Версия 13:22, 15 ноября 2010Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Фреймы.
Тема: Фреймы. Цель: Рассмотреть понятие фрейма. Научить делить веб-страницу на фреймы и заполнять их содержимым.
Фреймы позволяют открывать в окне веб-странице одновременно несколько документов например, menu.html, содержащий меню сайта, logo.html - с логотипом страницы, content.html - документ с содержанием сайта и т.д.
Итак, для того, чтобы браузер показал одновременно несколько документов, нужно создать фрейм-документ, где укажем: количество документов, открывающихся в одном окне браузера сколько места будет занимать каждый фрейм каким образом они будут расположены относительно друг друга.
< html > < head > < title >Фреймы< /title > < /head> < frameset>< /frameset > < /html >
Создадим первый вариант страницы с фреймом. Но перед этим нужно создать обычные *.html документы с логотипом, меню и основным содержанием.
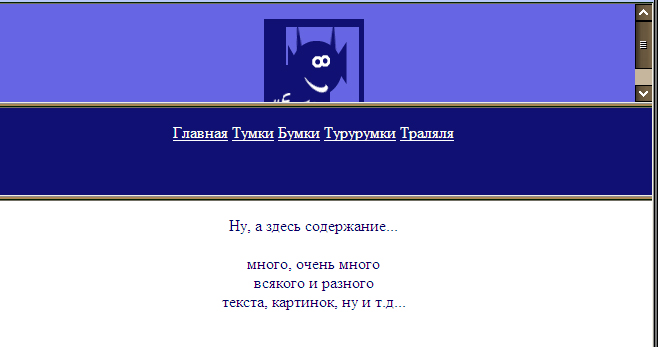
< frame src="logo.html" > < frame src="content.html" > < frame src="menu.html" > < /frameset >
С помощью атрибута rows тэга указывается горизонтальное расположение фреймоа. Здесь прописывается высота каждого фрейма в пикселях (rows="100,*,150"). А значок * указывает на то, что второй средний фрейм занимает все оставшееся пространство по высоте.
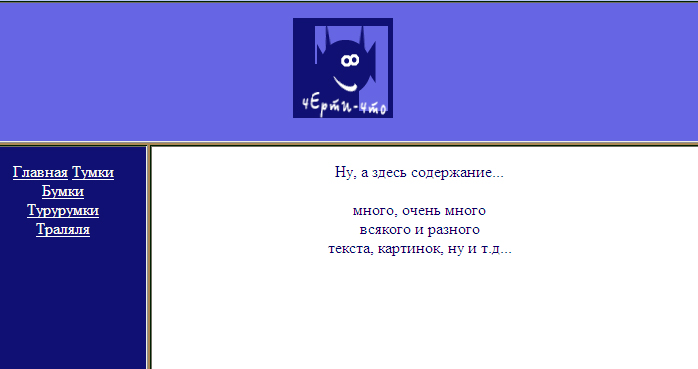
Тэг frame определяет документы, загружаемые во фреймы. Фреймы можно поменять местами:
< frameset rows="100,*,150" > < frame src="content.html" > < frame src="menu.html" > < frame src="logo.html" > < /frameset >
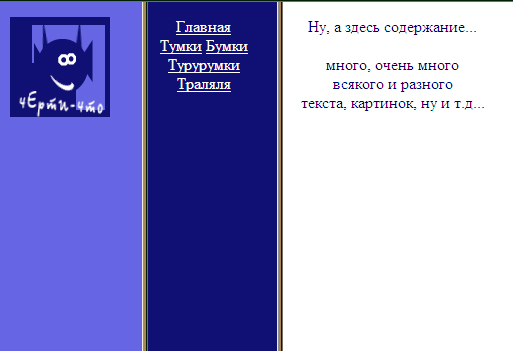
Теперь заменим rows на cols и посмотрим на результат
Сейчас фреймы разместились не по горизонтали, а по вертикали. Значить атрибут rows отвечает за горизонтальное расположение фреймов, cols – за вертикальное.
< frameset rows="100,*" > < frame src="logo.html" > < /frameset > < frameset cols="150,*" > < frame src="menu.html" > < frame src="content.html" > < /frameset >
Вопросы: 1. Что такое фрейм? 2. Какая схема работы фрейма? 3. Какой тэг отвечает за создание фреймов? 4. Назовите основные атрибуты фреймов.
Список использованных источников: 1. Урок на тему: «Что такое фреймы?», Кашин Е. Н., г. Чернигов. 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. 5. postroika.ru
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С. Если у вас есть исправления или предложения к данному уроку, напишите нам. Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум. Предмети > Информатика > Информатика 10 класс |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: