|
|
| (1 промежуточная версия не показана) |
| Строка 3: |
Строка 3: |
| | <metakeywords>Інформатика, клас, урок, на тему, 10 клас, Списки. Види списків.</metakeywords> | | <metakeywords>Інформатика, клас, урок, на тему, 10 клас, Списки. Види списків.</metakeywords> |
| | | | |
| - | ==Тема== | + | == Тема == |
| - | *'''Списки. Види списків.'''
| + | |
| | | | |
| - | ==Мета==
| + | *'''Списки. Види списків.''' |
| - | *Розглянути поняття списків у мові HTML. Навчити створювати різні види списків: від нумерованих до списків визначень. | + | |
| | | | |
| - | ==Тип уроку== | + | == Мета == |
| - | *теоретично-практичний.
| + | |
| | | | |
| - | ==Хід уроку==
| + | *Розглянути поняття списків у мові [[Вступление в HTML. Полные уроки|HTML]]. Навчити створювати різні види списків: від нумерованих до списків визначень. |
| | | | |
| - | ===Поняття "списки"=== | + | == Тип уроку == |
| | + | |
| | + | *теоретично-практичний. |
| | + | |
| | + | == Хід уроку == |
| | + | |
| | + | === Поняття "списки" === |
| | | | |
| | <br> Багато тегів не тільки відповідають за вигляд веб-сторінки але і визначають її структуру. | | <br> Багато тегів не тільки відповідають за вигляд веб-сторінки але і визначають її структуру. |
| | | | |
| - | Згадайте заголовки - вони не просто виділяють текст жирним шрифтом, але і допомагають браузерам при автоматичній побудові змісту документа. | + | Згадайте заголовки - вони не просто виділяють текст жирним шрифтом, але і допомагають [[Презентация на тему: Что такое Веб - Браузер|браузерам]] при автоматичній побудові змісту документа. |
| | | | |
| | Виходить, у заголовків більш широка «область дій», чим просто візуальне виділення фрагментів тексту. | | Виходить, у заголовків більш широка «область дій», чим просто візуальне виділення фрагментів тексту. |
| Строка 24: |
Строка 27: |
| | Теж саме можна сказати і про '''списки'', які визначають структуру документа. | | Теж саме можна сказати і про '''списки'', які визначають структуру документа. |
| | | | |
| - | {{#ev:youtube|J8Vc-6Jy6D8&feature=related}} | + | {{#ev:youtube|J8Vc-6Jy6D8&feature=related}} |
| | | | |
| | + | <br> |
| | | | |
| - | ===Види списків=== | + | === Види списків === |
| | | | |
| - | '''Існує кілька видів списків''' | + | '''Існує кілька видів списків''' |
| | | | |
| | *Нумеровані | | *Нумеровані |
| | *Марковані | | *Марковані |
| - | *Списки визначень | + | *[[Робота з фрагментами тексту|Списки визначень]] |
| | | | |
| | Відразу потрібно сказати, що всі види списків можуть бути використані у змішаному порядку і бувають як неупорядкованими, так і впорядкованими. | | Відразу потрібно сказати, що всі види списків можуть бути використані у змішаному порядку і бувають як неупорядкованими, так і впорядкованими. |
| Строка 45: |
Строка 49: |
