|
Гіпермаркет Знань>>Інформатика >>Інформатика 11 клас>> Інформатика: Програмні засоби навчального призначення.
Фішки для допитливих до предмету Інформатика 11 клас.
Тема «Создание WEB–узла».
Создание WEB–узла
Содержание
Описание предметной области.
Рабочий проект.
Общие сведения о работе Web-узла.
Создание Web-узла.
Общая схема разработанного Web-узла.
Методика испытаний.
Литература.
Перечень рисунков
Рис.1.1. Иерархическая организация сайта
Рис 1.2. Линейная организация сайта
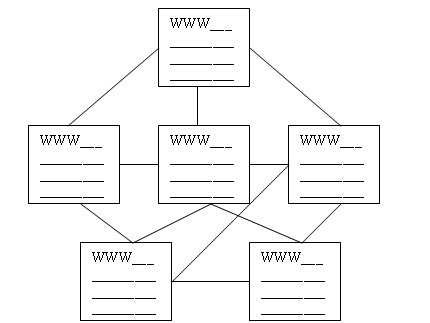
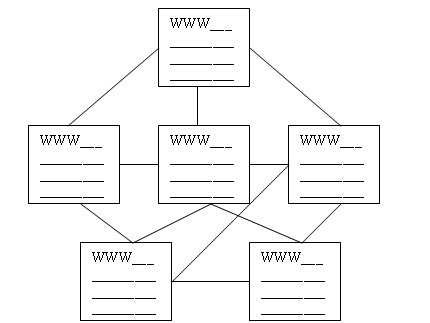
Рис 1.3. Организация сайта в виде паутины
Рис 1.4. Внешний вид сайта
Рис 2.1. Внешний вид окна настройки параметров изображения.
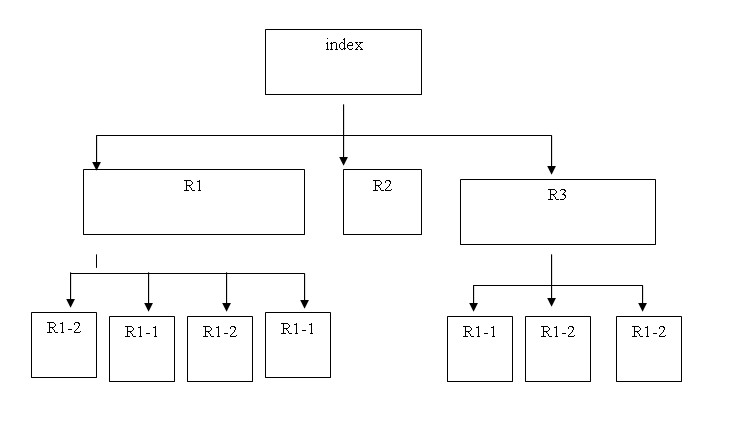
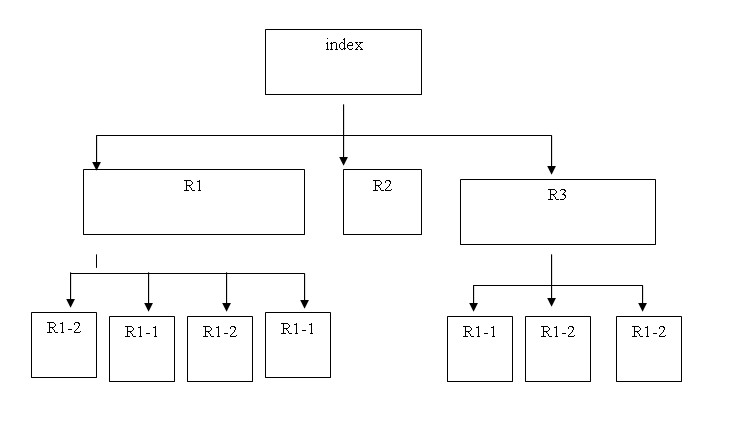
Рис 2.2. Общая схема страниц разработанного сайта
Рис 2.3. IE 5.0. Главная страница.
Рис 2.4. IE 5.0. Карта сайта.
Рис 2.5. IE 5.0. Информационная страница.
Перечень таблиц
Таблица 2.1.
Описание предметной области
Internet, WWW (World Wide Web, Всемирная Паутина), intranet, extranet — все эти вещи и в деловой жизни, и в обиходе становятся столь же привычными, как телефон. Бесчисленное множество новых технологий, вызванных к жизни их распространением, прочно входит в наш быт, изменяя наш образ мысли и деятельности. Одно из новейших направлений — сети intranet, внутрикорпоративные сети, построенные с использованием Internet-технологий — уже само успело дать потомство в виде extranet, сетей, образуемых несколькими связанными сетями intranet для обеспечения совместного доступа к информации. В настоящее время существует довольно много программных комплексов, позволяющих упростить и ускорить решение этой задачи. На рынке появились десятки замечательных продуктов для Internet. Одним из таких средств является Microsoft FrontPage.
Microsoft Frontpage призван облегчить вам задачу достойно представить себя в WWW или создать Web-сайт для сети intranet вашей организации. Frontpage, органично вписывающийся в пакет приложений Microsoft Office, стал первым продуктом широкого использования для Internet, сочетающим в себе клиентскую и серверную части и обеспечивающим возможность разработки сайта в целом и установки его на большинство популярных серверов. Если вы хотите создать свой Web-сайт, но с программированием знакомы только понаслышке, не беспокойтесь — Frontpage способен взять на себя всю необходимую работу по программированию.
Frontpage поставляется с несколькими дополнительными утилитами, вместе составляющими так называемый Frontpage Bonus Pack.
- Microsoft Image Composer, графический редактор, предназначенный для создания картинок для вашего Web-сайта и манипулирования с ними; он предоставляет в ваше распоряжение различные эффекты для обработки изображений.
- Microsoft Personal Web Server (Персональный Web-сервер Microsoft), версия Internet Information Server (IIS, Информационный сервер Internet), работающая под Windows 95 и Windows NT Workstation. От Frontpage Personal Web Server (Персонального Web-сервера Frontpage), входящего в состав собственно Frontpage, Microsoft Personal Web Server отличает более высокая производительность и наличие ряда дополнительных возможностей
- Web Publishing Wizard (Мастер публикации в WWW), который позволяет размещать ваши Web-сайты у провайдера, к которому вы подключены, или в онлайновых службах типа America Online или CompuServe. Обычно этот мастер используется для серверов, не поддерживающих Серверные расширения Frontpage (Frontpage Server Extensions)
- Microsoft Internet Explorer, Web-браузер Microsoft
Заданием на курсовое проектирование была разработка сайта на произвольную тематику. Мной было принято решение в качестве тематики сайта выбрать виртуальное путешествие по Германии, т.к. это довольно красивая и интересная страна, а в сети Интернет она почти не представлена. За основу информационного наполнения сайта была взята книга «Германия туристам» под ред. С.Ю.Жидкова.
Было решено создать следующие разделы:
1. Главная страница – содержит общую информацию о стране.
2. Туристические маршруты – содержат информацию о маршрутах для туристов и предназначены для перехода к ним.
3. Карты Германии - содержит географическую, политическую карты Германии.
Организация информации на диске. Для удобства разработки вся информация на диске располагается в следующих папках:
1. Корневой каталог сайта содержит все страницы и Java-апплеты, необходимые для работы.
2. Папка images, расположенная в корневом каталоге содержит подпапку Small – содержит изображения, отображаемые на страницах,
Организация информации на сайте. Диапазон способов организации узлов Web весьма широк: от узлов, имеющих строгую линейную структуру, до узлов, у которых вообще нет четкой структуры.
Иерархическая организация. Узлы Web, которые следуют иерархической или древовидной организации, имеют единственную точку входа в узел; ос-тальные страницы располагаются на исходящих из нее ответвлениях. Данный подход удобен, если можно легко разбить свою информацию на категории и подкатегории. При иерархической организации узла Web к странице самого нижнего уровня ведет один и только один путь (рис 1.1).
Такая строгая структура узла может вызвать проблемы у пользователей. Например, если пользователь прошел на несколько уровней вниз по одному из путей, а потом решил попасть в другую часть дерева, то ему придется возвращаться обратно.
Линейная организация. Чтобы пользователи узла Web могли читать содержимое узла как книгу или журнал или чтобы они прошли по за- данному пути от начала и до конца узла - необходимо выбрать линейную организацию. Какая-то страница может иметь несколько связей с примечаниями и дополнениями, но для продвижения дальше пользователь должен вернуться на нее снова. Продвижение по документу осуществляется кнопкой «Далее», а возврат к началу узла - кнопкой «Назад».
Для большого узла Web линейная организация подходит не очень. Читателям, ищущим конкретную информацию, может не понравиться необходимость пройти через множество страниц, прежде чем они попадут на нужную. Используя линейный подход, не надо поддаваться искушению создавать слишком длинные страницы Web: многие люди найдут просмотр их очень утомительным (рис.1.2).
Организация в виде паутины. Организация информации в виде паутины, вероятно, наилучшим образом подходит для большинства случаев. В этой структуре страницы связаны друг с другом общим контекстом. К одной странице может вести несколько связей, и у каждого документа есть, по крайней мере, два выхода. Связи иногда образуют круг. Для путешествий по Web эта организация узла наиболее привлекательна. Быстрый проход по узлу и большая свобода перемещения - вот что нравится пользователям. Главный недостаток такой структуры в том, что пользователь может что-нибудь пропустить, так как он может пройти не по всем связям. Схема такой организации узла Web приведена на рис.1.3.

Рис 1.3. Организация сайта в виде паутины
Для удобства пользования сайтом было решено остановиться на паутинном виде организации информации. Для этого стартовая страница сайта с помощью фреймов была разбита на две части: главное меню и информационная часть. Навигация по сайту организуется с помощью этого фрейма главного меню, а вся полезная информация отображается в информационном фрейме (рис. 1.4)
Рабочий проект
Общие сведения о работе Web-узла
Разработанный сайт может работать практически на всех web-серверах, а именно: Microsoft Internet Information Server; Apache; Internet Connection Secure Server фирмы IBM; Netscape Enterprise Server; Netscape FastTrack Server 2.01; Novell Web Server, работающих под управлением операционных систем: Windows NT Server/2000 Server/XP Server; Unix; IntranetWare; Irix; Mac OS System; RedHat Linux 4.1; Solaris 2.5.1.
Для размещения созданного сайта необходимо 10Мб свободного места на диске, остальные аппаратные требования со стороны сервера определяются тем программным обеспечением, которое на него установленно. Для просмотра данного сайта подходит любой компьютер, подключенный к Интернет, на котором установлен любой интернет- браузер с поддержкой Java (рекомендуются: Microsoft Internet Explorer версии 4.0 и выше; Netscape Navigator версии 4.0 и выше; Opera версии 4.0 и выше).
При разработке сайта использовались следующие программные продукты:
• Операционная система Microsoft Windows 98,
• Пакет Microsoft Office 2000 Расширенный выпуск,
• Графический редактор Adobe Photoshop 6.0,
• Средство просмотра и пакетной обработки изображений IrfanView.
Создание Web-узла
В Microsoft FrontPage 2000 выбрали пункт меню «File»/«New»/«Web». В появившемся диалогом окне выбрали шаблон «Empty Web». Затем через меню «File»/«New»/«Page» создали новую фреймовую страницу, используя шаблон «Contents». После этого создали новую страницу меню в левом фрейме и основную страницу правом. Сохранили получившуюся фреймовую страницу на диск под именем “index.htm” (главная страница сайта). Аналогично были созданы и все остальные страницы.
