|
|
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Работа с внешним видом текста.</metakeywords> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Работа с внешним видом текста.</metakeywords> |
| | | | |
| - | ==Тема== | + | == Тема == |
| - | *'''Работа с внешним видом текста. '''
| + | |
| | | | |
| - | ==Цель==
| + | *'''Работа с внешним видом текста. ''' |
| - | *Научить изменять внешность текста с помощью специальных тэгов. | + | |
| | | | |
| - | ==Ход урока== | + | == Цель == |
| | | | |
| - | За внешний вид текста в языке html отвечает немало элементов.
| + | *Научить изменять внешность текста с помощью специальных тэгов. |
| | | | |
| - | Самые основные будут рассмотрены в этом уроке.
| + | == Ход урока == |
| | | | |
| | + | За внешний вид текста в языке [[Вступление в HTML. Полные уроки|html]] отвечает немало элементов. |
| | | | |
| - | {{#ev:youtube|atvcGhjM-gU}}
| + | Самые основные будут рассмотрены в этом уроке. |
| | | | |
| | + | <br> {{#ev:youtube|atvcGhjM-gU}} |
| | | | |
| - | Итак, самый главный элемент, отвечающий за оформление текста, является тэг '''< font >'''. | + | <br> Итак, самый главный элемент, отвечающий за оформление текста, является тэг '''< font >'''. |
| | | | |
| | '''Он имеет несколько параметров:''' | | '''Он имеет несколько параметров:''' |
| Строка 25: |
Строка 25: |
| | 1) атрибут '''«сolor»''' – отвечает за цвет заключенного в контейнер текста. | | 1) атрибут '''«сolor»''' – отвечает за цвет заключенного в контейнер текста. |
| | | | |
| - | Атрибут "color", как и другие атрибуты, не принадлежит только одному тэгу, он может быть присвоен и некоторым другим тэгам. | + | Атрибут "color", как и другие атрибуты, не принадлежит только одному тэгу, он может быть присвоен и некоторым другим [[Основні теги. Каркас веб-сторінки. Повні уроки|тэгам]]. |
| | | | |
| | Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов. | | Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов. |
| Строка 31: |
Строка 31: |
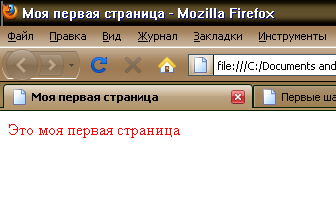
| | '''< font color="red" > Это моя первая страница < /font > ''' | | '''< font color="red" > Это моя первая страница < /font > ''' |
| | | | |
| | + | <br> [[Image:Color-1.jpg|400px|Работа с внешним видом текста]] |
| | | | |
| - | [[Image:Color-1.jpg|400px|Работа с внешним видом текста]]
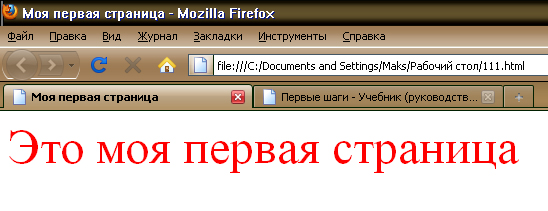
| + | <br> 2) атрибут '''«size»''' - отвечает за размер заключенного в контейнер текста. |
| | | | |
| | + | <br> [[Image:Size-1.jpg|400px|Работа с внешним видом текста]] |
| | | | |
| - | 2) атрибут '''«size»''' - отвечает за размер заключенного в контейнер текста.
