|
|
| (4 промежуточные версии не показаны) |
| Строка 1: |
Строка 1: |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Работа с внешним видом текста.''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Работа с внешним видом текста.''' |
| | | | |
| - | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Работа с внешним видом текста.</metakeywords> | + | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Работа с внешним видом текста.</metakeywords> |
| | | | |
| - | '''Тема: Работа с внешним видом текста. '''
| + | == Тема == |
| | | | |
| - | '''Цель: '''Научить изменять внешность текста с помощью специальных тэгов. | + | *'''Работа с внешним видом текста. ''' |
| | | | |
| | + | == Цель == |
| | | | |
| | + | *Научить изменять внешность текста с помощью специальных тэгов. |
| | | | |
| - | За внешний вид текста в языке html отвечает немало элементов.
| + | == Ход урока == |
| | | | |
| - | Самые основные будут рассмотрены в этом уроке.
| + | За внешний вид текста в языке [[Вступление в HTML. Полные уроки|html]] отвечает немало элементов. |
| | | | |
| - | {{#ev:youtube|atvcGhjM-gU}}
| + | Самые основные будут рассмотрены в этом уроке. |
| | | | |
| - | Итак, самый главный элемент, отвечающий за оформление текста, является тэг '''< font >'''.
| + | <br> {{#ev:youtube|atvcGhjM-gU}} |
| | | | |
| - | <u>Он имеет несколько параметров:</u> | + | <br> Итак, самый главный элемент, отвечающий за оформление текста, является тэг '''< font >'''. |
| | + | |
| | + | '''Он имеет несколько параметров:''' |
| | | | |
| | 1) атрибут '''«сolor»''' – отвечает за цвет заключенного в контейнер текста. | | 1) атрибут '''«сolor»''' – отвечает за цвет заключенного в контейнер текста. |
| | | | |
| - | Атрибут "color", как и другие атрибуты, не принадлежит только одному тэгу, он может быть присвоен и некоторым другим тэгам. | + | Атрибут "color", как и другие атрибуты, не принадлежит только одному тэгу, он может быть присвоен и некоторым другим [[Основні теги. Каркас веб-сторінки. Повні уроки|тэгам]]. |
| | | | |
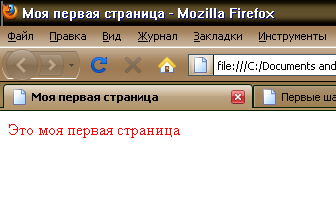
| | Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов. | | Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов. |
| | | | |
| - | ''< font color="red" > Это моя первая страница < /font > '' | + | '''< font color="red" > Это моя первая страница < /font > ''' |
| | | | |
| | + | <br> [[Image:Color-1.jpg|400px|Работа с внешним видом текста]] |
| | | | |
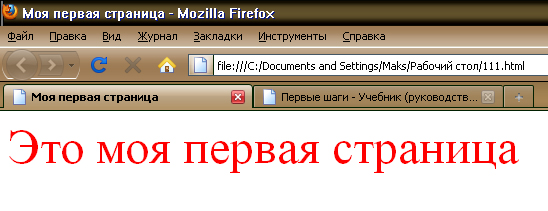
| | + | <br> 2) атрибут '''«size»''' - отвечает за размер заключенного в контейнер текста. |
| | | | |
| - | [[Image:Color-1.jpg]] | + | <br> [[Image:Size-1.jpg|400px|Работа с внешним видом текста]] |
| | | | |
| | + | <br> [[Image:Size-2.jpg|400px|Работа с внешним видом текста]] |
| | | | |
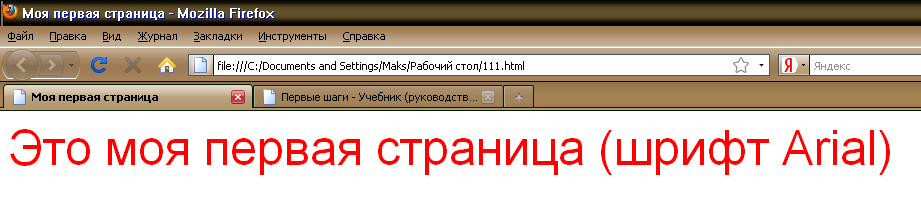
| | + | <br> 3) атрибут '''«face»''' - отвечает за [[Практическая робота на тему: Форматирование шрифта текста при создании документов|шрифт]] заключенного в контейнер текста. |
| | | | |
| - | 2) атрибут '''«size»''' - отвечает за размер заключенного в контейнер текста.