На странице меню в верхней части было размещено меняющееся изображение, для создания которого использовался пункт меню «Insert»/«Component»/«Banner Ad Manager…». В появившемся диалоговом окне были выбраны три изображения, которые должны сменять друг друга, и установлен интервал смены в 2 секунды. Для организации навигационного меню были использованы таблицы, залитые серым фоном, у которых отключены границы, в ячейках которых содержатся тексты ссылок. Под навигационным меню разместили счетчик страниц (пунк меню «Insert»/«Component»/«Hit Counter…»)
Для создания карты сайта на рисунке с картой Германии были определены активные области (с помощью инструмента «Polygonal Hotspot» панели «Pictures») по границам административных единиц и созданы ссылки на соответствующие страницы.
Иллюстрации, присутствующие на странице, являются уменьшенными копиями оригинальных изображений и представляют собой ссылки на эти оригинальные изображения. При наведение курсора мыши на иллюстрацию на странице показывается краткое описание данного изображения, а при нажатии на левой кнопки – в новом окне открывается оригинальное изображение. Для реализации данной возможности мы воспользовались настройкой параметров изображения (рис. 2.1.)
Общая схема разработанного Web-узла
Общая схема страниц разработанного сайта представлена на рис. 2.2., где
• index.htm – главная страница сайта,
• R1.htm – информационная стартовая страница сайта,
• R1-1.htm – информационная страница сайта,
• R1-2.htm – информационная страница сайта,
• R1-3.htm – информационная страница сайта,
• R1-4.htm – информационная страница сайта,
• R2.htm – страница, посвященная картам Германии.
• R3.htm – страница, посвященная горнолыжным курортам Германии,
• R3-1.htm - информационная страница сайта,
• R3-2.htm - информационная страница сайта,
• R3-3.htm - информационная страница сайта,

Рис 2.2. Общая схема страниц разработанного сайта
Методика испытаний
Тестирование осуществлялось в браузерах Microsoft Internet Explorer 5.0 на разрешении1024*768. (см. рис. 2.3. – 2.9).
Разрешение 1024*768. Microsoft Internet Explorer 5.0.
Среднее время загрузки страниц представлено в таблице 2.1.
Таблица 2.1.
| Скорость соединения (Кб/сек).
| Среднее время загрузки (сек)
|
| <1
| >10
|
| 1 .. 4,5
| 10 .. 2,2
|
>4,5
| <2,2
|
Следовательно, даже при модемном соединении (средняя скорость порядка 4-5Кб/сек) время загрузки страниц является приемлемым.
Литература
1. Вайтскопф Дж.. FrontPage 2000 учебный курс. – СПб.: Питер, 2000г. –352с.
2. Кирсанов Д.. Веб-дизайн: книга Дмитрия Кирсанова. – СПб.: Символ-Плюс, 1999г. – 376с.
3. Нидерст Дж.. Web-мастеринг для профессионалов. – СПб.: Питер, 2001г. – 576с.
4. Нильсен Я.. Веб-дизайн: книга Якоба Нильсена. – Пер. с англ. – СПб.: Символ-Плюс, 2000г. – 512с.
5. Паркер Р.. Как сделать красиво на бумаге. – СПб.: Символ-Плюс, 1999г. – 336с.
6. Стразницкас М.. Web-графика: учебный курс. – СПб.: Питер, 2001г. – 480с.
Надіслано учителем інформатики Міжнародного ліцею "Гранд" Чебаном Л.І.
Календарно-тематичне планування з інформатики, відео з інформатики онлайн, Інформатика в школі скачати
Предмети > Інформатика > Інформатика 11 клас > Програмні засоби навчального призначення > Програмні засоби навчального призначення. Фішки для допитливих
|