| + | <br> [[Image:Size-2.jpg|400px|Работа с внешним видом текста]] |
| | | | |
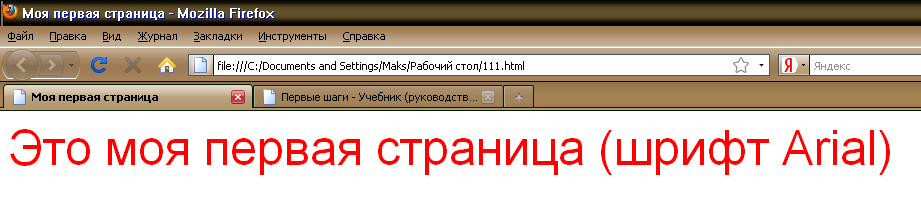
| - | | + | <br> 3) атрибут '''«face»''' - отвечает за [[Практическая робота на тему: Форматирование шрифта текста при создании документов|шрифт]] заключенного в контейнер текста. |
| - | [[Image:Size-1.jpg|400px|Работа с внешним видом текста]]
| + | |
| - | | + | |
| - | | + | |
| - | [[Image:Size-2.jpg|400px|Работа с внешним видом текста]]
| + | |
| - | | + | |
| - | | + | |
| - | 3) атрибут '''«face»''' - отвечает за шрифт заключенного в контейнер текста. | + | |
| | | | |
| | '''< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >''' | | '''< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >''' |
| | | | |
| | + | <br> [[Image:Face-1.jpg|400px|Работа с внешним видом текста]] |
| | | | |
| - | [[Image:Face-1.jpg|400px|Работа с внешним видом текста]] | + | <br> Следующие типы шрифтов по идее должны находиться на [http://xvatit.com/it компьютере] каждого пользователя и их можно безбоязненно использовать: |
| | | | |
| - | | + | *''Times New Roman'' |
| - | Следующие типы шрифтов по идее должны находиться на компьютере каждого пользователя и их можно безбоязненно использовать:
| + | *''Aria'' |
| - | | + | *''Helvetica'' |
| - | *''Times New Roman'' | + | *''Courier'' |
| - | *''Aria'' | + | *''Verdana'' |
| - | *''Helvetica'' | + | *''Tahoma'' |
| - | *''Courier'' | + | *''Cosmic Sans'' |
| - | *''Verdana'' | + | |
| - | *''Tahoma'' | + | |
| - | *''Cosmic Sans'' | + | |
| | *''Garamond'' | | *''Garamond'' |
| | | | |
| - | | + | <br> В атрибуте '''«face»''' можно указать несколько типов шрифтов через запятую, например: |
| - | В атрибуте '''«face»''' можно указать несколько типов шрифтов через запятую, например: | + | |
| | | | |
| | '''< font face="arial, verdana, courier" > текст < /font >''' | | '''< font face="arial, verdana, courier" > текст < /font >''' |
| Строка 72: |
Строка 64: |
| | Если нет Verdana, то текст будет отображен шрифтом Courier и т.д. | | Если нет Verdana, то текст будет отображен шрифтом Courier и т.д. |
| | | | |
| - | Если хочется использовать какой-то экзотический шрифт, то лучше сохранить текст с таким типом шрифта как картинку – и никаких проблем не будет. | + | Если хочется использовать какой-то экзотический шрифт, то лучше сохранить [[Оформление текста|текст]] с таким типом шрифта как картинку – и никаких проблем не будет. |
| | | | |
| | + | <br> {{#ev:youtube|xGRSrNf-Nxg&feature=related}} |
| | | | |
| - | {{#ev:youtube|xGRSrNf-Nxg&feature=related}}
| + | <br> Следующими элементами для работы с текстом рассмотрены ниже: |
| - | | + | |
| - | | + | |
| - | Следующими элементами для работы с текстом рассмотрены ниже: | + | |
| | | | |
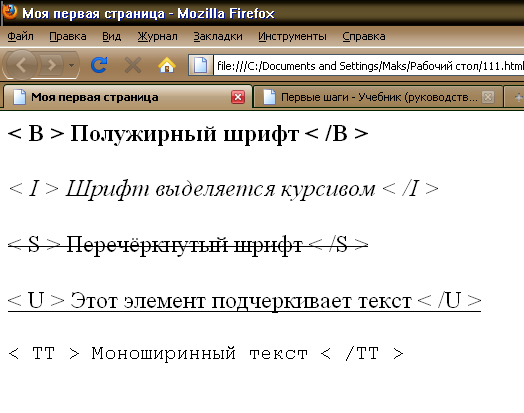
| | *'''< B >''' - Полужирный шрифт | | *'''< B >''' - Полужирный шрифт |
| Строка 86: |
Строка 76: |
| | *'''< TT >''' отображает монотонный текст (как будто он набран на печатной машинке) | | *'''< TT >''' отображает монотонный текст (как будто он набран на печатной машинке) |
| | | | |
| | + | <br> [[Image:Kursivs-1.jpg|400px|Работа с внешним видом текста]] |
| | | | |
| - | [[Image:Kursivs-1.jpg|400px|Работа с внешним видом текста]]