| + | '''< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >''' |
| | | | |
| | + | <br> [[Image:Face-1.jpg|400px|Работа с внешним видом текста]] |
| | | | |
| | + | <br> Следующие типы шрифтов по идее должны находиться на [http://xvatit.com/it компьютере] каждого пользователя и их можно безбоязненно использовать: |
| | | | |
| - | [[Image:Size-1.jpg]]
| + | *''Times New Roman'' |
| | + | *''Aria'' |
| | + | *''Helvetica'' |
| | + | *''Courier'' |
| | + | *''Verdana'' |
| | + | *''Tahoma'' |
| | + | *''Cosmic Sans'' |
| | + | *''Garamond'' |
| | | | |
| | + | <br> В атрибуте '''«face»''' можно указать несколько типов шрифтов через запятую, например: |
| | | | |
| - | | + | '''< font face="arial, verdana, courier" > текст < /font >''' |
| - | [[Image:Size-2.jpg]]
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | 3) атрибут '''«face»''' - отвечает за шрифт заключенного в контейнер текста.
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | ''< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >''
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | [[Image:Face-1.jpg]]
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | Следующие типы шрифтов по идее должны находиться на компьютере каждого пользователя и их можно безбоязненно использовать:
| + | |
| - | | + | |
| - | *Times New Roman
| + | |
| - | *Aria
| + | |
| - | *Helvetica
| + | |
| - | *Courier
| + | |
| - | *Verdana
| + | |
| - | *Tahoma
| + | |
| - | *Cosmic Sans
| + | |
| - | *Garamond
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | В атрибуте «face» можно указать несколько типов шрифтов через запятую, например:
| + | |
| - | | + | |
| - | ''< font face="arial, verdana, courier" > текст < /font >'' | + | |
| | | | |
| | В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana. | | В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana. |
| | | | |
| - | Если нет Verdana, то текст будет отображен шрифтом Courier и т.д. | + | Если нет Verdana, то текст будет отображен шрифтом Courier и т.д. |
| - | | + | |
| - | Если хочется использовать какой-то экзотический шрифт, то лучше сохранить текст с таким типом шрифта как картинку – и никаких проблем не будет.
| + | |
| - | | + | |
| | | | |
| | + | Если хочется использовать какой-то экзотический шрифт, то лучше сохранить [[Оформление текста|текст]] с таким типом шрифта как картинку – и никаких проблем не будет. |
| | | | |
| - | {{#ev:youtube|xGRSrNf-Nxg&feature=related}} | + | <br> {{#ev:youtube|xGRSrNf-Nxg&feature=related}} |
| | | | |
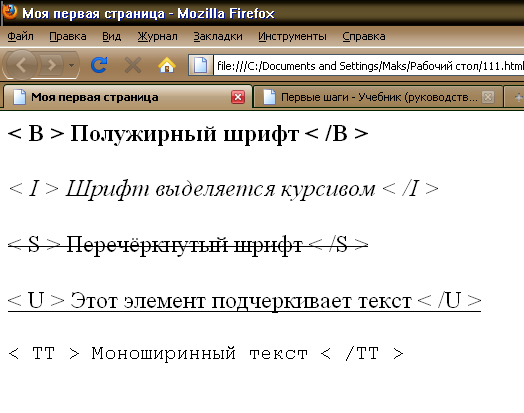
| | + | <br> Следующими элементами для работы с текстом рассмотрены ниже: |
| | | | |
| | + | *'''< B >''' - Полужирный шрифт |
| | + | *'''< I > '''- Выделяет шрифт курсивом |
| | + | *'''< S >''' - Перечёркывает шрифт |
| | + | *'''< U >''' - Подчеркивает текст |
| | + | *'''< TT >''' отображает монотонный текст (как будто он набран на печатной машинке) |
| | | | |
| - | Следующими элементами для работы с текстом рассмотрены ниже:
| + | <br> [[Image:Kursivs-1.jpg|400px|Работа с внешним видом текста]] |
| | | | |
| - | *< B > - Полужирный шрифт
| + | <br> |
| - | *< I > - Выделяет шрифт курсивом
| + | |
| - | *< S > - Перечёркывает шрифт
| + | |
| - | *< U > - Подчеркивает текст