| | {{#ev:youtube|Pz2onrsCdYk}} | | {{#ev:youtube|Pz2onrsCdYk}} |
| | | | |
| - | ====Нумерований список==== | + | ==== Нумерований список ==== |
| | | | |
| - | Для створення нумерованих списків використовуються теги ''< OL > '' та ''< LI >: '' | + | Для створення нумерованих списків використовуються [[Основные теги. Каркас веб-страницы. Полные уроки|теги]] ''< OL > '' та ''< LI >: '' |
| | | | |
| | #перший відзначає початок і закінчення всього списку | | #перший відзначає початок і закінчення всього списку |
| Строка 56: |
Строка 60: |
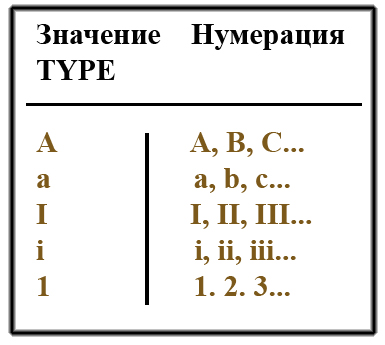
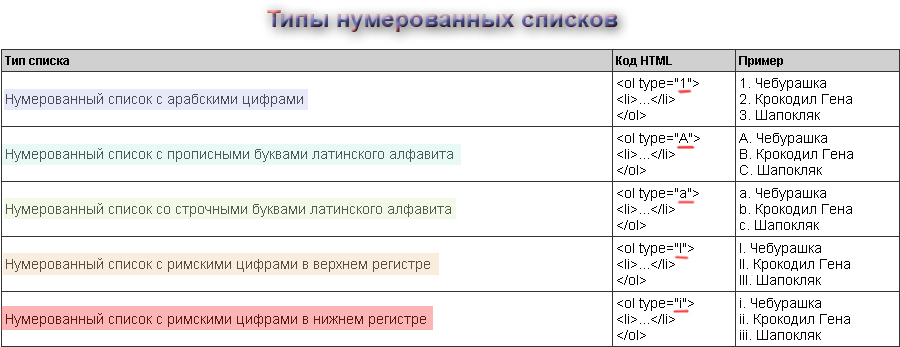
| | За допомогою атрибута ''type'' можна змінити стилі нумерації. | | За допомогою атрибута ''type'' можна змінити стилі нумерації. |
| | | | |
| - | [[Image:Numeraciya.jpg|480px|Нумерований список]] | + | [[Image:Numeraciya.jpg|550px|Нумерований список]] |
| | | | |
| - | [[Image:Number1.jpg|480px|Нумерований список]] | + | [[Image:Number1.jpg|550px|Нумерований список]] |
| | | | |
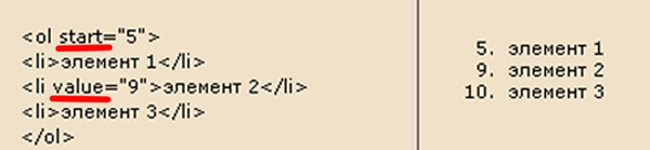
| | При доповненні вже існуючого списку новими значеннями, браузер перерахує його. | | При доповненні вже існуючого списку новими значеннями, браузер перерахує його. |
| Строка 67: |
Строка 71: |
| | *VALUE – призначає довільний номер будь-якому елементу списку | | *VALUE – призначає довільний номер будь-якому елементу списку |
| | | | |
| | + | <br> [[Image:Number2.jpg|550px|Нумерований список]] |
| | | | |
| - | [[Image:Number2.jpg|480px|Нумерований список]]
| + | ==== Маркований список ==== |
| - | | + | |
| - | ====Маркований список==== | + | |
| | | | |
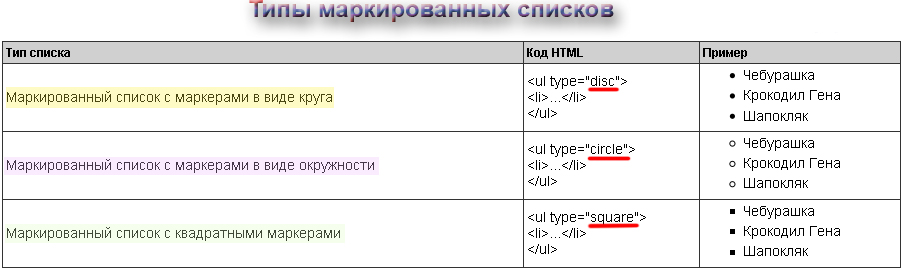
| | Для створення маркованих списків застосовують теги ''< UL >'' і ''< LI >: '' | | Для створення маркованих списків застосовують теги ''< UL >'' і ''< LI >: '' |
| Строка 83: |
Строка 86: |
| | Також потрібно знати, що в межах одного списку можна використовувати різне маркування елементів списку. | | Також потрібно знати, що в межах одного списку можна використовувати різне маркування елементів списку. |
| | | | |
| - | | + | <br> [[Image:Markir.jpg|550px|Маркований список]] |
| - | [[Image:Markir.jpg|480px|Маркований список]] | + | |
| | | | |
| | <br> | | <br> |
| | | | |
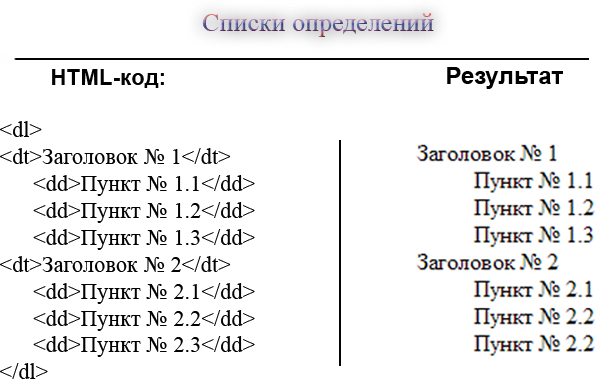
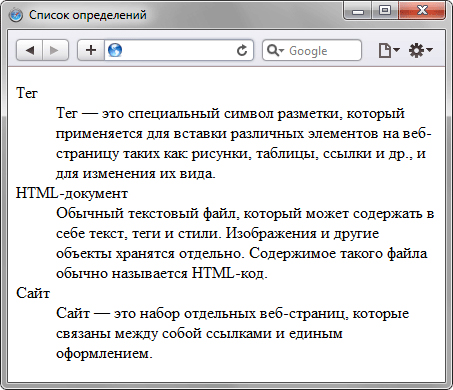
| - | ====Списки визначень==== | + | ==== Списки визначень ==== |
| | | | |
| | Для створення списків визначень використовують три тега: | | Для створення списків визначень використовують три тега: |
| Строка 96: |
Строка 98: |
| | #< DD > - початок і кінець статті, яка пояснює термін | | #< DD > - початок і кінець статті, яка пояснює термін |
| | | | |
| | + | <br> Теги ''< DT >'' і ''< DD >'' можуть не чергуватися. |
| | | | |
| - | Теги ''< DT >'' і ''< DD >'' можуть не чергуватися.