| + | <br> |
| - | | + | |
| | | | |
| | *'''< BLINK '''> Выводит мигающий текст. | | *'''< BLINK '''> Выводит мигающий текст. |
| | | | |
| | + | <br> [[Image:Migau.gif|400px|Работа с внешним видом текста]] |
| | | | |
| - | [[Image:Migau.gif|400px|Работа с внешним видом текста]]
| + | <br> |
| - | | + | |
| | | | |
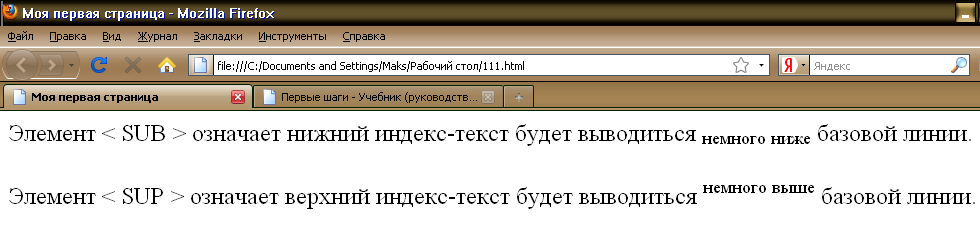
| | *'''< SUB >''' означает нижний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного ниже базовой линии. | | *'''< SUB >''' означает нижний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного ниже базовой линии. |
| | *'''< SUP >''' означает верхний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного выше базовой линии. | | *'''< SUP >''' означает верхний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного выше базовой линии. |
| | | | |
| | + | <br> [[Image:Indexx.jpg|400px|Работа с внешним видом текста]] |
| | | | |
| - | [[Image:Indexx.jpg|400px|Работа с внешним видом текста]]
| + | <br> {{#ev:youtube|5YPvfe_cCRk&feature=related}} |
| | | | |
| | + | <br> |
| | | | |
| - | {{#ev:youtube|5YPvfe_cCRk&feature=related}}
| + | == Вопросы == |
| | | | |
| - | | + | ''1. Какой тэг отвечает за большинство изменений текста? '' |
| - | ==Вопросы==
| + | |
| - | | + | |
| - | ''1. Какой тэг отвечает за большинство изменений текста? '' | + | |
| | | | |
| | ''2. Особенности атрибутов COLOR, SIZE, FACE.'' | | ''2. Особенности атрибутов COLOR, SIZE, FACE.'' |
| | | | |
| - | ''3. Какие шрифты есть стандартными и имеются на каждом ПК? '' | + | ''3. Какие шрифты есть стандартными и имеются на каждом ПК? '' |
| | | | |
| - | ''4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт? '' | + | ''4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт? '' |
| | | | |
| | + | <br> |
| | | | |
| - | ==Список использованных источников== | + | == Список использованных источников == |
| | | | |
| - | ''1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми. '' | + | ''1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми. '' |
| | | | |
| - | ''2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. '' | + | ''2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. '' |
| | | | |
| - | ''3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. '' | + | ''3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. '' |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| - |
| |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> '''Над уроком работали''' |
| | | | |
| - | '''Над уроком работали'''
| + | Балабанов Г. А. |
| | | | |
| - | Балабанов Г. А.
| + | Соловьев М. С. |
| - | | + | |
| - | Соловьев М. С. | + | |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| - | | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> | + | |
| - |
| + | |
| - | | + | |
| - | | + | |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Самые основные будут рассмотрены в этом уроке.
Атрибут "color", как и другие атрибуты, не принадлежит только одному тэгу, он может быть присвоен и некоторым другим тэгам.
Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов.
В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana.
Если нет Verdana, то текст будет отображен шрифтом Courier и т.д.
Балабанов Г. А.
Соловьев М. С.