| + | |
| - | *< TT > отображает монотонный текст (как будто он набран на печатной машинке)
| + | |
| | | | |
| | + | *'''< BLINK '''> Выводит мигающий текст. |
| | | | |
| | + | <br> [[Image:Migau.gif|400px|Работа с внешним видом текста]] |
| | | | |
| - | [[Image:Kursivs-1.jpg]]
| + | <br> |
| | | | |
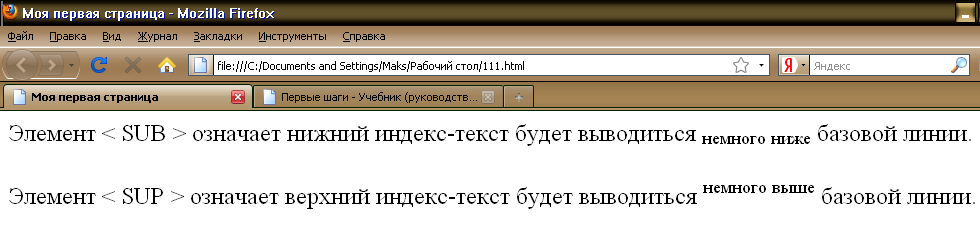
| | + | *'''< SUB >''' означает нижний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного ниже базовой линии. |
| | + | *'''< SUP >''' означает верхний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного выше базовой линии. |
| | | | |
| | + | <br> [[Image:Indexx.jpg|400px|Работа с внешним видом текста]] |
| | | | |
| - | *< BLINK > Выводит мигающий текст.
| + | <br> {{#ev:youtube|5YPvfe_cCRk&feature=related}} |
| - | *[[Image:Migau.gif]]
| + | |
| - | *< SUB > означает нижний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного ниже базовой линии.
| + | |
| - | *< SUP > означает верхний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного выше базовой линии.
| + | |
| | | | |
| | + | <br> |
| | | | |
| | + | == Вопросы == |
| | | | |
| - | [[Image:Indexx.jpg]]
| + | ''1. Какой тэг отвечает за большинство изменений текста? '' |
| | | | |
| - | {{#ev:youtube|5YPvfe_cCRk&feature=related}}
| + | ''2. Особенности атрибутов COLOR, SIZE, FACE.'' |
| | | | |
| | + | ''3. Какие шрифты есть стандартными и имеются на каждом ПК? '' |
| | | | |
| | + | ''4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт? '' |
| | | | |
| - | '''Вопросы:'''
| + | <br> |
| | | | |
| - | 1. Какой тэг отвечает за большинство изменений текста?
| + | == Список использованных источников == |
| | | | |
| - | 2. Особенности атрибутов COLOR, SIZE, FACE.
| + | ''1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми. '' |
| | | | |
| - | 3. Какие шрифты есть стандартными и имеются на каждом ПК?
| + | ''2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. '' |
| | | | |
| - | 4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт?
| + | ''3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. '' |
| | | | |
| | + | <br> |
| | | | |
| | + | ---- |
| | | | |
| - | ''Список использованных источников: '' | + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | 1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми.
| + | <br> |
| | | | |
| - | 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г.
| + | ---- |
| | | | |
| - | 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
| + | <br> '''Над уроком работали''' |
| | | | |
| | + | Балабанов Г. А. |
| | | | |
| | + | Соловьев М. С. |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | <br> |
| | | | |
| - | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам].
| + | ---- |
| | | | |
| - | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум].
| + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Самые основные будут рассмотрены в этом уроке.
Атрибут "color", как и другие атрибуты, не принадлежит только одному тэгу, он может быть присвоен и некоторым другим тэгам.
Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов.
В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana.
Если нет Verdana, то текст будет отображен шрифтом Courier и т.д.
Балабанов Г. А.
Соловьев М. С.