| + | Тобто, можна «прив'язати» до одного визначення кілька термінів або проробити ту ж операцію навпаки – це на розсуд самого [http://xvatit.com/busines/jobs-career/ програміста]. |
| | | | |
| - | Тобто, можна «прив'язати» до одного визначення кілька термінів або проробити ту ж операцію навпаки – це на розсуд самого програміста.
| + | <br> [[Image:Opredd.jpg|550px|Списки визначень]] |
| | | | |
| | + | <br> [[Image:Figurss.jpg|550px|Списки визначень]] |
| | | | |
| - | [[Image:Opredd.jpg|480px|Списки визначень]]
| + | <br> {{#ev:youtube|FAlsPU6Tg1k}} |
| - | | + | |
| - | | + | |
| - | [[Image:Figurss.jpg|480px|Списки визначень]]
| + | |
| - | | + | |
| - | | + | |
| - | {{#ev:youtube|FAlsPU6Tg1k}} | + | |
| | | | |
| | {{#ev:youtube|AsfATC5oSGw&feature=related}} | | {{#ev:youtube|AsfATC5oSGw&feature=related}} |
| Строка 114: |
Строка 112: |
| | <br> | | <br> |
| | | | |
| - | ==Самоконтроль== | + | == Самоконтроль == |
| | | | |
| - | ''1. Для чого потрібні списки? '' | + | ''1. Для чого потрібні списки? '' |
| | | | |
| - | ''2. Види списків. '' | + | ''2. Види списків. '' |
| | | | |
| - | ''3. Як створити нумерований список? '' | + | ''3. Як створити нумерований список? '' |
| | | | |
| - | ''4. Що являє собою список визначень? '' | + | ''4. Що являє собою список визначень? '' |
| | | | |
| - | ==Список використаної літератури== | + | == Список використаної літератури == |
| | | | |
| - | <br> ''1. Урок на тему: «Списків у мові HTML», Буйволова О. М., м. Херсон. '' | + | <br> ''1. Урок на тему: «Списків у мові HTML», Буйволова О. М., м. Херсон. '' |
| | | | |
| - | ''2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. '' | + | ''2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. '' |
| | | | |
| - | ''3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. '' | + | ''3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. '' |
| | | | |
| - | ''4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. '' | + | ''4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. '' |
| | | | |
| - | ''5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007. '' | + | ''5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007. '' |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| - | <br> ''Скомпоновано та надіслано викладачем Київського національного університету імені Тараса Шевченка Соловйовим М. С.'' | + | <br> ''Скомпоновано та надіслано викладачем Київського національного [http://xvatit.com/vuzi/ університету] імені Тараса Шевченка Соловйовим М. С.'' |
| | | | |
| | <br> | | <br> |
| Строка 145: |
Строка 144: |
| | ---- | | ---- |
| | | | |
| | + | <br> '''Над уроком працювали''' |
| | | | |
| - | '''Над уроком працювали'''
| + | Буйволова О. М. |
| | | | |
| - | Буйволова О. М.
| + | Соловйов М. С. |
| - | | + | |
| - | Соловйов М. С. | + | |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| - | | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, а и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, а и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> | + | |
| | | | |
| | [[Category:Інформатика_10_клас]] | | [[Category:Інформатика_10_клас]] |
Згадайте заголовки - вони не просто виділяють текст жирним шрифтом, але і допомагають браузерам при автоматичній побудові змісту документа.
Виходить, у заголовків більш широка «область дій», чим просто візуальне виділення фрагментів тексту.
Відразу потрібно сказати, що всі види списків можуть бути використані у змішаному порядку і бувають як неупорядкованими, так і впорядкованими.
Багаторівневий список створюється шляхом інтегрування (вкладення) одного списку в інший.
За замовчуванням, елементи списку нумеруються по порядку, тобто - 1, 2, 3 і т.д.
При доповненні вже існуючого списку новими значеннями, браузер перерахує його.
Елементи списку, за замовчуванням, завжди маркуються чорним кружечком.
Також потрібно знати, що в межах одного списку можна використовувати різне маркування елементів списку.
Тобто, можна «прив'язати» до одного визначення кілька термінів або проробити ту ж операцію навпаки – це на розсуд самого програміста.
Буйволова О. М.
Соловйов М. С.