Інформатика, 7 клас
Надіслано читачами з інтернет-сайту
Підручники скачати безкоштовно, онлайн уроки, реферати, домашнє завдання запитання та відповіді
Зміст уроку
 конспект уроку і опорний каркас конспект уроку і опорний каркас
 презентація уроку презентація уроку
 акселеративні методи та інтерактивні технології акселеративні методи та інтерактивні технології
 закриті вправи (тільки для використання вчителями) закриті вправи (тільки для використання вчителями)
 оцінювання
Практика оцінювання
Практика
 задачі та вправи,самоперевірка задачі та вправи,самоперевірка
 практикуми, лабораторні, кейси практикуми, лабораторні, кейси
 рівень складності задач: звичайний, високий, олімпійський рівень складності задач: звичайний, високий, олімпійський
 домашнє завдання
Ілюстрації домашнє завдання
Ілюстрації
 ілюстрації: відеокліпи, аудіо, фотографії, графіки, таблиці, комікси, мультимедіа ілюстрації: відеокліпи, аудіо, фотографії, графіки, таблиці, комікси, мультимедіа
 реферати реферати
 фішки для допитливих фішки для допитливих
 шпаргалки шпаргалки
 гумор, притчі, приколи, приказки, кросворди, цитати
Доповнення гумор, притчі, приколи, приказки, кросворди, цитати
Доповнення
 зовнішнє незалежне тестування (ЗНТ) зовнішнє незалежне тестування (ЗНТ)
 підручники основні і допоміжні підручники основні і допоміжні
 тематичні свята, девізи тематичні свята, девізи
 статті статті
 національні особливості національні особливості
 словник термінів словник термінів
 інше
Тільки для вчителів інше
Тільки для вчителів
 ідеальні уроки ідеальні уроки
 календарний план на рік календарний план на рік
 методичні рекомендації методичні рекомендації
 програми програми
 обговорення обговорення
Если у вас есть исправления или предложения к данному уроку, напишите нам.
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.
|